css的border的solid
http://www.w3school.com.cn/cssref/pr_border-style.asp
http://www.w3school.com.cn/tiy/t.asp?f=csse_border-style border-style:dotted solid double dashed;
- 上边框是点状
- 右边框是实线
- 下边框是双线
- 左边框是虚线
<html>
<head>
<style type="text/css">
p.dotted {border-style:dotted solid double dashed; }
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
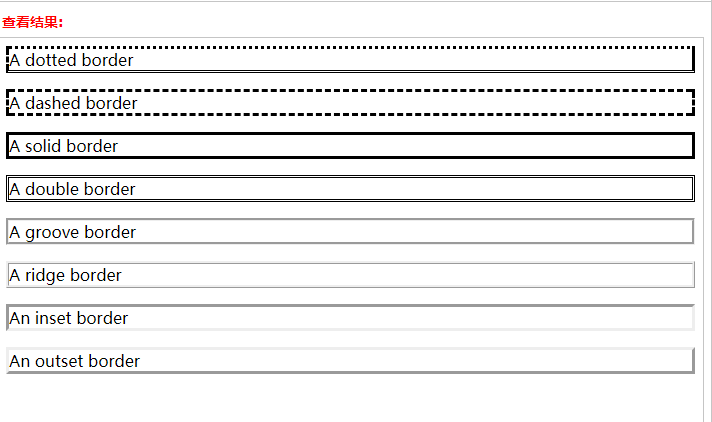
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>

css的border的solid的更多相关文章
- CSS 的 border 样式
制作过网页的人都有为画线而烦恼的经历,先来认识一下“Border”(画边框),它是CSS的一个属性,用它可以给能确定范围的HTML标记(如TD.DIV等等)画边框,它可以定义边框线的类型.宽度和颜色, ...
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- css的border效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- 利用css的border实现画三角形思路原理
1.利用Css 的border绘制三角形的原理: div的border是有宽度和颜色的,当div的宽度比较大的时候,比如上面代码每个边100像素,颜色又不一样,浏览器怎么渲染颜色呢?经测试发现,宽度较 ...
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS 边框(border)实例
CSS 边框(border)实例:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线. CSS border 属性允许你规定元素边框的样式.宽度和颜色. CSS 边框属性属性 描述bo ...
- css 利用border 绘制三角形. triangle
1.基础三角形. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
随机推荐
- Java编程思想学习笔记——初始化与清理(二)
成员初始化 Java尽力保证:所有变量在使用前都能得到适当的初始化. 方法的局部变量:未初始化,编译错误. void f(){ int i; // System.out.println(i);//编译 ...
- koa使用koa-passport实现路由进入前登录验证
现在的项目需求很简单,当进入一个页面的时候,如果没登录,则跳转到登录页面,如果登录了则直接到对应页面. koa2写的项目,使用koa-passport,koa-session,根据koa-passpo ...
- node配置自动监测文件改变不重启
方法一: nodemon npm install -g nodemon nodemon ./bin/www 或者在npm start命令里把node改为nodemon 方法二:supervisor n ...
- UGUI优化
https://zhuanlan.zhihu.com/p/21913747 https://www.jianshu.com/p/3edce67cb473 http://www.ceeger.com/f ...
- 【百度地图API】制作多途经点的线路导航——路线坐标规划
一.创建地图 首先要告诉大家的是,API1.2版本取消密钥,取消服务设置,大家可以采用更加简短的方式引用API的JS啦~ <script type="text/javascript&q ...
- 在mvc4中多语言建站的实例
环境:vs2012 asp.net mvc4. 实现方式:resource 资源文件,根据路由规则中Lang参数来判断载入哪种语言方式 在网上找到了相关资料,顺便自己做了个练习,新建工程之类的步骤就免 ...
- c语言中左移、右移中的高位需要注意
有符号数,左移可能会破坏符号位. 右移时,要注意高位符号. 0X表示十六进制.十六进制每位数值由 0-f表示.所以0XC0 对应 二进制为 11000000B10进制与16进制间关系:1 -- 0X1 ...
- linq to xml 初学 -- 查询语法
初学linq to xml,很方便 string path = ch.GetConfigFile("")+ "SpeedDial.xml"; var sdDo ...
- phonegap入门–2 Android phonegap工程建立
一.环境要求: 需要安装Android ADT 二.支持Android相关设备列表: a)Android 2.1 (Deprecated May 2013) b)Android 2.2 c)Andro ...
- 【转载】Eclipse智能提示及快捷键
1.java智能提示 (1). 打开Eclipse,选择打开" Window - Preferences". (2). 在目录树上选择"Java-Editor-Conte ...
