nodejs模块发布及命令行程序开发
前置技能
- npm工具为nodejs提供了一个模块和管理程序模块依赖的机制,当我们希望把模块贡献出去给他人使用时,可以把我们的程序发布到npm提供的公共仓库中,为了方便模块的管理,npm规定要使用一个叫package.json的文件来描述我们模块的名称、版本等信息。
- 我们贡献出去的程序模块,可能也依赖了别人所编写的模块,所以需要在package.json中写明我们依赖了哪些模块,便于别人安装。
- 简单的nodejs程序可以通过 node xxx.js 来运行,当我们希望直接在控制台中使用xxx命令运行nodejs程序时,需要创建一个cmd命令文件(windows下),并把它放到path路径下,npm提供了一个自动完成这个工作的流程,这个也是在package.json里边配置的。
基于以上几点,我觉得有必要挨个理解一下package.json里边的配置项:我理解翻译的package.json文档
模块发布
发布一个npm模块非常简单。
注册npm账户
这个账户注册体验多好啊,不过记得密码别搞忘记了。
npm adduser
Username: zoucz
Password: ******
Email: 405966530@qq.com
创建一个测试模块
新建一个文件夹,npm init,一路enter ,要注意的是name不能是已经被别人抢占的,可以到http://npmjs.org这里查询。
此时文件夹下会生成一个package.json文件,如果看过package.json里边配置的含义,这里就比较好理解了。
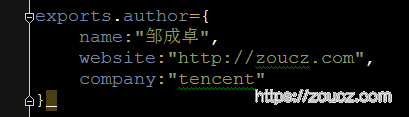
新建一个index.js,内容如下:

此时模块就创建完毕了,简单吧!
发布模块
在刚刚新建的文件夹下打开cmd,运行npm publish ,模块发布完毕!
要注意的是每次发布的时候都需要增加版本号。
此时在http://npmjs.org这里就可以查询到刚刚发布的模块了,我测试模块名称是zoucz,那么此时别人也可以通过 npm install zoucz来使用我发布的模块了。
开发控制台命令程序
以windows下为例,我们怎么样才能创建一个cmd命令呢?
1.在环境变量里边添加一段:";D:/test"
2.在d盘test目录下创建一个mycmd.cmd文件
这时就可以使用mycmd命令了。那么要怎么在cmd中调用node程序呢? 很简单:
3.在那个mycmd.cmd文件里边写上 node path/to/xxx.js,就可以了。
使用npm创建控制台命令程序,我们不需要自己完成上面的步骤,只需要增加一行配置就可以了
添加要执行的nodejs代码文件
在模块根目录下添加bin目录

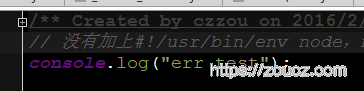
新建zoucz.js内容如下:
#!/usr/bin/env node
var util=require("util");
console.log("hello,i'm zouchegnzhuo,you can type command name/site/email");
var cmd=process.argv[2];
if(cmd){
switch(cmd){
case "name":
console.log("邹成卓");
break;
case "site":
console.log("http://zoucz.com");
break;
case "email":
console.log("405966530@qq.com");
break;
}
}
要注意的是,文件首行的 #!/usr/bin/env node 一定要添加 ,这一行的意思是生成cmd文件的时候用什么路径的什么程序来运行上面的代码,文章末尾的demo中给出了不加的后果。
在package.json中配置bin
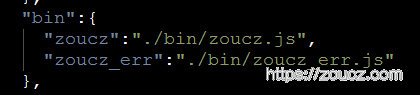
在package.json中配置

模块在npm install的时候会生成zoucz和zoucz_err两个cmd文件。
发布模块
添加好上面的配置后,发布模块,别的码农就可以安装使用此命令了。
安装使用控制台命令程序
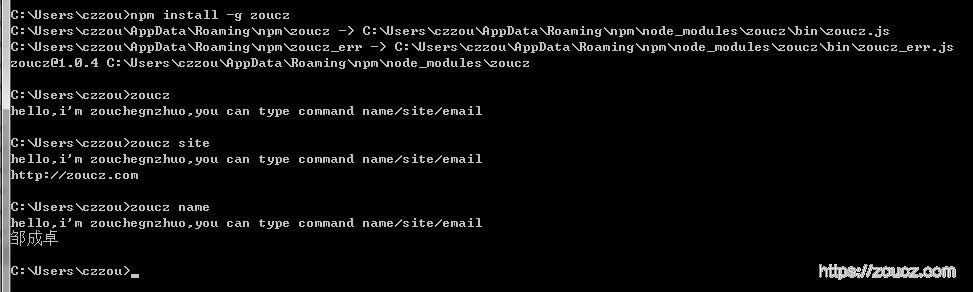
在cmd中 npm install -g zoucz ,就可以安装上面的模块,安装完成后可以使用zoucz命令和zoucz_err命令。

zoucz_err是没有在js文件首行写#!/usr/bin/env node的后果:

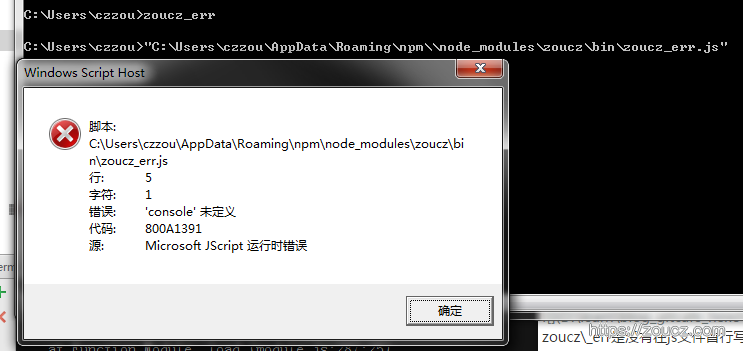
运行命令之后:

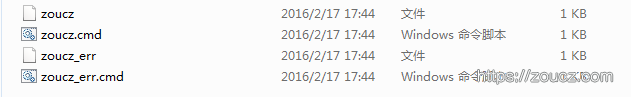
我们顺着图片中的路径,在C:\Users\czzou\AppData\Roaming\npm目录下可以找到npm为我们创建的cmd文件路径:

可以看到npm创建cmd文件的同时也创建了linux下使用的文件。
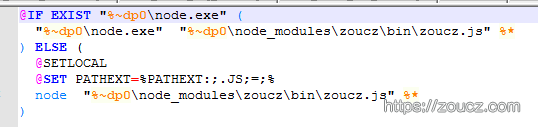
现在来看一下为什么执行zoucz_err会报错,分别打开两个cmd文件:
zoucz.cmd

zoucz_err.cmd

后者压根就没有用node去执行那段代码,当然会报错了~
这里要注意的是npm install -g 全局安装的时候,cmd文件是被创建在上面的路径下的,如果没有-g选项,局部安装,则会被创建在项目根目录node_modules/.bin 目录下。
最后
npm可以帮我们做很多事情,做node开发的同学们都有必要花时间慢慢把npm的文档啃完https://docs.npmjs.com
本文所使用的demo地址:https://github.com/zouchengzhuo/nodejsLearn/tree/master/zoucz
本文转自我的个人网站,原文地址,欢迎前往交流讨论
nodejs模块发布及命令行程序开发的更多相关文章
- Node.js 命令行程序开发资料
Node.js 命令行程序开发教程http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html用Node.js创建命令行工具ht ...
- Node.js 命令行程序开发教程
nodejs开发命令行程序非常方便,具体操作方式查看下面几篇文章 http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html ...
- Node.js 命令行程序开发教程 ---------http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html
五.yargs 模块 shelljs 只解决了如何调用 shell 命令,而 yargs 模块能够解决如何处理命令行参数.它也需要安装. $ npm install --save yargs yarg ...
- Node: 开发命令行程序
CLI 的全称是 Command-line Interface (命令行界面),即在命令行接受用户的键盘输入并作出响应和执行的程序. 在 Node.js 中,全局安装的包一般都具有命令行界面的功能,例 ...
- APICloud提供适用于命令行的开发工具,开发更具极客精神!
APICloud近期大动作不断,上周刚刚支持Atom编辑器,并推出核心开发工具库.本周又为开发者提供了一款超轻便的新开发工具--CLI工具! 操作系统: Mac/Windows/Linux nodej ...
- dotnet 使用 System.CommandLine 写命令行程序
在写命令行程序的时候,会遇到命令行解析的问题,以及参数的使用和规范化等坑.现在社区开源了命令行项目,可以帮助小伙伴快速开发命令行程序,支持自动的命令行解析和规范的参数 我写过一篇关于命令行解析的博客C ...
- 命令行程序增加 GUI 外壳
Conmajia © 2012 Updated on Feb. 21, 2018 命令行大家都用过: 图 1 命令行程序工作界面 现在想办法为它做一个 GUI 外壳,实际效果参考图 2. 图 2 带 ...
- myapp——自动生成小学四则运算题目的命令行程序(侯国鑫 谢嘉帆)
1.Github项目地址 https://github.com/baiyexing/myapp.git 2.功能要求 题目:实现一个自动生成小学四则运算题目的命令行程序 功能(已全部实现) 使用 -n ...
- os模块sys模块-sys.argv命令行参数
提供对操作系统进行调用的接口 os.getcwd() 获取当前工作目录,即当前python脚本工作的目录路径 os.chdir("dirname") 改变当前脚本工作目录:相当于s ...
随机推荐
- CRC、反码求和校验 原理分析
3月份开始从客户端转后台,算是幸运的进入全栈工程师的修炼阶段.这段时间一边是老项目的客户端加服务器两边的维护和交接,一边是新项目加加加班赶工,期间最长经历了连续工作三天只睡了四五个小时的煎熬,人生也算 ...
- 用html5的canvas和JavaScript创建一个绘图程序
本文将引导你使用canvas和JavaScript创建一个简单的绘图程序. 创建canvas元素 首先准备容器Canvas元素,接下来所有的事情都会在JavaScript里面. <canvas ...
- spark处理大规模语料库统计词汇
最近迷上了spark,写一个专门处理语料库生成词库的项目拿来练练手, github地址:https://github.com/LiuRoy/spark_splitter.代码实现参考wordmaker ...
- Carousel 旋转画廊特效的疑难杂症
疑难杂症 该画廊特效的特点就是前后元素有层级关系. 我想很多人应该看过或者用过这个插件carousel.js,网上也有相关的教程.不知道这个插件的原型是哪个,有知道的朋友可以告诉我. 该插件相对完美, ...
- javascript之活灵活现的Array
前言 就如同标题一样,这篇文章将会灵活的运行Array对象的一些方法来实现看上去较复杂的应用. 大家都知道Array实例有这四个方法:push.pop.shift.unshift.大家也都知道 pus ...
- 如何使用本地账户"完整"安装 SharePoint Server 2010+解决“New-SPConfigurationDatabase : 无法连接到 SharePoint_Config 的 SQL Server 的数据 库 master。此数据库可能不存在,或当前用户没有连接权限。”
注:目前看到的解决本地账户完整安装SharePoint Server 2010的解决方案如下,但是,有但是的哦: 当我们选择了"完整"模式安装SharePointServer201 ...
- Android—万能ListView适配器
ListView是开发中最常用的控件了,但是总是会写重复的代码,浪费时间又没有意义. 最近参考一些资料,发现一个万能ListView适配器,代码量少,节省时间,总结一下分享给大家. 首先有一个自定义的 ...
- Maven安装
开发分布式的商场系统,用到了一些新的技术,做一个记录和分享 这里讲一下maven安装 首先什么是Maven Maven作为一个构建工具,不仅帮我们自动化构建,还能抽象构建过程,提供构建任务实现.他跨平 ...
- 在Ubuntu下安装ovs-dpdk
在Ubuntu下安装ovs-dpdk 参考资料:https://software.intel.com/zh-cn/articles/using-open-vswitch-with-dpdk-on-ub ...
- Spring WebService入门
Web service是一个平台独立的,低耦合的,自包含的.基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述.发布.发现.协调和配置这些应用程序,用于开发分布 ...
