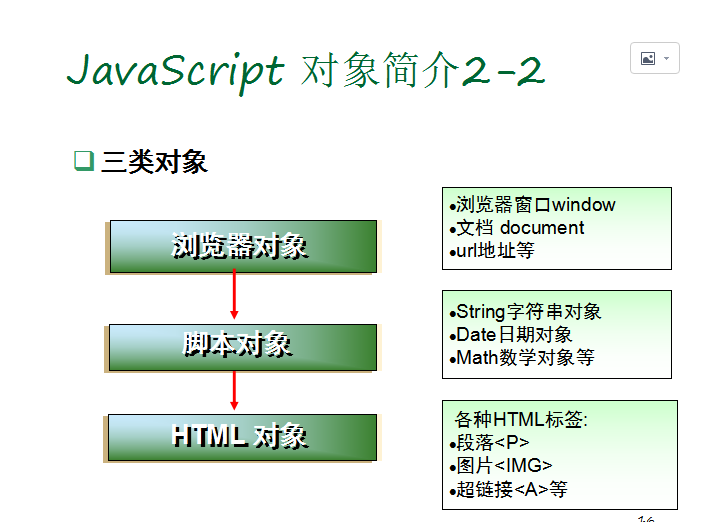
(八)javaScript对象简介



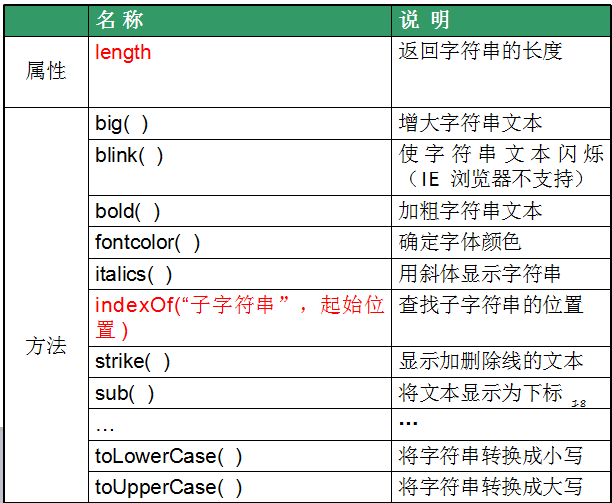
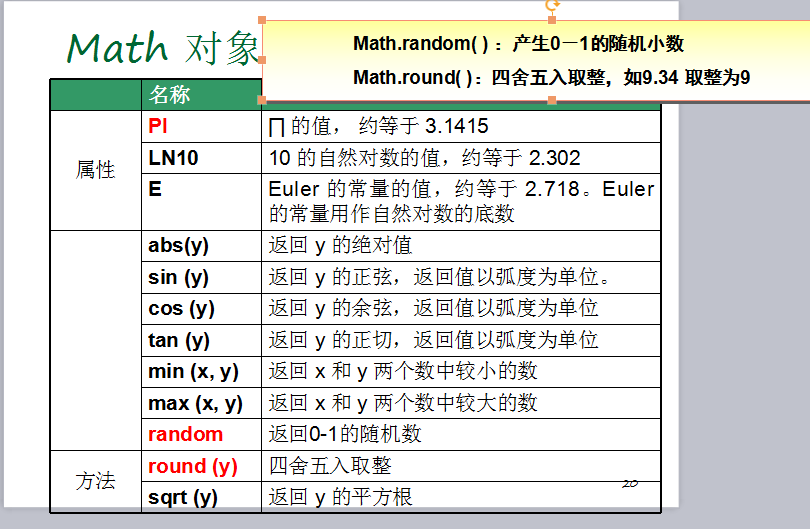
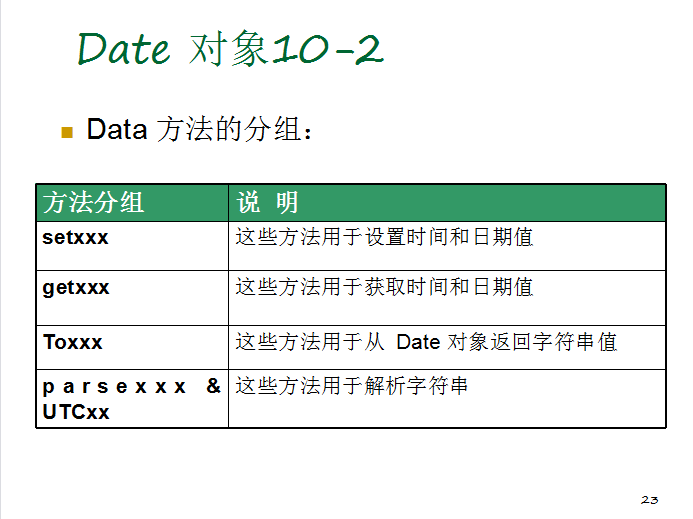
脚本对象(JavaScript对象)






<script type="text/javascript">
var time=new Date();
time.setDate(23); //设置为当月的某一天,这里的是5月的23号
time.setFullYear(2015); //设置年 ,参数为4位数
time.setMonth(4); //设置月,参数为0~11 0代表1月
time.setHours(15); //设置小时
time.setMinutes(15); //设置分钟
time.setSeconds(15); //设置秒
alert(time.toLocaleString()); //toLocaleString()用当地时间格式将date对象用字符串表示
</script>
结果:



<script type="text/javascript">
var time=new Date();
time.setDate(27); //设置当月的某一天
time.setFullYear(2015); //设置年 ,参数为4位数
time.setMonth(4); //设置月,参数为0~11 0代表1月
time.setHours(15); //设置小时
time.setMinutes(15); //设置分钟
time.setSeconds(15); //设置秒
//2015.5.15 03:15:15
alert(time.getFullYear()); //显示年
alert(time.getMinutes()); //显示分钟
alert(time.getDate()); //显示天数
alert(time.getDay()); //显示周几, 0(周日)~6(周六)
</script> 结果:






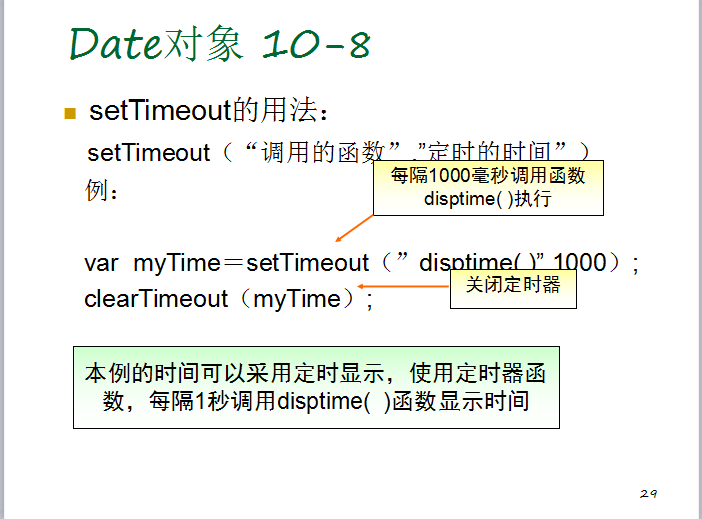
<script type="text/javascript">
function f(){
window.alert("hello world!"); }
var f2=setTimeout("f()",1000);
</script>
结果:
 解析:一秒后出现左图,在这里只能执行一次。
解析:一秒后出现左图,在这里只能执行一次。
<script type="text/javascript">
function showTime(){
var time=new Date();
alert(time.toLocaleString());
}
</script>
</head>
<body onload="showTime()">
</body> 结果:

解析: 网页加载之后就会出现上图。
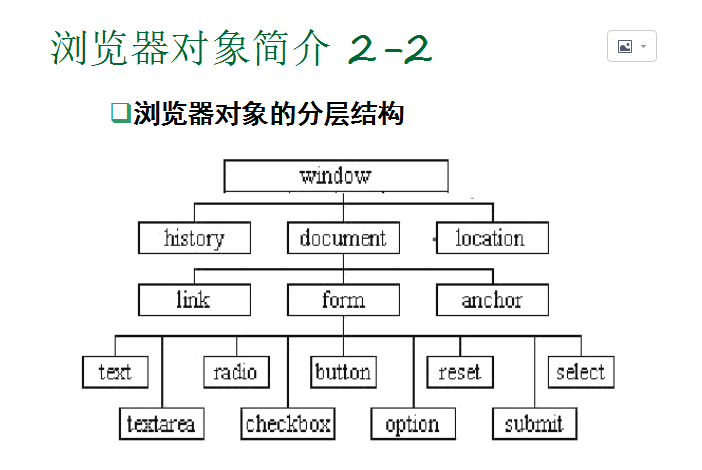
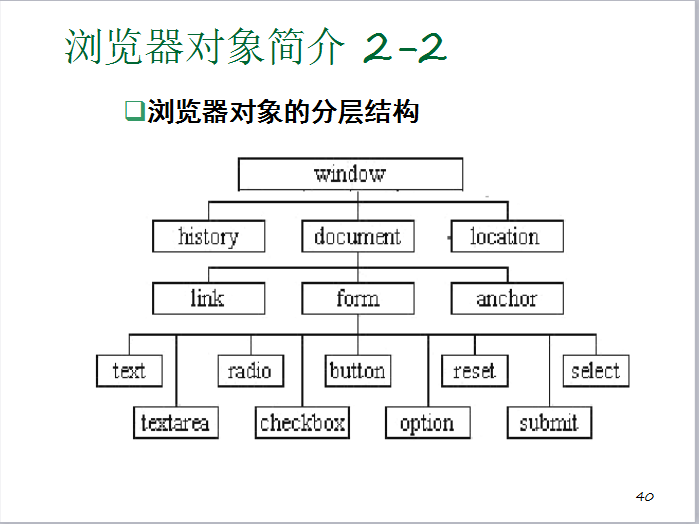
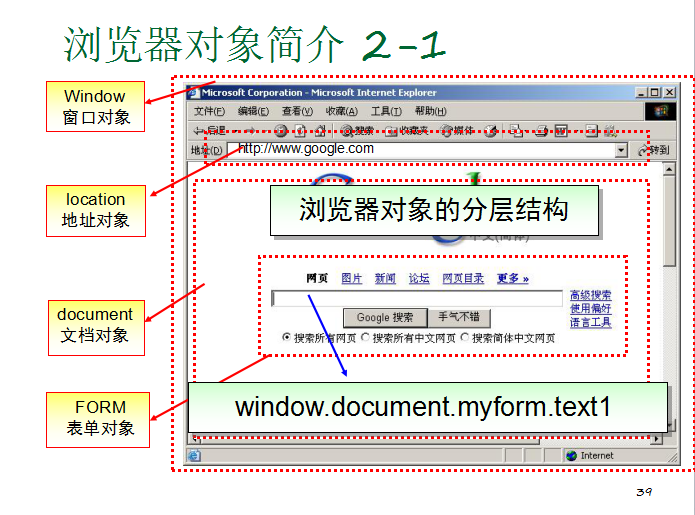
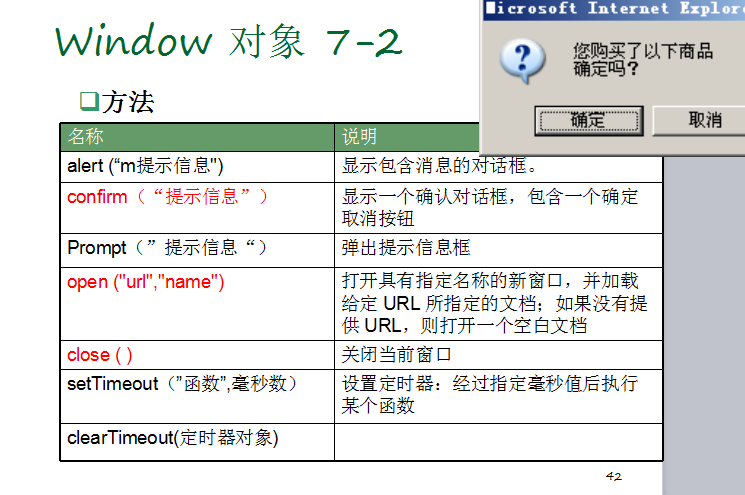
浏览器对象




<script type="text/javascript">
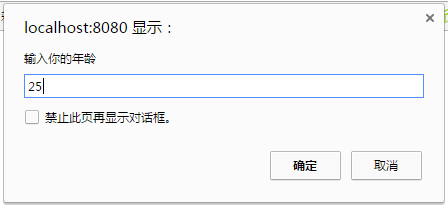
var age=parseFloat(prompt("输入你的年龄"));
var flag=confirm("是否显示信息?");
if(flag==true){
document.write("年龄为"+age);
}
</script>
结果:



- getElementById(“ID名称”) 方法:根据ID名称获取HTML元素。 HTML元素如下图:

包括表单对象,所以表单对象有两种获取方式,一种是: document.表单名.表单元素名.value;//获取表单中输入的数据 . 另一种就是通过getElementById()方式获取。
<script type="text/javascript">
function showPass(){
var passwd= document.getElementById("passwd");
passwd.value="hello";
passwd.style.width="200px";
passwd.style.height="50px";
}
</script>
</head>
<body >
<form name="f">
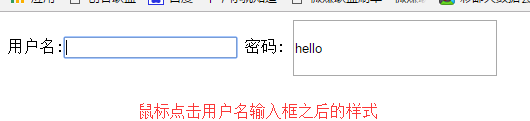
用户名:<input type="text" name="userName" id="userName" onclick="showPass()"/>
密码: <input type="text" id="passwd" />
</form>
</body>
结果:


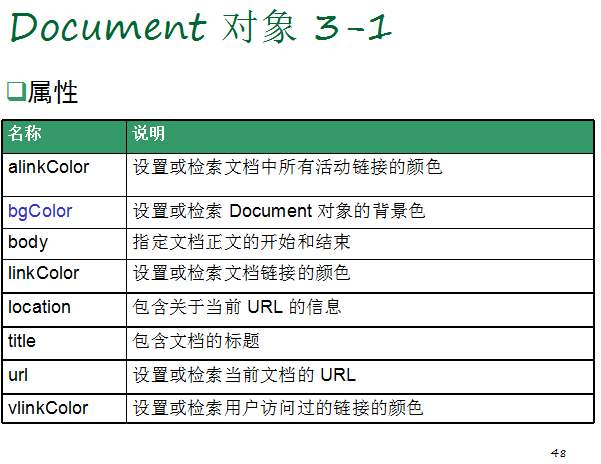
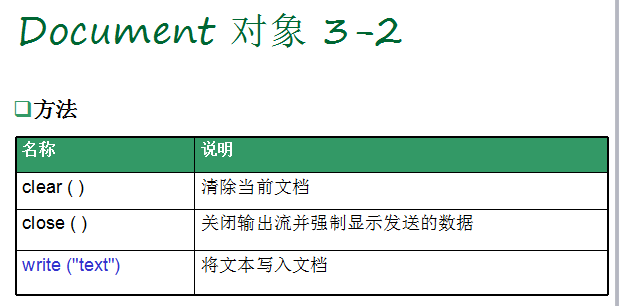
浏览器对象之document对象

<script type="text/javascript">
function change(color){
document.bgColor=color;
}
</script>
</head>
<body >
<form name="f">
<font onMouseOver="change('red')" >变红色</font><br/>
<font onMouseOver="change('blue')" >变蓝色</font>
</form>
结果:
 鼠标放在“变红色”标签上
鼠标放在“变红色”标签上
 鼠标放在“变蓝色”标签上
鼠标放在“变蓝色”标签上

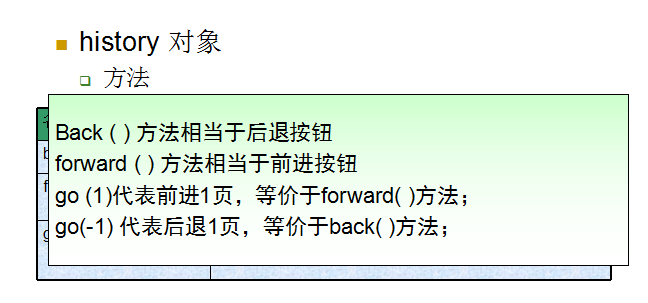
浏览器对象之history对象

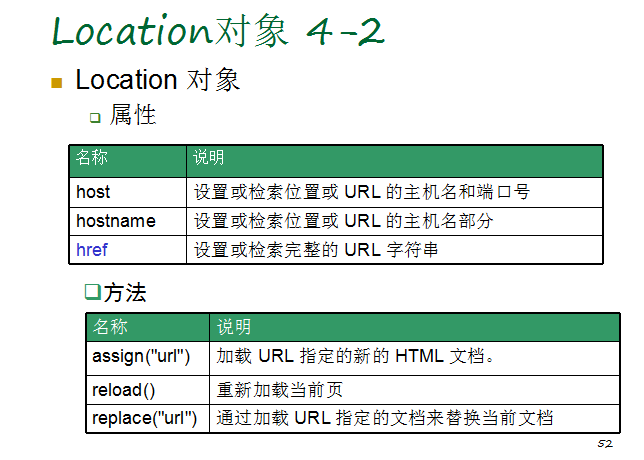
浏览器对象之location对象

<script type="text/javascript">
function tiaozhuan(){
location.href=document.f.wangzhi.value;
}
</script>
</head>
<body >
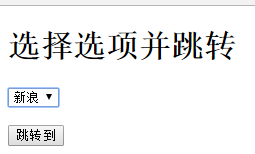
<h1>选择选项并跳转</h1>
<form name="f">
<select name="wangzhi">
<option value="http://www.baidu.com">百度</option>
<option value="http://www.sina.com">新浪</option>
</select><br/><br/>
<input type="button" onclick="tiaozhuan()" value="跳转到"/>
</form>
</body>
结果:
 选择“新浪”并点击按钮
选择“新浪”并点击按钮
 跳转到新浪页面。
跳转到新浪页面。
(八)javaScript对象简介的更多相关文章
- JavaScript对象简介(一)
本节介绍js的9个对象:Array数组对象 Boolean(true false) Date日前对象 Math 数学对象 Number 数字对象 String 字符串对象 RegExp 正则表达式对象 ...
- Javascript Proxy对象 简介
Javascript Proxy对象 简介 Javascript Proxy对象 改变你操作对象的方式 Proxies 是Javasript对象的中间件 ...或者说至少是那种很早的版本. ES6 中 ...
- JavaScript课程——Day07(对象简介、Math对象、时间对象、字符串对象)
1.对象简介 在javaScipt中,一切皆为对象或者皆可以被用作对象 宿主对象:window,document 内置对象:Number String Boolean Array数组 Obje ...
- 如何判断Javascript对象是否存在
Javascript语言的设计不够严谨,很多地方一不小心就会出错. 举例来说,请考虑以下情况. 现在,我们要判断一个全局对象myObj是否存在,如果不存在,就对它进行声明.用自然语言描述的算法如下: ...
- 【转】如何判断Javascript对象是否存在
Javascript语言的设计不够严谨,很多地方一不小心就会出错. 举例来说,请考虑以下情况. 现在,我们要判断一个全局对象myObj是否存在,如果不存在,就对它进行声明.用自然语言描述的算法如下: ...
- 转载 -- 如何判断Javascript对象是否存在
http://www.ruanyifeng.com/blog/2011/05/how_to_judge_the_existence_of_a_global_object_in_javascript.h ...
- JavaScript对象进阶
要了解JavaScript对象,我们可以从对象创建.属性操作.对象方法这几个方面入手.概括起来,包括以下几模块: 1.创建对象 1.1 对象直接量 对象直接量是创建对象最简单的方式,由若干名/值对组成 ...
- JavaScript面向对象简介
JavaScript面向对象简介 @(编程) [TOC] 1. 命名空间 命名空间是一个容器,它允许开发人员在一个独特的,特定于应用程序的名称下捆绑所有的功能. 在JavaScript中,命名空间只是 ...
- 深入学习JavaScript对象
JavaScript中,除了五种原始类型(即数字,字符串,布尔值,null,undefined)之外的都是对象了,所以,不把对象学明白怎么继续往下学习呢? 一.概述 对象是一种复合值,它将很多值(原始 ...
随机推荐
- [转]编写高性能的Lua代码
昨天晚上闲来无事,看室友在电脑上挂机玩游戏,用的一个辅助脚本,以为是lua写的脚本在跑,实际调查发现是按键精灵的脚本. 于是在网上找相关Lua开发游戏脚本的案例,看到一个人的博客,内容很不错,学到了很 ...
- 我用Cocos2d-x模拟《Love Live!学院偶像祭》的Live场景(一)
同样从CSDN搬过来 博客开这么久了,就发过一篇很水的文章,一直想写点正式的东西.这次准备开工一个仿其他游戏的简单小游戏,于是开博客把开发过程记录下来.这一系列文章主要讲,我是如何从零开始使用Coco ...
- Ubuntu 14.04下搭建Node.js的开发环境
最近想找一个轻量级且支持快速开发的服务开发平台,选来选去选择了Node.js,当时有几种选择: Python + Django(用过Django,虽然开发快速,但是感觉性能并不太好). Ruby + ...
- weblogic 集群部署时上传jsp不更新问题
在进行集群部署的时候,进行“源可访问性”设置的时候,要注意选择“我要使部署能够通过下列位置进行访问”: 前提是必须有共享存储:
- spring mvc rest 方式
handler中编写方式: @RequestMapping("/{userName}/ajaxUser3.do") @ResponseBody public UserInfo aj ...
- Callback Promise Generator Async-Await 和异常处理的演进
根据笔者的项目经验,本文讲解了从函数回调,到 es7 规范的异常处理方式.异常处理的优雅性随着规范的进步越来越高,不要害怕使用 try catch,不能回避异常处理. 我们需要一个健全的架构捕获所有同 ...
- 图论——Dijkstra算法
图论其实是比较难的一种题型,但是一些模板题,是没有什么太大难度的! 这里给大家带来的是迪杰斯特拉(Dijkstra)算法. 迪杰斯特拉算法是由荷兰计算机科学家狄克斯特拉于1959 年提出的,因此又叫狄 ...
- [html5] 学习笔记-响应式布局
1.响应式布局介绍 响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是每一个终端做一个特定的版本.这个概念是为了兼容移动互联网浏览而诞生的,其目的是为用户提供 ...
- secureCRT端口转发功能
总共有三台机器: A是办公网络的windows主机, B是一台linux堡垒机(114.144.xxx.xx), C是内网生产环境一台linux机器(192.168.1.6), A只能访问B但A不能访 ...
- WEB安全测试通常要考虑的测试点
1问题:没有被验证的输入测试方法: 数据类型(字符串,整型,实数,等)允许的字符集 最小和最大的长度是否允许空输入参数是否是必须的重复是否允许数值范围特定的值(枚举型)特定的模式(正则表达式) 2问题 ...
