css:cdata
javascript <

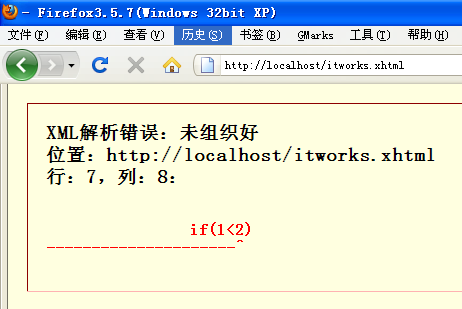
如果在javascript中使用转义字符,javascript解释器不理解,无法执行。代码如下:
<script type="text/javascript">
if(1<2)
{
alert('a');
}
</script>
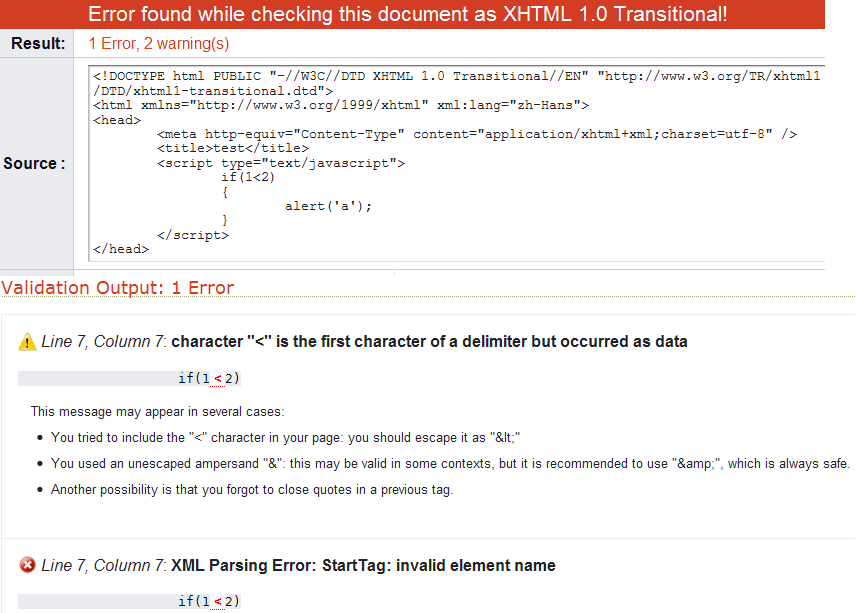
按照W3C的规定(http://www.w3.org/TR/2002/REC-xhtml1-20020801/#h-4.8):XHTML中javascript使用CDATA即可,XHTML解析器会把CDATA中的内容当作纯文本处理,不会把<理解为元素开始。
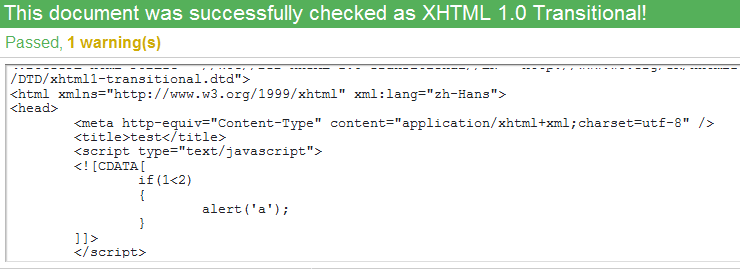
下面这段XHTML标准模式代码,符合W3C XHTML语法,能够执行(保存为itworks.xhtml文件,用firefox打开):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
<![CDATA[
if(1<2)
{
alert('a');
}
]]>
</script>
</head>
<body>
<p>xhtml,It works.
</p>
</body>
</html>

上面的代码使用的是XHTML标准模式:application/xhtml+xml,即浏览器按照XML语法解析。由于IE6、IE7、IE8不支持XHTML标准模式(http://www.cnblogs.com/sink_cup/archive/2010/01/11/IE6_IE7_IE8_not_support_xhtml_but_it_is_not_important.html)等其他原因 ,所以目前XHTML一般使用text/html兼容模式。
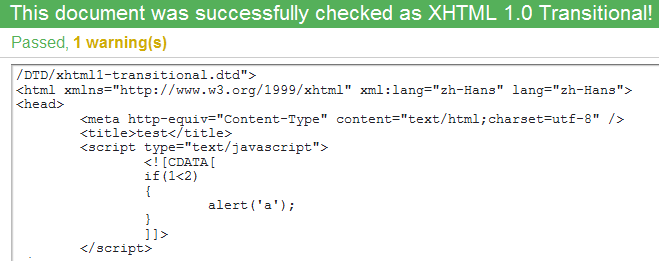
下面把代码改成text/html兼容模式(保存为itworks.html,用浏览器打开):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN" lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
<![CDATA[
if(1<2)
{
alert('a');
}
]]>
</script>
</head>
<body>
<p>html,It works.
</p>
</body>
</html>

如图所示,这段text/html代码是符合W3C XHTML语法标准的。
但是在IE6、Firefox、Chrome中都不执行上面这段javascript。
根据《HTML兼容性指导方针》(http://www.w3.org/TR/2002/REC-xhtml1-20020801/#C_4),W3C对于这种情况的说明是:
Use external style sheets if your style sheet uses < or & or ]]> or --. Use external scripts if your script uses < or & or ]]> or --.
即:XHTML工作在XML标准模式下(application/xhtml+xml),使用<![CDATA[即可;XHTML工作在兼容模式下(text/html),请使用外部script文件。
为什么浏览器不支持text/html模式下的<![CDATA[呢?
再来看http://www.w3.org/TR/2002/REC-xhtml1-20020801/#h-4.8 :
CDATA sections are recognized by the XML processor and appear as nodes in the Document Object Model
即:CDATA是XML解析器能够识别的。当XHTML工作在兼容模式下(text/html),此时浏览器使用HTML解析器,所以不识别CDATA。
有两种方法能够解决这个问题。
一:工作在html模式下,向新兼容XML解析器(即符合XML语法),使用下面的代码(保存为itworks.xhtml或者itworks.html都可以执行):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN" lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
//<![CDATA[
if(1<2)
{
alert('a');
}
//]]>
</script>
</head>
<body>
<p>html,It works.
</p>
</body>
</html>
二:工作在html模式下,不兼容XML解析器(来自http://www.w3.org/TR/html401/interact/scripts.html#h-18.3.2),代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN" lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
<!--
if(1<2)
{
alert('a');
}
//-->
</script>
</head>
<body>
<p>html,It works.
</p>
</body>
</html>
为什么说上面这段代码不兼容XML解析器呢?
请看:http://www.w3.org/TR/2002/REC-xhtml1-20020801/#C_4
W3C的解释是:Note that XML parsers are permitted to silently remove the contents of comments. Therefore, the historical practice of "hiding" scripts and style sheets within "comments" to make the documents backward compatible is likely to not work as expected in XML-based user agents.
即:在XML语法中,<!--作为注释,会被XML解析器忽略,所以把javascript放在其中导致不执行。
把下面这段XHTML标准模式代码保存为itworks.xhtml,就可以看出来javascript不执行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
<!--
if(1<2)
{
alert('a');
}
//-->
</script>
</head>
<body>
<p>xhtml,It works.
</p>
</body>
</html>
css:cdata的更多相关文章
- XML简介与CDATA解释
简介XML 是一种受到广泛支持的 Internet 标准,用于以一种特殊的方式编码结构化数据.实际上,以 XML 编码的数据可以通过任何编程语言解码,人们甚至可以使用标准的文本编辑器来阅读或编写 XM ...
- 【转】Styling And Animating SVGs With CSS
原文转自:http://www.smashingmagazine.com/2014/11/03/styling-and-animating-svgs-with-css/?utm_source=CSS- ...
- 如何在编辑器里添加CSS或JS代码
//编辑器里代码模式下的代码 <scripttype="text/javascript"> //my code.... </script> //编辑器里可视 ...
- svg矢量图标在html中的使用, (知识点:1.通过h5中的css实现点击变色,2.一个svg文件包含多个图标)
svg矢量文件体积小,不变形,比传统的png先进,比现在流行的icon-font灵活.然而在使用过程中还是遇到了很多坑.今天花了一天时间把经验整理出来,以供后来者借鉴.如果您从本文收益,请留言mark ...
- svg格式的中国地图轮廓图
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE svg PUBLIC "-//W3C ...
- svg gradient
SVG和canvas中是一样的,都是使用标准的HTML/CSS中的颜色表示方法,这些颜色都可以用于fill和stroke属性. 基本有下面这些定义颜色的方式: 1. 颜色名字: 直接使用颜色名字red ...
- 玩转spring boot——properties配置
前言 在以往的java开发中,程序员最怕大量的配置,是因为配置一多就不好统一管理,经常出现找不到配置的情况.而项目中,从开发测试环境到生产环境,往往需要切换不同的配置,如测试数据库连接换成生产数据库连 ...
- select动态增加option
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- web标准常见问题整理
1.超链接访问过后hover样式就不出现的问题 2.FF下如何使连续长字段自动换行 3.ff下为什么父容器的高度不能自适应 4. IE6的双倍边距BUG 5. IE6下绝对定位的容器内文本无法正常选择 ...
随机推荐
- Black Jack
Black Jack 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5602 记忆化搜索 用dp[0][i][j]记录当player为i,banker为 ...
- 第一百零九节,JavaScript面向对象与原型
JavaScript面向对象与原型 学习要点: 1.学习条件 2.创建对象 3.原型 4.继承 ECMAScript有两种开发模式:1.函数式(过程化),2.面向对象(OOP).面向对象的语言有一个标 ...
- Java中泛型 类型擦除
转自:Java中泛型是类型擦除的 Java 泛型(Generic)的引入加强了参数类型的安全性,减少了类型的转换,但有一点需要注意:Java 的泛型在编译器有效,在运行期被删除,也就是说所有泛型参数类 ...
- c#.net 获取时间日期年月日时分秒格式
今天写代码发现两个比较不错的分享下:1.DateTime.ParseExact很多时候我们获取的时间是数字形式表示的,好比20140127134015.927856,通过这个方法DateTime.Pa ...
- IOS 类似网易新闻客户端内容滚动菜单跟随居中组件
需求分析: 1.类似网易新闻客户端页面滚动组件.菜单栏对应菜单项一直居中 2.点击菜单栏可以切换到对应的page 3.滑动页面可以自动切换相应的菜单.并且对应的菜单栏居中显示 4.初始化时可以自定义菜 ...
- .Net Core 常见问题整理
1.安装时报0x80070490 找不到元素 这里应该是vs只装了web没有装c++ 下载一个 VC_redist.x64.exe 安装就行了 https://github.com/dotnet/co ...
- js与jquery实时监听输入框值变化方法
本文实例讲述了js与jquery实时监听输入框值的oninput与onpropertychange方法.分享给大家供大家参考.具体如下: 最近做过一个项目,需求是下拉框里自动匹配关键字,具体细节是实时 ...
- linode digitalocean哪个更好
大多数人纠结的品牌是Linode和DigitalOcean.我有幸使用过两者的产品,从2011年起,我就在用Linode VPS套餐,2013年开始,我订购了一批DigitalOcean产品,下面说下 ...
- 【卷一】正则四 |> 练习
参考:<Python核心编程(3rd)>—P39 1-1 识别后续的字符串: "bat", "bit", "but" &quo ...
- Core Animation中的关键帧动画
键帧动画就是在动画控制过程中开发者指定主要的动画状态,至于各个状态间动画如何进行则由系统自动运算补充(每两个关键帧之间系统形成的动画称为“补间动画”),这种动画的好处就是开发者不用逐个控制每个动画帧, ...
