最近一年多我总结的常用mate标签-常用mate标签
昨天开始上班 ,今天晚上不是太忙 ,来写篇博客了
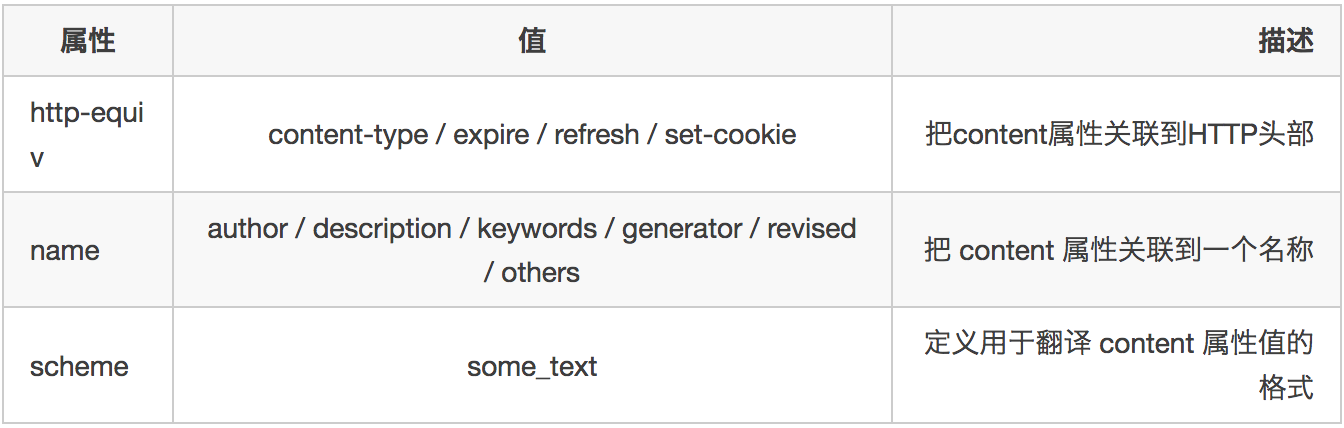
meta元素共有三个可选属性(http-equiv、name和scheme)和一个必选属性(content),content定义与 http-equiv 或 name 属性相关的元信息
可选属性

必选属性

name属性
<!-- 页面作者 --> <meta name="author" content="yangzai" /> <!-- 页面描述 --> <meta name="description" content="meta元素共有三个可选属性(不超过150字符)" /> <!-- 页面关键词 --> <meta name="keywords" content="meta标签总结,meta标签" /> <!-- 页面生成器 --> <meta name="generator" content="hexo" /> <!-- 页面修改信息 --> <meta name="revised" content="story,2015/07/22" /> <!-- 版权信息 --> <meta name="copyright" content="All Rights Reserved" /> <!-- 页面爬虫设置 --> <meta name="robots" content="index,follow" /> <!-- robots的content取值 --> <!-- all:文件将被检索,且页面上的链接可以被查询 --> <!-- none:文件将不被检索,且页面上的链接不可以被查询 --> <!-- index:文件将被检索 --> <!-- follow:页面上的链接可以被查询 --> <!-- noindex:文件将不被检索,但页面上的链接可以被查询 --> <!-- nofollow:文件将被检索,但页面上的链接不可以被查询 -->
http-equiv
<!-- 字符编码 --> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> <!-- 页面到期时间 --> <meta http-equiv="expire" content="Wed,22Jul201511:11:11GMT" /> <!-- 页面重刷新,0秒后刷新并跳转 --> <meta http-equiv="refresh" content="0;URL=''" /> <!-- cookie设置 --> <meta http-equiv="set-cookie" content="cookie value=xxx;expires=Wed,22-Jul-201511:11:11GMT;path=/" /> <!-- 脚本类型 --> <meta http-equiv="Content-Script-Type"Content="text/javascript"> <!-- 禁止从本地缓存中读取页面 --> <meta http-equiv="Pragma"content="no-cache">
移动端
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/> <!-- viewport的content取值 --> <!-- width:宽度(数值 / device-width)(200~10000,默认为980px) --> <!-- height:高度(数值 / device-height)(223~10000) --> <!-- initial-scale:初始缩放比例 (0~10) --> <!-- minimum-scale:允许用户缩放到的最小比例 --> <!-- maximum-scale:允许用户缩放到的最大比例 --> <!-- user-scalable:是否允许用户缩放 (no/yes) --> <!-- uc强制竖屏 --> <meta name="screen-orientation" content="portrait"> <!-- QQ强制竖屏 --> <meta name="x5-orientation" content="portrait"> <!-- UC强制全屏 --> <meta name="full-screen" content="yes"> <!-- QQ强制全屏 --> <meta name="x5-fullscreen" content="true"> <!-- UC应用模式 --> <meta name="browsermode" content="application"> <!-- QQ应用模式 --> <meta name="x5-page-mode" content="app"> <!-- IOS启用 WebApp 全屏模式 --> <meta name="apple-mobile-web-app-capable" content="yes" /> <!-- IOS全屏模式下隐藏状态栏/设置状态栏颜色 content的值为default | black | black-translucent --> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <!-- IOS添加到主屏后的标题 --> <meta name="apple-mobile-web-app-title" content="标题"> <!-- IOS添加智能 App 广告条 Smart App Banner --> <meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL"> <!-- 去除iphone 识别数字为号码 --> <meta name="format-detection" content="telephone=no"> <!-- 不识别邮箱 --> <meta name="format-detection" content="email=no"> <!-- 禁止跳转至地图 --> <meta name="format-detection" content="adress=no"> <!-- 可以连写--> <meta name="format-detection" content="telephone=no,email=no,adress=no">
欢迎补充 还望大神指点一二
最近一年多我总结的常用mate标签-常用mate标签的更多相关文章
- 总结js常用函数和常用技巧(持续更新)
学习和工作的过程中总结的干货,包括常用函数.常用js技巧.常用正则表达式.git笔记等.为刚接触前端的童鞋们提供一个简单的查询的途径,也以此来缅怀我的前端学习之路. PS:此文档,我会持续更新. Aj ...
- eclipse 常用设置,常用快捷键修改
eclipse 常用设置,常用快捷键,myeclipse和eclipse类似' 首先打开eclipse的首选项-->搜索 keys' 常用的一些快捷键: Ctrl+1 快速修复(最经典的快捷键, ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- (转载)StringGrid常用属性和常用操作
Delphi StringGrid常用属性和常用操作 StringGrid组件用于建立显示字符串的网格,与电子表格相似.它可使表格中的字符串和相关对象操作简单化.StringGrid组件提供了许多可控 ...
- (转载)Delphi StringGrid常用属性和常用操作
Delphi StringGrid常用属性和常用操作 StringGrid组件用于建立显示字符串的网格,与电子表格相似.它可使表格中的字符串和相关对象操作简单化.StringGrid组件提供了许多可控 ...
- 常用类型转换 一.常用int和string类型转换
常用类型转换 一.常用int类型转换1. int.parse(string) 这个类型只支持string类型 2.double doubleType = Int32.MaxValue + 1; i ...
- Android Studio 常用快捷键及常用设置
Android Studio 常用快捷键及常用设置 一.常用快捷键 快捷键 描述 Ctrl + Alt + L 格式化代码 Ctrl + ( +/- ) 展开/折叠 代码块 Ctrl + Shift ...
- 第二天(就业班) html的引入、html常用标签、实体标签、超链接标签、图片标签、表格、框架标签、表单[申明:来源于网络]
第二天(就业班) html的引入.html常用标签.实体标签.超链接标签.图片标签.表格.框架标签.表单[申明:来源于网络] 第二天(就业班) html的引入.html常用标签.实体标签.超链接标签. ...
- python正则表达式模块re:正则表达式常用字符、常用可选标志位、group与groups、match、search、sub、split,findall、compile、特殊字符转义
本文内容: 正则表达式常用字符. 常用可选标志位. group与groups. match. search. sub. split findall. compile 特殊字符转义 一些现实例子 首发时 ...
- java struts2入门学习--OGNL语言常用符号和常用标签学习
一.OGNL常用符号(接上一篇文章): 1.#号 1)<s:property value="#request.username"/> 作用于struts2的域对象,而不 ...
随机推荐
- Ubuntu“无法解析或打开软件包的列表或是状态文件”的解决办法。_StarSasumi_新浪博客
Ubuntu"无法解析或打开软件包的列表或是状态文件"的解决办法. (2011-04-30 14:56:14) 转载▼ 标签: ubuntu apt 分类: Ubuntu/Linu ...
- CollapsingToolbarLayout学习笔记
CollapsingToolbarLayout包裹 Toolbar 的时候提供一个可折叠的 Toolbar,一般作为AppbarLayout的子视图使用. <?xml version=" ...
- SQL复习一(基础知识)
1.什么是sql SQL(structure query language)是结构化查询语言,它是对关系型数据库的操作语言.它可以应用到所有的数据库中,例如:MySQL.Oracle.SQL serv ...
- tt程序分析(一)
首先是loginactivity login成功以后,跳转到mainActivity. mainActivity中有四个fragment , 聊天 fragment_chat 通讯录 ...
- 23、手把手教你Extjs5(二十三)模块Form的自定义的设计[2]
在本节中将要加入各种类型的字段,在加入字段的时候由于可以一行加入多个字段,因此层次结构又多了一层fieldcontainer.form里面的主要层次结构如下: form -- fieldSet -- ...
- HTML中meta的应用
meta是用来在HTML文档中模拟HTTP协议的响应头报文.meta 标签用 于网页的<head>与</head>中,meta 标签的用处很多.meta 的属性有两种:name ...
- :after和:before中的content(放入icon)
作者:zccst 最近见到一种图标写在content里的用法,觉得很新奇.查了一下是webfont. 问题:以下是我看到的一段css的源代码,其实就是在分享到为微博的时候的图标 a#end_cc, a ...
- delphi显示hello world 和退出程序
Label1.Caption:='hello world!' Form1.close; application.Terminate; //终止程序 Application.Run; //程序运行 te ...
- Exception和RuntimeException的区别
Exception:在程序中必须使用try...catch进行处理. RuntimeException:可以不使用try...catch进行处理,但是如果有异常产生,则异常将由JVM进行处理.
- 【转】14个最佳的HTML/CSS设计和开发框架
专业的网页设计是既复杂又耗时的.它需要HTML和CSS框架的完美结合.这些框架不仅可以为设计方案增加特定的功能,还可以大大地节省时间和精力. 高效的框架不仅是网站设计的基础,它提供的各种丰富多彩的功能 ...
