将网站固定到开始菜单,自定义图标、颜色和Windows推送通知
Windows 8.1——将网站固定到开始菜单,自定义图标、颜色和Windows推送通知
记得在IE 9和Windows 7刚出来那会儿我写过一篇文章来介绍如何自定义网站将其固定到Windows的任务栏上,同时自定义图标及任务内容。那个功能在IE 9中被称之为JumpList。http://www.cnblogs.com/jaxu/archive/2010/11/17/1879617.html
Windows 8对该功能进行了增强,但仍然不够丰富。全新的Windows 8.1对其做了许多改进,包括:
- 在IE的Metro模式下将网站以一个普通App的形式固定到开始菜单中
- 可以提供四种不同尺寸的规格(Small, Medium, Wide, Large),并可以为每一个尺寸单独指定图标
- 为图标指定默认的背景色
- 给Website App单独设定徽标和Windows推送通知
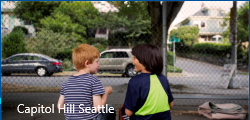
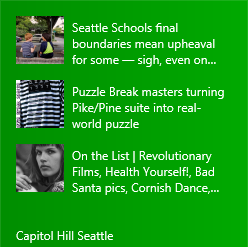
上面给出的几个功能中,为每一个尺寸单独指定图标和为Website App指定Windows推送通知比较具有吸引力。在下面的截图中,红框所显示的App其实是一个网页,其中包含有Windows的推送通知,每隔几秒钟其中的图片和文字就会变换。

与IE 9的JumpList功能类似,IE 11的Pinned Site Enhancements功能也是通过在页面的Head部分添加Meta tag标签来实现的。这里有一篇文章介绍了其中所使用的meta标签:
http://msdn.microsoft.com/en-us/library/ie/bg183312%28v=vs.85%29.aspx
除此之外,还有许多JavaScript API被提供以支持在网页中与Windows推送服务进行交互。上面给出的这篇文章中有比较详细的介绍。先来看看一些基本的meta标签。

<meta name="application-name" content=" Contoso" />
<meta name="msapplication-TileColor" content=" #009900" />
<meta name="msapplication-square70x70logo" content="images/smalltile.png" />
<meta name="msapplication-square150x150logo" content="images/mediumtile.png" />
<meta name="msapplication-wide310x150logo" content="images/widetile.png" />
<meta name="msapplication-square310x310logo" content="images/largetile.png" />
<meta name="msapplication-notification" content="frequency=30; polling-uri=notifications/contoso1.xml;
polling-uri2=notifications/contoso2.xml; polling-uri3=notifications/contoso3.xml" />

msapplication-TileColor标签指定了Website App图标的背景颜色。接下来的四个meta标签给出了在四种不同尺寸下的图标URL。默认情况下,Website App的图标是你网站的favicon,如果没有指定favicon,则使用IE 11默认的图标。默认图标仅提供给Small和Medium尺寸,Wide和Large尺寸的图标必须自己提供。
 |

|
| Tile size | Standard tile dimensions | Recommended image size | Description |
| Small | 70 X 70 | 128 X 128 | 不支持推送通知,只显示静态图标 |
| Medium | 150 X 150 | 270 X 270 | 默认显示的图标尺寸。支持并显示推送通知的内容。 |
| Wide | 310 X 150 | 558 X 270 | 可选。必须同时提供Medium和Wide尺寸下的图标。支持并显示推送通知的内容。 |
| Large | 310 X 310 | 558 X 558 | 可选。必须同时提供Medium,Wide和Large尺寸下的图标。支持并显示推送通知的内容。 |
上表中Standard tile dimensions指的是Windows开始菜单中App Tile的标准尺寸大小,Recommended image size是App图标的推荐尺寸。建议图标的尺寸大小是Tile尺寸大小的1.8倍左右,这样可以覆盖大部分的移动设备,使其有较好的用户体验。
|
Small tile 70X70
|
Medium tile 150X150
|
|
Wide tile 310X150
|
Large tile 310X310
|
msapplication-notification标签用于设定Windows推送通知的内容。frequency用来告诉Windows多长时间去刷新notification xml的源数据,默认值为30分钟,你可以指定60(1小时),360(6小时),720(12小时)或者1440(1天)。注意frequency不是用来设定notification的内容在Tile中多长时间变换一次,notification内容变换的时间是由Windows本身决定的,frequency只是用来设定Windows多长时间去重新获取数据来刷新缓存。polling-uri用来指定notification数据源的地址,最多可以指定5个推送通知的数据源,每一个数据源仅提供一条推送通知信息,后面会有介绍。
除此之外,你还可以通过JavaScript来动态设定推送通知。看下面的代码:

document.addEventListener('mssitepinned', StartPeriodicUpdateBatch, false);
function StartPeriodicUpdateBatch()
{
var arrURI = ["notifications/contoso1.xml", "notifications/contoso2.xml", "notifications/contoso3.xml"];
window.external.msEnableTileNotificationQueue(true);
window.external.msStartPeriodicTileUpdateBatch(arrURI);

document对象绑定了事件mssitepinned,该事件当网页在Windows中被pin的时候触发。事件的代码指定了3个推送通知的地址,然后告诉Windows将推送加入到队列中。有许多新增加的JavaScript事件、方法和函数以帮助我们自定义网站内容,前面给出的msdn页面中有更详细的说明。这里有一个例子:http://pinnedsitedemo.cloudapp.net/testdrive/index.aspx
如果你觉得通过meta标签单独设置太麻烦,你也可以提供一个XML配置文件,这样会更灵活一些。如果配置文件被命名为browserconfig.xml,将其存放到网站的根目录下,IE 11会自动读取其中的内容。如果采用自定义的名称,则需要通过msapplication-config标签进行指定,如下:
<meta name="msapplication-config" content="IEconfig.xml" />
所提供的XML配置文件必须使用browser congiguration规定的节点,详细的说明可以看这里:http://msdn.microsoft.com/en-us/library/ie/dn320426(v=vs.85).aspx

<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="small.png"/>
<square150x150logo src="medium.png"/>
<wide310x150logo src="wide.png"/>
<square310x310logo src="large.png"/>
<TileColor>#009900</TileColor>
</tile>
<badge>
<polling-uri src="badge.xml"/>
<frequency>30</frequency>
</badge>
<notification>
<polling-uri src="1.xml"/>
<polling-uri2 src="2.xml"/>
<polling-uri3 src="3.xml"/>
<polling-uri4 src="4.xml"/>
<polling-uri5 src="5.xml"/>
<frequency>30</frequency>
<cycle>1</cycle>
</notification>
</msapplication>
</browserconfig>

其中指定了Tile的图标和背景色,以及badge和notification相关的设置。你最多只能在一个网站中指定5个推送通知,Windows会负责进行切换,frequency用来告诉Windows多长时间去刷新一下数据源来更新本地缓存信息。cycle是一个枚举值,用来指定哪些推送通知会在特定尺寸的Tile中显示,
- 0:不显示任何推送通知(当只提供了1条推送通知时为默认值)
- 1:显示所有指定的推送通知(当提供了多条推送通知时为默认值)
- 2:只在Medium尺寸的Tile下显示推送通知
- 3:只在Wide尺寸的Tile下显示推送通知
- 4:只在Large尺寸的Tile下显示推送通知
- 5:仅在Medium和Wide尺寸的Tile下显示推送通知
- 6:仅在Medium和Large尺寸的Tile下显示推送通知
- 7:仅在Wide和Large尺寸的Tile下显示推送通知
另外,有关notification的XML文件的格式说明可以看这里:http://msdn.microsoft.com/en-us/library/windows/apps/br230841.aspx
其中有对每个节点和属性的详细介绍,下面是一个例子:

<tile>
<visual lang='en-US' version='2'> <binding template="TileSquare150x150PeekImageAndText04" branding="name">
<image id="1" src="http://samples.msdn.microsoft.com/iedevcenter/PinnedSites/images/1.jpg"/>
<text id="1">Serving Today: Tacos</text>
</binding> <binding template="TileWide310x150ImageAndText01" branding="name">
<image id="1" src="http://samples.msdn.microsoft.com/iedevcenter/PinnedSites/images/1.jpg"/>
<text id="1">Serving Today: Tacos</text>
</binding> <binding template="TileSquare310x310ImageAndText01" branding="name">
<image id="1" src="http://samples.msdn.microsoft.com/iedevcenter/PinnedSites/images/1.jpg"/>
<text id="1">Serving Today: Tacos</text>
</binding> </visual>
</tile>

几个主要的地方说明一下,更全面的介绍大家可以去看前面给出的那个地址。visual节点的version属性的值如果是在Windows 8.1上的话就应该指定为2,如果是Windows 8则为1。每一个visual节点下允许有最多3个binding子节点,用来指定该推动通知可以支持哪些模板。模板由template属性指定,它是一个枚举值,有多达70多种不同的模板,详细的介绍可以看这篇文章http://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.notifications.tiletemplatetype.aspx branding属性有三个枚举值,用以说明Tile如何显示App的brand,可以是none,logo或者name。子节点image和text用来提供推送通知要显示的图片和文字,其中的id是一个占位符标识,当指定不同的template时,Tile中内容的布局也会有区别,可以看template的详细说明。图片要求必须小于200kb,而且只能是jpg,gif或png。
需要注意的是,在同一个notification的XML文件中,最多三个的binding子节点只是描述了同一个推送通知的内容(其中包括图片和文字),只是区别说明了在不同template下要显示的内容,你完全可以在几个相似的template中提供完全相同的内容,只要不影响推送通知在template中的显示。前面提到过,一个网站最多只能提供5个推送通知,也就是说你最多只能提供5个notification XML文件,该文件可以是静态的XML文件,也可以是Web Service或任何其它的URI,但XML结构必须要符合定义。

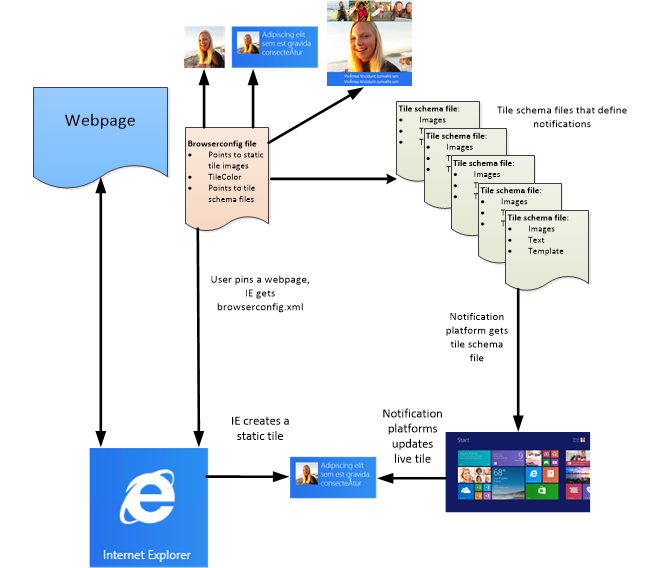
上图给出了推送通知在Windows 8.1和IE 11中的工作流程。在服务端,我们可以利用代码将msapplication-config节点添加到页面的head部分,如下例:
HtmlMeta meta_msapplication_config = new HtmlMeta();
meta_msapplication_config.Name = "msapplication-config";
meta_msapplication_config.Content = _browserConfig;
Page.Header.Controls.Add(meta_msapplication_config);
总之,Windows 8.1和IE 11丰富了对网页进行pin操作和提供推送通知的功能,使得我们不仅可以将自己喜欢的页面添加到收藏夹,还可以将其以普通App的方式加入到Windows开始菜单中,同时推送通知还可以及时地告诉网站的受众最近有哪些内容做了更新。
分享下自己一直用的.NET SQLSERVER 封装类下自己写的DataHelper 操作类
一,概述:
这个DataHelper 类是基于我上个博客里发的SQLDataAccess 这个类做的一个简单的封装,为了结合自己的实体类和数据操作而产生的。
这里面用了 属性类,反射。还有 数据类型的方法扩展。(入门的同学可以看看。)
这里面有几个地方要注意下,一个是 GetEntity<T> 方法里的 ModelDataAttribute 对象,是我自己写的一个实体属性类。
还有 connString.IsNullOrEmpty() 这个是我封装的一个Stirng 的扩展类(StringExtensions)里的方法。这两个类在下面可以找到。
这个DataHelper类,必须基于 SQLDataAccess 和我自己定义的实体类的形式才可以实现。 这里大家只是借鉴下就好了.
yeqw.FrameWork; 我把 ModelDataAttribute StringExtensions 封装到里面了。
二:代码:
DataHelper:(这里写的不是太好,其中的分页只是调用一个分页存储过程。这个Helper里最大的一个问题,就是不支持事务,一直没考虑好怎么把事务封进来)
实体类:
StringExtensions 类:
ModelDataAttribute 类:
三:总结:
DataHepler 和SQLDataAccess 这两个类都是比较简单的一个类库设计。做任何项目适合自己的才是最好的。用CodeSmith 这样的工具都能生成很好的只要的类库。
但我希望大家尤其是刚入门的童鞋要明白,基础才是一切的根本。知其然更要致其所以然。在编程的路上遇到不同的级别的项目,尤其现在都说的大数据时代。任何的类库
都是有自己的局限性的。只有因地制宜,根据实际需要做出自己最合理的选择才是王道。不仅要举一翻三,更要一通百通。类库是死的人是活的,不管是什么样的技术,明白
基础了,才是最重要的。(自己的一点感慨,瞎喷的。呵呵)
=================================================================
HI,如果童鞋们觉得本人此博文对你有用,请不要吝啬自己的鼠标,给此博文一个“推荐”吧。鼓励,鼓励。哈哈
本博文系博主原创,版权归博主所有,如需转载,请注明转载地址。
当前博客原始地址:yeqw1985.cnblogs.com
=================================================================
将网站固定到开始菜单,自定义图标、颜色和Windows推送通知的更多相关文章
- Windows 8.1——将网站固定到开始菜单,自定义图标、颜色和Windows推送通知
记得在IE 9和Windows 7刚出来那会儿我写过一篇文章来介绍如何自定义网站将其固定到Windows的任务栏上,同时自定义图标及任务内容.那个功能在IE 9中被称之为JumpList.http:/ ...
- 与众不同 windows phone (10) - Push Notification(推送通知)之推送 Tile 通知, 推送自定义信息
原文:与众不同 windows phone (10) - Push Notification(推送通知)之推送 Tile 通知, 推送自定义信息 [索引页][源码下载] 与众不同 windows ph ...
- 将自定义dockerfile生成的image推送到仓库中
本文为以阿里云的案例方法,其他方法未尝试 1.注册阿里云账号 2.设置密码并通过docker登录 3.创建命名空间 4.创建镜像仓库 创建仓库时,需要选择代码源的仓库储存的方式,这里我用的是gitHu ...
- 验证实现element-ui树形控件的自定义图标及右键菜单
许久不用,element-ui已经更新至2.4.1版本.直接进入今天的正题,前提是node.js的环境还有vue及elment-ui都已经安装.由于element-ui的官方文档中介绍比较粗略,试了许 ...
- 为bootstrap添加更多自定义图标
From: http://blog.csdn.net/mengxiangfeiyang/article/details/45224731 Twitter Bootstrap 真是前端开发的瑞士军刀,作 ...
- muse-ui底部导航自定义图标和字体颜色
最近在鼓捣用vue.js进行混合APP开发,遍寻许久终于找到muse-ui这款支持vue的轻量级UI框架,竟还支持按需引入,甚合萝卜意! 底部导航的点击波纹特效也是让我无比惊喜,然而自定义图标和字体颜 ...
- iPhone 收藏网址[添加到书签] 和 [添加到主屏幕] 显示自定义图标,而不是网页截图
iPhone 收藏网址[添加到书签] 和 [添加到主屏幕] 显示自定义图标,而不是网页截图: <!-- Safari浏览器[添加到书签] --> <link rel="sh ...
- 关于Bootstrap自定义图标
1.网站:http://fontello.com/(可能是网站本身原因,总是加载很慢,需要等待一下) 2.eps格式即AI文件,所需画布大小是512*512的,且需要布满整个画布,否则存储出来的图标显 ...
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
上一讲我们讲解了如何使用官方的api来修改主题样式,这讲我们继续讲解sass的样式修改, 编译官方自带的主题包 在生成的项目以及官方sdk的目录下,自带了一些主题sass包,我们也可以通过修改sas ...
随机推荐
- 鸟哥的私房菜上 xpenguins 设备(ubuntu 12.04)
看了一个暑假linux,我觉得很辛苦啊,要很好地利用linux并不是的easy... 今天装了一下鸟哥课后给的xpenguins软件,就是桌面特性软件.会有非常多企鹅下落,本以为能够非常轻松的搞定.没 ...
- warning: shared library text segment is not shareable
warning: shared library text segment is not shareable error: treating warnings as errors 近期在调试一个Gsen ...
- crm使用soap删除实体
//C# 代码: //DeleteEntityRequest request = new DeleteEntityRequest(); //request.LogicalName = "ne ...
- django中通过model名字获取model
django1.6, 通过字符串和get_app.get_model获得对应的object 只需要两行代码: from django.db.models import get_model get_mo ...
- json 解析解乱码
1. 该法的字符编码: 串店txt文档文档都有自己的编码,例如utf-8,ansi等待,但当 存款txt文件.其编码将和txt编码文件本身一致. 例如,之前的字符编码ansi.txt该文件的编码是u ...
- 讨论IT选定的技术招聘企业几点
在实际的招聘总结的几点思考,企业需要怎么样的人才,例如,以下个人总结: 1.技术能力是不是第一次 企业的时候,你往往看第一点的人的招聘是不是技术实力.但是,你的个人言论的行为和态度.能在半个小时内把你 ...
- linux在构建SVNserver
最近搞了一个云计算server,一些尝试部署server相关的东西.作为用显影剂server.首先要考虑的是建立SVNserver.关于构建过程记录.方便以后. 一.安装svn软件.有些云server ...
- WebBrowser控件使用详解
原文:WebBrowser控件使用详解 方法 说明 GoBack 相当于IE的“后退”按钮,使你在当前历史列表中后退一项 GoForward 相当于IE的“前进”按钮,使你在当前历史列表中前进一项 G ...
- js 控制radio选项
<input type="radio" name="rk" value="aaa" />1<input type=&quo ...
- Effective C++ 10
10.假设写了operator new,就要同一时候写operator delete. 为什么要写自己的operator new和delete,首先这不叫重载,这叫隐藏. new仅仅是用来申请空间,而 ...