Float 的那些事
css float
定义元素浮动到左侧或者右侧。其出现的本意是让文字环绕图片而已。
left、right、inherit(从父级元素获取float值)、none
一、浮动的性质
1. 包裹性
display:inline-block某种意义上的作用就是包裹(wrap),而浮动也有类似的效果。举个常见例子,或许您有实现宽度自适应按钮的经验,实现宽度自适应的关键就是要让按钮的大小自适应于文字的个数,这就需要按钮要自动包裹在文字的外面。我们用什么方法实现呢?一就是display:inline-block;二就是float。
浮动属性(无论是左浮动还是右浮动)某种意义上而言与display:inline-block属性的作用是一模一样的
区别:浮动的方向性
display:inline-block仅仅一个水平排列方向,就是从左往右,而float可以从右往左排列
2. 破坏性
2.1 float元素不占据正常文档流空间
由于浮动块不在文档的普通流中,所以文档的普通流中的块表现得就像浮动块不存在一样。
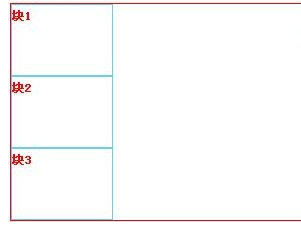
3块div均未加float

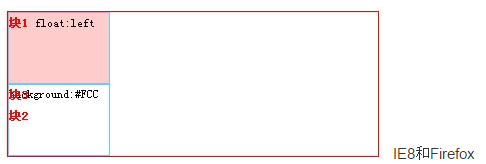
块1享有浮动,脱离文档流并且向右移动

块1向左浮动。IE8和Firefox中因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了块2,使块2从视图中消失。而IE6和IE7中紧跟在浮动元素块1的块2也会跟着浮动。如下图


2.2 浮动“塌陷”
对父元素的影响:如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。那么它的高度就会塌缩为零。

此类情况出现原因
浮动的“本职工作”:文字环绕显示;“非本职工作”:列表布局;证据:高度塌陷
所以浮动元素塌陷的问题根本就不是浏览器的bug,而是我们没有正确地深入地了解浮动,是我们自己使用不当,因为浮动本不应该用在这里的。
解决方案
① 在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div
<div>
<div><span>块1</span> float:left </div>
<div><span>块2</span> float:left</div>
<div><span>块3</span> float:left</div>
<div></div>
</div>
② 在使用float元素的父元素添加overflow:hidden;
③ 使用after伪对象清除浮动
3. float与JavaScript
使用JavaScript设置float不能使用 obj.style.float="left";
IE:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
Float 的那些事的更多相关文章
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- js实现省市区联动
先来看看效果图吧,嘻嘻~~~~~~~~~~~~~~~~~~~· 代码在下面: 示例一: html: <!DOCTYPE html> <html> <head> &l ...
- [转载]float 和 double 的一二三点事
文章转载于博客园作者jillzhang,原文链接http://jillzhang.cnblogs.com/ .文章为jillzhang原创,转载条件请看原文链接. 关于浮点数精度和范围,请看末尾. C ...
- css水平居中那点事
昨晚深夜写了css垂直居中那点事,今晚该写他的兄弟篇:css水平居中那点事了..…^^ 其实本来这两个可以连在一起写,可是为了不要搞混,为了让思路更清晰,最后决定还是分开来些比较好...这样以后也有利 ...
- iOS - Json解析精度丢失处理(NSString, Double, Float)
开发中处理处理价格金额问题, 后台经常返回float类型, 打印或转成NSString都会有精度丢失问题, 因此使用系统自带的NSDecimalNumber做处理, 能解决这问题:经过测试其实系统NS ...
- Java编程中“为了性能”需做的26件事
1.尽量在合适的场合使用单例 使用单例可以减轻加载的负担,缩短加载的时间,提高加载的效率,但并不是所有地方都适用于单例,简单来说,单例主要适用于以下三个方面: (1)控制资源的使用,通过线程同步来控制 ...
- JVM 内存的那些事
转自:http://blog.jobbole.com/104863/ 对于Java程序员你来说,在虚拟机内存管理的帮助下,不需要为每个new对象都匹配free操作,内存泄露和内存溢出等问题也不太容易出 ...
- 关于“float”的一次探索--遇到了一个span元素可以设置宽高引发的思考
起初,这个问题和float还有设置宽高之间是没有任何关联的,一开始这是一个关于height和line-height的问题,目的是为了探究一下这两者之间的关系,但是在学习的过程中,我翻之前写的代码,发现 ...
随机推荐
- win7 64位的apache2.4.9+php5.5+mysql5.6的安装
Win7 下64位的apache2.4.9+php5.5+mysql5.6.19的安装 1.首先下载文件 httpd-2.4.9-win64-VC11.zip(http://www.apachelou ...
- Andorid类似Fragment更换布置方法
public void replaceRightView(View v) { int f = LinearLayout.LayoutParams.MATCH_PARENT; LinearLayout. ...
- 我的Android 4 学习系列之文件、保存状态和首选项
目录 使用Shared Preference 保留简单的应用程序数据 保存回话间的Activity实例数据 管理应用程序首选项和创建Preference Screen 保存并加载文件以及管理本地文件系 ...
- 【转】Android双向滑动菜单完全解析,教你如何一分钟实现双向滑动特效
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/9671609 记得在很早之前,我写了一篇关于Android滑动菜单的文章,其中有一个 ...
- SQL Server 行版本控制
什么时候开启行版本? 当发现系统中存在大量读写阻塞的时候,就是我们开启行版本的时候了.要点:写写阻塞的场景行版本技术解决不了 开启方式: -- 设置为单用户 ALTER DATABASE MyTest ...
- Angularjs 与Ckeditor
Angularjs 与Ckeditor Angularjs 诞生于Google是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核心的是:MVC.模块 ...
- mvc上传头像加剪裁功能
asp.net mvc上传头像加剪裁功能 正好项目用到上传+剪裁功能,发上来便于以后使用. 我不能告诉你们其实是从博客园扒的前台代码,哈哈. 前端是jquery+fineuploader+jquery ...
- Oracle单行函数笔记
Oracle中单行函数的分类:1.字符函数substr():字符串截取select substr('我爱你,你知道么?',0,4) from dual执行结果:我爱你,length函数:字符串长度se ...
- window wamp下xhprof的安装使用,Graphviz配置
在新的工作安排下来前赶紧把手上工作优化下,本来是靠xdebug+grindview来的,不过还是麻烦,就换上这个轻量级的性能测试了.网上搜的大多都是lamp环境下的,wamp下的倒是不多,而且不好用, ...
- SuperMap iClient
SuperMap iClient 7C——网络客户端GIS开发平台 产品新特性 SuperMap iClient 7C是空间信息和服务的可视化交互开发平台,是SuperMap服务器系列产品的统一客 ...
