妙味H5交互篇备忘
document.addEventListener(
'touchstart',
function(e){
e.preventDefault();
}
);
在document上增加touchstart事件,可以阻止:
1、页面文字被选中 —— 如果希望文字被选中,可以阻止冒泡
2、页面上的系统菜单
3、可以清除掉系统默认的回弹(touchmove也可以)
产生的隐患:
1、滚动条失败 —— 需要模拟滚动
事件点透:
在a元素上层覆盖了div,点击div的时候,下方的a链接也被触发跳转到相应页面。
1. 在移动端 PC事件 有 300ms的延迟
2. 我们点击了页面之后,浏览器会记录点击下去的坐标
3. 300ms后,在该坐标找到现在在这的元素 执行事件
解决方法:
1、触止默认事件(部分安卓手机不支持)
2、不在移动端使用鼠标事件,不用a标签做页面跳转,采用location.href来跳转
防止误触:
设置一个开关,当touchmove的时候不允许跳转,touchend的时候才可以跳转
页面样式设置:
-webkit-text-size-adjust:100% 浏览器当进行横竖屏切换时,文字会有不同比例的缩放,设置100%后,文字会按照要求的大小显示, 不会自己去缩放。
a,
input,
button {
-webkit-tap-highlight-color:rgba(0,0,0,0); 清除默认的阴影
-webkit-appearance:none; 清除input,button在IOS下默认的圆角
}
移动端的字体:Helvetic
更改placeholder的样式:
input[type="text"}::-webkit-input-placeholder{} //注意:这里必须是"::"号
贝塞尔曲线:
http://cubic-bezier.com/#0,0,0,1.5
cubic-bezier(0,0,0,1.5) 回弹动画
Font Boosting 效应:
产生问题的原因:Chrome 在移动端为了优化体验,对于一些满足特殊条件,让 Chrome 认为字太小的时候,会让字体变大,以适应移动端显示
解决方法:
1、设置高度
2、若无法设置高度,则可以使用max-height:99999999px
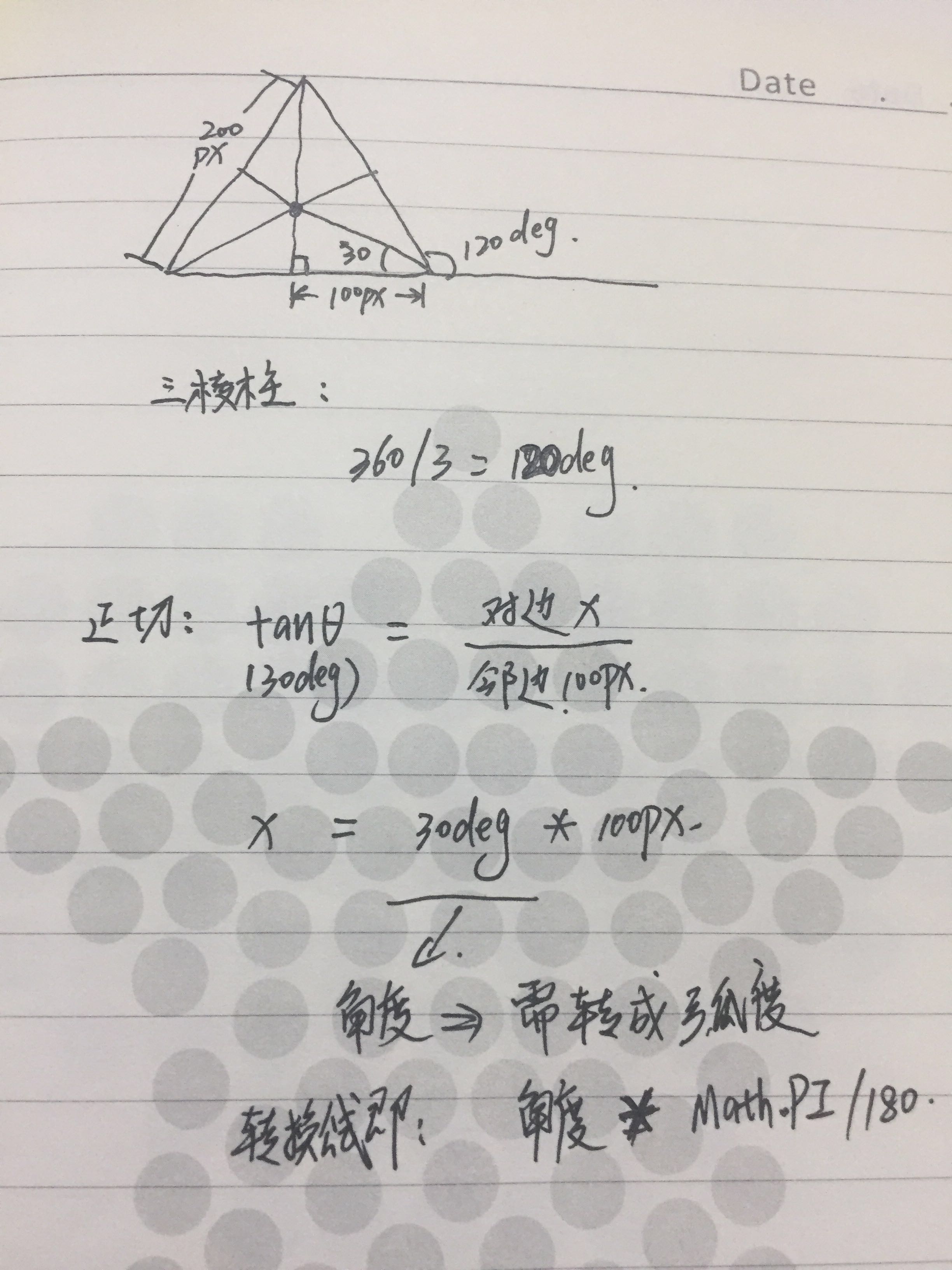
多棱柱计算公式

var browser = {
versions: function () {
var u = navigator.userAgent, app = navigator.appVersion;
return { //移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器
iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
};
}(),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
}
if (browser.versions.mobile) {//判断是否是移动设备打开。browser代码在下面
var ua = navigator.userAgent.toLowerCase();//获取判断用的对象
if (ua.match(/MicroMessenger/i) == "micromessenger") {
//在微信中打开
setInterval(WeixinJSBridge.call('closeWindow'),2000);
}
if (ua.match(/WeiBo/i) == "weibo") {
//在新浪微博客户端打开
}
if (ua.match(/QQ/i) == "qq") {
//在QQ空间打开
}
if (browser.versions.ios) {
//是否在IOS浏览器打开
}
if(browser.versions.android){
//是否在安卓浏览器打开
}
} else {
//否则就是PC浏览器打开
window.close();
}
-webkit-overflow-scrolling:touch;
妙味H5交互篇备忘的更多相关文章
- UISearchBar -- 备忘
搜索功能的备忘 UISearchBar UISearchBar是一个搜索栏,继承自UIView,也是常用的控件之一,所以特别写一篇备忘方便以后做工具文章. 例子: let searchBar = UI ...
- JVM内存知识备忘
又是一篇备忘... 主要记录一些知识,进行一些资源的汇总. 先来群里liufor大大提供的两张图,清晰易懂: Dockerized Java https://www.youtube.com/watch ...
- ## 本篇文章对linux常用的一些命令做一下总结,如有需要补充以及不懂得地方,请在下方留言 适合于linux初学者,以及对命令掌握不牢的用来备忘
本篇文章对linux常用的一些命令做一下总结,如有需要补充以及不懂得地方,请在下方留言 适合于linux初学者,以及对命令掌握不牢的用来备忘一,磁盘管理1.显示当前目录位置 pwd2.切换目录 cd ...
- 微信H5支付.NET版本备忘
微信H5支付.NET版本备忘
- Android和H5交互-基础篇
hybrid App开发也不是什么新鲜事了,其中native和h5之间的交互则是必不可少的.Android中是如何和H5交互的? 1.webView加载页面 我们都知道在Android中是通过webV ...
- [转] HTML5终极备忘大全(图片版+文字版)---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1544 一.前言兼图片 ...
- Objective-C教程备忘单
终极版本的Objective-C教程备忘单帮助你进行iOS开发. 想开始创建你的第一个iOS应用程序么?那么看一下这篇很棒的教程吧:Create your first iOS 7 Hello Worl ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- [原]TCP/UDP使用细节备忘
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
随机推荐
- SVN服务器搭建(1)
转自:http://www.cnblogs.com/xiaobaihome/archive/2012/03/20/2407610.html SVN服务器搭建和使用(一) Subversion是优秀的版 ...
- Ecological Premium - UVa10300
欢迎访问我的新博客:http://www.milkcu.com/blog/ 原文地址:http://www.milkcu.com/blog/archives/uva10300.html 题目描述 Pr ...
- JAVA学习:多态
多态:可以理解为事物存在的多种体现形态. 人:男人,女人 动物:猫,狗. 猫 x = new 猫(); 动物 x = new 猫() 1,多态的体现 父类的引用指向了自己的子类对象. 父类的引 ...
- JSON.NET基本使用
序列化一个对象 public static string ToJson( object obj) { string json = JsonConvert .SerializeObject(obj); ...
- SecureCRT退出全屏方法
今天在使用SecureCRT的过程中,无意点了全屏,导致SecureCRT连接某台服务器的seesion全屏.后来想退出全屏,SecureCRT没有任何提示,上网查了一下资料说: 退出全屏的命令是AL ...
- IOS学习之路二十三(EGOImageLoading异步加载图片开源框架使用)
EGOImageLoading 是一个用的比较多的异步加载图片的第三方类库,简化开发过程,我们直接传入图片的url,这个类库就会自动帮我们异步加载和缓存工作:当从网上获取图片时,如果网速慢图片短时间内 ...
- Python学习之---冒泡,选择,插入排序
Python学习之---冒泡,选择,插入排序 最近学习了python基础,写一下3大排序练练手: 1 ''' 2 Created on 2013-8-23 3 4 @author: codegeek ...
- 鸟哥的LINUX私房菜基础篇第三版 阅读笔记 二
Linux档案与目录管理 1.一些比较特殊的目录,需要用力的记下来 . 代表当前层目录 .. 代表上一层目录 - 代表前一个工作目录 (这个好屌!其他的 ...
- 最受欢迎的Web开发工具
1)WebBuilderWebBuilder是一款开源的可视化Web应用开发和运行平台.基于浏览器的集成开发环境,可视化和智能化的设计,能轻松完成常规应用和面向手机的移动应用开发:高效.稳定和可扩展的 ...
- 基于存储过程的MVC开源分页控件
基于存储过程的MVC开源分页控件--LYB.NET.SPPager 摘要 现在基于ASP.NET MVC的分页控件我想大家都不陌生了,百度一下一大箩筐.其中有不少精品,陕北吴旗娃杨涛大哥做的分页控件M ...
