构建自动化前端样式回归测试——BackstopJS篇
在使用scss和less开发的时候,遇到过一件很有趣的事,因为网站需要支持响应式,就开了一个响应式样式框架,简单的几百行scss代码,居然生成了近100KB的css代码,因此决定重构这个样式库。而重构后的项目总是出现各种各样的问题,尤其在响应式方面,可能在一种分比率下页面显示正常,而在另一种分辨率下页面却变得面目全非,几次调整都有遗漏的地方,忙得测试人员(其实就是我自己了)不可开交。最后总结为样式开发也是需要做自动化回归测试的,尤其是开发具有响应式功能的复杂样式库的时候,自动化测试尤其重要。
如何做前端样式的自动化回归测试呢?
BackstopJS就是一个能够实现css自动化回归测试的工具,和Mocha这种依靠JavaScript判断断言语句正误和PhantomJS以模拟用户操作的测试工具不同,BackstopJS是一个基于比较网站快照的变化的回归测试工具,因此他更适给项目中的样式做回归测试,可以确保我们在重构网站样式的时候样式不发生变化,而且他支持设置多种浏览器尺寸,可以测试响应式布局。
BackstopJS具有以下特性:
- 支持多页面、多测试用例测试
- 可以使用脚本模拟出用户的交互动作
- 提供命令行和浏览器两种形式报告
- 支持PhantomJS或SlimerJS做浏览器引擎,事实上两种引擎也可以改造出基于快照对比的回归测试方案,但是BackstopJS使用更简单,并且做到了可以通过配置切换引擎。
- 支持设置多种浏览器尺寸,方便实现响应式布局测试
- 可以测试HTML5元素,比如网页字体和Flexbox
- 提供了扩展接口,可供用户集成到其他测试系统中
安装方法为:
npm install -g backstopjs
使用方法:
BackstopJS的具体工作流程可以分为3步:
1.配置:该步骤用户需要创建一个backstop.json文件,设置屏幕的尺寸、访问页面的url、测试区域的dom选择器、准备事件、用户交互等
2.准备测试样板:生成一系列页面快照,之后BackstopJS将根据这些快照作为页面是否存在bug的判断样板
3.测试:使用当前页面样式快照和之前的样板快照进行比较,如果出现不希望的变化就报告出来
BackstopJS提供了两种使用方式,cli和commonjs模块。cli可以提供命令行式的工具,而commonjs模块可以让我们在nodejs里面调用,方便继承其他测试系统中。
我们简单配置一个回归测试的dome:
1.配置
这是BackstopJS的核心,配置文件默认名为backstop.json,下面是测试配置的示例:
{
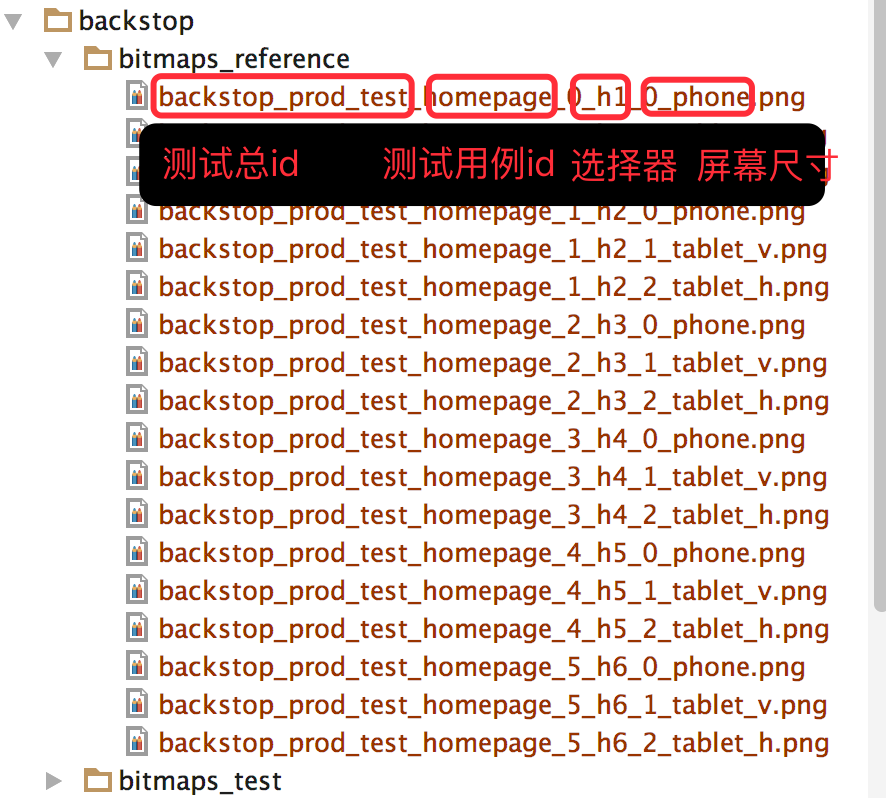
//测试用例id,用于BackstopJS管理和为文件命名
"id": “backstop_prod_test",
//测试视口,就是配置各种分辨率
"viewports": [
{
"name": "phone",
"width": 320,
"height": 480
}],
//在执行所有脚本前、页面加载后执行的脚本。通过他我们可以执行用express做一个静态服务器
"onBeforeScript": "onBefore.js",
"onReadyScript": “onReady.js",
//测试用例
"scenarios": [
{
//测试用例名称
"label": “homepage",
//测试的地址
"url": “https://garris.github.io/BackstopJS/",
//测试的区域,支持css选择器,然后BackstopJS会将选择器指定的地方截屏
"selectors": [
".class",
“#id"
],
"selectorExpansion": true,
"hideSelectors": [],
"removeSelectors": [],
"readyEvent": null,
"delay": 500,
"misMatchThreshold" : 0.1,
//在各种的测试用例执行时、页面加载后前行,我们可以把我们对页面操作的模拟脚本放进onReady.js中
"onBeforeScript": "onBefore.js",
"onReadyScript": "onReady.js"
}
],
//测试图片的输出路径
"paths": {
"bitmaps_reference": "backstop_data/bitmaps_reference",
"bitmaps_test": "backstop_data/bitmaps_test",
"casper_scripts": "backstop_data/casper_scripts",
"html_report": "backstop_data/html_report",
"ci_report": "backstop_data/ci_report"
},
//测试用的浏览器或模拟器,这里用的是PhantomJS
"engine": “phantomjs",
//报告的形式,支持命令行和浏览器两种
"report": [“browser"],
//是否打印测试日志
"debug": false
}
通过设置viewports我们可以配置多种屏幕尺寸,这样可以完成响应式布局的测试。
scenarios可以配置多个测试用例。url指定了需要测试页面的地址;selector指定要测试的区域,如果整个页面都是测试区域可以直接给document或者是body。
在测试用例的onReadyScript中我们可以设置模拟用户的操作的脚本,如:
module.exports = function(casper, scenario, vp) {
// Example: setting cookies
casper.echo("Setting cookies");
casper.then(function(){
casper.page.addCookie({some: 'cookie'});
});
// `casper.thenOpen()` demonstrates a redirect to the original page with your new cookie value.
// this step is not required if used with _onBeforeScript_
casper.thenOpen(scenario.url);
// Example: Adding script delays to allow for things like CSS transitions to complete.
casper.echo( 'Clicking button' );
casper.click( '.toggle' );
casper.wait( 250 );
// Example: changing behavior based on config values
if (vp.name === 'phone') {
casper.echo( 'doing stuff for just phone viewport here' );
}
// ...do other cool stuff here, see Casperjs.org for a full API and many ideas.
}
这些脚本都是放在casper_scripts配置的目录中。
2.准备样板图
执行命令行:
backstop reference
backstop会自动截取屏幕整个样板图,并会存在bitmaps_reference指定的路径下。
为了能够和服务器集成,我们使用commonjs模块的形式调用backstopjs,如:
var http = require('http');
var express = require('express');
var backstop = require('backstopjs');
var path = require('path');
var app = express();
app.use("/", express.static(path.join(__dirname ,'../html/')));
// 创建服务端
var sever = http.createServer(app).listen('3000', function() {
//执行backstop
backstop('reference').then(function () {
sever.close();
});
});
在我们重构项目之前,可以运行这个脚本,这样就可以生成样板图,为重构后做测试使用。
生成的样板图格式如下图:

3.测试
在重构样式后执行命令行:
backstop test
同样为了能够和服务器集成,我们使用commonjs模块的形式调用backstopjs,如:
var http = require('http');
var express = require('express');
var backstop = require('backstopjs');
var path = require('path');
var app = express();
app.use("/", express.static(path.join(__dirname ,'../html/')));
// 创建服务端
var sever = http.createServer(app).listen('3000', function() {
//执行backstop
backstop('test').then(function () {
sever.close();
});
});
如果新生成的图片和样板图不一样,就会报错。生成的报告有两种形式——命令行报告和浏览器报告,这里展示的是浏览器报告结果:

详细demo可以查看https://github.com/laden666666/BackstopJSDemo。
这里展示了backstopjs做自动化回归测试的一个例子,backstopjs基本能够满足我们的需求,可以支持响应式布局测试、可以和服务器集成、可以切换浏览器引擎等。不过也有缺点,因为PhantomJS和SlimerJS分别是使用webkit(blink,chrome的内核)和 Gecko (Firefox内核)作为内核,因此无法模拟ie浏览器做测试,下一步准备继续研究测试ie的方法。
构建自动化前端样式回归测试——BackstopJS篇的更多相关文章
- 使用Gulp实现前端构建自动化
使用Gulp实现前端构建自动化 安装 一.安装NodeJs Gulp的安装依赖于NodeJs的npm安装管理器 安装包下载地址 关于npm命令: 1. npm install <name> ...
- .NET持续集成与自动化部署之路第一篇——半天搭建你的Jenkins持续集成与自动化部署系统
.NET持续集成与自动化部署之路第一篇(半天搭建你的Jenkins持续集成与自动化部署系统) 前言 相信每一位程序员都经历过深夜加班上线的痛苦!而作为一个加班上线如家常便饭的码农,更是深感其痛 ...
- 用Vue3构建企业级前端应用,TS能让你更轻松点
摘要:Vue 3已经发布有一段时间了,到底有哪些新特性值得关注,如何用它构建企业级前端项目,怎样快速上手Vue 3?本篇文章将对此进行详细讲解. 前言 工欲善其事,必先利其器 --<论语> ...
- 构建NetCore应用框架之实战篇(七):BitAdminCore框架登录功能源码解读
本篇承接上篇内容,如果你不小心点击进来,建议从第一篇开始完整阅读,文章内容继承性连贯性. 构建NetCore应用框架之实战篇系列 一.简介 1.登录功能完成后,框架的雏形已经形成,有必要进行复习. 2 ...
- 构建NetCore应用框架之实战篇(二):BitAdminCore框架定位及架构
本篇承接上篇内容,如果你不小心点击进来,建议重新从第一篇开始完整阅读. 构建NetCore应用框架之实战篇索引 一.BitAdminCore框架简介 从前篇论述我们知道,我们接下来将要去做一个管理系统 ...
- (译)学习如何构建自动化、跨浏览器的JavaScript单元测试
作者:Philip Walton 译者:Yeaseon 原文链接:点此查看 译文仅供个人学习,不用于任何形式商业目的,转载请注明原作者.文章来源.翻译作者及链接,版权归原文作者所有. ___ 我们都知 ...
- 一步一步构建手机WebApp开发——页面布局篇
继上一篇:一步一步构建手机WebApp开发——环境搭建篇过后,我相信很多朋友都想看看实战案例,这一次的教程是页面布局篇,先上图: 如上图所示,此篇教程便是教初学者如何快速布局这样的页面.废话少说,直接 ...
- 如何在Visual Studio 2017中使用C# 7+语法 构建NetCore应用框架之实战篇(二):BitAdminCore框架定位及架构 构建NetCore应用框架之实战篇系列 构建NetCore应用框架之实战篇(一):什么是框架,如何设计一个框架 NetCore入门篇:(十二)在IIS中部署Net Core程序
如何在Visual Studio 2017中使用C# 7+语法 前言 之前不知看过哪位前辈的博文有点印象C# 7控制台开始支持执行异步方法,然后闲来无事,搞着,搞着没搞出来,然后就写了这篇博文,不 ...
- 部署基于Gitlab+Docker+Rancher+Harbor的前端项目这一篇就够了
部署基于Gitlab+Docker+Rancher+Harbor的前端项目这一篇就够了 安大虎 momenta 中台开发工程师 6 人赞同了该文章 就目前的形势看,一家公司的运维体系不承载在 Do ...
随机推荐
- 模块的_name_
模块的__name__每个模块都有一个名称,在模块中可以通过语句来找出模块的名称.这在一个场合特别有用——就如前面所提到的,当一个模块被第一次输入的时候,这个模块的主块将被运行.假如我们只想在程序本身 ...
- js的this作用域
作者:zccst this作用域以前专门学习研究过,但发现依然不够全面和完整.现在继续学习 先列出之前看过的结论: 函数在被调用的时候会意外接受两个参数:this和argument,其中this的值跟 ...
- .htaccess 使用大全
重新和重定向 注意:首先需要服务器安装和启用mod_rewrite模块. 强制 www RewriteEngine on RewriteCond %{HTTP_HOST} ^example\.com ...
- 歪国人DIY的MINI四轴
歪国人DIY的MINI四轴 Crazyflie 2.0 自己仿Crazyflie.CrazyPony
- HTML 表单元素之 input 元素
介绍HTML 5: 表单元素之 input 元素 表单元素之 input 元素 - text, password, url, telephone, email, search, file, radio ...
- Java虚拟机——进度1
Java 虚拟机 一.Java虚拟机的基本结构 ①类加载子系统:从文件系统或者网络中加载Class信息,存放在方法区中. ②方法区中存放放进来的Class信息,也包括一些运行时常量池信息包 ...
- 【Xilinx-Petalinux学习】-03-PetaLinux通过eMMC方式启动
前面说的我的硬件上有一颗eMMC的芯片,型号是MTFC4GACAJCN-4M IT,有4GB的容量. BOOT.bin的文件较小,只有不到3MB,但是image.ub的文件根据不同的需求,将来可能会越 ...
- oracle系列--级联删除和级联更新
必须声明:此博客转载于Oracle外键级联删除和级联更新http://www.2cto.com/database/201507/417496.html 鉴于此前收藏的精彩博客无料被删除了,很是痛心,所 ...
- 为什么32位操作系统最大支持4GB内存
因为32位操作系统的地址空间为32位,地址总数为2^32,每个地址对应1Byte内存空间,这样,32位操作系统管理的最大内存空间限制为2^32Byte=4*1024*1024*1024Byte,即4G ...
- VPS 上ubuntu 里搭建VPN服务器
根据https://my.oschina.net/isnail/blog/363151里逐步完成,自己本机WIN10连接不成功,VM里面用WIN7连接也不行,找别人试连却成功了,然后自己用手机4G网络 ...
