读书时间《JavaScript高级程序设计》六:事件
Javascript与HTML之间的交互是通过事件实现的。
1. 事件流
事件流描述的是从页面中接收事件的顺序。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件流</title>
</head>
<body>
<div id="box"></div>
</body>
</html>
事件冒泡
事件开始 - 具体的元素(文档嵌套层次最深的那个节点)- 逐级向上传播 - 最外围的节点(文档)。
<div> - <body> - <html> - document
事件捕获
事件开始 - 最外围的节点 - 依次向下传播 - 具体的事件节点
document - <html> - <body> - <div>
DOM 事件流: 事件捕获阶段 - 处于目标阶段 - 事件冒泡阶段
document - <html> - <body> - <div> - <body> - <html> - document
IE8及更早的浏览器不支持DOM事件流(不支持事件捕获)
2. 事件处理程序
事件就是用户或者浏览器自身执行的某种动作。 如:‘click’,‘load’,‘mousedown’ 等是事件的名称, 响应事件的函数就是事件处理程序(或者事件侦听器)。
HTML事件处理
<div onclick="alert('点击')">点击我</div>
DOM 0级事件处理程序
<div id="box">点击我</div>
<script type="text/javascript">
var box = document.getElementById('box');
box.onclick = function(){
alert('弹出');
};
</script>
DOM 2级事件处理程序
<div id="box">点击我</div>
<script type="text/javascript">
var box = document.getElementById('box');
box.addEventListener('click', function(){
alert('弹出');
}, false);
</script>
IE8及更早的浏览器的事件处理程序
<div id="box">点击我</div>
<script type="text/javascript">
var box = document.getElementById('box');
box.attachEvent('onclick', function(){
alert('弹出');
});
</script>
兼容的事件处理程序
function addEvent(o, type, fn) {
if (o.addEventListener) {
o.addEventListener(type, fn, false);
} else if (o.attachEvent) {
o.attachEvent('on' + type, fn);
} else {
o['on' + type] = fn;
}
}
function removeEvent(o, type, fn) {
if (o.removeEventListener) {
o.removeEventListener(type, fn, false);
} else if (o.detachEvent) {
o.detachEvent('on' + type, fn);
} else {
o['on' + type] = null;
}
}
3. 事件对象
事件会将一个 event 对象传入到事件处理程序中。
<div id="box">点击我</div>
<script type="text/javascript">
var box = document.getElementById('box');
// DOM
box.addEventListener('click', function(event){
alert(event.type);
}, false);
//IE DOM0
box.onclick = function(){
var event = window.event;
alert(event.type);
};
//IE DOM2
box.attachEvent('onclick', function(event){
alert(event.type);
});
</script>
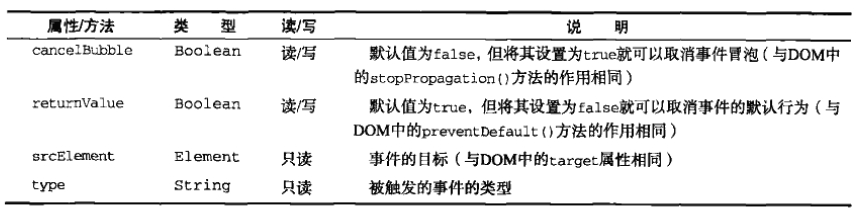
event对象包含与创建它的特定事件有关的属性和方法。


IE的事件对象

4. 事件类型
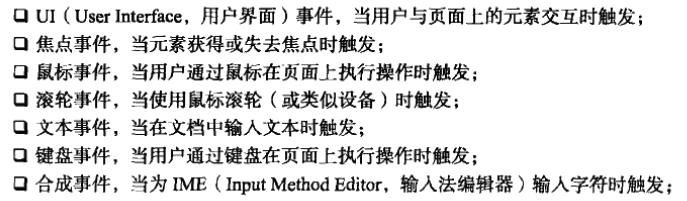
浏览器中发生的事件有很多种类型,不同的事件类型有不同的信息。

UI事件
load 当页面完全加载后在window上面触发,当所有框架都加载完在框架集上触发,当图像加载完成时在img元素上触发。
unload 当页面卸载后在window上触发,当所有框架都卸载后在框架集上触发
select 当用户选择文本框(input textarea)中的字符时触发
resize 当窗口或框架的大小变化时在window上或框架上触发
scroll 滚动带滚动条的元素的内容时,在该元素上触发 (<body>元素包含所加载页面的滚动条)
焦点事件
焦点事件会在页面获得焦点货失去焦点时触发
blur 元素失去焦点时触发
focus 元素获得焦点时触发
鼠标与滚轮事件
click 单击鼠标主键或者按下回车键时触发
dbclick 双击鼠标主键时触发
mousedown mousemove mouseup
mouseover mouseout
<div id="box">点击我</div>
<script type="text/javascript">
var box = document.getElementById('box');
// DOM
box.addEventListener('click', function(event){
var keys = [];
if(event.ctrlKey){
keys.push('ctrl');
}
if(event.altKey){
keys.push('alt');
}
if(event.shiftKey){
keys.push('shift');
}
alert(keys.join(',')); // 按下了哪些修改键
}, false);
</script>
键盘和文本事件
使用键盘时会触发键盘事件
keydown 按下键盘上的任意键时触发
keypress 按下键盘上的字符键时触发 按住不放会重复触发 Esc键也会触发
keyup 释放键盘上的键时触发
对应键的键码


HTML5事件
contextmenu 上下文菜单
<ul id="box" style="display: none;">
<li>复制</li>
<li>剪切</li>
<li>粘贴</li>
</ul>
<script type="text/javascript">
var box = document.getElementById('box');
document.addEventListener('contextmenu', function(event){
event.preventDefault();
box.style.display = 'block';
}, false);
document.addEventListener('click', function(event){
box.style.display = 'none';
}, false);
</script>
beforeunload 页面卸载前触发
DOMContentLoaded 在DOM树加载完成时触发
readystatechange 提供文档或者元素的加载状态有关的信息
function loadJS(url, callback) {
var doc = document,
script = doc.createElement('script'),
head = doc.getElementsByTagName('head')[0];
script.type = 'text/javascript';
if (script.readyState) {
script.onreadystatechange = function() {
if (script.readyState == 'loaded' || script.readyState == 'complete') {
script.onreadystatechange = null;
callback && callback();
}
};
} else {
script.onload = function() {
callback && callback();
};
}
script.src = url;
head.appendChild(script);
}
hashchange 在URL的参数列表(以及URL中'#'好后面的所有字符串)发生变化时提供通知
触摸事件
touchstart touchmove touchend (iPhone Android)
pointerdown pointermove pointerup (window phone)
手势事件
gesturestart gesturechange gestureen
......
事件委托
自定义事件(事件模拟)
......
第13章主要介绍事件相关知识,事件流,事件处理程序,事件对象,事件类型,事件性能,事件模拟,其中事件性能,事件模拟需要好好熟悉。
读书时间《JavaScript高级程序设计》六:事件的更多相关文章
- 《JAVASCRIPT高级程序设计》事件委托和模拟事件
由于事件处理程序可以为现代web应用提供交互能力,因此许多开发人员不分青红皂白向页面中添加大量的处理程序:这在某些语言中不会导致问题,但是在javascript,事件处理程序数量直接关系到页面的整体运 ...
- JavaScript高级程序设计(六):关键字 void 和 delete 使用
一.void 1.概述:JavaScript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值. 2.语法:JavaScript void (express) 或则 JavaScri ...
- 《JAVASCRIPT高级程序设计》事件处理程序和事件类型
一.事件流 谈到事件,首要要理解事件流的概念:事件流是指从页面接受事件的顺序:“DOM2级事件”规定事件流包括三个阶段:事件捕获阶段.处于目标阶段和事件冒泡阶段.目前大部分的浏览器的事件流是事件冒泡, ...
- javascript 高级程序设计 六
上一节还有一个注意的地方:建议所有函数的必需参数使用命名参数,而非必须的参数使用对象来封装. 通过这几天的读书,发现了一个深入了解所学知识的一个捷径——读书.本来我在计算机这方法的所有知识一般都是从视 ...
- 读书笔记 - javascript 高级程序设计 - 第一章 简介
第一章 简介 诞生时间 1995 最初用途 客服端验证 第一版标准 注意是标准 1997年 Ecma-262 一个完整的js实现由三部分组成 ECMAScript DOM 文档对象模型 BO ...
- JavaScript高级程序设计笔记 事件冒泡和事件捕获
1.事件冒泡 要理解事件冒泡,就得先知道事件流.事件流描述的是从页面接收事件的顺序,比如如下的代码: <body> <div> click me! </div> & ...
- javascript高级程序设计---拖拉事件
拖拉事件 拖拉指的是,用户在某个对象上按下鼠标键不放,拖动它到另一个位置,然后释放鼠标键,将该对象放在那里. 拖拉的对象有好几种,包括Element节点.图片.链接.选中的文字等等.在HTML网页中, ...
- 读书笔记-JavaScript高级程序设计(1)
1.组合继承 (JavaScript 中最常用的继承模式 ) (position: page168) (书中定义了两个变量名 SuperType SubType 乍一看 感觉不太能区分,我将改为 ...
- javascript高级程序设计---js事件思维导图
绘制思维软件与平时用的笔记,以及导出功能,这三个问题综合起来,于是我把思维导图分开画 1.js事件的基本概念 2.js事件的事件处理程序 3.js事件的事件对象
- 读书笔记 - javascript 高级程序设计 - 第二章 在Html中使用JavaScript
1 <script>的6个属性 async 立即下载当前script标签的外部脚本 但不能影响别的 charset 没用了 defer 文档显示之后再执行脚本,只对外部脚本有效 lan ...
随机推荐
- Codeforces Round #252 (Div. 2) B. Valera and Fruits(模拟)
B. Valera and Fruits time limit per test 1 second memory limit per test 256 megabytes input standard ...
- 用N2N搭建简单的VPN
1. 概述 N2N是一款开源的P2P VPN软件,其作者是著名的开源网管软件ntop的作者Luca Deri. N2N是一个双层架构的VPN,它让用户能够在网络层上开发P2P应用的典型功能,而不是 ...
- 实现ListView A~Z快速索引
ListView A~Z快速索引这种效果在通信录和城市列表中经常看到,方便用户查找,是一种增加用户体验的好方法. 实现步骤: 1.自定义一个名叫SlideBar 的View. 2.在布局文件中加入这个 ...
- [非官方]ArcGIS10.2 for Desktop扩展工具包——XTools Pro
XTools Pro 是一套为ArcGIS平台设计的矢量空间分析. 形状转换和表管理扩展工具,大大增强了 ArcGIS 的功能,使用该工具能够提高 ArcGIS 用户的效率和性能. XTools Pr ...
- hdu5124(树状数组+离散化)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5124 题意:有n条线段,求被覆盖到次数最多的点的次数 分析: 1.可以转化成求前缀和最大的问题:将区间 ...
- Android SDK r23
SDK Tools Only Platform Package Size MD5 Checksum Windows 32 & 64-bit android-sdk_r23-windows.zi ...
- WIP jobs available to MRP
1. Supply 2. Demand 版权声明:本文博客原创文章,博客,未经同意,不得转载.
- 纯CSS滑动效果
原文地址:Pure CSS Slide Up and Slide Down 示例地址:Pure CSS Slide Demo 原文日期: 2013年08月26日 翻译日期: 2013年08月27日 如 ...
- 安装ArcGIS License 10.1 许可管理器 破解版 服务启动又失败的解决办法
安装破解文件的提示执行 替换许可管理器Bin下面的service.txt 文件,之后会发现,许可管理器启动不了(有时候又可以,挺郁闷), 经过多次的试验,我找到了一种折中解决的方法,供大家参考 解决 ...
- orcl 删除重复的行
delete from FOODDETAIL t where t.id in (select t.id from FOODDETAIL where t.sendtime>=to_date(' ...
