ionic2环境搭建与hello word
一、环境搭建
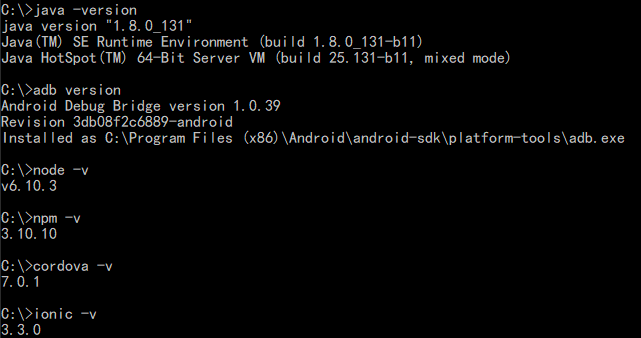
需要安装配置以下组件,具体参考:Cordova环境搭建, 我的版本信息如下:

这里要特别注意,node版本,ionic2需要 大于v6 ,而不是0.xx版本,否则会不支持报错。
二、设置淘宝镜像
被强了你懂得,如果不设置淘宝镜像,本人亲测,一天你都搞不定 hello word.
1,registry淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.使用淘宝镜像 安装 cordova
cnpm install -g cordova
cnpm install -g ionic
3,注册淘宝 包下载镜像:用于项目创建中下载需要的包
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
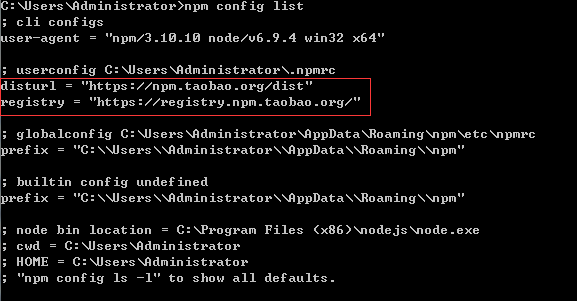
查看npm config list

-------------------------------------------------------------------------------------------------------------------------------
也可使用
STEP 1 设置cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org //建立cnpm
STEP 2 安装nrm
cnpm install -g nrm //安装nrm
STEP3 转换n
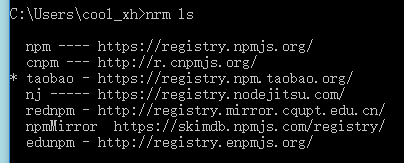
nrm ls //获取nrm源列表

nrm use taobao //使用taobao源

-------------------------------------------------------------------------------------------------------------------------------
三、创建ionic2项目
进入你要创建项目的目录 cd .... 使用 ionic start myApp [blank|tabs|sidemenu][verion] 创建项目
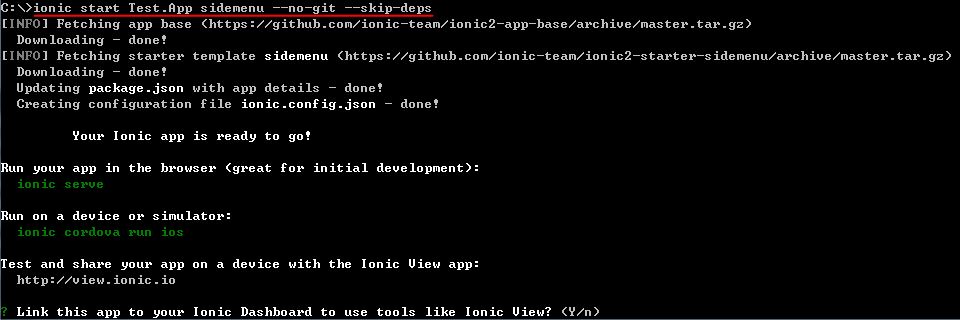
ionic start UDahuo.App sidemenu --no-git --skip-deps
--no-git跳过git创建,--skip-deps 跳过npm installl package阶段,在进入项目目录,执行一次cnpm install --save分步完成创建
大约需要2分钟下载各种需要的包

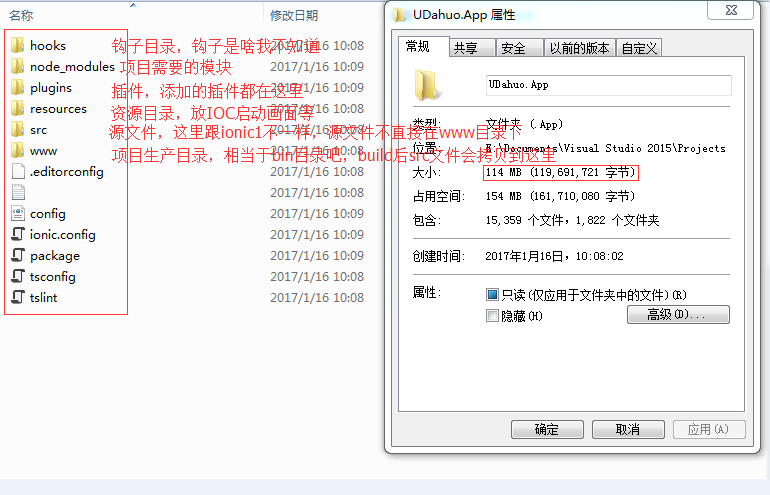
项目目录结构与大小如下:
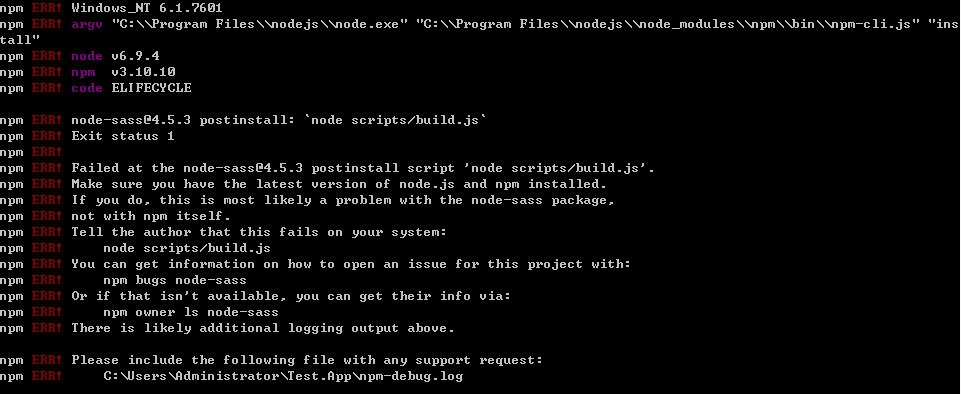
关于 node-sass@4.5.3 postinstall: `node scripts/build.js`错误,node-sass 安装时 binary 文件无法下载的问题

执行:设置淘宝
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
或者 ~/.npmrc文件新增一行,设置 sass_binary_paths路径
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
四、启动运行项目
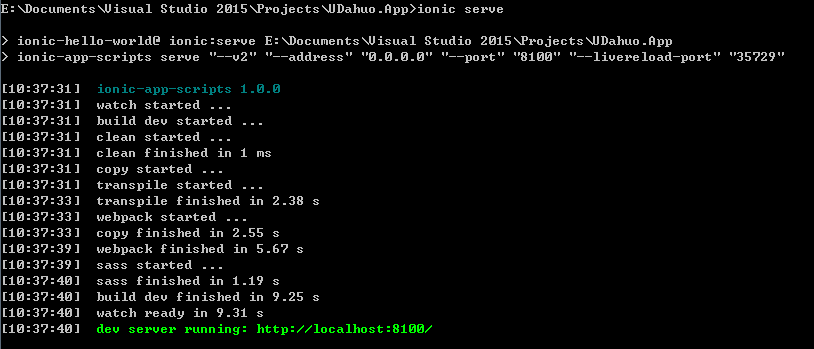
进入项目所在目录,使用ionic serve命令可启动在浏览器中查看项目

启动后www目录下会产生以下运行需要的问题件

启动界面如下

五、添加移除插件
ionic项目,所有与硬件相关的操作基本都需要调用cordova插件,https://github.com,提供了大量的插件,你可以直接执行添加命令:
ionic cordova plugin add cordova-plugin-file-transfer //使用插件id安装插件
ionic cordova plugin add https://github.com/pwlin/cordova-plugin-file-opener2 //使用插件Url安装插件
ionic cordova plugin add c:\cordova-plugin-file-opener //使用本地路径安装插件
移除插件的命令为:
ionic cordova plugin remove org.apache.cordova.media
六、构建编译项目
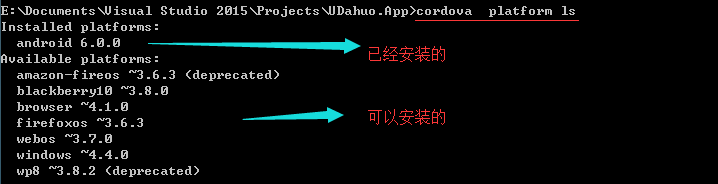
1,添加项目到指定平台:使用命令cordova platform add [ios][android]... 可通过 cordova platform ls .显示已经安装的平台项目以及可安装的平台

这里我添加到android平台,执行命令如下
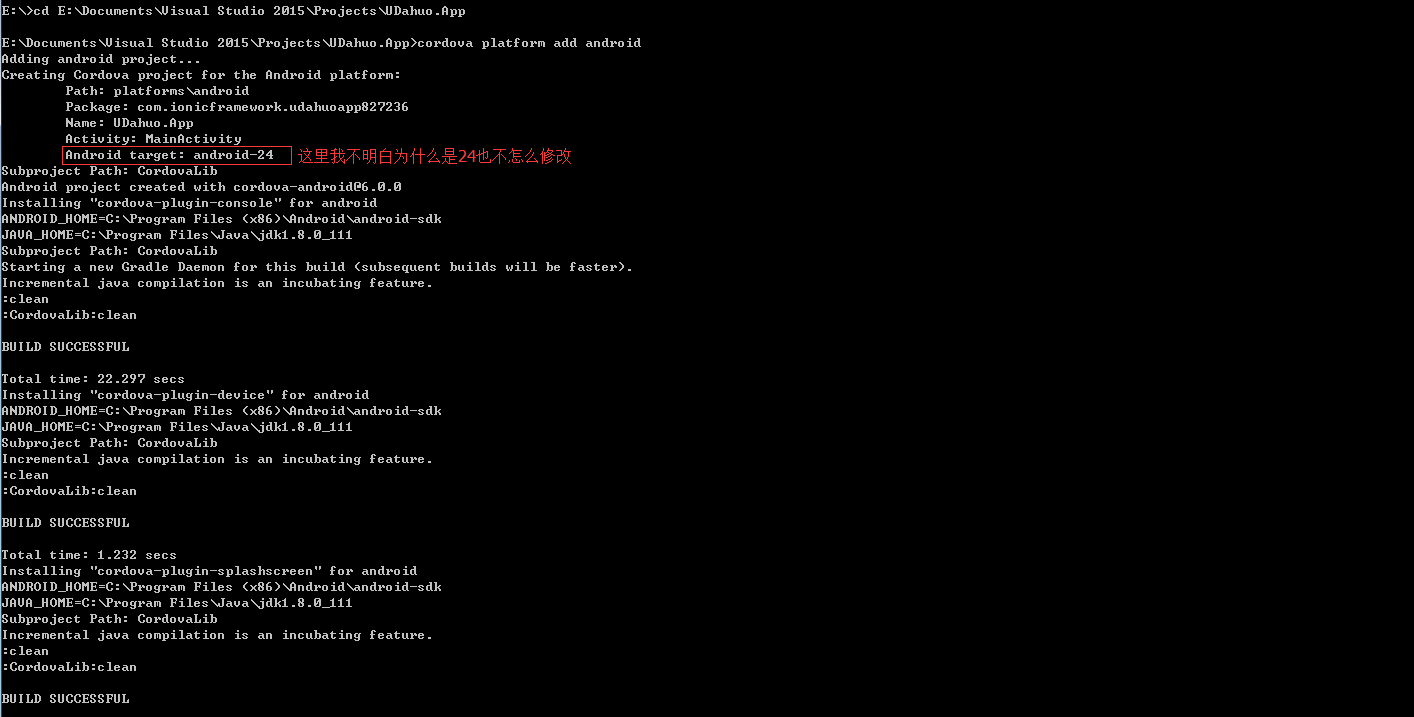
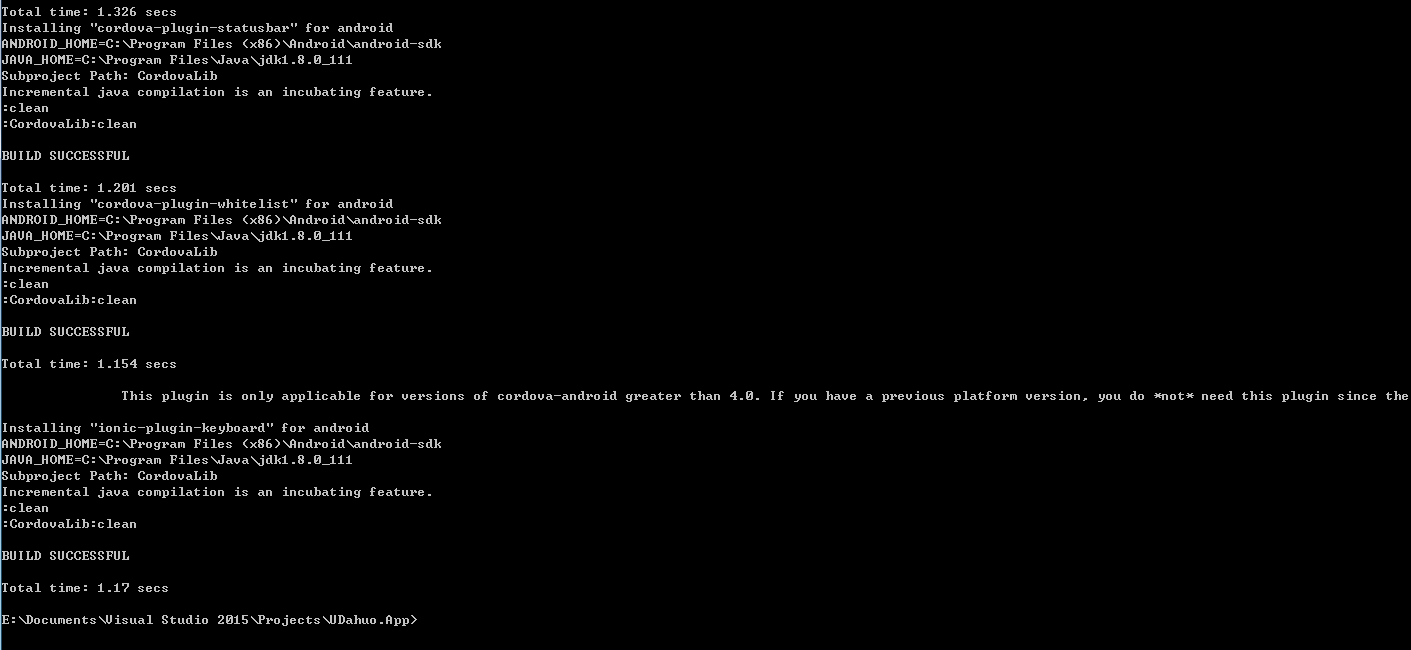
cordova platform add android

成功如下:

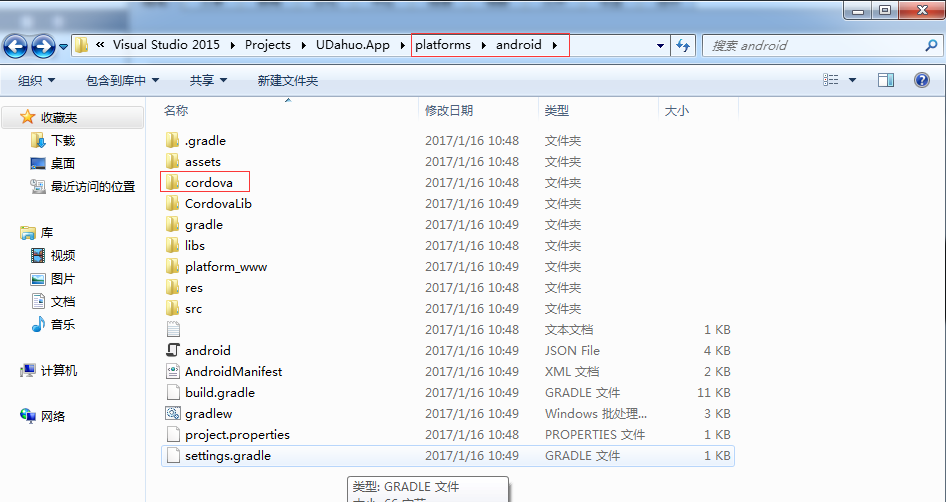
检查项目,目录会有一个platforms文件夹

其中cordova中build、clean、run等相关命令批处理用户构建项目
缺少api级别版本会出错,执行下面命令便会自动下载安装缺失的api级别
mkdir "%ANDROID_HOME%\licenses"
echo |set /p="8933bad161af4178b1185d1a37fbf41ea5269c55" > "%ANDROID_HOME%\licenses\android-sdk-license"
2,build项目,生产apk
这里可使用cordova中build命令,也可以直接双击"platforms/android/cordova/build.bat"
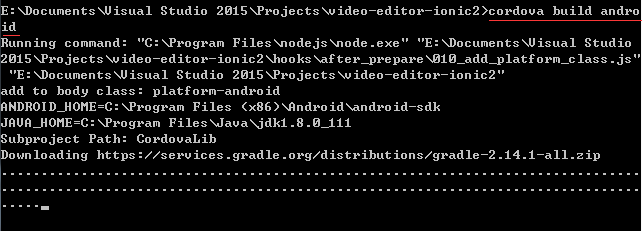
cordova build android

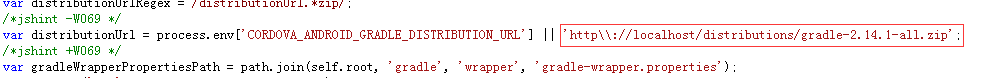
问题1:gradle-2.14.1-all.zip下载缓慢可自己手动下载,然后放在自己的iis下,修改platforms\android\cordova\lib\builders\GradleBuilder.js文件中下面位置,为自己的站点地址

问题2:ionic 首次build 下载maven2 缓慢可修改./platforms/android/build.gradle更改国内阿里云镜像,下面两处
repositories {
maven{ url'http://maven.aliyun.com/nexus/content/groups/public/'}
jcenter()
}
allprojects {
repositories {
maven{ url'http://maven.aliyun.com/nexus/content/groups/public/'};
jcenter()
}
}
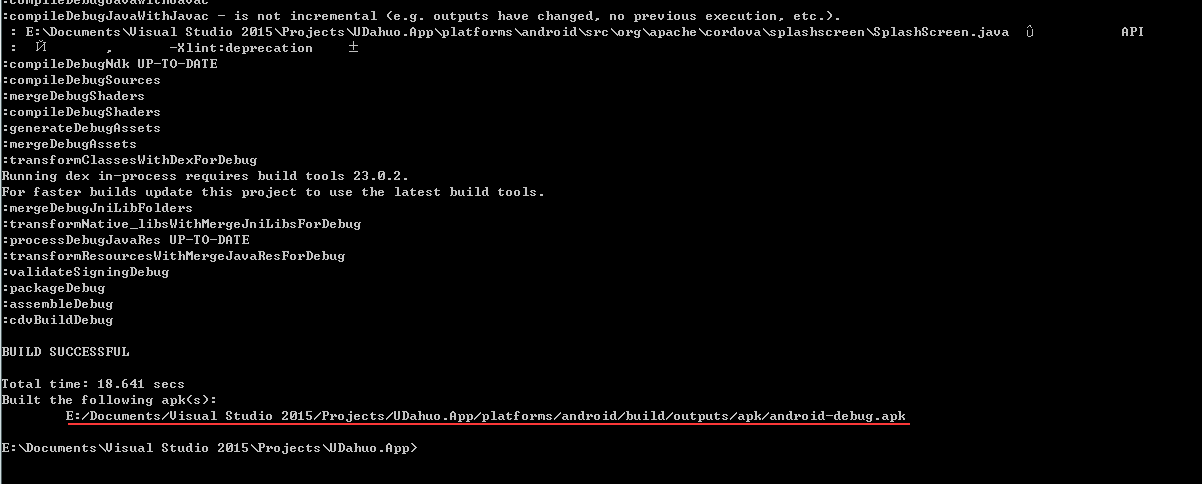
完成后结果如下:

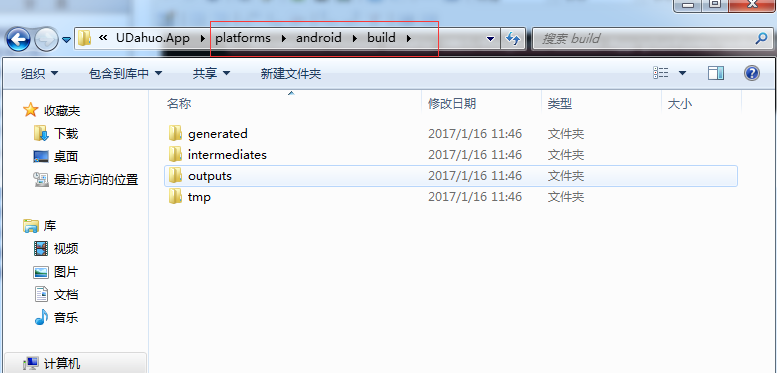
检查项目的platforms文件夹中多了一个build目录

从输出目录中,拷贝apk发送到手机上测试吧!^_^

也可直接在模拟器中运行
ionic cordova emulate android -l
options的选项包括:
--l //livereload, 实时刷新变化。
--c //打印app里的console
--s //打印设备的console
--p //指定设备的端口
--i //指定livereload的重刷端口
--debug //debug
--release //release
当处于livereload模式时,使用r重启客户端,使用 g your_url 跳转到指定url, 使用c启动或关闭console,使用s启动或关闭设备的console, 使用q退出。具体查看http://blog.csdn.net/u012965341/article/details/50554895
问题1:uses-sdk:minSdkVersion 16 cannot be smaller than version 18 declared in library 错误
修改./platforms/android/AndroidManifest.xml
<?xml version='1.0' encoding='utf-8'?>
<manifest android:hardwareAccelerated="true" android:versionCode="1" android:versionName="0.0.1" package="com.ionicframework.udahuoapp537568" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
<supports-screens android:anyDensity="true" android:largeScreens="true" android:normalScreens="true" android:resizeable="true" android:smallScreens="true" android:xlargeScreens="true" />
<uses-permission android:name="android.permission.INTERNET" />
<application android:hardwareAccelerated="true" android:icon="@drawable/icon" android:label="@string/app_name" android:supportsRtl="true">
<activity android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale" android:label="@string/activity_name" android:launchMode="singleTop" android:name="MainActivity" android:theme="@android:style/Theme.DeviceDefault.NoActionBar" android:windowSoftInputMode="adjustResize">
<intent-filter android:label="@string/launcher_name">
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<provider android:authorities="${applicationId}.provider" android:exported="false" android:grantUriPermissions="true" android:name="android.support.v4.content.FileProvider">
<meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/provider_paths" />
</provider>
</application>
<uses-sdk android:minSdkVersion="16" android:targetSdkVersion="23" tools:overrideLibrary="net.ypresto.androidtranscoder" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.RECORD_VIDEO" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-feature android:name="android.hardware.location.gps" />
</manifest>
问题2:android sdk版本与cordova版本不对应,可以使用 >cordova platform add android@6.1.2 --save 选择适合的版本 重新添加到平台
Error: Could not find an installed version of Gradle either in Android Studio,
or on your system to install the gradle wrapper. Please include gradle
in your path, or install Android Studio
更多Cordova CLI查看 https://segmentfault.com/a/1190000002915917
ionic2环境搭建与hello word的更多相关文章
- Ionic2+ 环境搭建
ionic2+官方guide 基础环境安装 nodejs安装 ionic,cordova安装 npm install -g ionic cordova 项目创建 ionic start MyIonic ...
- Cordova环境搭建与hello word
一.环境下载 1.下载并安装Node.js 安装一路下一步即可 2.下载并安装Git 安装一路下一步即可 3.配置Android开发平台环境 (1)下载JDK (2)下载AndroidSDK (3)下 ...
- windows环境 springboot+docker开发环境搭建与hello word
1,下载安装 docker toolbox 下载地址:http://mirrors.aliyun.com/docker-toolbox/windows/docker-toolbox/ docker t ...
- Ionic2 cordova angular2 打包到Android apk环境搭建
一.前言 前段时间,公司有个APP项目需要支持不同平台,于是采用了Ionic2 + cordova + angular2,在搭建环境过程中遇到了不少问题,刚好最近有时间整理出来. 二.开发环境搭建 参 ...
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
Ionic2开发环境搭建.项目创建调试与Android应用的打包.优化. windows下ionic2开发环境配置步骤如下: 下载node.js环境,稳定版本:v6.9.5 下载android stu ...
- Ionic2开发环境搭建
关于网络环境:ionic开发环境不需要FQ.我这里没有设置FQ,亲测可行.但是angular2的开发环境搭建,则需要FQ网络,否则很多包会安装失败. 建议大家在搭建开发环境的时候,不要参考百度出来的各 ...
- Ionic2开发环境搭建-VS 2017
原文:Ionic2开发环境搭建-VS 2017 目前在VS 2017中创建Ionic2版本项目 注:在VS中开发Ionic项目,使用的Ionic(v2.x),Cordova(v6.3.1),Angul ...
- .Net Core 系列:1、环境搭建
前言: 2016年6月28日微软宣布发布 .NET Core 1.0.ASP.NET Core 1.0 和 Entity Framework Core 1.0. .NET Core是微软在两年前发起的 ...
- Android开发之基于AndroidStudio环境搭建和工程创建
断断续续的学习安卓也有一段时间了.因为之前是搞iOS开发的, 之前有关iOS的博客请看<我的iOS开发系列博文>.<我的Objective-C系列文章>和<窥探Swift ...
随机推荐
- Java多线程之进程和线程
在并发编程中有两个基本的概率就是进程和线程.在Java编程中并发编程更多的是关注线程.但是进程也是很重要的. 一个计算机一般会有很多活跃的进程和线程.有一点是没有疑问的在单核系统中,任何时候实际上都是 ...
- 《Visual Studio Magazine》2013年读者选择奖—界面框架类
好消息!2013 Visual Studio Magazine读者选择奖已经正式揭晓了!据了解,截至今年此奖项已经评选了21次,非常值得.NET开发人员信赖和参考.此次评选共有400多个产品角逐28个 ...
- .NET MVC4 实训记录之六(利用ModelMetadata实现资源的自主访问)
上一篇我们已经实现自定义资源文件的访问,该篇我们使用它配合ModelMetadata实现资源文件的自主访问.这样做是为了我们能更简单的用MVC原生的方式使用资源文件.由于我的文章旨在记录MVC项目的实 ...
- bootstrap错误警告信息提示
bootstrap提供了成功执行.警告和错误信息的样式. 在使用该功能的时候需要引入以下几个文件: bootstrap.css jquery.js(需放在bootstrap.js之前) bootstr ...
- C# 各种相对路径
//获取当前可执行的exe的文件名 string str1 = Process.GetCurrentProcess().MainModule.FileNa ...
- Shards
跟我一起云计算(5)——Shards 什么是sharding Sharding的基本思想就要把一个数据库切分成多个部分放到不同的数据库 (server)上,从而缓解单一数据库的性能问题.不太严格的 ...
- 基于ASP.NET MVC的热插拔模块式开发框架(OrchardNoCMS)介绍(二)
基于ASP.NET MVC的热插拔模块式开发框架(OrchardNoCMS)介绍(二) 之前文章中给大家说明了下我这个小小的想法,发现还是有不少人的支持和关注.你们的鼓励是对我最大的支持. 我总结了了 ...
- Android Recovery模式学习体会
最近在学习Android的Recovery模式,感觉它和Windows的安全模式很相似.两者的工作原理都是只加载少量的系统组件(内核是必须的),使系统运行在最小模式,这样就可以在不影响当前系统 ...
- iOS: JS和Native交互的两种方法
背景: UIWebView: iOS 用来展示 web 端内容的控件. 1. 核心方法: - (NSString*)stringByEvaluatingJavaScriptFromString:(NS ...
- Java:终结器
目录 背景Java版:终结器防卫者C#版:“终结器防卫者”备注 背景返回目录 多数情况我们不需要重写 finalize 方法,只有当我们需要持有未托管资源的时候才需要,而此时重写 finalize 方 ...
