微信公众平台自定义菜单创建代码实现—java版
搞了两天的自定义菜单,终于搞定了,现在分享下心得,以便后来者少走弯路......
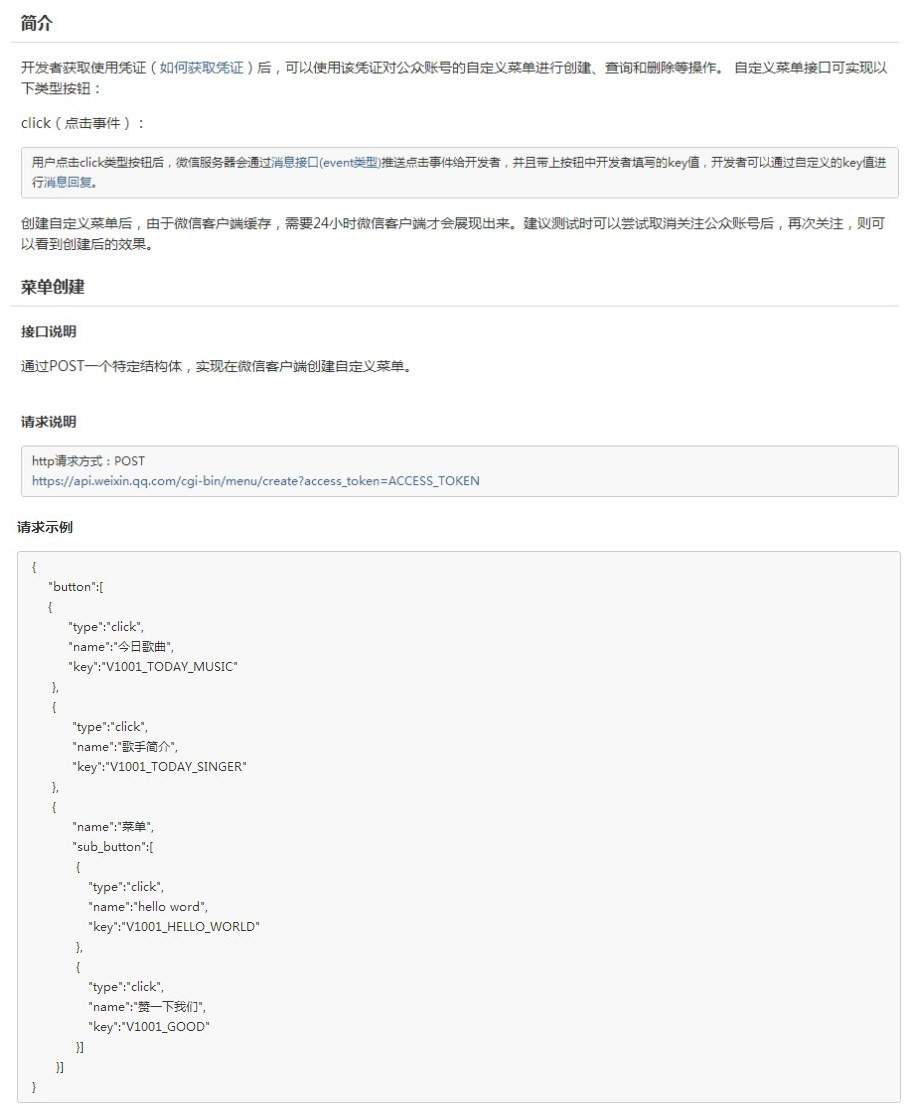
好了,先看先微信官方的API

官方写的很详细,但是我看完后很茫然,不知道你们什么感觉。 我知道是post一个带参数的请求给url,可是具体怎么发送呢,开始想做一个jsp页面,使用<form>来发送,可是种种原因不行,所以换种想法,于是有了java get或post访问url的想法,弄好后一运行,会提示“javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path validation failed: java.security.cert.CertPathValidatorException: basic constraints check failed: pathLenConstraint violated - this cert must be the last cert in the certification path”这种错误,查询是证书的问题,在网上百般折腾,后来高人一句话提醒我了(你的url不是公网,服务接入成功了,可以你的开发环境不能),我是在自己电脑上新建的工程,没有部署到网络上,你给腾讯发post请求了,可是腾讯接入不到你的本机工程上,所以会出现那个错误了。
所以有了下面的结论:把自己新建的工程部署到网络上,就是你网络的应用上,才能实现这一功能。不懂的者,参考下我以前的文章“利用微信公众平台实现自动回复消息——java版”。
进入正题(我以百度云开发者中心为例):
将自己在百度云开发者中心中部署的应用中的index.jsp修改如下:
<%@page import="java.io.*"%>
<%@page import="java.net.*" %>
<%@page import="org.json.*" %>
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%
final String appId = " ";
final String appSecret = " "; //自己的APPIP 和APPSECRET %>
<%
class TestGetPost{ public String getAccess_token(){ // 获得ACCESS_TOKEN String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ appId + "&secret=" +appSecret; String accessToken = null;
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); http.setRequestMethod("GET"); //必须是get方式请求
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");//连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); //读取超时30秒 http.connect(); InputStream is =http.getInputStream();
int size =is.available();
byte[] jsonBytes =new byte[size];
is.read(jsonBytes);
String message=new String(jsonBytes,"UTF-8"); JSONObject demoJson = new JSONObject(message);
accessToken = demoJson.getString("access_token"); System.out.println(message);
} catch (Exception e) {
e.printStackTrace();
}
return accessToken;
}
public int createMenu() throws IOException {
String user_define_menu = "{\"button\":[{\"type\":\"click\",\"name\":\"项目管理\",\"key\":\"20_PROMANAGE\"},{\"type\":\"click\",\"name\":\"机构运作\",\"key\":\"30_ORGANIZATION\"},{\"name\":\"日常工作\",\"sub_button\":[{\"type\":\"click\",\"name\":\"待办工单\",\"key\":\"01_WAITING\"},{\"type\":\"click\",\"name\":\"已办工单\",\"key\":\"02_FINISH\"},{\"type\":\"click\",\"name\":\"我的工单\",\"key\":\"03_MYJOB\"},{\"type\":\"click\",\"name\":\"公告消息箱\",\"key\":\"04_MESSAGEBOX\"},{\"type\":\"click\",\"name\":\"签到\",\"key\":\"05_SIGN\"}]}]}";
//此处改为自己想要的结构体,替换即可
String access_token= getAccess_token(); String action = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+access_token;
try {
URL url = new URL(action);
HttpURLConnection http = (HttpURLConnection) url.openConnection(); http.setRequestMethod("POST");
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");//连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); //读取超时30秒 http.connect();
OutputStream os= http.getOutputStream();
os.write(user_define_menu.getBytes("UTF-8"));//传入参数
os.flush();
os.close(); InputStream is =http.getInputStream();
int size =is.available();
byte[] jsonBytes =new byte[size];
is.read(jsonBytes);
String message=new String(jsonBytes,"UTF-8");
System.out.println(message);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return 0;
}
}%>
<%
TestGetPost tgp = new TestGetPost(); tgp.createMenu();
%>
index.jsp
部署好后,直接在浏览器地址栏中输入自己百度云开发者中心下改应用的当前域名即可,然后关注微信公众账号看效果(已关注的,取消关注并重新关注,即可看到效果)。
记得将应用中的xml文件里的
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
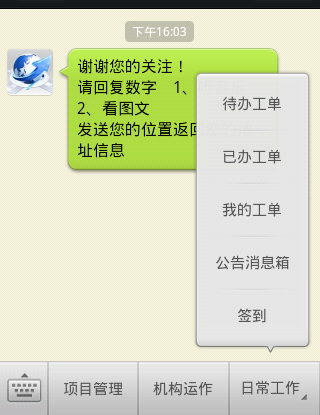
创建后效果为:

小提示:
1、自定义菜单的查看:直接在浏览器地址栏中输入
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN (换成自己的access_token,access_token在一段时间里是有效的,所以获得后,在粘贴到此是没有问题的)
2、自定义菜单的删除:
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN (删除与查看同理)
微信公众平台自定义菜单创建代码实现—java版的更多相关文章
- java版微信公众平台自定义菜单创建代码实现
微信公众平台自定义菜单创建代码实现—java版 搞了两天的自定义菜单,终于搞定了,现在分享下心得,以便后来者少走弯路...... 好了,先看先微信官方的API 官方写的很详细,但是我看完后很茫然,不知 ...
- 微信公众平台自定义菜单PHP开发
微信公众平台自定义菜单PHP开发,微信公众平台自定义菜单是如何实现的呢?其实很简单,首先在微信公众平台升级为服务号,获取appid和appsecret,然后根据这2个参数获取access_token, ...
- 微信公众平台自定义菜单及高级接口PHP SDK
本文介绍介绍微信公众平台自定义菜单及高级接口的PHP SDK及使用方法. 作者 方倍工作室 修正记录: 2014.05.03 v1.0 方倍工作室 http://www.cnblogs.com/txw ...
- 微信公众平台自定义菜单及高级接口PHP SDK(转)
本文介绍介绍微信公众平台自定义菜单及高级接口的PHP SDK及使用方法. 作者 方倍工作室 修正记录: 2014.05.03 v1.0 方倍工作室 http://www.cnblogs.com/txw ...
- 微信公众平台自定义菜单新增扫一扫、发图片、发位置 LBS运作更便捷
今天微信公众平台发布更新,自定义菜单新增扫一扫.发图片.发送位置等功能,这对于有意挖掘微信LBS服务的运营者来说更便捷了,订阅号不用返回微信界面就能扫图.发送图片.调用地理位置,用户体验更友好,自然也 ...
- 微信公众平台自定义菜单接口API指南
微信公众平台开发模式自定义菜单接口API指南 简介 开发者获取使用凭证(如何获取凭证)后,可以使用该凭证对公众账号的自定义菜单进行创建.查询和删除等操作. 自定义菜单接口可实现以下类型按钮: clic ...
- H5网页后在返回到微信公众平台自定义菜单
<p class="success">订阅成功!</p> <div class="btn" @click="finish ...
- PHP玩转微信公众平台自定义接口
从微信公众平台开通自定义回复后,就一直在关注微信接口这一块,很想用自定义回复这块做个站长工具的查询,例如PR查询,备案查询等,输入网址信息,就能自动获取PR,获取备案信息,应该是一个不错的想法.不过以 ...
- 微信公众平台企业号验证接口、回调 PHP版
微信公众平台企业号验证接口.回调 PHP版,本人为了解决这个企业号的验证和发送消息的问题,整整研究了几天时间,由于微信企业号刚推出来,网上资料太少了!后来在一些朋友的帮助下和本人重复调试完好下,最终整 ...
随机推荐
- boost进程间通信经常使用开发一篇全(消息队列,共享内存,信号)
本文概要: 敏捷开发大家想必知道并且评价甚高,缩短开发周期,提高开发质量.将大project独立为不同的小app开发,整个开发过程,程序可用可測,所以提高了总体的质量.基于这样的开发模式和开发理念,进 ...
- HDU Redraw Beautiful Drawings 推断最大流是否唯一解
点击打开链接 Redraw Beautiful Drawings Time Limit: 3000/1500 MS (Java/Others) Memory Limit: 65536/65536 ...
- nolock引发
Sql Server之旅——终点站 nolock引发的三级事件的一些思考 曾今有件事情让我记忆犹新,那年刚来携程不久,马上就被安排写一个接口,供企鹅公司调用他们员工的差旅信息,然后我就三下五除 ...
- java.lang.IllegalAccessError: tried to access field org.slf4j.impl.StaticLoggerBinder.SINGLETON from class org.slf4j.LoggerFactory
java.lang.IllegalAccessError: tried to access field org.slf4j.impl.Static.. java.lang.IllegalAccessE ...
- Android-Universal-Image-Loader学习笔记(两)--LruDiscCache
最近最少使用缓存官员最近(LruDiscCache)之前,引入一个概念,一个重要的三个班: key:这是DiscCacheAware接口save里面的方法imageUri通过调用参数FileNameG ...
- C语言身份证信息查询系统(修改版)
很久以前写了一个<C语言身份证信息查询系统>,如果你点击链接进去看了. 估计也会被我那磅礴大气的代码震惊到的,最近复习/学习文件操作,把代码改了改,算是对以前还不会文件操作的时候的愿望,哈 ...
- SQL Server中生成测试数据
原文:SQL Server中生成测试数据 简介 在实际的开发过程中.很多情况下我们都需要在数据库中插入大量测试数据来对程序的功能进行测试.而生成的测试数据往往需要符合特定规则.虽然可以自己写 ...
- QtNetwork说明(两)使用QT实现360的ctrl+ctrl特征
头文字说明: <span style="font-size:18px;">#ifndef GOOGLESUGGEST_H #define GOOGLESUGGEST_H ...
- scala lift环境搭建
Intellij IDEA + scala插件 工欲善其事,必先利其器! 学习scala已经有一段时间了,对scala这门语言爱不释手,但同时也为scala糟糕的IDE工具支持感到懊恼(我是一个100 ...
- Cocos2d-x在Android在竖屏切换
在Cocos2d-x在,屏幕类型的默认设置是横屏,当我们需要切换到肖像,能够在项目目录打开proj.android目录.找到AndroidManifest.xml文件,直接打开,然后就可以看到里面:s ...
