初试KONCKOUT+WEBAPI简单实现增删改查
初试KONCKOUT+WEBAPI简单实现增删改查
前言
konckout.js本人也是刚刚接触,也是初学,本文的目的是使用ko和asp.net mvc4 webapi来实现一个简单增删改查操作。Knockout是一个以数据模型(data model)为基础的能够帮助你创建富文本,响应显示和编辑用户界面的JavaScript类库。任何时候如果你的UI需要自动更新(比如:更新依赖于用户的行为或者外部数据源的改变),KO能够很简单的帮你实现并且很容易维护。其作用简单来说就是声明所需的数据作为一个JavaScript 模型对象(model object),然后将DOM 元素或者模板(templates)绑定到它上面。
创建mvc4+webapi+konckout.js的简单应用程序
1、首先准备一个测试的数据库,我这以我随便创建的一个数据库为例
表结构如下图:

2、创建一个mvc程序,并在项目中添加一个以上表的ado.net实体数据模型
添加完成以后:

3、添加添加一个带读写操作的EmployeeApiController webapi控制器和用来实现增删改查的普通控制器EmployeeController
添加是注意选择是带读写操作的webapi控制器,选择好数据模型及数据库上下文,方面vs自动为我们生成读写操作。

添加完成后自动生成的完整代码:
在添加一个普通的控制器EmployeeController,并在里面添加如下方法:
public ActionResult Create()
{
return View("Create");
}
添加视图Create.cshtml:
首先在视图中添加对ko的引用,mapping.js是用来实现绑定viewmodel的第三方插件:
<script src="~/Scripts/knockout-2.1.0.js"></script>
<script src="~/Scripts/knockout.mapping-latest.js"></script>
在body节点下添加一个form表单如下代码:

<form>
<table>
<tr>
<td>
<!--将textbox监控属性的值与ViewModel绑定 -->
<table id="tbldml">
<tr>
<td>编号</td>
<td>
<input type="text" id="txteno" data-bind="value: $root.EmployeeID" disabled="disabled" /></td>
</tr>
<tr>
<td>名称</td>
<td>
<input type="text" id="txtename" data-bind="value: $root.EmployeeName" /></td>
</tr>
<tr>
<td>薪资</td>
<td>
<input type="text" id="txtsal" data-bind="value: $root.Salary" /></td>
</tr>
<tr>
<td>部门</td>
<td>
<input type="text" id="txtdname" data-bind="value: $root.DeptName" /></td>
</tr>
<tr>
<td>籍贯</td>
<td>
<input type="text" id="txtdesig" data-bind="value: $root.Address" /></td>
</tr>
<tr>
<!--ko控制的保存和修改按钮-->
<td>
<button data-bind="click :$root.save">保存</button></td>
<td>
<button data-bind="click: $root.update">修改</button></td>
</tr>
</table>
</td>
<td>
<div class="FixedContainer">
<!--控制有数据的时候显示表格-->
<table data-bind="visible: Employees().length>0">
<thead>
<tr>
<td>编号</td>
<td>名称</td>
<td>薪资</td>
<td>部门</td>
<td>籍贯</td>
<td></td>
</tr>
</thead>
<!--遍历所有数据->
<tbody data-bind="foreach: Employees">
<tr style="border: solid" data-bind="click: $root.getselectedemployee" id="updtr">
<td><span data-bind="text: EmployeeID"></span></td>
<td><span data-bind="text: EmployeeName"></span></td>
<td><span data-bind="text: Salary"></span></td>
<td><span data-bind="text: DeptName"></span></td>
<td><span data-bind="text: Address"></span></td>
<td>
<button data-bind="click: $root.deleterec">Delete</button></td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</table> </form>

4、页面改造好以后,编写Ko需要的js来实现增删改查
在页面添加scripts占位节点添加如下脚本:

@section scripts{
<script type="text/javascript">
var EmpViewModel = function () {
var self = this;
self.EmployeeID = ko.observable("0");
self.EmployeeName = ko.observable("");
self.Salary = ko.observable("");
self.DeptName = ko.observable("");
self.Address = ko.observable("");
var EmpData = {
EmployeeID: self.EmployeeID,
EmployeeName: self.EmployeeName,
Salary: self.Salary,
DeptName: self.DeptName,
Address: self.Address
};
//生命一个ObservableArray来存储返回的所有数据
self.Employees = ko.observableArray([]);
GetEmployees(); //通过ajax请求返回所有数据
//保存数据
self.save = function () {
//Ajax 提交到webapi保存数据
alert(11);
$.ajax({
type: "POST",
url: "/api/EmployeeApi",
data: ko.toJSON(EmpData),
contentType: "application/json",
success: function (data) {
alert("记录保存成功");
self.EmployeeID(data.EmployeeID);
alert("新数据Id :" + self.EmployeeID());
GetEmployees();
},
error: function () {
alert("提交失败");
}
});
};
self.update = function () {
var url = "/api/EmployeeApi/" + self.EmployeeID();
alert(url);
$.ajax({
type: "PUT",
url: url,
data: ko.toJSON(EmpData),
contentType: "application/json",
success: function (data) {
alert("修改成功");
GetEmployees();
},
error: function (error) {
alert(error.status + "<!----!>" + error.statusText);
}
});
};
//删除操作
self.deleterec = function (employee) {
$.ajax({
type: "DELETE",
url: "/api/EmployeeApi/" + employee.EmployeeID,
success: function (data) {
alert("Record Deleted Successfully");
GetEmployees();//Refresh the Table
},
error: function (error) {
alert(error.status + "<--and--> " + error.statusText);
}
});
};
//获取所有Employee
function GetEmployees() {
//Ajax 获取所有Employee记录
$.ajax({
type: "GET",
url: "/api/EmployeeApi",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
self.Employees(data);
},
error: function (error) {
alert(error.status + "<--and--> " + error.statusText);
}
});
}
//点击右侧列表某一行左侧编辑赋值
self.getselectedemployee = function (employee) {
self.EmployeeID(employee.EmployeeID),
self.EmployeeName(employee.EmployeeName),
self.Salary(employee.Salary),
self.DeptName(employee.DeptName),
self.Address(employee.Address)
};
};
//激活knockout
ko.applyBindings(new EmpViewModel());
</script>
}

代码中有比较详细的注释,其中实现的增删查改的操作是通过ajax异步调用webapi来实现的,刷新及数据绑定是通过ko来实现的。
5、运行程序得到如下效果:

新增记录的时候id默认为0,表单数据为空,点击保存实现无刷新保存,右侧若无数据表格则隐藏,若有数据表格显示数据列表。
点击某一行数据,左侧表单显示该行数据信息,并可以修改信息
点击删除实现无刷新删除数据记录。
背景返回目录
用过 ExtJs 的朋友都有一种趋势:审美疲劳,好在 Ext4.1 之后的版本提供了快速自定义主题的功能,本文的内容主要来自:http://docs.sencha.com/extjs/4.2.2/#!/guide/theming,我记录下来是为了强化一下。
安装环境返回目录
- JRE:http://www.oracle.com/technetwork/java/javase/downloads/index.html。
- Ruby:http://rubyinstaller.org/。
- Sencha-Cmd:http://www.sencha.com/products/sencha-cmd/download。
- Ext Js:http://www.sencha.com/products/extjs/。
自定义主题返回目录
第一步:创建 Workspace返回目录
命令行内容
1 cd /d E:\ExtCoding
2 sencha -sdk ext-4.2 generate workspace ThemingStudy
运行结果

第二步:创建 App返回目录
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy
2 sencha -sdk ext generate app ThemeTest ThemeTest
运行结果

第三步:创建主题返回目录
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\ThemeTest
2 sencha generate theme happy-theme-green
运行结果

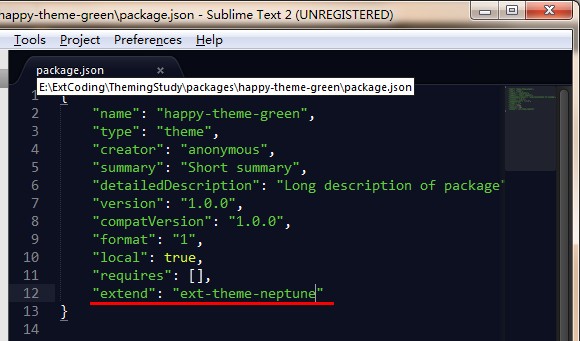
第四步:修改主题的“继承主题”和“Saas 变量”返回目录
修改“继承主题”

修改“Saas 变量”
增加文件:E:\ExtCoding\ThemingStudy\packages\happy-theme-green\sass\var\Component.scss
1 $base-color: #745858 !default;
第五步:编译主题返回目录
命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\packages\happy-theme-green
2 sencha package build
运行结果

第六步:App 使用主题,编译 App返回目录
在 E:\ExtCoding\ThemingStudy\ThemeTest\.sencha\app\sencha.cfg 中修改如下内容:
1 app.theme=happy-theme-green
编译 App 使用的命令行内容
1 cd /d E:\ExtCoding\ThemingStudy\ThemeTest
2 sencha app build
第七步:最终运行结果返回目录

如何学习 Sass 变量?返回目录

备注返回目录
再也不怕主题不兼容了,随着浏览器的性能越来越好,看好 ExtJs,不过我有可能要转 Silverlight 或 WPF 了。
初试KONCKOUT+WEBAPI简单实现增删改查的更多相关文章
- (转)初试konckout+webapi简单实现增删改查
原文地址:http://www.cnblogs.com/flykai/p/3361064.html 前言 konckout.js本人也是刚刚接触,也是初学,本文的目的是使用ko和asp.net mvc ...
- MVC3.0+knockout.js+Ajax 实现简单的增删改查
MVC3.0+knockout.js+Ajax 实现简单的增删改查 自从到北京入职以来就再也没有接触MVC,很多都已经淡忘了,最近一直在看knockout.js 和webAPI,本来打算采用MVC+k ...
- salesforce 零基础学习(五十一)使用 Salesforce.com SOAP API 实现用户登录以及简单的增删改查(JAVA访问salesforce)
此篇请参看:https://resources.docs.salesforce.com/202/latest/en-us/sfdc/pdf/salesforce_developer_environme ...
- MyBatis学习--简单的增删改查
jdbc程序 在学习MyBatis的时候先简单了解下JDBC编程的方式,我们以一个简单的查询为例,使用JDBC编程,如下: Public static void main(String[] args) ...
- 通过JDBC进行简单的增删改查
通过JDBC进行简单的增删改查(以MySQL为例) 目录 前言:什么是JDBC 一.准备工作(一):MySQL安装配置和基础学习 二.准备工作(二):下载数据库对应的jar包并导入 三.JDBC基本操 ...
- MyBatis简单的增删改查以及简单的分页查询实现
MyBatis简单的增删改查以及简单的分页查询实现 <? xml version="1.0" encoding="UTF-8"? > <!DO ...
- SpringMVC之简单的增删改查示例(SSM整合)
本篇文章主要介绍了SpringMVC之简单的增删改查示例(SSM整合),这个例子是基于SpringMVC+Spring+Mybatis实现的.有兴趣的可以了解一下. 虽然已经在做关于SpringMVC ...
- python3.6 使用 pymysql 连接 Mysql 数据库及 简单的增删改查操作
1.通过 pip 安装 pymysql 进入 cmd 输入 pip install pymysql 回车等待安装完成: 安装完成后出现如图相关信息,表示安装成功. 2.测试连接 import ...
- 通过flask实现web页面简单的增删改查bootstrap美化版
通过flask实现web页面简单的增删改查bootstrap美化版 项目目录结构 [root@node1 python]# tree -L 2 . ├── animate.css ├── fileut ...
随机推荐
- SimpleInjector与MVC4集成,与Web Api集成,以及通过属性注入演示
SimpleInjector与MVC4集成,与Web Api集成,以及通过属性注入演示 1,与MVC集成 见http://simpleinjector.codeplex.com/wikipage? ...
- Oracle 11g 环境,使用utl_smtp创建一个存储过程来发送邮件
太多的在线电子邮件存储过程.我不转发,弄个作为一个简单的例子演示. create or replace procedure Send_mail(mail_body varchar2) is smtp_ ...
- 题目1380:lucky number
转载请注明文本链接 http://blog.csdn.net/yangnanhai93/article/details/40441709 题目链接地址:http://ac.jobdu.com/prob ...
- Java8的日期和时间的库20经常使用的演示样本
除了lambda表达,stream以及从一些小的改进,Java 8还推出了新的日期和时间API,在本教程中,我们将展示通过几个简单的任务来学习如何使用示例Java 8这组API.Java至今.日历和时 ...
- SVN & Git (一)
(一)SVN的使用.CornerStone图形化管理工具! SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS. ...
- Android NDK的C++11标准支持
C++11于Android NDK它已被支持,本文介绍了如何NDK添加C++11支持标准. 在开源项目Cocos2d-x于,他已经加入C++11支持标准. 1.改动Application.mk文件,加 ...
- 七牛云存储C#例用小例子 C#笔记
最近有需求要把网站的图片传到云存储上去.于是就找到了七牛.看上面的SDK...看了才发现里面注释很少.当时看的头大.在网上搜一下,基本上没有好的例子.给初学者带来很大的不便!不过最后还是做出来了.在这 ...
- ATMEGA16 IOport相关汇总
ATMEGA16 IOport总的共同所有权有关的寄存器有三个DDRX.PORTX和PINX. 假设你想IO动作基本上与这三个寄存器操纵.DDRX也被称为数据方向寄存器.PORTX所谓数据寄存器.PI ...
- MySQL之 ALTER vs CHANGE vs MODIFY COLUMN
1.ALTER COLUMN 用于设置或者移除某一列的默认(缺省)值, 1.1用法 ALTER TABLE MyTable ALTER COLUMN foo SET DEFAULT 'bar'; AL ...
- 批处理中set截取字符具体解释
set截取字符具体解释 在批处理中,set的功能有点繁杂:设置变量.显示环境变量的名及值.做算术运算.等待用户的输入.字符串截取.替换字符串,是我们经常使用的命令之中的一个. 在字符串截取方面,新手 ...
