Padding和父子继承宽高之间的关系
1、父子之间宽高的继承关系
父亲有一个宽高,儿子若不设定宽高会继承,继承宽的100%,高度靠自己内容撑开。
2、padding对儿子宽的影响
看代码:
- <style>
- .father{
- width:200px;
- height:200px;
- background:red;
- }
- .son{
- background:purple;
- }
- </style>
- <body>
- <div class="father">
- <div class="son">123</div>
- </div>
- </body>
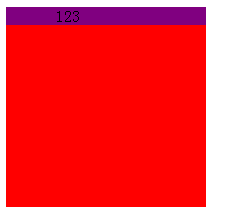
这个时候,儿子完全继承父亲的宽,高度有自己的内容高度撑开。运行结果:

这个时候,修改代码,在.son中加上padding-left:50px;会发现盒子宽度并没与改变。
- <style>
- .father{
- width:200px;
- height:200px;
- background:red;
- }
- .son{
- background:purple;
- padding-left:50px;//新添加的
- }
- </style>
- <body>
- <div class="father">
- <div class="son">123</div>
- </div>
- </body>
运行结果如图所示:

可是如果你非要再给儿子加上一个width,无论是width:100%还是width:200px;这个时候,padding就会起作用。
- <style>
- .father{
- width:200px;
- height:200px;
- background:red;
- }
- .son{
- background:purple;
- width:100%;//新添加的
- padding-left:50px;
- }
- </style>
- <body>
- <div class="father">
- <div class="son">123</div>
- </div>
- </body>
运行结果:

总之,宽度最好能不写就不写。CSS细枝末节太多了吧!
Padding和父子继承宽高之间的关系的更多相关文章
- 关于“float”的一次探索--遇到了一个span元素可以设置宽高引发的思考
起初,这个问题和float还有设置宽高之间是没有任何关联的,一开始这是一个关于height和line-height的问题,目的是为了探究一下这两者之间的关系,但是在学习的过程中,我翻之前写的代码,发现 ...
- 内联/块级元素的宽高及margin/padding的说明 |||||| 为何img、input等内联元素可以设置宽、高
1,内联非替换元素设置宽高是无效的,设置margin时,左右有效,上下无效.设置padding时,左右有效,而上下padding比较奇葩,内联非替换元素的上下padding会在元素内容盒不动的情况下上 ...
- 【Flutter学习】页面布局之宽高尺寸处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- NGUI 屏幕自适应(初始设定宽高800x480只支持比其大的屏幕)
自适应讲解部分可以参考以下网址:http://www.xuanyusong.com/archives/2536,下面代码中提到的AdaptiveManualHeight()函数就是参考该文章的. 下面 ...
- js获取各种宽高方法
屏幕的有效宽高: window.screen.availHeightwindow.screen.availWidth 网页可见区域宽:document.body.clientWidth 网页可见区域高 ...
- js中的各种宽高以及位置总结
在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动原理,同时,由于这些属性概念较多,加上浏览器之 ...
- js各种宽高(1)
在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动原理,同时,由于这些属性概念较多,加上浏览器之 ...
- JavaScript中的各种宽高以及位置总结
JavaScript中的各种宽高以及位置总结 在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动 ...
- iOS 让UIButton根据文字内容自动计算宽高
Xcode自带的UIButton控件是没有办法根据文字内容计算自身的宽和高的,下面演示一下问题, 我用代码方式创建一个UIButton,并且设置了一些属性,下面看一下效果图 一切都是这么的美好,跟我们 ...
随机推荐
- 17 个 tar 命令实用示例【转】
Tar(Tape ARchive,磁带归档的缩写,LCTT 译注:最初设计用于将文件打包到磁带上,现在我们大都使用它来实现备份某个分区或者某些重要的目录)是类 Unix 系统中使用最广泛的命令,用于归 ...
- 关于ckeditor过滤掉html样式标签之我见
1.CKEDITOR编辑器属性可以通过修改/ckeditor/config.js文件来控制 //标签过滤默认是开启的,默认会过了<style>样式标签设置为true可关闭过滤config. ...
- Inno Setup入门(三)——指定压缩方式
Setup段中的compression指定了采用的压缩方式,较高的压缩率需要较多的时间或者需要更大的内存空间,可用的值如下: zip zip/1到zip/9 bzip bzip/1 到bzip/9 l ...
- WPF_DatePiker控件的禁止输入
<!--DatePicker没有只读属性,需要修改里面的DatePickerTextbox--!> <DatePicker.Resources> <Style Targe ...
- php的错误和异常处理
php中try catch的例子: <?php try { if (@mysql_connect('localhost','root','123456')){ // echo 'success! ...
- 关于jQuery的条件判断问题
遇到的第一个问题,点击第一行用toggle实现背景的变换,需要在toggle函数里面判断,当下面显示的时候是一个状态,下面不显示的时候是另一个状态,我用了 if($(".check-box& ...
- ios 获得版本号
获取iphone的系统信息使用[UIDevice currentDevice],信息如下: [[UIDevice currentDevice] systemName]:系统名称,如iPhone OS ...
- phpstudy 安装memcached服务和memcache扩展
memcached安装步骤: 首先,将下载好的memcahed解压到某个文件目录下,例如 C:\memcached 然后,在cmd里,输入"C:\memcached\memcached.ex ...
- linux视频学习4(crontab和进程)
1 . crontab定时任务: 任务调度: 系统在某个时间执行的特定的命令. 分类: 1.系统工作.2.个别的用户工作. 设置任务调度文件: /etc/crontab 1.crontab -e : ...
- 2014 Shanghai Invitation Contest
题目链接 http://acm.hdu.edu.cn/search.php?field=problem&key=2014%C9%CF%BA%A3%C8%AB%B9%FA%D1%FB%C7%EB ...
