SpingBoot四——前后端分离
◆版权声明:本文出自胖喵~的博客,转载必须注明出处。
转载请注明出处:https://www.cnblogs.com/by-dream/p/11336057.html
根据之前的教程,我们已经可以独立的去开发一个后台的程序呢,本节开始我会教大家如果将前后端结合起来,用前后端分离的方式,去做个小小的web程序。
模版
Spring boot本身就友好的支持了前端模版引入,目前前端模版中Velocity和Freemarker,由于Spring boot的新版本已经不支持Velocity了,所以这里简单说下引入Freemarker的方法,具体二者的区别大家有兴趣可以自己去看下文档。我直接开始,不废话了。
jar包引入
在 pom.xml 中进入 spring-boot-starter-freemarker:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
配置文件:application.properties 中无需加入任何配置,这个是比velocity便捷的地方。
模版文件引入
新建资源文件 index.ftl
<html>
<body>
地点:${location}
</br>
时间:${time}
</br>
完成了springboot引入前端模版
</br> ${timestamp}
</body>
</html>
这里可以看到,使用 ${} 可以接受服务端传来的参数,这就是模版的作用,如果是velocity的话,资源文件的后缀是 vm
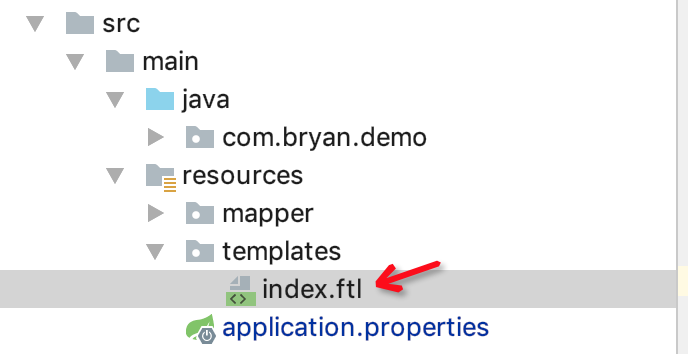
这里我的目录结构是这样:

controller层
直接看代码:
package com.bryan.demo.controller; import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping; import java.util.Date;
import java.util.Map; @Controller
public class IndexController { private static Log logger = LogFactory.getLog(IndexController.class); @RequestMapping("/index")
public String index(Map<String, Object> map) { map.put("location", "星巴克(新荟城购物中心店) ");
map.put("time", "一个周末的下午"); map.put("timestamp", new Date().getTime()); // 自动寻找resources/templates中名字为index.ftl 文件作为模板,拼装后返回
return "index";
} }
代码很简单,但是还是需要格外的注意,如果你访问后 **/index 后只返回了 index这个字符串 ,那么请注意类外的注解是@Controller,前面讲到的都是@RestController,你有可能写错了,因为这个问题,我排查了好久。
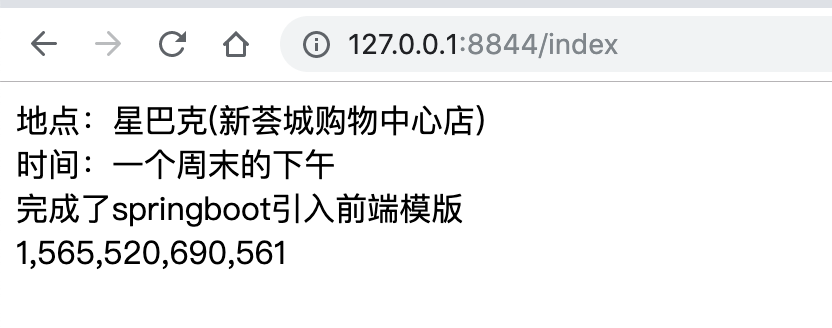
这里入参的map中的内容会直接传递到模版中被替换,我们看下效果:

静态资源
简单的类似html的样式已经完成了,那么我们就看下如何引入css文件和js文件,直接看代码,我们在ftl文件的head中加入:
<html>
<head>
<!-- css 必须放到 head 中,href为文件的路径,一遍资源都放置在cdn上 -->
<link rel="stylesheet" type="text/css" href="***/test.css"/>
<!-- 进入js文件 -->
<script src="***/test.js"></script>
</head> <body>
<p> ${text} </p>
<p id="num" onclick="myFunction()"> 1块钱 </p>
</body>
</html>
注意,一般我们的css和js文件都存储在cdn中,这里css的href和script的src只需填写cdn的地址即可。
css文件中,我们处理了p标签,样式为红色,并且居中显示
p { color:red; text-align:center;}
js文件中,我们通过操作DOM,来将数字进行累加
function myFunction()
{
var text = "块钱"
var info = document.getElementById("num").innerHTML;
var num = info.replace(text, "");
num++;
document.getElementById("num").innerHTML= num + text;
}
看下最终效果:
文字居中、红色,点击后触发js得叠加:

其实在真正的前后端分离项目中,后端也不会通过模版的形式给前端传递太多的参数,前端最终会使用类似webpack这样的工具将所有的页面前端页面打包成一个html、css、js文件,而各个页面和后端的交互都是通过ajax来进行的。至此,后端的基础逻辑以及和前端衔接的部分已经全部讲完了,有兴趣的继续关注我后续会完成的前端篇。
SpingBoot四——前后端分离的更多相关文章
- k.tt 研究下生成的逻辑代码:从壹开始前后端分离 [.netCore 填坑 ] 三十二║ 四种方法快速实现项目的半自动化搭建
更新 1.更新小伙伴 @大龄Giser 提出好点子:试试VS的插件扩展:VSIX.ItemProject等,将T4模板给制作插件,这里先记下,有懂的小伙伴可以自己先试试,我会在以后更新. 2.感谢小伙 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- 【转】从MVC到前后端分离
1. 理解MVC MVC是一种经典的设计模式,全名为Model-View-Controller,即模型-视图-控制器. 其中,模型是用于封装数据的载体,例如,在Java中一般通过一个简单的POJO(P ...
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
- (转)也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
原文链接:http://ued.taobao.org/blog/2014/04/full-stack-development-with-nodejs/ 随着不同终端(pad/mobile/pc)的兴起 ...
- AngularJS中在前后端分离模式下实现权限控制 - 基于RBAC
一:RBAC 百科解释: 基于角色的访问控制(Role-Based Access Control)作为传统访问控制(自主访问,强制访问)的有前景的代替受到广泛的关注.在RBAC中,权限与角色相关联,用 ...
- 从MVC到前后端分离
摘要:MVC模式早在上个世纪70年代就诞生了,直到今天它依然存在,可见生命力相当之强.MVC模式最早用于Smalltalk语言中,最后在其它许多开发语言中都得到了很好的应用,例如,Java中的Stru ...
- 基于 koajs 的前后端分离实践
一.什么是前后端分离? 前后端分离的概念和优势在这里不再赘述,有兴趣的同学可以看各个前辈们一系列总结和讨论: 系列文章:前后端分离的思考与实践(1-6) slider: 淘宝前后端分离实践 知乎提问: ...
- 也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
前言 为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异.痛定思痛,今天我们重新思考了“前后端”的定义,引入前端同学都熟悉的NodeJS,试图 ...
随机推荐
- split task
和印度的team合作的时候,他们经常有些要求,然后我们这边有时候需要改代码来满足他们的需求. 最近一次,他们要求在我们的一个工具中为他们加入2个asp.net的注册命令,不知道什么原因,system ...
- MySQL实战45讲学习笔记:第三十九讲
一.本节概况 MySQL实战45讲学习笔记:自增主键为什么不是连续的?(第39讲) 在第 4 篇文章中,我们提到过自增主键,由于自增主键可以让主键索引尽量地保持递增顺序插入,避免了页分裂,因此索引更紧 ...
- JAVA基础系列:反射
1. 定义 在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法:对于任意一个对象,都能够调用它的任意一个方法:这 种动态获取的信息以及动态调用对象的方法的功能称为java语言的反射机制. ...
- 动态修改maven的jdk版本
当环境变量jdk为1.7,项目为jdk1.8,用mvn clean package指令打包项目时,想不修改环境变量的情况下,修改maven的jdk版本 方法如下: 官网给出了方法 https://ma ...
- .net core session部分浏览器或移动客户端不可用
.net core session使用有很多文章,这里不再赘述. 问题现象为大部分浏览器或者移动客户端(例如微信.支付宝.钉钉)等都可以正常使用.但部分支付宝用户及钉钉用户确无法使用. 写入后读取不到 ...
- 构建Shiny应用
构建Shiny应用 1.什么是Shiny? Shiny是一个R的应用包,帮助用户构建可交互的web应用.它可以结合HTML和CSS代码,以及R 语言的运算能力. 2.下载R Shiny 下载R包 in ...
- 【shell脚本】通过位置变量创建Linux账户及密码===addUser.sh
通过位置变量创建Linux账户及密码 脚本内容 [root@VM_0_10_centos shellScript]# vi addUser.sh #!/bin/bash # 通过位置变量创建系统账户及 ...
- MySQL 合并字段及列转行
数据表: 列转行:利用max(case when then) max---聚合函数 取最大值 (case course when '语文' then score else 0 end) ---判断 ...
- Preface_英语
这是一本游戏指南.没错,你没有 看错,这就是一本游戏指南.当然,这 本指南针对的只是名为"英文"的游戏. 把英文和电子游戏比较一下,我们 会发现,这两者有惊人的相似之处. 第一,它 ...
- 区分 JVM 内存结构、 Java 内存模型 以及 Java 对象模型 三个概念
本文由 简悦 SimpRead 转码, 原文地址 https://www.toutiao.com/i6732361325244056072/ 作者:Hollis 来源:公众号Hollis Java 作 ...
