201871010110-李华《面向对象程序设计(java)》第十四周学习总结
博文正文开头格式:(2分)
|
项目 |
内容 |
|
这个作业属于哪个课程 |
|
|
这个作业的要求在哪里 |
|
|
作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
随笔博文正文内容包括:
第一部分:总结第十二章本周理论知识(25分)
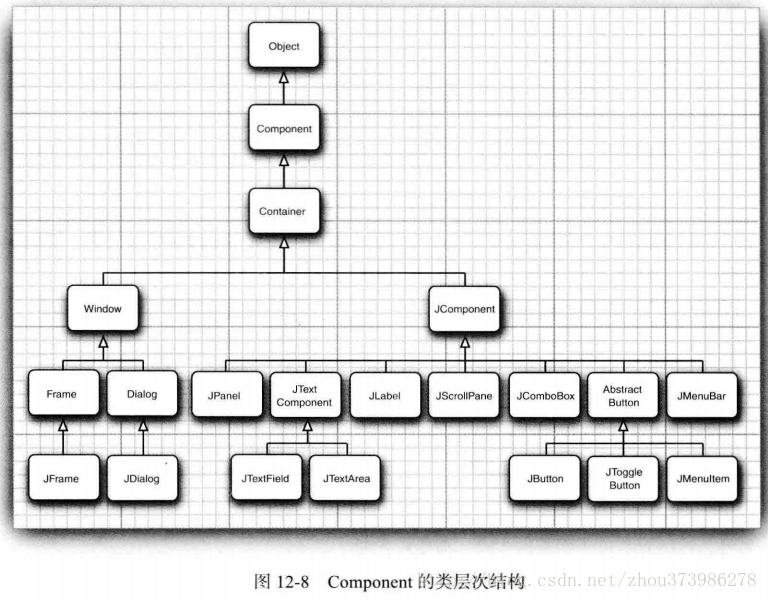
12.1 Swing和模型-视图-控制器设计模式
12.1.1 设计模式
模型-视图-控制器模式并不是 AWT 和 Swing 设计中使用的唯一模式。下列是应用的另外几种模式:
•容器和组件是“ 组合(composite )” 模式
•带滚动条的面板是“ 装饰器(decorator)” 模式
•布局管理器是“ 策略(strategy)” 模式
12.1.2 模型-视图-控制器模式
Swing 设计者采用了一种很有名的设计模式(design pattern ) : 模型 - 视图 - 控制器 ( model-view-controller) 模式。这种设计模式同其他许多设计模式一样,都遵循第 5 章介绍过的面向对象设计中的一个基本原则: 限制一个对象拥有的功能数量。不要用一个按钮类完成所有的事情, 而是应该让一个对象负责组件的观感, 另一个对象负责存储内容。模型-视图- 控制器(MVC) 模式告诉我们如何实现这种设计,实现三个独立的类:
•模型 (model ): 存储内容。
•视图 (view): 显示内容。
•控制器(controller): 处理用户输入。

1.这个模式明确地规定了三个对象如何进行交互。模型存储内容, 它没有用户界面。
2.模型必须实现改变内容和查找内容的方法。 注意:模型是完全不可见的。显示存储在模型中的数据是视图的工作。
3.模型-视图-控制器模式的一个优点是一个模型可以有多个视图, 其中每个视图可以显示全部内容的不同部分或不同形式。
4.控制器负责处理用户输入事件,如点击鼠标和敲击键盘。然后决定是否把这些事件转化成对模型或视图的改变。
5.对于大多数组件来说, 模型类将实现一个名字以 Model 结尾的接口。
6.同样的模型(即 DefaultButtonModel ) 可用于下压按钮、单选按钮、复选框、甚至是菜单项。当然, 这些按钮都有各自不同的视图和控制器。当使用 Metal 观感时,JButton 类用 BasicButtonUI 类作为其视图; 用 ButtonUIListener 类作为其控制器。通常, 每个 Swing 组件都有一个相关的后缀为 UI 的视图对象, 但并不是所有的 Swing 组件都有专门的控制器对象。
12.2 布局管理概述
1.当几个按钮被放置在一个 JPanel 对象中, 且用流布局管理器( flow layout manager) 管理, 这是面板的默认布局管理器。当一行的空间不够时,会将显示在新的一行上。另外, 按钮总是位于面板的中央, 即使用户对框架进行缩放也是如此。通常, 组件放置在容器中, 布局管理器决定容器中的组件具体放置的位置和大小。
2.每个容器都有一个默认的布局管理器,但可以重新进行设置。 例如, 使用下列语句:panel.setLayout(new GridLayout(4, 4));
这个面板将用 GridLayout 类布局组件。可以往容器中添加组件。容器的 add 方法将把组件和放置的方位传递给布局管理器
12.2.1 边框布局
边框布局管理器(border layout manager) 是每个 JFrame的内容窗格的默认布局管理器。 流布局管理器完全控制每个组件的放置位置,边框布局管理器则不然,它允许为每个组件选择一个放置位置。
先放置边缘组件,剩余的可用空间由中间组件占据。当容器被缩放时,边缘组件的尺寸不会改变, 而中部组件的大小会发生变化。 在添加组件时可以指定 BorderLayout 类中的 CENTER、 NORTH、 SOUTH、 EAST 和 WEST 常量。并非需要占用所有的位置,如果没有提供任何值,系统默认为 CENTER。
与流布局不同,边框布局会扩展所有组件的尺寸以便填满可用空间(流布局将维持每个组件的最佳尺寸。) 当将一个按钮添加到容器中时会出现问题 .按钮扩展至填满框架的整个南部区域。而且,如果再将另外一个按钮添加到南部区域, 就会取代第一个按钮。
解决这个问题的常见方法是使用另外一个面板(panel )。屏幕底部的三个按钮全部包含在一个面板中。这个面板被放置在内容窗格的南部。
要想得到这种配置效果, 首先需要创建一个新的 JPanel 对象,然后逐一将按钮添加到面板中。面板的默认布局管理器是 HowLayout,这恰好符合我们的需求。随后使用在前面已经看到的 add 方法将每个按钮添加到面板中。每个按钮的放置位置和尺寸完全处于 FlowLayout 布局管理器的控制之下。这意味着这些按钮将置于面板的中央,并且不会扩展至填满整个面板区域。最后, 将这个面板添加到框架的内容窗格中。
12.2.2 网格布局
网格布局像电子数据表一样, 按行列排列所有的组件。不过,它的每个单元大小都是一样的。缩放窗口时, 示例中的计算器按钮将随之变大或变小,但所有的按钮尺寸始终保持一致。
注意:在网格布局对象的构造器中,需要指定行数和列数 。
构造一个新的 GridLayout 对象。 rows 或者 columns 可以为零, 但不能同时为零,指定的每行或每列的组件数量可以任意的。
参数:rows 网格的行数 columns 网格的列数
hgap 以像素为单位的水平间距(如果为负值, 则强行重叠)
vgap 以像素为单位的垂直间距(如果为负值,则强行重叠)
12.3 文本输入
文本域( JTextField) 和文本区 ( JTextArea) 组件用于获取文本输人。文本域只能接收单行文本的输人, 而文本区能够接收多行文本的输人。JPassword 也只能接收单行文本的输人,但不会将输入的内容显示出来。
12.3.1 文本域
把文本域添加到窗口的常用办法是将它添加到面板或者其他容器中,这与添加按钮完全一样。
注意:列不是一个精确的测量单位。一列就是在当前使用的字体下一个字符的宽度。 如果希望文本域最多能够输人 n 个字符, 就应该把宽度设置为 n 列。在实际中, 这样做效果并不理想,应该将最大输人长度再多设 1 ~ 2 个字符。列数只是给 AWT 设定首选( preferred) 大小的一个提示。如果布局管理器需要缩放这个文本域,它会调整文本域的大小。在 JTextField 的构造器中设定的宽度并不是用户能输人的字符个数的上限。用户可以输入一个更长的字符串,但是当文本长度超过文本域长度时输人就会滚动。用户通常不喜欢滚动文本域, 因此应该尽量把文本域设置的宽一些。如果需要在运行时重新设置列数,可以使用 setColumns 方法。
提示:使用 setColumns 方法改变了一个文本域的大小之后, 需要调用包含这个文本框的容器的 revalidate 方法。
revalidate 方法会重新计算容器内所有组件的大小, 并且对它们重新进行布局。调用revalidate 方法以后, 布局管理器会重新设置容器的大小, 然后就可以看到改变尺寸后的文本域了。
revalidate 方法是 JComponent 类中的方法。它并不是马上就改变组件大小, 而是给这个组件加一个需要改变大小的标记。这样就避免了多个组件改变大小时带来的重复计算。但是, 如果想重新计算一 个 JFrame 中的所有组件, 就必须调用 validate 方法JFrame 没有扩展 JComponent。
通常情况下,希望用户在文本域中键入文本(或者编辑已经存在的文本)。文本域一般初始为空白。只要不为 JTextField 构造器提供字符串参数,就可以构造一个空白文本域,可以在任何时候调用 setText 方法改变文本域中的内容。 这个方法是从前面提到的JTextComponent 中继承而来的。并且, 在前面已经提到, 可以调用 getText 方法来获取用户键人的文本。这个方法返回用户输人的文本。 如果想要将 getText 方法返回的文本域中的内容的前后空格去掉, 就应该调用 trim 方法如果想要改变显示文本的字体,就调用 setFont 方法
12.3.2 标签和标签组件
标签是容纳文本的组件,它们没有任何的修饰(例如没有边缘,) 也不能响应用户输入。可以利用标签标识组件。 例如: 与按钮不同,文本域没有标识它们的标签 要想用标识符标识这种不带标签的组件, 应该
1 ) 用相应的文本构造一个 JLabel 组件。
2 ) 将标签组件放置在距离需要标识的组件足够近的地方, 以便用户可以知道标签所标识的组件。
JLabel 的构造器允许指定初始文本和图标, 也可以选择内容的排列方式。可以用 Swing Constants 接口中的常量来指定排列方式。在这个接口中定义了几个很有用的常量, 如 LEFT、RIGHT、 CENTER、 NORTH、 EAST 等。JLabel 是实现这个接口的一个 Swing 类。利用 setText 和 setlcon 方法可以在运行期间设置标签的文本和图标 。
12.3.3 密码域
密码域是一种特殊类型的文本域。为了避免有不良企图的人看到密码, 用户输入的字符不显示出来。 每个输人的字符都用回显字符 ( echo character) 表示, 典型的回显字符是星号(*)。 Swing 提供了 JPasswordField 类来实现这样的文本域。密码域是另一个应用模型 - 视图 - 控制器体系模式的例子。密码域采用与常规的文本域相同的模型来存储数据, 但是,它的视图却改为显示回显字符,而不是实际的字符。
有时, 用户的输人超过一行。 正像前面提到的, 需要使用 JTextArea 组件来接收这样的输入。当在程序中放置一个文本区组件时, 用户就可以输人多行文本,并用 ENTER 键换行。每行都以一个“ \n” 结尾。
在 JTextArea 组件的构造器中,可以指定文本区的行数和列数。与文本域一样。出于稳妥的考虑, 参数 columns 应该设置得大一些。另外,用户并不受限于输人指定的行数和列数。当输人过长时,文本会滚动。还可以用 setColumns 方法改变列数, 用 setRows 方法改变行数。这些数值只是首选大小一布局管理器可能会对文本区进行缩放。
如果文本区的文本超出显示的范围, 那么剩下的文本就会被剪裁掉。可以通过开启换行特性来避免裁剪过长的行换行只是视觉效果;文档中的文本没有改变,在文本中并没有插入“ \n” 字符。
12.3.5 滚动窗格
在 Swing 中, 文本区没有滚动条。 如果需要滚动条, 可以将文本区插人到滚动窗格(scroll pane) 中。
现在滚动窗格管理文本区的视图。 如果文本超出了文本区可以显示的范围, 滚动条就会自动地出现, 并且在删除部分文本后, 当文本能够显示在文本区范围内时, 滚动条会再次自动地消失。滚动是由滚动窗格内部处理的, 编写程序时无需处理滚动事件。
这是一种为任意组件添加滚动功能的通用机制, 而不是文本区特有的。也就是说, 要想为组件添加滚动条, 只需将它们放人一个滚动窗格中即可。
注释: JTextArea 组件只显示无格式的文本, 没有特殊字体或者格式设置。如果想要显示格式化文本(如 HTML ), 就需要使用 JEditorPane 类。在卷 II 将详细讨论。
12.4 选择组件
12.4.1 复选框
如果想要接收的输人只是“ 是” 或“ 非”, 就可以使用复选框组件。复选框自动地带有标识标签。用户通过点击某个复选框来选择相应的选项, 再点击则取消选取。当复选框获得焦点时, 用户也可以通过按空格键来切换选择。复选框需要一个紧邻它的标签来说明其用途。在构造器中指定标签文本。
可以使用 setSelected 方法来选定或取消选定复选框。isSelected方法将返回每个复选框的当前状态。
当用户点击复选框时将触发一个动作事件。通常, 可以为复选框设置一个动作监听器。
12.4.2 单选钮
在前一个例子中, 对于两个复选框, 用户既可以选择一个、 两个,也可以两个都不选。在很多情况下,我们需要用户只选择几个选项当中的一个。当用户选择另一项的时候, 前一项就自动地取消选择。这样一组选框通常称为单选钮组(Radio Button Group), 这是因为这些按钮的工作很像收音机上的电台选择按钮。当按下一个按钮时,前一个按下的按钮就会自动弹起。
在 Swing 中,实现单选钮组非常简单。为单选钮组构造一个 ButtonGroup 的对象。然后,再将 JRadioButton 类型的对象添加到按钮组中。按钮组负责在新按钮被按下时,取消前一个被按下的按钮的选择状态。
构造器的第二个参数为 true 表明这个按钮初始状态是被选择,其他按钮构造器的这个参数为 false。注意,按钮组仅仅控制按钮的行为, 如果想把这些按钮组织在一起布局, 需要把它们添加到容器中, 如 JPanel。
注释: 如果有一组单选钮, 并知道它们之中只选择了一个。要是能够不查询组内所有的按钮就可以很快地知道哪个按钮被选择的话就好了。 由 于 ButtonGroup 对象控制着所有的按钮, 所以如果这个对象能够给出被选择的按钮的引用就方便多了。 事实上,ButtonGroup 类中有一个 getSelection 方法, 但是这个方法并不返回被选择的单选钮, 而是返回附加在那个按钮上的模型 ButtonModel 的引用。 对于我们来说, ButtonModel 中的方法没有什么实际的应用价值。 ButtonModel 接 口 从 ItemSelectable 接口继承了一个getSelectedObject 方法, 但是这个方法没有用, 它返回 null。 getActionCommand 方法看起来似乎可用, 这是因为一个单选钮的“ 动作命令” 是它的文本标签, 但是它的模型的动作命令是 null。只有在通过 setActionCommand 命令明确地为所有单选钮设定动作命令后
, 才能够通过调用方法 buttonGroup.getSelection().getActionCommand() 获得当前选择的按钮的动作命令。
12.4.3 边框
如果在一个窗口中有多组单选按钮, 就需要用可视化的形式指明哪些按钮属于同一组。Swing 提供了一组很有用的边框( borders ) 来解决这个问题。可以在任何继承了 JComponent的组件上应用边框。 最常用的用途是在一个面板周围放置一个边框,然后用其他用户界面元素 (如单选钮)填充面板。
1 ) 调用 BorderFactory 的静态方法创建边框。下面是几种可选的风格:
。凹斜面。凸斜面。蚀刻。直线。蒙版。空(只是在组件外围创建一些空白空间)
2 ) 如果愿意的话, 可以给边框添加标题, 具体的实现方法是将边框传递给BroderFactory.createTitledBorder。
3 ) 如果确实想把一切凸显出来, 可以调用下列方法将几种边框组合起来使用:BorderFactory.createCompoundBorder 。
4 ) 调用 JComponent 类中 setBorder方法将结果边框添加到组件中。
不同的边框有不同的用于设置边框的宽度和颜色的选项。 详情请参看 API 注释。 偏爱使用边框的人都很欣赏这一点, SoftBevelBorder 类用于构造具有柔和拐角的斜面边框, LineBorder 类也能够构造圆拐角。 这些边框只能通过类中的某个构造器构造, 而没有BorderFactory 方法。
12.4.4 组合框
1.如果有多个选择项, 使用单选按钮就不太适宜了, 其原因是占据的屏幕空间太大。这时就可以选择组合框。 当用户点击这个组件时, 选择列表就会下拉出来, 用户可以从中选择一项
2.如果下拉列表框被设置成可编辑 ( editable ), 就可以像编辑文本一样编辑当前的选项内容。鉴于这个原因, 这种组件被称为组合框(combo box ),它将文本域的灵活性与一组预定义的选项组合起来。 JComboBox 类提供了组合框的组件。在 Java SE 7中, JComboBox 类是一个泛型类。
3.调用 setEditable 方法可以让组合框可编辑。 注意, 编辑只会影响当前项, 而不会改变列表内容。
4.可以调用 getSelectedltem 方法获取当前的选项, 如果组合框是可编辑的, 当前选项则是可以编辑的。不过,对于可编辑组合框, 其中的选项可以是任何类型,这取决于编辑器(即由编辑器获取用户输人并 将结果转换为一个对象。) 关于编辑器的讨论请参见卷 II 中的第 6 章。 如果你的组合框不是可编辑的, 最好调用combo.getltemAt(combo.getSelectedlndex ()) 这会为所选选项提供正确的类型。
5.可以调用 addltem 方法增加选项。在示例程序中, 只在构造器中调用了 addltem 方法,实际上,可以在任何地方调用它。这个方法将字符串添加到列表的尾部。可以利用 insertltemAt 方法在列表的任何位置插人一个新选项 。可以增加任何类型的选项,组合框可以调用每个选项的 toString 方法显示其内容。
6.如果需要在运行时删除某些选项,可以使用 removeltem 或者 removeltemAt 方法,使用哪个方法将取决于参数提供的是想要删除的选项内容, 还是选项位置。调用 removeAllltems 方法将立即移除所有的选项。
7.当用户从组合框中选择一个选项时,组合框就将产生一个动作事件。为了判断哪个选项被选择, 可以通过事件参数调用 getSource 方法来得到发送事件的组合框引用, 接着调用getSelectedltem 方法获取当前选择的选项。需要把这个方法的返回值转化为相应的类型,通常是 String 型。
12.4.5 滑动条
1.可以使用下列方式构造滑动条:JSlider slider = new ]Slide「(min, max, initialValue) ;
如果省略最小值、 最大值和初始值, 其默认值分别为 0、100 和 50。或者如果需要垂直滑动条, 可以按照下列方式调用构造器:JSlider slider = new JSIider(SwingConstants.VERTICAL, min, max, itialValue);这些构造器构造了一个无格式的滑动条 。
2.可以通过显示标尺( tick ) 对滑动条进行修饰。
slider.setMajorTickSpacing(20);
slider.setMinorTi ckSpacing(5);
上述滑动条在每 20 个单位的位置显示一个大标尺标记, 每 5 个单位的位置显示一个小标尺标记。所谓单位是指滑动条值, 而不是像素。这些代码只设置了标尺标记, 要想将它们显示出来, 还需要调用: slider.setPaintTicks(true);
3.大标尺和小标尺标记是相互独立的。 可以强制滑动条对齐标尺。这样一来, 只要用户完成拖放滑动条的操作, 滑动条就会立即自动地移到最接近的标尺处。激活这种操作方式需要调用:slider.setSnapToTicks(true);
注释:“ 对齐标尺” 的行为与想象的工作过程并不太一样。在滑动条真正对齐之前, 改变监听器报告的滑动条值并不是对应的标尺值。 如果点击了滑动条附近, 滑动条将会向点击的方向移动一小段距离,“ 对夺标尺” 的滑块并不移动到下一个标尺处。
4.可以调用下列方法为大标尺添加标尺标记标签(tick mark labels ):slider.setPaintLabels(true);
5.还可以提供其他形式的标尺标记, 如字符串或者图标(见图 12-18 )。 这样做有些烦琐。 首先需要填充一个键为 Integer 类型且值为 Component 类型的散列表。 然后再调用setLabelTable 方法,组件就会放 置在标尺标记处。通常组件使用的是 JLabel 对象。
提示: 如果标尺的标记或者标签不显示, 请检查一下是否调用了 setPaintTicks(true) 和 setPaintLabels(true)。
要想隐藏滑动条移动的轨迹, 可以调用:slider.setPaintTrack(false);
滑动条是逆向的, 调用下列方法可以实现这个效果:slider.setlnverted(true);
12.5.1 菜单创建
。创建菜单是一件非常容易的事情。首先要创建一个菜单栏:JMenuBar menuBar = new JMenuBar();
。菜单栏是一个可以添加到任何位置的组件。 通常放置在框架的顶部。可以调用 setJMenuBar 方法将菜单栏添加到框架上:frame.setJMenuBar(menuBar);
。需要为每个菜单建立一个菜单对象:JMenu editMenu = new JMenu("Edit");
。然后将顶层菜单添加到菜单栏中:menuBar.add(editMenu);
。向菜单对象中添加菜单项、分隔符和子菜单
。当用户选择菜单时,将触发一个动作事件(可为每个菜单项安装一个动作监听器。)
。可以使用 JMenu.add(String s) 方法将菜单项插入到菜单的尾部
。Add 方法返回创建的子菜单项。可以采用下列方式获取它,并添加监听器:pasteItem = editMenu.add("Paste"); pasteItem.addActionListener(listener);
在通常情况下, 菜单项触发的命令也可以通过其他用户界面元素(如工具栏上的按钮 )激活。在第 11 章中, 已经看到了如何通过 Action对象来指定命令。通常, 采用扩展抽象类AbstractAction 来定义一个实现 Action 接口的类。这里需要在 AbstractAction 对象的构造器中指定菜单项标签并且覆盖 actionPerformed 方法来获得菜单动作处理器。
12.5.2 菜单栏中的图标
菜单项与按钮很相似。 实际上, JMenuItem 类扩展了 AbstractButton 类。与按钮一样,菜单可以包含文本标签、 图标, 也可以两者都包含。既可以利用 JMenuItem(Striiig,Icon) 或者 JMenuItem(Icon) 构造器为菜单指定一个图标,也可以利用 JMenuItem 类中的 setlcon 方法(继承自 AbstractButton 类)指定一个图标。
12.5.3 复选框和单选钮菜单项
下面是创建复选框菜单项的代码:JCheckBoxHenuItem readonlyltem = new]CheckBoxMenuItem("Read-only"); optionsMenu.add(readonlyltem);
单选钮菜单项与普通单选钮的工作方式一样, 必须将它们加人到按钮组中。当按钮组中的一个按钮被选中时, 其他按钮都自动地变为未选择项。
使用这些菜单项,不需要立刻得到用户选择菜单项的通知。而是使用 isSelected方法来测试菜单项的当前状态(当然, 这意味着应该保留一个实例域保存这个菜单项的引用)。使用setSelected 方法设置状态。
12.5.4 弹出菜单
。弹出菜单(pop-up menu) 是不固定在菜单栏中随处浮动的菜单。
。创建一个弹出菜单与创建一个常规菜单的方法类似,但是弹出菜单没有标题。JPopupMenu popup = new JPopupMenu();
。然后用常规的方法添加菜单项:JMenuItem item = new JMenuItem("Cut"); item.addActionListener(listener); popup.add(item);
。弹出菜单并不像常规菜单栏那样总是显示在框架的顶部,必须调用 show 方法菜单才能显示出来。 调用时需要给出父组件以及相对父组件坐标的显示位置。
。通常, 当用户点击某个鼠标键时弹出菜单。 这就是所谓的弹出式触发器(pop-up trigger) 。 在 Windows 或者 Linux 中, 弹出式触发器是鼠标右键。要想在用户点击某一个组件时弹出菜单, 需要按照下列方式调用方法:component.setComponentPopupMenu(popup) ;
。偶尔会遇到在一个含有弹出菜单的组件中放置一个组件的情况。这个子组件可以调用下列方法继承父组件的弹出菜单。调用:child.setInheritsPopupMenu(true)
12.6 复杂的布局管理
12.6.1网格组布局
GridBagLayout(网格组布局)
即没有限制的网格布局,行和列的尺寸可以改变,且单元格可以合并
过程:
1)建议一个GridBagLayout对象,不需要指定行列数
2)将容器setLayout为GBL对象
3)为每个组件建立GridBagConstraints对象,即约束组件的大小以及排放方式
4)通过add(component,constraints)增加组件
使用帮助类来管理约束会方便很多。
12.6.3不使用布局管理器
frame.setLayout(null);
JButton btn = new JButton("Yes");
frame.add(btn);
btn.setBounds(10,10,100,30);
//void setBounds(int x,int y,int width,int height)//x,y表示左上角的坐标,width/height表示组件宽和高,Component类的方法
12.6.5组件的遍历顺序(焦点的顺序):从左至右从上到下
component.setFocusable(false);//组件不设置焦点
12.7 对话框
对话框分为模式对话框和无模对话框,模式对话框就是未处理此对话框之前不允许与其他窗口交互。
7-1.选项对话框
提供了四个用静态方法(showxxxx)显示的对话框:
构造对话框的步骤:
1)选择对话框类型(消息、确认、选择、输入)
2)选择消息类型(String/Icon/Component/Object[]/任何其他对象)
3)选择图标(ERROR_MESSAGE/INFORMATION_MESSAGE/WARNING_MESSAGE/QUESTION_MESSAGE/PLAIN_MESSAGE)
4)对于确认对话框,选择按钮类型(DEFAULT_OPTION/YES_NO_OPTION/YES_NO_CANCEL_OPTION/OK_CANCEL_OPTION)
5)对于选项对话框,选择选项(String/Icon/Component)
6)对于输入对话框,选择文本框或组合框
确认对话框和选择对话框调用后会返回按钮值或被选的选项的索引值
7-2.创建对话框
可以自己创建对话框,需调用超类JDialog类的构造器
public aboutD extends JDialog
{ public aboutD(JFrame owner)
{ super(owner,"About Text",true); ....} }
构造JDialog类后需要setVisible才能时窗口可见 if(dialog == null) dialog = new JDialog(); dialog.setVisible(true);
7-3.文件对话框(JFileChooser类)
文件对话框是一个从文件中选择文件的界面,文件对话框事实上并不能打开或保存文件,它只能得到要打开或保存的文件的名字或所在的目录,要想真正实现打开或保存文件,还必须使用输入、输出流。
javax.swing包中的JFileChooser类可以创建文件对话框,使用该类的构造方法JFileChooser()创建初始不可见的有模式的文件对话框。showSaveDialog(Component a), showOpenDialog(Component a)都可使得对话框可见,但外观有所不同。showSaveDialog(Component a)方法提供保存文件的界面,showOpenDialog(Component a)方法提供打开文件的界面。参数a指定对话框可见时的位置。
当用户单击文件对话框上的“确定”、“取消”按键或关闭图标,文件对话框将消失,方法返回:JFileChooser.APPROVE_OPTION和JFileChooser.CANCEL_OPTION之一。当返回值是JFileChooser.APPROVE_OPTION时,可以使用JFileChooser类的getSelectedFile()得到文件对话框所选择的文件。
FileDialog是Dialog的子类,主要方法有:
1、FileDialog(Frame f,String s,int mode):构造方法,f为所依赖的窗口对象,s是对话框的名字,mode取值为FileDialog.LOAD或FileDialog.SAVE。
2、public String getDirwctory():获取当前对话框中所显示的文件目录。
3、public String getFile():获取对话框中显示的文件的字符串表示,如不存在则为null。
7-4.颜色对话框(JColorChooser类)
使用java.swing包中的JColorChooser类表静态方法创建:
public static Color showDialog(Component component,String title,Color initialColor);
注意:Component component:对话框所依赖的组件。 String title:对话框的标题。 Color initialColor):对话框消失后返回的默认颜色
第二部分:实验部分
实验1:测试程序1(5分)
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
程序代码:
package calculator; import javax.swing.*; /**
* A frame with a calculator panel.
*/
public class CalculatorFrame extends JFrame
{
public CalculatorFrame()
{
add(new CalculatorPanel());
pack();
}
}
package calculator; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class Calculator
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CalculatorFrame();
frame.setTitle("Calculator");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package calculator; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A panel with calculator buttons and a result display.
* 带有计算器按钮和结果显示的面板。
*/
public class CalculatorPanel extends JPanel
{
private JButton display;
private JPanel panel;
private double result;
private String lastCommand;
private boolean start; public CalculatorPanel()
{
setLayout(new BorderLayout());//为容器设置布局管理器,为边框布局管理器
//setLayout()设置用户界面上的屏幕组件的格式布局,是Java图形用户界面的常用方法,默认为流式布局
result = 0;
lastCommand = "=";
start = true; // 添加显示器 display = new JButton("0");
display.setEnabled(false);//setEnabled()使其无点击功能
add(display, BorderLayout.NORTH); var insert = new InsertAction();
var command = new CommandAction(); // 在4*4的网格中添加按钮 panel = new JPanel();
panel.setLayout(new GridLayout(4, 4));
//在网格中依次从左至右,从上至下添加按钮
addButton("7", insert);
addButton("8", insert);
addButton("9", insert);
addButton("/", command); addButton("4", insert);
addButton("5", insert);
addButton("6", insert);
addButton("*", command); addButton("1", insert);
addButton("2", insert);
addButton("3", insert);
addButton("-", command); addButton("0", insert);
addButton(".", insert);
addButton("=", command);
addButton("+", command); add(panel, BorderLayout.CENTER);
} /**
* 向中心面板添加一个按钮。
* @param label the button label
* @param listener the button listener
*/
private void addButton(String label, ActionListener listener)
{
var button = new JButton(label);
button.addActionListener(listener);
panel.add(button);//把按钮添加到子容器面板上
} /**
* 将按钮操作的字符串插入到显示文本的末尾。
*/
private class InsertAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String input = event.getActionCommand();
if (start)
{
display.setText(""); //setText()输出String类型的字符串变量
start = false;
}
display.setText(display.getText() + input);
}
} /**
* 执行按钮操作的字符串表示的命令。
*/
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String command = event.getActionCommand();//把发出动作的按钮的信息保存到command里面 if (start)
{
if (command.equals("-"))
{
display.setText(command);
start = false;
}
else lastCommand = command;
}
else
{
calculate(Double.parseDouble(display.getText()));
lastCommand = command;
start = true;
}
}
} /**
* 进行具体的计算
* @param x与先前结果累积的值。
*/
public void calculate(double x)
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);
}
}
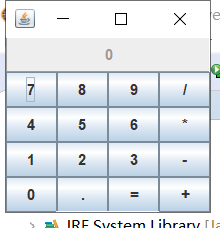
运行结果:
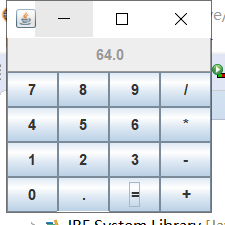
(1) (2)8*8运算结果:
(2)8*8运算结果: 
总结:布局管理器的用法:
1.Java中的布局管理器经常用到的也就是三种(流布局管理器FlowLayout、边界布局管理器BorderLayout、网格布局管理器GridLayout),复杂的界面采用单一的布局管理器完成比较困难,一般(流布局管理器、边界布局管理器、网格布局管理器)三者相接合方式去完成。
2.一般情况下,先采用边界布局BorderLayout分区,再用网格布局GridLayout定位,后采用流式布局FlowLayout进行调整,对齐方式,水平,垂直方向间距.
3.先将组件进行流布局FlowLayout加到面板中,再将流面板添加到网格布局GridLayout面板中,后将网格面板添加到边界GridLayout面板中。
实验1:测试程序2(5分)
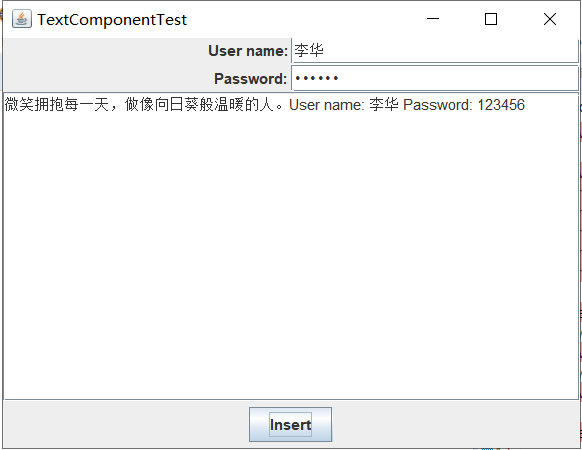
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
程序代码:
package text; import java.awt.*;
import javax.swing.*; /**
* @version 1.42 2018-04-10
* @author Cay Horstmann
*/
public class TextComponentTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new TextComponentFrame();
frame.setTitle("TextComponentTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package text; import java.awt.BorderLayout;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants; /**
* 带有输入文本框组件的框架。
*/
public class TextComponentFrame extends JFrame
{
public static final int TEXTAREA_ROWS = 8;
public static final int TEXTAREA_COLUMNS = 20; public TextComponentFrame()
{
var textField = new JTextField();
var passwordField = new JPasswordField(); //创建密码域对象 var northPanel = new JPanel();
northPanel.setLayout(new GridLayout(2, 2));
northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT));
northPanel.add(textField);
northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT));
northPanel.add(passwordField); add(northPanel, BorderLayout.NORTH);
//构造具有指定行数和列数的新的空 TextArea。
var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
//创建一个显示指定组件内容的 JScrollPane对象,当组件的内容超过视图大小就会显示水平和垂直滚动条。
var scrollPane = new JScrollPane(textArea); add(scrollPane, BorderLayout.CENTER); // 添加按钮将稳步追加到文本区域 var southPanel = new JPanel(); var insertButton = new JButton("Insert");
southPanel.add(insertButton);
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n")); add(southPanel, BorderLayout.SOUTH);
pack();
}
}
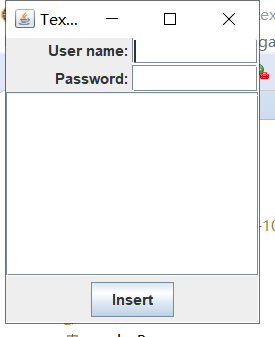
运行结果:图(2)中组件的内容超过视图大小就会显示水平和垂直滚动条。
(1) (2)
(2)  (3)
(3) 
总结:文本组件:
虽然TextArea和TextField是两个不同的类,但是如果查阅名为TextComponet类的文档,就会发现这个类定义了很多TextArea类和TextField类共有的方法,这是因为该类是TextArea和TextField两个类的父类。
在TextComponet类中定义的主要方法有:
(1) getSelectedText() 从文本组件中提取被选中的文本内容
(2) getText() 从文本组件中提取所有的内容
(3) select(int,int) 在文本组件中选中部分的内容
(4) selectAll() 在文本组件中选中所有内容
(5) setEditable(boolean) 设置为可编辑或不可编辑状态
(6) setText(String) 设置文本组件中的内容
实验1:测试程序3(5分)
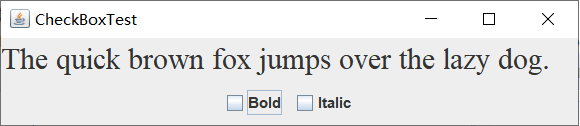
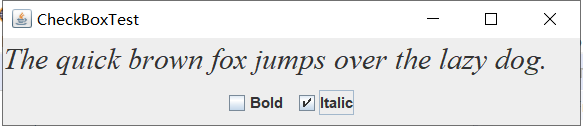
在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
程序代码:
package checkBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class CheckBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CheckBoxFrame();
frame.setTitle("CheckBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package checkBox; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* 带有示例文本标签和用于选择字体的复选框的框架
* attributes.
*/
public class CheckBoxFrame extends JFrame
{
private JLabel label;
private JCheckBox bold;
private JCheckBox italic;
private static final int FONTSIZE = 24; public CheckBoxFrame()
{
// 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));
add(label, BorderLayout.CENTER); // 设置字体属性
// 设置复选框状态的标签 ActionListener listener = event -> {
int mode = 0;
if (bold.isSelected()) mode += Font.BOLD; //调用isSelected()方法判断某个元素是否被选中
if (italic.isSelected()) mode += Font.ITALIC;
label.setFont(new Font("Serif", mode, FONTSIZE));//设置字体
}; // 添加复选框 var buttonPanel = new JPanel(); bold = new JCheckBox("Bold");
bold.addActionListener(listener);
bold.setSelected(true);//用setSelected方法来选定或取消选定复选框
buttonPanel.add(bold); italic = new JCheckBox("Italic");
italic.addActionListener(listener);//和bold行使用了同一个动作监听器
buttonPanel.add(italic); add(buttonPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果:
(1)
(2)
(3)
(4)
总结: 复选框:
复选框(Checkbox)是一个带标签的小方框,具有“开”和“关”两种状态
用户对复选框的操作将引发ItemEvent事件,该事件需要由实现ItemEvent接口的类的处理
在ItemEvent类中定义了getStateChange()方法,通过该方法可以判断用户对复选框所执行的操作是“开”还是“关”,其返回值为常量Item.DESELECTED或Item.SELECTED
ItemEvent类中还定义了getItem()方法,该方法返回值为一字符串,表示用户操作所涉及的复选框的标签内容
复选框的有三种基本的构造方法:
(1)public Checkbox() 构造一个不带标签、初始状态为“关”的复选框
(2)public Checkbox(String label)构造一个带标签、初始状态为“关”的复选框
*(3)public Checkbox(String label,boolean state)构造一个带标签,其初始状态由boolean型变量state决定
实验1:测试程序4(5分)
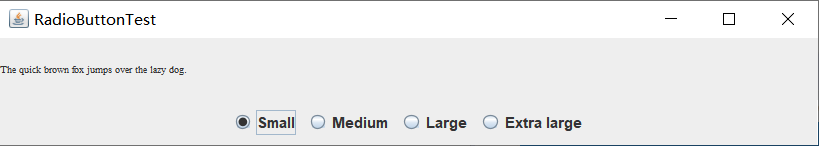
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
程序代码:
package radioButton; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class RadioButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new RadioButtonFrame();
frame.setTitle("RadioButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package radioButton; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* 带有示例文本标签和用于选择字体大小的单选按钮的框架。
*/
public class RadioButtonFrame extends JFrame
{
private JPanel buttonPanel;
private ButtonGroup group;
private JLabel label;
private static final int DEFAULT_SIZE = 36; public RadioButtonFrame()
{
// add the sample text label label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER); // 添加单选按钮 buttonPanel = new JPanel();
group = new ButtonGroup(); addRadioButton("Small", 8);
addRadioButton("Medium", 12);
addRadioButton("Large", 18);
addRadioButton("Extra large", 36); add(buttonPanel, BorderLayout.SOUTH);
pack();
} /**
* 添加一个单选按钮,用于设置示例文本的字体大小。
* @param 大小的规格要出现在按钮上的字符串
* @param 按钮设置的字体大小
*/
public void addRadioButton(String name, int size)
{
boolean selected = size == DEFAULT_SIZE;
var button = new JRadioButton(name, selected);
group.add(button);
buttonPanel.add(button); // 定义动作监听器设置标签字体大小 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); button.addActionListener(listener);
}
}
运行结果:




总结:单选按钮组件:
单选按钮时复选框组中特殊的构造方法:
(1) public Checkbox(String label,boolean state,CheckboxGroup group)
(2) public Checkbox(String label,CheckboxGroup group,boolean state)
在这两种构造方法中均使用了CheckboxGroup类型的参数,通过这两种构造方法,可以创建出多个从属于同一个复选框组(CheckboxGroup group)的带标签的复选框复选框的初始状态有boolean型变量state指定
实验1:测试程序5(5分)
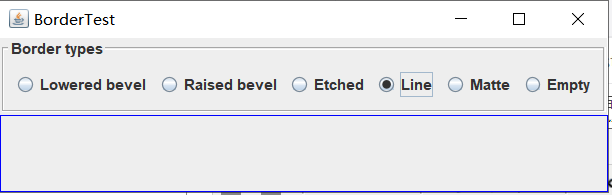
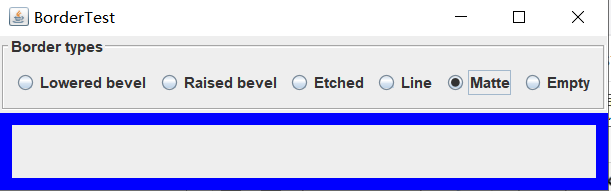
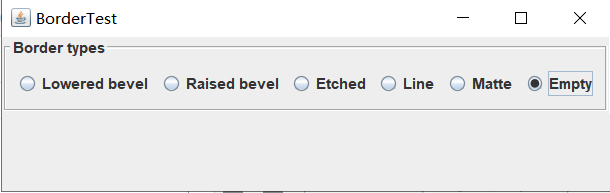
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
程序代码:
package border; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class BorderTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new BorderFrame();
frame.setTitle("BorderTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package border; import java.awt.*;
import javax.swing.*;
import javax.swing.border.*; /**
* A frame with radio buttons to pick a border style.
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group; public BorderFrame()
{
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup();
//设置不同的边框类型按钮,共六种(提供标准 Border 对象的工厂类)
addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
//创建一个具有凹入斜面边缘的边框,将组件当前背景色的较亮的色度用于高亮显示,较暗的色度用于阴影。
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
//创建一个具有“浮雕化”外观效果的边框,将组件当前背景色的较亮的色度用于高亮显示,较暗的色度用于阴影。
addRadioButton("Etched", BorderFactory.createEtchedBorder());
//创建一个具有指定颜色的线边框,将组件的当前背景色用于高亮显示和阴影显示。
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
//使用纯色创建一个类似衬边的边框
addRadioButton("Empty", BorderFactory.createEmptyBorder());
//能够呈现围绕 swing 组件边缘边框的对象
Border etched = BorderFactory.createEtchedBorder();
Border titled = BorderFactory.createTitledBorder(etched, "Border types");
//将边框传递给BorderFactory.createTitledBorder,给边框添加标题
buttonPanel.setBorder(titled);
//把一个带有标题的蚀刻边框添加到面板上
setLayout(new GridLayout(2, 1));
//创建具有指定行数和列数的网格布局。给布局中的所有组件分配相等的大小。
add(buttonPanel);//将指定组件添加到容器尾部
add(demoPanel);
pack();
} public void addRadioButton(String buttonName, Border b)
{
var button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(b));
group.add(button);//将按钮添加到组件中
buttonPanel.add(button);//将button组件添加到容器面板中
}
}
运行结果:







总结:边框:
有多种不同形式的边框
Borderblackline,etched,raisedbevel,loweredbevel,empty;
//黑色线边框blackline=BorderFactory.createLineBorder(Color.BLACK);
//创建蚀刻边框etched= BorderFactory.createEtchedBorder();
//创建凸出边框raisedbevel= BorderFactory.createRaisedBevelBorder();
//创建凹陷边框loweredbevel= BorderFactory.createLoweredBevelBorder();
//创建空的边框empty = BorderFactory.createEmptyBorder();
然后可以调用panel的setBorder(border)方法来添加边框。
要创建带标题的边框时:titledBoard=BorderFactory.createTitledBorder(blackline,"带标题的黑色的线状边框");
就是传进一个普通的border对象和一个标题,从而得到一个带标题的边框。
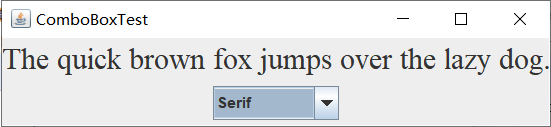
实验1:测试程序6(5分)
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
程序代码:
package comboBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.36 2018-04-10
* @author Cay Horstmann
*/
public class ComboBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new ComboBoxFrame();
frame.setTitle("ComboBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package comboBox; import java.awt.BorderLayout;
import java.awt.Font; import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel; /**
* A frame with a sample text label and a combo box for selecting font faces.
*/
public class ComboBoxFrame extends JFrame
{
private JComboBox<String> faceCombo;//设置ComboBoxFrame的私有属性
private JLabel label;
private static final int DEFAULT_SIZE = 24; public ComboBoxFrame()
{
// 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog."); //设置字体
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); //设置字体
add(label, BorderLayout.CENTER); // 创建一个组合框对象并添加项目名称 faceCombo = new JComboBox<>(); //把一个选项添加到选项列表中,共五种选项
faceCombo.addItem("Serif");
faceCombo.addItem("SansSerif");
faceCombo.addItem("Monospaced");
faceCombo.addItem("Dialog");
faceCombo.addItem("DialogInput"); // 组合框监听器将标签字体更改为所选的名称(添加监听器,使用lambda表达式) faceCombo.addActionListener(event ->
label.setFont(
new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()), //getItemAt用于返回指定索引处的列表项;
Font.PLAIN, DEFAULT_SIZE))); // 将组合框添加到框架南部边界的面板 var comboPanel = new JPanel();
comboPanel.add(faceCombo);
add(comboPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果:





总结:
组合框的常用构造方法:
。JComboBox():建立一个没有选项的JComboBox对象。
。JComboBox(JComboBoxModel aModel):用数据模型建立一个JComboBox对象。
。JComboBox(Object[]items):利用数组对象建立一个JComboBox对象。
组合框的其他常用方法有以下几个:
addItem(Object obj):向组合框加选项。
getItemCount():获取组合框的条目总数。
removeItem(Object ob):删除指定选项。
removeItemAt(int index):删除指定索引的选项。
insertItemAt(Object ob,int index):在指定的索引处插入选项。
getSelectedIndex():获取所选项的索引值(从0开始)。
getSelectedItem():获得所选项的内容。
setEditable(boolean b):设为可编辑。组合框的默认状态是不可编辑的,需要调用本方法设定为可编辑,才能响应选择输入事件。
实验2:结对编程练习包含以下4部分:(30分)
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
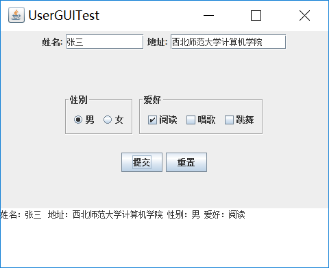
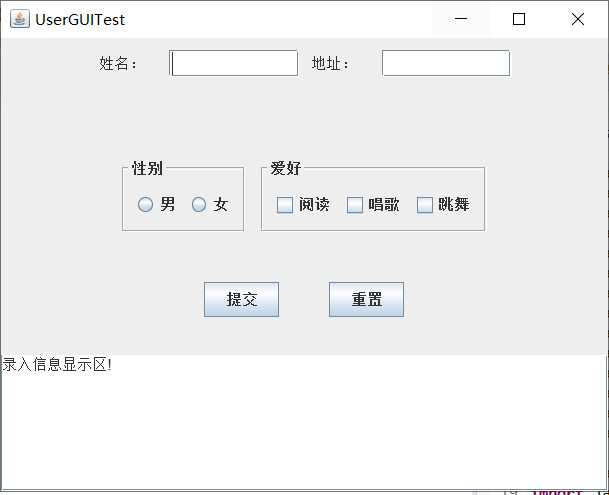
(1) 用户信息输入界面如下图所示:
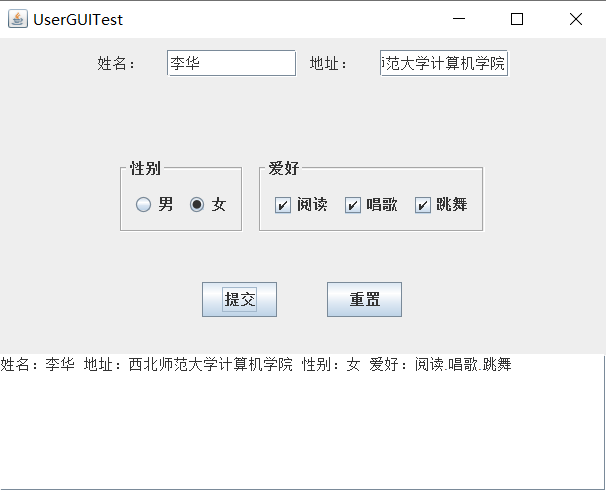
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:
(1) (2)
(2)
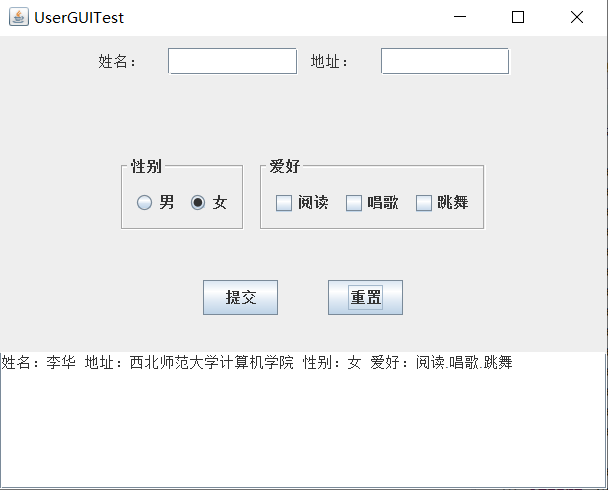
(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
1) 程序设计思路简述;
程序的主要流程为:创建一个面板,包括输入框,选择框,提交和重置按钮,最后是录入信息的文本框。
首先进行创建第一行的输入面板,然后是第二行的选择面板,以及选择面板中的单选按钮面板,创建好之后,为单选按钮设置动作命令,动作命令是它的文本标签,其次是第三行选择面板中的复选按钮面板的创建,最后创建提交,重置面板,创建文本区,在文本区中,获取姓名和地址,单选内容的性别,复选内容的爱好,即完成实验。
实验不足:在重置后,性别和文本区内获取的内容不能被完全清除;
2) 符合编程规范的程序代码;
package swing;
import java.awt.*;
import javax.swing.*; public class UserGUITest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new userFrame();
frame.setTitle("UserGUITest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package swing; import java.awt.Label;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.border.Border; import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.GridLayout; public class userFrame extends JFrame {
private JPanel Panel1;
private JPanel Panel2;
private JPanel Panel3;
private JPanel Panel4;
private JPanel Panel5;
private JPanel Panel6;
private Label nameLabel;
private Label addressLabel;
private JTextField nameText;
private JTextField addressText;
private JCheckBox read;
private JCheckBox sing;
private JCheckBox dance;
private Border second;
private Border sex;
private Border hobby;
private JTextArea display;
private JButton submit;
private JButton reset;
private JScrollPane text;
private ButtonGroup group;
private JRadioButton nan;
private JRadioButton nv;
public userFrame()
{
Panel1 = new JPanel();
Panel1.setLayout(new GridLayout(3,1,5,10));
setSize(500,400);
Panel2 = new JPanel();
Panel2.setLayout(new FlowLayout(FlowLayout.CENTER,8,10));
nameLabel = new Label("姓名:");
addressLabel = new Label("地址:");
nameText = new JTextField(10);
addressText = new JTextField(10);
Panel2.add(nameLabel);
Panel2.add(nameText);
Panel2.add(addressLabel);
Panel2.add(addressText);
Panel1.add(Panel2); Panel3 = new JPanel();
Panel3.setLayout(new FlowLayout(FlowLayout.CENTER,8,8));
Panel4 = new JPanel();
second = BorderFactory.createEtchedBorder();
sex = BorderFactory.createTitledBorder(second,"性别");
Panel4.setBorder(sex);
Panel3.add(Panel4);
group = new ButtonGroup();
nan = new JRadioButton("男");
nv = new JRadioButton("女");
nan.setActionCommand("男");
nv.setActionCommand("女");
group.add(nan);
group.add(nv);
Panel4.add(nan);
Panel4.add(nv);
Panel5 = new JPanel();
hobby = BorderFactory.createTitledBorder(second,"爱好");
Panel5.setBorder(hobby);
Panel3.add(Panel5);
Panel1.add(Panel3);
read = new JCheckBox("阅读");
sing = new JCheckBox("唱歌");
dance = new JCheckBox("跳舞");
Panel5.add(read);
Panel5.add(sing);
Panel5.add(dance); Panel6 = new JPanel();
Panel6.setLayout(new FlowLayout(FlowLayout.CENTER,40,20));
submitAction submitaction=new submitAction();
end resetaction=new end();
submit = new JButton("提交");
reset = new JButton("重置");
submit.addActionListener(submitaction);
reset.addActionListener(resetaction);
Panel6.add(submit);
Panel6.add(reset);
Panel1.add(Panel6);
add(Panel1,BorderLayout.NORTH); display=new JTextArea("录入信息显示区!",6,10);
text= new JScrollPane(display);
add(text,BorderLayout.SOUTH);
} public class submitAction implements ActionListener
{ public void actionPerformed(ActionEvent e) {
String name=nameText.getText();
if(name.equals(null))
name="fauls";
String address=addressText.getText();
if(address.equals(null))
address="fauls";
String sex=group.getSelection().getActionCommand();
if(sex.equals(null))
sex="fauls";
String hobby="";
if(read.isSelected())
hobby+=read.getText()+".";
if(sing.isSelected())
hobby+=sing.getText()+".";
if(dance.isSelected())
hobby+=dance.getText();
if(hobby.equals(null))
hobby="fauls";
display.setText("");
display.append("姓名:"+name+" 地址:"+address+" 性别:"+sex+" 爱好:"+hobby+"\n");
}
}
public class end implements ActionListener{
public void actionPerformed(ActionEvent e) {
nameText.setText(null);
addressText.setText(null);
if(nan.isSelected()) nan.setSelected(false);;
if(nv.isSelected()) System.out.println(1);
nv.setSelected(false);
read.setSelected(false);
sing.setSelected(false);
dance.setSelected(false);
} } }
3) 程序运行功能界面截图;



4) 结对过程描述,提供两人在讨论、细化和编程时的结对照片(非摆拍)
结队伙伴:祁英红。

实验总结:(10分)
在这周学习了第十二章Swing用户界面组件的内容,在课堂上通过老师的讲解,差不多学习了前四节的知识点,结合之前学过的内容,对这一章的通过java来实现用户界面的设计有了更多的学习和掌握,对于其布局管理,文本输入,选择组件这些内容有了较好的掌握,文本输入中的文本域,标签和标签组件,密码域,滚动窗格这一方面的学习在老师清晰的讲解下掌握最好,后面的内容通过课后的自学,也有了一定的了解,通过这一章概括性的学习后,对用户界面的设计有了自己的理解,在自学过程中对复杂的布局管理这一届的内容理解不是很到位,但在这之后也一定会利用更多的时间去记忆和理解,把自己不会的努力解决掉。
201871010110-李华《面向对象程序设计(java)》第十四周学习总结的更多相关文章
- 201521123061 《Java程序设计》第十四周学习总结
201521123061 <Java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据 ...
- 201521123072《java程序设计》第十四周学习总结
201521123072<java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据库 ...
- 201521123038 《Java程序设计》 第十四周学习总结
201521123038 <Java程序设计> 第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 接口: DriverManager ...
- 201521123122 《java程序设计》第十四周学习总结
## 201521123122 <java程序设计>第十四周实验总结 ## 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. M ...
- 201771010134杨其菊《面向对象程序设计java》第九周学习总结
第九周学习总结 第一部分:理论知识 异常.断言和调试.日志 1.捕获 ...
- 201777010217-金云馨《面向对象程序设计Java》第四周总结学习
2019面向对象程序设计(Java)第4周学习指导及要求 项目 内容 这个作业属于哪个课程 <任课教师博客主页链接>https://www.cnblogs.com/nwnu-daizh/ ...
- 汪慧和201771010123《面向对象程序设计JAVA》第四周实验总结
第一部分:理论知识学习部分 1.类 类(class)是具有相同属性和行为的一组对象的集合,是构造程序的基本单元,是构造对象的模板或蓝图. 2.对象 对象:即数据,对象有三个特性——1.行为 2.状态 ...
- 201871010132-张潇潇《面向对象程序设计(java)》第一周学习总结
面向对象程序设计(Java) 博文正文开头 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cn ...
- 扎西平措 201571030332《面向对象程序设计 Java 》第一周学习总结
<面向对象程序设计(java)>第一周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 ...
- 201621123040《Java程序设计》第十四周学习总结
1.本周学习总结 1.1以你喜欢的方式(思维导图或其他)归纳总结与数据库相关内容. 显示所有数据库: show databases; 创建数据库: create database test; 删除数据 ...
随机推荐
- Web-babyphp
题目地址 http://web.jarvisoj.com:32798/ 首先先观察网页,点击about发现下面包含这些 看到GIT,那么基本可以明确这题有.git泄露,我们用GitHack来获取源码分 ...
- C++ class内的==重载,判断相等,测试等于,重载示例。二元操作符
#include <iostream> // overloading "operator == " inside class // == 是二元操作符 //////// ...
- Go micro 入门
路由跳转 官方文档 本质上是选择不同的方式将HTTP信息合理的转发至后端处理,而不同的方式相当于不同请求的接收器,接收后再将其转发至不同的后端服务,完成整个请求的调用. micro 将请求选择不同的方 ...
- linux的命令操作
linux的命令操作 1.日常操作命令 **查看当前所在的工作目录pwd **查看当前系统的时间 date **查看有谁在线(哪些人登陆到了服务器)who 查看当前在线last 查看最近的登陆历史记录 ...
- Paper | Non-Local ConvLSTM for Video Compression Artifact Reduction
目录 1. 方法 1.1 框图 1.2 NL流程 1.3 加速版NL 2. 实验 3. 总结 [这是MFQE 2.0的第一篇引用,也是博主学术生涯的第一篇引用.最重要的是,这篇文章确实抓住了MFQE方 ...
- uni-app 环境配置,uni.request封装,接口配置,全局配置,接口调用的封装
1.环境配置 (可参考uni-官网的环境配置) common文件夹下新建config.js let url_config = "" if(process.env.NODE_ENV ...
- 执行shell脚本遇到错误syntax error: unexpected "then" (expecting "}")
今天执行脚本的时候遇到错误,如下图: root@ApFree:/usr/sbin# ./conntrack_num_graph.sh ./conntrack_num_graph.sh: line : ...
- CSS3 滤镜Filter亮度动画
CSS3 滤镜Filter亮度动画 -webkit-filter:brightness 值越高 亮度越亮<pre><!DOCTYPE html><html lang=&q ...
- ubuntu 16.04 上编译和安装C++机器学习工具包mlpack并编写mlpack-config.cmake | tutorial to compile and install mplack on ubuntu 16.04
本文首发于个人博客https://kezunlin.me/post/1cd6a04d/,欢迎阅读最新内容! tutorial to compile and install mplack on ubun ...
- python asyncio 关闭task
import asyncio import time async def get_html(sleep_times): print("waiting") await asyncio ...
