elementUI 列表里面含有多选框,当翻页的时候依然保持之前页多选不变
el-table的type="selection"的使用
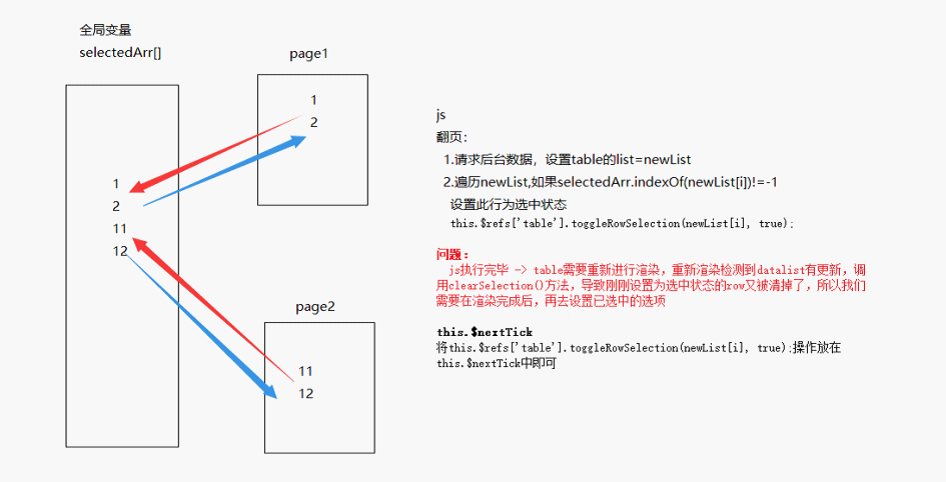
场景:el-table,type="selection"时,重新请求后,设置列表更新前的已勾选项
踩坑:在翻页或者changPageSize之后,table的data会更新,之前勾选的选项会被清掉

初次尝试:

最快速的解决办法如下:
element-UI 的table表格数据有提供多项框的功能,只要在表格列中多加一列就可以选择表格的数据






<el-table
:data="tableData6"
:row-key="getRowKey"
ref="buyerTable"
height="300"
@selection-change="handleSelectionChange"
border
style="width: 100%">
<el-table-column
type="selection"
:reserve-selection="true"
width="55">
</el-table-column>
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
<el-pagination
@size-change="handleBuyerSizeChange"
@current-change="handleBuyerCurrentChange"
:current-page="currentBuyerPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="buyerPageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="buyerTotalCount">
</el-pagination>

js代码:

methods: {
// 保存选中的数据id,row-key就是要指定一个key标识这一行的数据
getRowKey (row) {
return row.id
},
// 列表选择,val选中的表格行数据
handleSelectionChange (val) {
console.log(val)
},
// 清空选择的值
clearSelect () {
this.$refs.buyerTable.clearSelection()
}
}

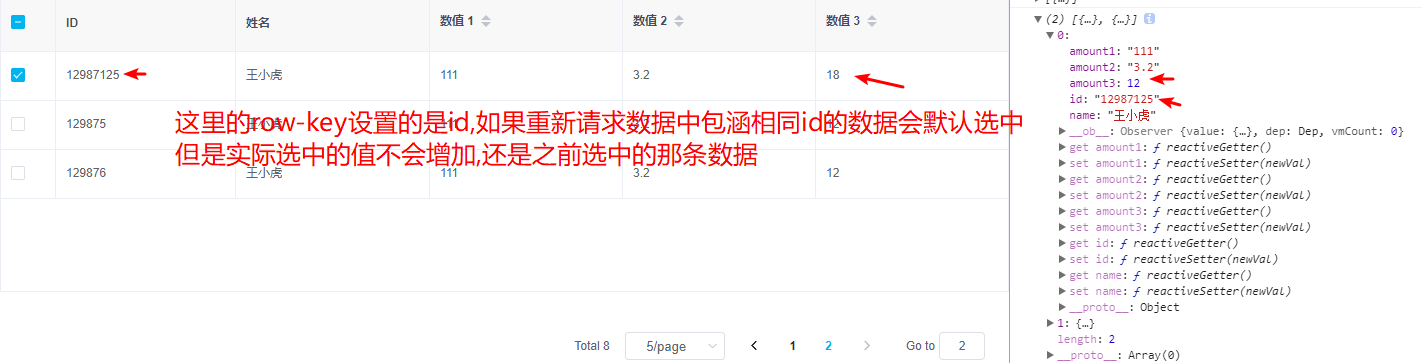
注意:
row.id 最好不要重复,不然会报错了,如果id有重复的可以采用如下解决办法来设置不同的id值
this.recordList = data.content.map((v,index) => {
this.$set(v, 'id', v.messageId+index)
return v
})
elementUI 列表里面含有多选框,当翻页的时候依然保持之前页多选不变的更多相关文章
- 依赖layui form模块 复选框tree插件(拓展可根据属性单选还是多选,数据反选)
近些天接的项目用的是layui.以前没用过,踩了很多坑,坑就不多说了,直接说layui的tree.因为自带的tree不满足需求,所以在论坛.博客上找了很久终于找到了可以复选的的插件,原文地址:http ...
- ElementUI的Table表格添加自定义头CheckBox多选框
在ElmentUI的Table表格组件中,也许你会使用type为selection值的多选框功能,但是此时设置的label属性不生效,不能设置标题名称:有时候我们的需求就是要添加标题名称,那该如何处理 ...
- element-ui 复选框,实现点击表格当前行选中或取消
背景: 1.表格结构绑定事件 <el-table v-loading="StepsListLoading" :data="StepsListData" b ...
- EASYUI DATAGRID 多列复选框CheckBox
主要实现: 用的 easyui 1.3.2 实现多个复选框列,各列互不影响.能够实现全选.主要部门用红色标记了的. easyui datagrid 初始化: <script> functi ...
- jquery完成带复选框的表格行高亮显示
jquery完成带复选框的表格行高亮显示 通过jquery技术来操作表格是件简单的事,通过jquery的语法,可以很轻松的完成表格的隔行换色,悬浮高亮,在实际的应用中可能会出现表格中带复选框的,删除时 ...
- checkbox复选框的一些深入研究与理解
一.一开始的唠叨最近忙于开发,自淫于项目的一步步完工,心浮躁了.舍近而求远,兵家之大忌.我是不是应该着眼于眼前的东西,好好的静下心来,超过一般人的沉静与沉浸,研究最基本的东西呢?这番思考,让我找到了一 ...
- jQuery+SpringMVC中的复选框选择与传值
一.checkbox选择 在jQuery中,选中checkbox通用的两种方式: $("#cb1").attr("checked","checked& ...
- I方法怎么不能获取多选框的数据
前端代码 <input type="checkbox" name="m_name" value="{$vo.name}" class ...
- 【转载】checkbox复选框的一些深入研究与理解
转载来自:原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com] 一.一开始的唠叨最近忙于开发,自淫于项目的一步步完工,心浮躁了.舍近而求远,兵家之大忌. ...
随机推荐
- [转] 雷电三和typec傻傻分不清
原文:https://club.lenovo.com.cn/thread-4921715-1-1.html 因为形状完全一致,所以很多人都误以为Type-C=雷电3. 实际上,雷电3只是采用了Type ...
- Flink源码阅读(二)——checkpoint源码分析
前言 在Flink原理——容错机制一文中,已对checkpoint的机制有了较为基础的介绍,本文着重从源码方面去分析checkpoint的过程.当然本文只是分析做checkpoint的调度过程,只是尽 ...
- mysql主从-ms
一.环境准备 1.准备两台安装有mysql的linux服务器 2.安装的mysql版本最好相同 3.配置两台服务器的主机名和IP地址,主机名:master和slave,IP地址:192.168.0.2 ...
- 1206 BBS注册
目录 昨日内容 BBS项目 1.项目开发流程 2.表设计 用户表 个人站点表 文章标签表 文章分类表 文章表 文章的点赞点踩表 文章的评论表 项目 昨日内容 昨日内容 基于django中间件实现功能的 ...
- vue 博客知识点汇总
1. vue修改url,页面不刷新 项目中经常会用到同一个页面,结构是相同的,我只是在vue-router中通过添加参数的方式来区分状态,参数可以在页面跳转时带上params,或者query,但是有一 ...
- java -static的特性和使用,静态类/方法/块/内部类/回收机制
mark一下,今天的作业. java-core P115 如果将域定义为static,每个类中只有一个这样的域.(这里的域应该是指一片物理数据空间,而不是单纯的指代某一个变量,而是静态域). publ ...
- 结构型模式(五) 外观模式(Facade)
一.动机(Motivate) 在软件系统开发的过程中,当组件的客户(即外部接口,或客户程序)和组件中各种复杂的子系统有了过多的耦合,随着外部客户程序和各子系统的演化,这种过多的耦合面临很多变化的挑战. ...
- learning java AWT 布局管理器 GridBagLayout
在GridBagLayout布局管理器中,一个组件可以跨越一个或多个网格,并可以设置各网格的大小互不相关. import java.awt.*; public class GridBagTest { ...
- Intel 80286 CPU
一.80286概述 INTEL 1982年推出80286芯片,该芯片相比8086和8088有了飞跃式发展,虽然它仍是16位结构,但在CPU内部含有13.4万个晶体管,时钟频率由最初6MHz逐步提高到2 ...
- Webstorm 2019最新激活码
Webstorm 2019激活码(有效期至2020年6月5日) K6IXATEF43-eyJsaWNlbnNlSWQiOiJLNklYQVRFRjQzIiwibGljZW5zZWVOYW1lIjo ...
