cropper手机使用实例
cropper手机使用实例
一、总结
一句话总结:
启示:还是要多个相关的实例交叉使用,相互印证,查漏补缺,可以更加高效和方便和节约时间
二、Cropper.js从前台到后台的完整实例应用
转自或参考:Cropper.js从前台到后台的完整实例应用
https://blog.csdn.net/chenlkissmm/article/details/80787871
先是html主体
<html lang="zh-CN">
<head>
<link href="../../assets/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="../../assets/plugins/sweetalert/sweetalert.css" rel="stylesheet">
<link href="../../assets/plugins/cropper/cropper.min.css" rel="stylesheet">
</head>
<body>
<div id="main-wrapper">
<div class="page-wrapper">
<div class="container-fluid">
<div class="card">
<div class="row p-10">
<div class="col-md-8 p-b-10">
<div class="img-container">
<img id="image" src="${sessionScope.headimageurl}" alt="Picture">
</div>
</div>
<div class="col-md-4 docs-buttons">
<div class="docs-preview clearfix">
<div class="img-preview preview-lg"></div>
<div class="img-preview preview-md"></div>
<div class="img-preview preview-sm"></div>
<div class="img-preview preview-xs"></div>
</div>
<div class="btn-group">
<label class="btn btn-primary btn-upload" for="inputImage"> <input type="file"
class="sr-only" id="inputImage" name="file"
accept=".jpg,.jpeg,.png,.gif,.bmp,.tiff"> <span
class="fa fa-upload"> 选择图片</span>
</label>
</div>
<div class="btn-group btn-group-crop">
<button type="button" class="btn btn-success"
data-method="getCroppedCanvas"
data-option="{ "width": 520, "height": 520 }">
<span>
</span> <span class="fa fa-search"> 预览头像</span>
</button>
</div>
<div class="modal fade docs-cropped" id="getCroppedCanvasModal"
aria-hidden="true" aria-labelledby="getCroppedCanvasTitle"
role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="getCroppedCanvasTitle">您的头像</h5>
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body"></div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary"
data-dismiss="modal">取消</button>
<button type="button" class="btn btn-info" id="download"
data-dismiss="modal" οnclick="submitForm()">保存头像</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="../../assets/plugins/jquery/jquery.min.js"></script>
<script src="../../assets/plugins/bootstrap/js/popper.min.js"></script>
<script src="../../assets/plugins/bootstrap/js/bootstrap.min.js"></script>
<script src="../../assets/plugins/sweetalert/sweetalert.min.js"></script>
<script src="../../assets/plugins/sweetalert/jquery.sweet-alert.custom.js"></script>
<script src="../../assets/plugins/cropper/cropper.js"></script>
<script src="../../assets/plugins/cropper/main.js"></script>
<script>
function submitForm() {
var cas = $('#image').cropper('getCroppedCanvas', {
width : 520,
height : 520
});// 获取被裁剪后的canvas
var base64 = cas.toDataURL('image/jpeg'); // 转换为base64
var data = encodeURIComponent(base64);//作为URI编码
$.ajax({
url : ".uploadHeadImageServlet",
type : 'POST',
data : "file=" + data,
async : true,
success : function(data) {
sweetAlert({
title : "已保存 !",
text : "Your headimage file has been updated.",
type : "success"
}, function() {
window.location.href = "myprofile.jsp";
});
}
});
}
</script>
</body>
</html>ajax调用servlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取用户ID
HttpSession session = request.getSession();
String userid = (String) session.getAttribute("id");
//收到AJAX的data
String imagefile = request.getParameter("file");
//执行图片上传方法,并获得头像图片地址
String path = uploadbiz.UploadHeadImage(userid, imagefile);
//更新session中的头像地址
session.setAttribute("headimageurl", path);
}上传方法
package sin.service;
import java.io.FileOutputStream;
import sin.dao.UserInfoDao;
import sin.plugins.NewAFileName;
import sun.misc.BASE64Decoder;
@SuppressWarnings("restriction")
public class UploadHeadImageBiz {
@SuppressWarnings("unused")
public String UploadHeadImage(String userid, String imagefile) {
NewAFileName newname = new NewAFileName();
UserInfoDao userinfodao = new UserInfoDao();
String path = null;
BASE64Decoder decoder = new BASE64Decoder();
try {
//去掉头data:image/jpeg;base64,
String imagebasefile = imagefile.substring(23);
// Base64解码
byte[] bytes = decoder.decodeBuffer(imagebasefile);
for (int i = 0; i < bytes.length; ++i) {
if (bytes[i] < 0) {// 调整异常数据
bytes[i] += 256;
}
}
//生成JPEG图片输出流,名字,保存路径
String filename = userid + newname.getFileName();
path = "../../../../sin/upload/headimages/" + filename;
FileOutputStream out = new FileOutputStream(path);
//更新用户头像URL
Boolean result = userinfodao.updateUserHeadImageById(userid, path);
out.write(bytes);
out.flush();
out.close();
} catch (Exception e) {
}
return path;
}
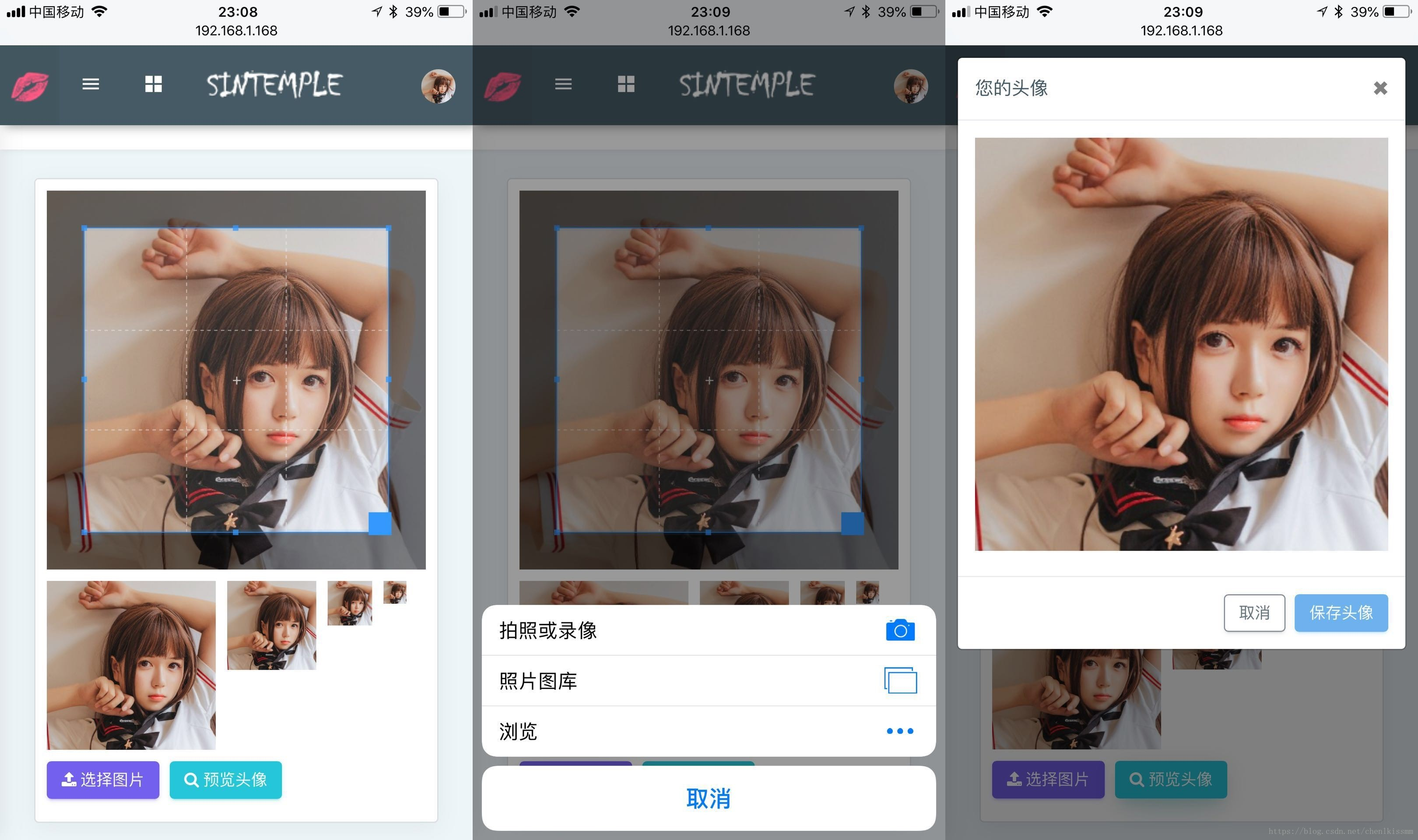
}附手机上使用的效果图

cropper手机使用实例的更多相关文章
- 一个完整的Appium手机自动化测试实例
实现过程: 1.使用环境 appium .安卓SDK .python 本文重点是自动化实例,环境搭建过程省略. 2.找到被测APP的包名和Activity Name 手机连接上电脑后,在DOS环境先使 ...
- AudioManager音频管理器控制手机音频实例
import android.media.AudioManager;import android.media.MediaPlayer;import android.os.Bundle;import a ...
- 润乾V5手机报表说明文档
1.手机报表实例页面简要说明 index.jsp 是报表资源列表页面: mbReport.jsp 是报表展现页面: mbParam.jsp是参数报表展现页面: echarts.jsp是带有echart ...
- javascript模式 (3)——工厂模式和装饰模式
上节我们讲解了单例模式,这节我们将继续讲解工厂模式和迭代器模式 工厂模式: 工厂模式的目的是为了方便的创建对象(可以在不知道构造的情况下),通过静态方法来实现,在java或c#等静态编译语言中需要通过 ...
- 【源代码】基于Android和蓝牙的单片机温度採集系统
如需转载请标明出处:http://blog.csdn.net/itas109 QQ技术交流群:129518033 STC89C52单片机通过HC-06蓝牙模块与Android手机通信实例- 基于And ...
- 关于JAVA中抽象类和接口的区别辨析
今天主要整理一下新学习的有关于Java中抽象类和接口的相关知识和个人理解. 1 抽象类 用来描述事物的一般状态和行为,然后在其子类中去实现这些状态和行为.也就是说,抽象类中的方法,需要在子类中进行重写 ...
- Spring:AOP面向切面编程
AOP主要实现的目的是针对业务处理过程中的切面进行提取,它所面对的是处理过程中的某个步骤或阶段,以获得逻辑过程中各部分之间低耦合性的隔离效果. AOP是软件开发思想阶段性的产物,我们比较熟悉面向过程O ...
- Material Design 常用控件
Material Design Material Design (原质化/材料化设计) 是在2014年Google I/O大会上推出的一套全新的界面设计语言. 意在解决Android平台界面风格不统一 ...
- 工厂模式&策略模式。
抽象.封装,具体事情做得越多,越容易犯错误.这每个做过具体工作的人都深有体会,相反,官做得越高,说出的话越抽象越笼统,犯错误可能性就越少.好象我们从编程序中也能悟出人生道理.(百度百科) 不断抽象封装 ...
随机推荐
- ArrayList集合实现RandomAccess接口有何作用?为何LinkedList集合却没实现这接口
详见:https://blog.csdn.net/weixin_39148512/article/details/79234817 众所周知,在List集合中,我们经常会用到ArrayList以及Li ...
- js 删除 数组中某个元素(转载)
来源:https://www.jb51.net/article/134312.htm js删除数组中某一项或几项的几种方法 https://www.jb51.net/article/154737.ht ...
- Python学习日记(十八) 序列化模块
什么是序列? 就是每一个元素被有序的排成一列 什么是序列化? 就是将原本的列表.字典等内容转化成字符串的过程 什么时候会用到序列化? 数据存储(把数据放在文件.数据库),网络传输等 序列化的目的 1. ...
- RedHat 6.3安装MySQL-server-5.6.13-1.el6.x86_64.rpm
在RedHat 6.3下安装MySQL-server-5.6.13-1.el6.x86_64.rpm 首先下载下面三个文件: MySQL-client-5.6.13-1.el6.x86_64.rpm ...
- 191011 python3-format函数
# 题目:一球从100米高度自由落下,每次落地后反跳回原高度的一半:# 再落下,求它在第10次落地时,共经过多少米?第10次反弹多高?方法一: l = 100.0 s = 100 for i in r ...
- lvm快照备份mysql
快照备份原理(从其他博客看的): 原理:通过lvm快照给lvm真身拍个照片,当lvm真身发送改变时,lvm快照把lvm真身改变之前的内容存放在快照上,这样在lvm快照有效的这段时间内,我们看到的lvm ...
- substr()用法
知识点链接:http://www.cplusplus.com/reference/string/string/substr/ 注意: std::string str2 = str.substr (po ...
- Union-Find(并查集): Quick find算法
解决dynamic connectivity的一种算法:Quick find Quick find--Data sturcture 如果两个objects是相连的,则它们有相同的array value ...
- 为何基于tcp协议的通信比基于udp协议的通信更可靠?
tcp协议一定是先建好双向链接,发一个数据包要得到确认才算发送完成,没有收到就一直给你重发:udp协议没有链接存在,udp直接丢数据,不管你有没有收到. TCP的可靠保证,是它的三次握手双向机制,这一 ...
- NTSTATUS
一.NTSTATUS 直译就是NT状态,也就是内核状态.主要是内核开发/驱动开发用到的API返回的状态.许多内核模式的标准驱动程序例程和驱动程序支持例程使用ntstatus类型作为返回值.此外,当完成 ...
