给lol人物模型添加动画库(mixamo)中的动画
参考链接:https://www.bilibili.com/video/av61771773/?p=4
作为一个懒人,给提取出来的lol人物模型亲手制作动画是不存在的,但是又想给人物模型应用新的有趣的动画,怎么办?我们可以使用mixamo上的现有动画!

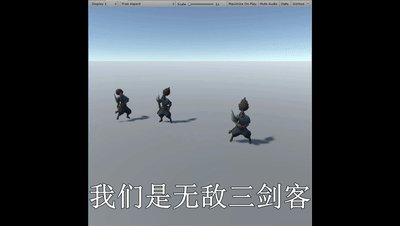
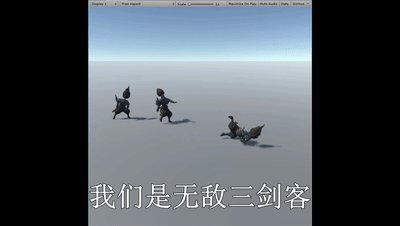
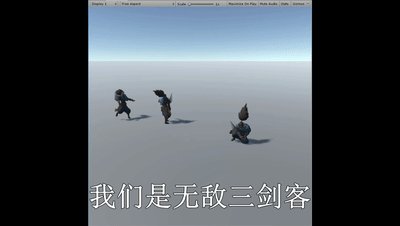
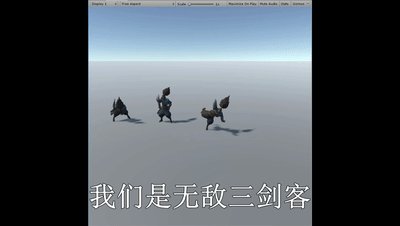
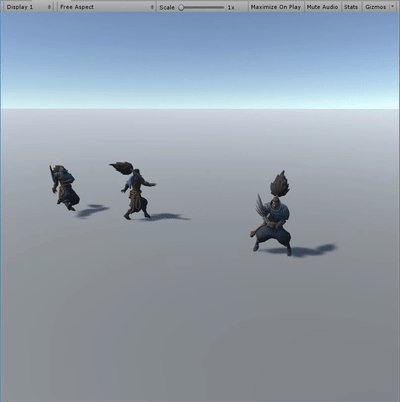
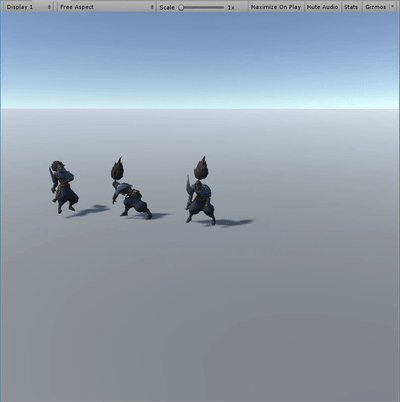
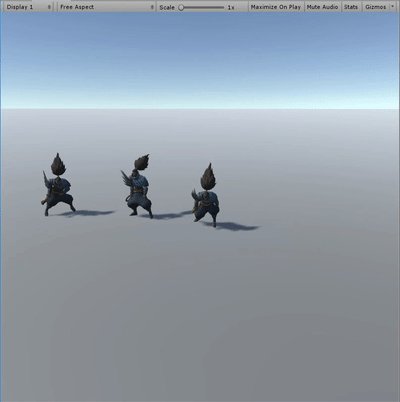
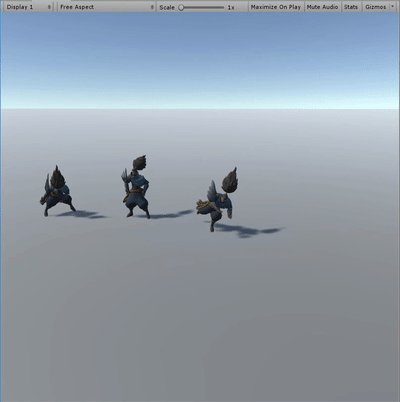
先上效果图:

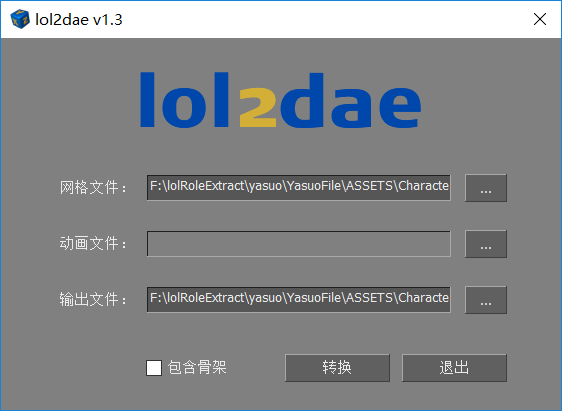
以亚索为例,首先按照之前说的提取模型方式将亚索的dae文件提取出来,记住这里不需要勾选“包含骨架”:

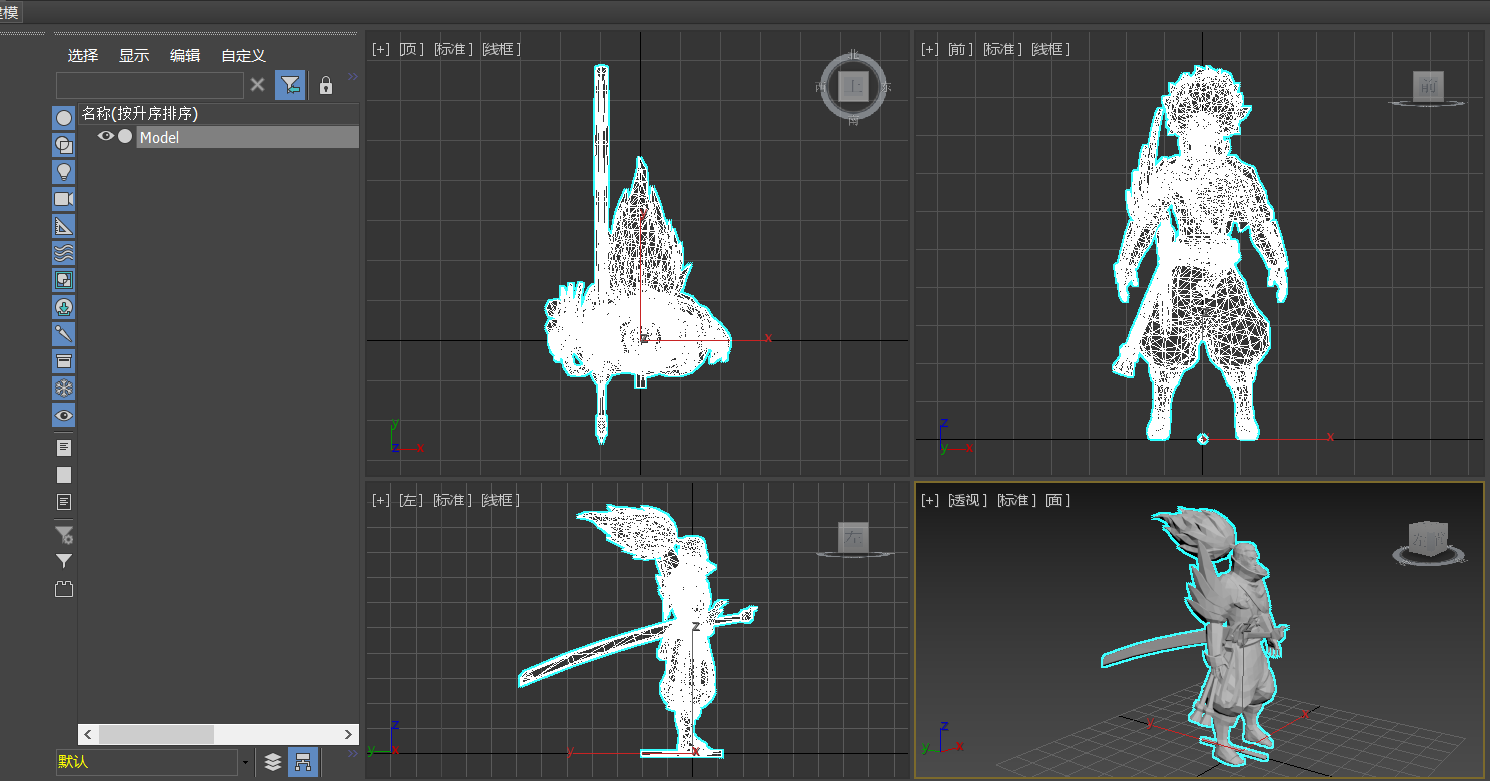
因为最近知道怎么用3ds max导入贴图文件了,所以抛弃c4d了,这里以3ds max为例,将dae文件导入进去,初始状态如下图:

然后选中该模型,右边的面板单击修改->可编辑网络->元素,然后一点一点把亚索的剑给删掉,最后导出成obj文件(注意导出的尺寸大小)。
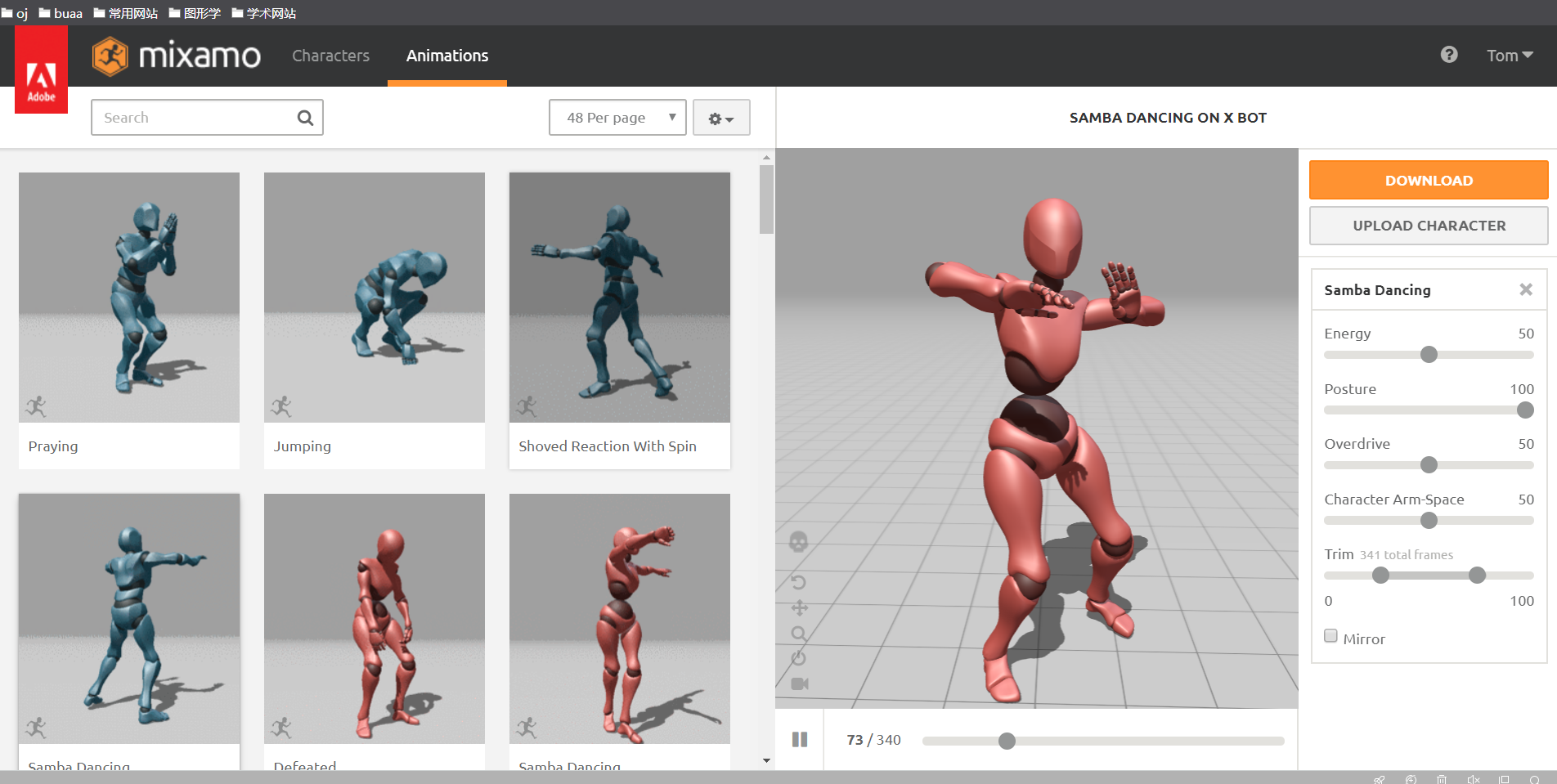
进入https://www.mixamo.com/,注册账号,登陆,点击UPLOAD CHARACTER上传我们的obj模型。
经过一定时间的等待,上传成功后点击NEXT,给模型进行简单的绑定操作,不过有时候好像模型不够对称,所以我们把Use Symmetry框给取消勾选后再标记人物关节点,如下图:

然后点击NEXT,经过一段时间等待,它就能给人物自动生成骨骼了,然后我们从这个库中挑选自己喜欢的动画就可以了。加载完成后点击DOWNLOAD就可以将FBX下载到本地。
但是这个绑定是十分粗糙的,有可能出现粘连或绑定错误的情况,例如亚索的右肩有明显的形变:

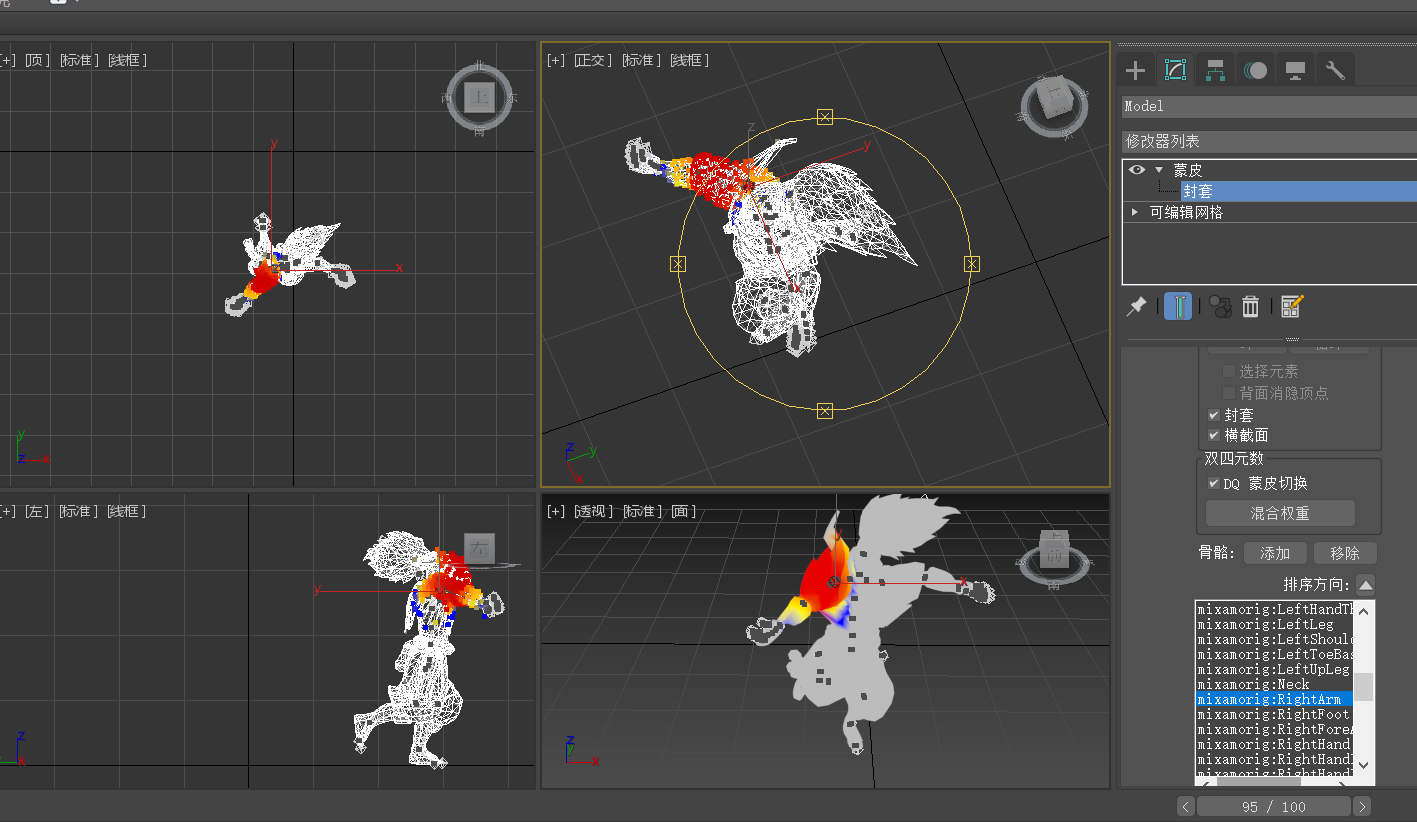
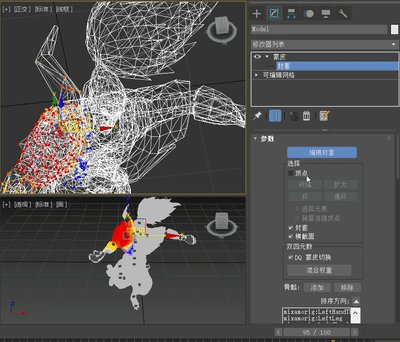
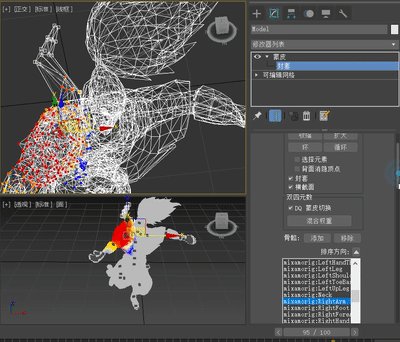
所以我们可能还得用3ds max来修理一下,先将FBX文件导入3ds max,右边的面板单击修改->蒙皮->封套,在参数里查看每一个关节对应的点是不是有很大的问题(问题小的话就直接忽略吧),这里我发现右肩上的装饰之所以不直的原因是RightArm这个关节所关联的点不够全:

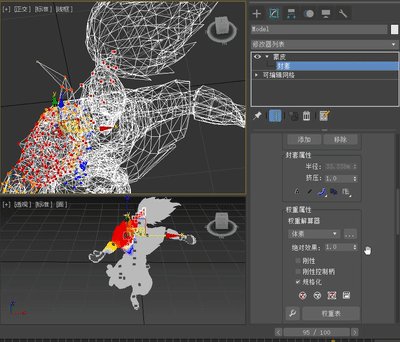
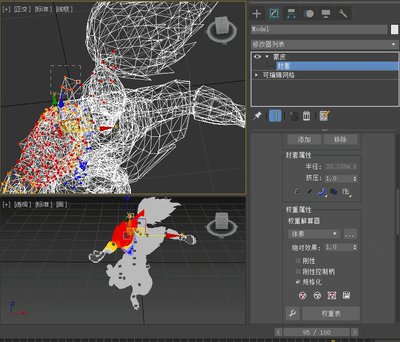
要修改蒙皮中封套关节点对应的顶点,先钩中顶点复选框,鼠标框住部分肩部装饰最外面的那几个点,点击几次扩大按钮,差不多后修改绝对效果里的值,可以看到模型的变化:

反正就按照这个方法把自己不顺眼的地方给稍微修改一下,看上去会好看一点。这是个体力活,可能得反复尝试才能修到自己满意,我也就稍微修了下。
然后给亚索添加贴图,3dsMax中如何给模型添加贴图请看该链接。加了贴图后再导出成FBX文件,然后导入到Unity3D里就完工了!
最后效果如下:

给lol人物模型添加动画库(mixamo)中的动画的更多相关文章
- 第三方开源动画库EasyAnimation中一个小bug的修复
看过iOS动画之旅的都知道,其中在最后提到一个作者写的开源动画库EasyAnimation(以下简称EA). EA对CoreAnimation中的view和layer动画做了更高层次的包装和抽象,使得 ...
- React Native 炫酷的动画库 实现任何AE动画 lottie-react-native
lottie-react-native 传送门 1.npm i --save lottie-react-native 2.react-native link lottie-ios 3.react-na ...
- 让动画不再僵硬:Facebook Rebound Android动画库介绍
introduction official site:http://facebook.github.io/reboundgithub : https://github.com/facebook/reb ...
- css3动画简介以及动画库animate.css的使用
在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城尸...呵呵,作为一个攻城尸,没有点高端大气上档次的东西怎么能行呢,那么css3 ...
- CSS3 Animation Cheat Sheet:实用的 CSS3 动画库
CSS3 Animation Cheat Sheet 是一组预设的动画库,为您的 Web 项目添加各种很炫的动画.所有你需要做的是添加样式表到你的网站,为你想要添加动画效果的元素应用预制的 CSS 类 ...
- 10个最好的 JavaScript 动画库和开发框架
虽然 CSS3 动画功能能够让我们以简单轻松的方式实现动画效果,但是浏览器兼容性问题让人头疼.不过不用担心,我们还有另外的武器——JavaScript,它同样可以帮助你实现各种各样的动画效果,而且借助 ...
- Facebook开源动画库 POP-POPBasicAnimation运用
动画在APP开发过程中还是经常出现,将花几天的时间对Facebook开源动画库 POP进行简单的学习:本文主要针对的是POPBasicAnimation运用:实例源代码已经上传至gitHub,地址:h ...
- 追踪app崩溃率、事件响应链、Run Loop、线程和进程、数据表的优化、动画库、Restful架构、SDWebImage的原理
1.如何追踪app崩溃率,如何解决线上闪退 当 iOS设备上的App应用闪退时,操作系统会生成一个crash日志,保存在设备上.crash日志上有很多有用的信息,比如每个正在执行线程的完整堆栈 跟踪信 ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
随机推荐
- Flask蓝图Blueprint和特殊装饰器
Flask 中的 蓝图 Blueprint 不能被run的flask实例:相当于django中的app01 应用 蓝图作用:功能隔离 路由隔离 Blueprint就是 一个不能run的flask 蓝图 ...
- JavaWeb 之 MVC 开发模式
MVC 开发模式 一.JSP 演变历史 1. 早期只有servlet,只能使用response输出标签数据,非常麻烦 2. 后来又jsp,简化了Servlet的开发,如果过度使用jsp,在jsp中即写 ...
- 源码解析-url状态检测神器ping-url
前言 ping-url是我最近开源的一个小工具,这篇文章也是专门写它设计理念的科普文. 为什么会做这个ping-url开源工具呢? 起因是:本小哥在某天接到一个特殊的需求,要用前端的方式判断任意一个u ...
- Linux--基本目录
特点 系统版本:CentOS 6.5 Linux目录:一切从根开始 Linux下面的设备(磁盘)不挂载的话没有办法使用,使用设备必须有一个入口,挂载点实质就是一个目录. 目录结构及含义 目录 说明 b ...
- SQL必知必会实践--mysql
-- mysql安装 -- https://www.mysql.com/downloads/
- 【快捷键】印象笔记Markdown快捷键
新建 Markdown 笔记 CMD+D 粗体 CMD+B 斜体 CMD+I 删除线 CMD+S 分隔线 CMD+L 编号列表 CMD+Shift+O 项目符号列表 CMD+Shift+U 插入待办事 ...
- ES6开发环境准备及基础语法
ES6开发环境准备及基础语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一. 二. 三.
- centos7部署inotify与rsync实现实时数据同步
实验环境:CentOS Linux release 7.6.1810 node1:192.168.216.130 客户端(向服务端发起数据同步) node2:192.168.216.132 服务端(接 ...
- 用wpjam插件的朋友记得勾选移除工具栏
今天ytkah在调试页面的时候发现网页一直出现32px高度的空白,非常奇怪,样式如下,全盘查找了关键词也没找到对应的样式文件,后面想到wpjam插件好像有个屏蔽选项,到那边设置一下说不定可以 < ...
- Linux配置静态IP以及解决配置静态IP后无法上网的问题
式一.图形界面配置
