简易商城 [ html + css ] 练习
1. 前言
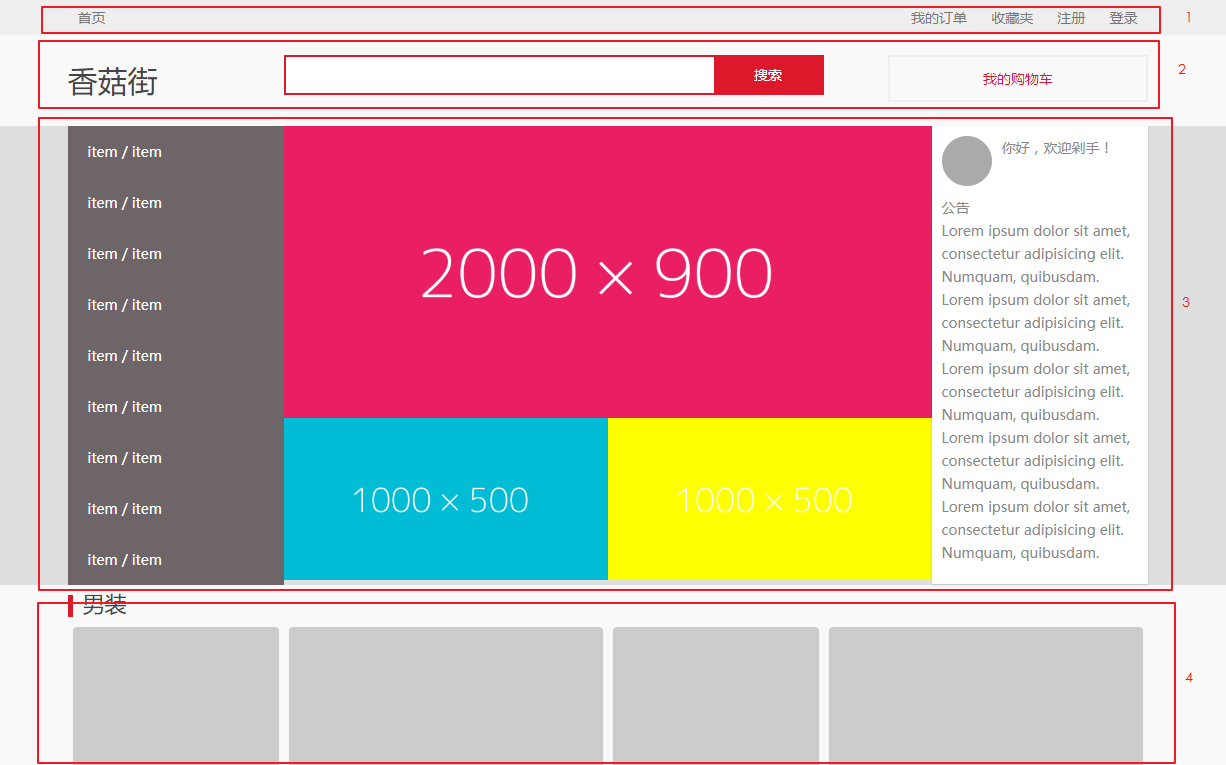
通过使用 HTML + CSS 编写一个简易商城首页。 如图:

2. 布局思路
通过页面分析,大致可以决定页面的布局分为 5 大板块。


接下来,可以先定义页面的布局:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/main.css">
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet">
<title>蘑菇街 - 你的剁手街</title>
</head>
<body>
<div class="top-nav"></div>
<div class="header"></div>
<div class="main-promote"></div>
<div class="cat-promote"></div>
<div class="footer"></div> </body>
</html>
通过定义 5 个 div 将页面布局基本定义下来,接下来还是先定义页面详细的布局内容:

页面布局基本完成了, 接下来就是补充 css 样式。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/main.css">
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet">
<title>蘑菇街 - 你的剁手街</title>
</head>
<body>
<div class="top-nav">
<div class="container clearf">
<div class="left">
<a href="" class="item">item</a>
</div>
<div class="right">
<a href="" class="item">item</a>
<a href="" class="item">item</a>
<a href="" class="item">item</a>
<a href="" class="item">item</a>
</div>
</div>
</div>
<div class="header">
<div class="container clearf">
<div class="col-2">蘑菇街</div>
<div class="col-5">
<input type="text">
<button>搜索</button>
</div>
<div class="col-3">
<a href="" class="item">我的购物车</a>
</div>
</div>
</div>
<div class="main-promote">
<div class="container clearf">
<div class="col-2">
<div class="cat">
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
</div>
</div>
<div class="col-6">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus accusantium aliquid asperiores culpa cupiditate delectus, deserunt dolore eaque magnam maiores minima minus molestiae nihil placeat quae quaerat quos velit voluptas.
</div>
<div class="col-2">
<div class="auth">
<div class="avatar"></div>
你好,欢迎剁手.
</div>
<div class="anno">
<div class="title">公告</div>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa dolor dolore maxime numquam quia, reprehenderit sint voluptatem? Cum dolorem illum laboriosam omnis reiciendis, ut. Asperiores deserunt laudantium nam repudiandae tempore?
</div>
</div>
</div>
</div>
</div>
<div class="cat-promote">
<div class="container clearf">
<div class="title">男装</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem natus quam quos. Consectetur consequatur deserunt iusto nostrum quidem! Cupiditate dolor est facere illo, ipsam nobis quibusdam vel! Amet, hic, repudiandae.
</div>
</div>
<div class="footer">
<div class="container clearf">
<a href="" class="item">item</a>
<a href="" class="item">item</a>
<a href="" class="item">item</a>
<a href="" class="item">item</a>
<div class="">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid at atque, explicabo fugiat harum in odit sapiente. A blanditiis cum, delectus, esse hic odit porro quasi quisquam quos sunt, unde.</div>
</div>
</div> </body>
</html>
index.html
* {
background-color: rgba(0,0,0,.1);
}
body {
line-height: 1.7;
font-size: 14px;
}
.left {
float: left;
}
.right {
float: right;
}
.container {
max-width: 1080px;
margin: 0 auto;
}
.clearf:before,
.clearf:after {
display: block;
content: '';
clear: both;
}
.col-1,
.col-2,
.col-3,
.col-4,
.col-5,
.col-6,
.col-7,
.col-8,
.col-9 {
display: block;
float: left;
}
.col-1 {
width: 10%;
}
.col-2 {
width: 20%;
}
.col-3 {
width: 30%;
}
.col-4 {
width: 40%;
}
.col-5 {
width: 50%;
}
.col-6 {
width: 60%;
}
.col-7 {
width: 70%;
}
.col-8 {
width: 80%;
}
.col-9 {
width: 90%;
}
main.css
3. 添加 CSS 样式及调整
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/main.css">
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet">
<title>蘑菇街 - 你的剁手街</title>
</head>
<body>
<div class="top-nav">
<div class="container clearf">
<div class="left">
<a href="" class="item">首页</a>
</div>
<div class="right">
<a href="" class="item">我的订单</a>
<a href="" class="item">收藏夹</a>
<a href="" class="item">注册</a>
<a href="" class="item">登录</a>
</div>
</div>
</div>
<div class="header">
<div class="container clearf">
<div class="col-2 logo">蘑菇街</div>
<div class="col-5 search-bar">
<input type="text">
<button>搜索</button>
</div>
<div class="col-3 cart">
<a href="" class="item">我的购物车</a>
</div>
</div>
</div>
<div class="main-promote">
<div class="container clearf">
<div class="col-2 cat">
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
<div class="item">item / item</div>
</div>
<div class="col-6">
<div class="slider">
<img src="img/slider_01.png" alt="">
</div>
<div class="cat-promote">
<div class="col-5">
<img src="img/001.png" alt="">
</div>
<div class="col-5">
<img src="img/002.png" alt="">
</div>
</div>
</div>
<div class="col-2 info">
<div class="auth clearf">
<div class="avatar"></div>
你好,欢迎剁手.
</div>
<div class="anno">
<div class="title">公告</div>
<div class="content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa dolor dolore maxime numquam quia, reprehenderit sint voluptatem? Cum dolorem illum laboriosam omnis reiciendis, ut. Asperiores deserunt laudantium nam repudiandae tempore?
reprehenderit sint voluptatem? Cum dolorem illum laboriosam omnis reiciendis, ut. Asperiores deserunt laudantium nam repudiandae tempore?
</div>
</div>
</div>
</div>
</div> <div class="container clearf">
<div class="cat-promote">
<div class="title">男装</div>
<div class="content">
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
</div>
</div>
<div class="cat-promote">
<div class="title">女装</div>
<div class="content">
<div class="col-3 item">
<div class="card"></div>
</div>
<div class="col-2 item">
<div class="card"></div>
</div>
<div class="col-3 item">
<div class="card"></div>
</div>
<div class="col-2 item">
<div class="card"></div>
</div>
</div>
</div>
</div> <div class="footer">
<div class="container clearf">
<a href="" class="item">item</a>
<a href="" class="item">item</a>
<a href="" class="item">item</a>
<a href="" class="item">item</a>
<div class="">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid at atque, explicabo fugiat harum in odit sapiente. A blanditiis cum, delectus, esse hic odit porro quasi quisquam quos sunt, unde.</div>
</div>
</div> </body>
</html>
index.html
* {
/*background-color: rgba(0,0,0,.1);*/
box-sizing: border-box;
transition: background-color 200ms;
}
body {
line-height: 1.7;
font-size: 14px;
background-color: #f9f9f9;
}
a {
text-decoration: none;
}
img {
float: left;
width: 100%;
}
.left {
float: left;
}
.right {
float: right;
}
.container {
max-width: 1080px;
margin: 0 auto;
}
.clearf:before,
.clearf:after {
display: block;
content: '';
clear: both;
}
.col-1,
.col-2,
.col-3,
.col-4,
.col-5,
.col-6,
.col-7,
.col-8,
.col-9 {
display: block;
float: left;
}
.col-1 {
width: 10%;
}
.col-2 {
width: 20%;
}
.col-3 {
width: 30%;
}
.col-4 {
width: 40%;
}
.col-5 {
width: 50%;
}
.col-6 {
width: 60%;
}
.col-7 {
width: 70%;
}
.col-8 {
width: 80%;
}
.col-9 {
width: 90%;
}
.top-nav {
background-color: #eeeeee;
}
.top-nav .item {
display: inline-block;
color: #666;
padding: 6px 10px;
}
.header {
padding: 20px;
}
.header .logo {
font-size: 30px;
}
.header .search-bar {
border: 2px solid #dd182b;
background-color: #dd182b;
}
.header .search-bar input,
.header .search-bar button {
float: left;
padding: 10px;
border:;
outline:;
}
.header .search-bar input {
width: 80%;
}
.header .search-bar button {
width: 20%;
background-color: #dd182b;
color: #fff;
}
.header .search-bar input:focus {
box-shadow: inset 0 0 2px 2px rgba(0,0,0,.2);
}
.header .search-bar button:hover {
background-color: #ce1829;
}
.header .cart {
text-align: center;
}
.header .cart .item {
float: right;
width: 80%;
padding: 10px;
border: 2px solid #eee;
color: #dd182b;
}
.main-promote {
background-color: #dedede;
}
.main-promote .cat {
background-color: #6e6568;
}
.main-promote .cat .item {
padding: 14px 20px;
color: #fff;
}
.main-promote .cat .item:hover {
background-color: rgba(0,0,0,.2);
}
.main-promote .info {
padding: 10px;
background-color: #fff;
color: #888;
box-shadow: 0 1px 2px rgba(0,0,0,.1);
}
.main-promote .info .avatar {
float: left;
display: inline-block;
height: 50px;
width: 50px;
border-radius: 50%;
background-color: #aaa;
margin-right: 10px;
margin-bottom: 10px;
}
.cat-promote .title:before {
display: inline-block;
content: '';
height: 22px;
width: 5px;
background-color: #dd182b;
margin-right: 10px;
vertical-align: middle;
}
.cat-promote .title {
font-size: 22px;
}
.cat-promote .content .item {
padding: 5px;
}
.cat-promote .content .card {
height: 300px;
background-color: #ccc;
border-radius: 4px;
}
.footer {
margin-top: 30px;
padding: 30px 0;
background-color: #eee;
text-align: center;
color: #999;
}
.footer a {
color: #999;
}
main.css
4. 总结
在编写 HTML 页面时,首先将页面整体的框架构建出来,不要一上来就写CSS,将整体的框架确定好了后,在进行小模块的编写。最后在通过css优化出来。
简易商城 [ html + css ] 练习的更多相关文章
- .NETCore 快速开发做一个简易商城
介绍 上一篇介绍 <.NETCore 基于 dbfirst 体验快速开发项目>,讲得不太清楚有些多人没看懂.这次吸取教训,将一个简易商城做为案例,现实快速开发. 本案例用于演示或学习,不具 ...
- LayoutSimple简易响应式CSS布局框架
开发这个css布局的目的是为了少做一些重复的工作,一是前端或多或少会开发一些很小的响应式项目, 二是UI设计的出来的界面总是各种布局各种样式,这个时候如果前端去使用Bootstrap或者Foundat ...
- javaweb和数据库的简易商城系统
这是一个基于Javaweb和数据库的简易商城系统.为大二夏季小学期完成. 目录结构 主要功能截图为: 一.购买用户 1.首页(除此界面其余界面访问需要登录才能进入) 查看商品 添加购物车 查看购物车 ...
- 商城常用css分类代码
如图: 原代码如下: <div class="allMerchan bgnone"> <h2 class="ttlm_category"> ...
- [转帖]2019 简易Web开发指南
2019 简易Web开发指南 2019年即将到来,各位同学2018年辛苦了. 不管大家2018年过的怎么样,2019年还是要继续加油的! 在此我整理了个人认为在2019仍是或者将成为主流的技术 ...
- day113:MoFang:种植园商城页面&充值集成Alipay完成支付的准备工作
目录 1.种植园商城页面初始化 2.规划商品种类并且构建关于商品的模型类 3.解决APP打包编译之后的跨域限制 4.商品列表后端接口实现 5.前端获取商品列表并显示 6.种植园点击充值允许用户选择充值 ...
- ECMall模板开发文档
ECMall 模板开发文档 前 言 欢迎阅读 ECMall 模板制作教程,通过阅读本教程可快速上手 ECMall 模板的使用和制作. ECMall 模板制 作要求用户具备 XML . XHTML 和 ...
- mysql数据库-初始化sql建库建表-关联查询投影问题
下面是一个简易商城的几张表的创建方式 drop database if exists shop ; create database shop CHARACTER SET 'utf8' COLLATE ...
- Metronic4.7.5 下载 HTML5 UI后台管理框架
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 3.3.4 框架实现.Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,7 ...
随机推荐
- ViCANdo新版本发布(PART1) | 点云库(PCL)集成
激光雷达 随着智能驾驶技术的发展,激光雷达迅速的进入工程师的视野,不管是机械式.MEMS还是纯固态激光雷达,本质上都是以一定的速度扫描照射区域,在此过程中激光雷达不断的发出激光并接收反 ...
- http上传下载文件
curl_easy_setopt curl库的方式 调用 (c++中) 短连接 一次请求 一次响应
- PageHelper分页正确用法
依赖和配置就不说了,说用法 Page<Object> page = PageHelper.startPage(pageNum, pageSize); List<SysRoleDTO& ...
- 11 open source business models
https://www.zdnet.com/article/11-open-source-business-models/ Critics are always claiming open sourc ...
- vue cli4.0 快速搭建项目详解
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli.没安装的可以参考下面的链接安装. 如何安装node? 安装好node默认已经安装好npm了,所以不用单独安装了. 如何安装v ...
- c语言中一种典型的排列组合算法
c语言中的全排列算法和组合数算法在实际问题中应用非常之广,但算法有许许多多,而我个人认为方法不必记太多,最好只记熟一种即可,一招鲜亦可吃遍天 全排列: #include<stdio.h> ...
- 1.typescirpt学习之路,*.d.ts和@types关系理解
今天看了看ts,文档上很多没用讲,小编疑惑了很久一个问题! *.d.ts和@types啥关系,小编查阅了很多文档,才弄明白. 首先,@types是npm的一个分支,我们把npm包发上去,npm包就会托 ...
- log4j 1.2 配置和使用简述
本文通过MetaWeblog自动发布,原文及更新链接:https://extendswind.top/posts/technical/log4j_properties_simple_introduct ...
- 咕泡学院java架构vip课程
1.wps文档地址 https://docs.qq.com/doc/DRVNLUndvTmFSdEhO 2.百度网盘地址 https://pan.baidu.com/s/1uxaTzJZHKrsw_H ...
- avalon $computed不起作用?
computed写的个数,应该是只能一个的,之前写了两个,一个是空,一个里面有数据,那个有数据的不起作用,但是在有数据的里面写一个一个console.log就会起作用,所以将多余的空的computed ...
