vue-cli输入命令vue ui没效果
最近用vue-cli脚手架很顺口,特别是UI控制台,在这里,创建项目和搭建本地环境,连接服务端变得很容易,页面ui也是一流

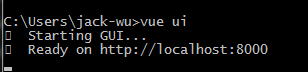
要怎么启动呢?在终端输入命令行vue ui,启动UI控制台,然后往浏览器输入终端报出的链接

输入命令行vue ui,终端会报启动信息,这本来很正常。可是呢,今天不知道啥回事,输入vue ui,终端没反应

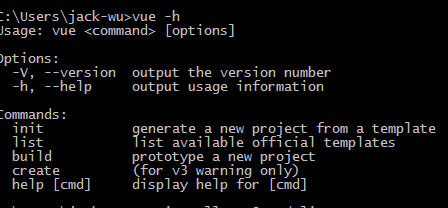
我查看了vue的帮助信息,敢情是根本没有 ‘vue ui’ 这一命令行!怎么回事?vue版本怎么倒退了!

于是重新安装vue-cli最新版(版本号必须3x以上)就行了,使用好慢的镜像,npm来安装
npm i -g @vue/cli
安装完后,再查看vue的命令列表,就有ui这一命令行了

接下来,就顺理成章了

vue-cli输入命令vue ui没效果的更多相关文章
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- 基于Vue cli生成的Vue项目的webpack4升级
前面的话 本文将详细介绍从webpack3到webpack4的升级过程 概述 相比于webpack3,webpack4可以零配置运行,打包速度比之前提高了90%,可以直接到ES6的代码进行无用代码剔除 ...
- vue cli搭建的vue项目 不小心开了eslint 一直报黄色的警告
报错必须处理,警告也忍不了,发现在bulid -webpack.base.config.js 里找到 const createLintingRule = () => ({ /*test: /\. ...
- @vue/cli 3配置文件vue.config.js
const webpack = require('webpack') const path = require('path') // const CompressionWebpackPlugin = ...
随机推荐
- Java编程思想之六访问权限控制
访问控制(或隐藏具体实现)与"最初的实现并不恰当"有关. 访问权限控制的等级,从最大权限到最小权限依次为:public,protected,包访问权限(没有关键字)和private ...
- Spring Cloud Hystrix基本原理
本篇学习Spring Cloud家族中的重要成员:Hystrix.分布式系统中一个服务可能依赖着很多其他服务,在高并发的场景下,如何保证依赖的某些服务如果出了问题不会导致主服务宕机这个问题就会变得异常 ...
- 基于vue和echarts的数据可视化实现
基于vue和echarts的数据可视化: https://github.com/MengFangui/awesome-vue.git
- 各种字符串Hash函数(转)
/// @brief BKDR Hash Function /// @detail 本 算法由于在Brian Kernighan与Dennis Ritchie的<The C Programmin ...
- spring mvc aop拦截controller层获取RequestBody反序列化后参数
最近,为了解耦,把一逻辑从interceptor抽出来,放在aop中处理,需要得到RequestBody.如下: @Aspect @Configuration public class CheckAs ...
- 【GMT43智能液晶模块】例程十五:LAN_TCPC实验——以太网数据传输
源代码下载链接: 链接:https://pan.baidu.com/s/1bFX8_UpUlML29oqoDGaw5g提取码:mrf5 复制这段内容后打开百度网盘手机App,操作更方便哦 GMT43购 ...
- VC 获取系统特殊文件夹的路径如:系统目录,桌面等
转载:https://blog.csdn.net/qq_23992597/article/details/50963343 如果需要,请在StdAfx.h中添加 #include <shlobj ...
- bladex开发自己的服务不推送服务器的方法
一:问题 使用代码生成器 生成的代码,运行后,需要推送至服务器才可以进行调试,每次推送,启动服务至少半个小时以上,相当浪费时间,如何可以让开发的服务不推送至服务器能调试呢? 二:尝试解决 直接开发机运 ...
- 【转】kettle7.1资源库无法打开,找不到connect按钮的问题处理
转自:https://www.aboutyun.com/home.php?mod=space&uid=71645&do=blog&id=3535 kettle是一个比较好用的E ...
- WPF--控件模板的视觉效果呈现流程及逻辑
外部通过属性把数据--传递给-->(破拆后)内部可视化树 ----> 内部可视化树呈现出视觉效果 ----> 各种内部可视化组件的视觉效果组合 --- 呈现 --> 外部的 ...
