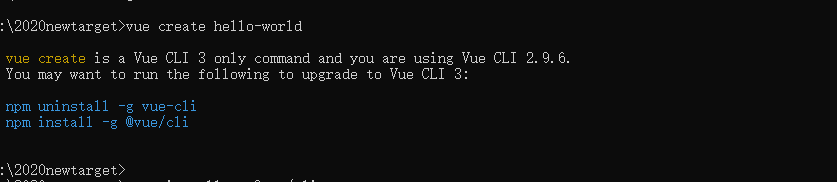
vue要求更新3.0-》使用axios的时候出现错误
要求更新

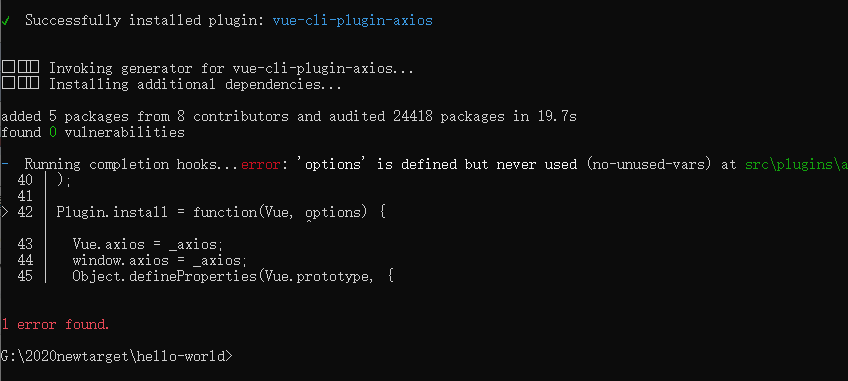
使用axios报错
- Running completion hooks...error: 'options' is defined but never used (no-unused-vars) at src\plugins\axios.js:42:32:
);
Plugin.install = function(Vue, options) {
Vue.axios = _axios;
window.axios = _axios;
Object.defineProperties(Vue.prototype, {

解决方案
vue-cli3.0安装插件的时候要注意区分vue-cli2.0的命令
安装:
//vue-cli2.0命令
$ npm install axios
//vue-cli3.0命令
$ npm add axios
推荐
npm install axios
es6严格语法去掉即可
使用:
.首先在main.js里边把axios实例挂载到Vue原型上
坑点: 命名的时候不能使用"axios"这个字段
import axios from 'axios'
Vue.prototype.$ajax = axios
.在需要发送请求的地方使用"$ajax"
this.axioss.get('/api/seller')
.then(function(res){
console.log(res);
this.seller = res.data;
})
.catch(function(error){
console.log(error);
})
vue要求更新3.0-》使用axios的时候出现错误的更多相关文章
- vue3.0使用axios报错问题记录
vue-cli3.0使用axios的时候出现错误,记录一下 报错信息: Uncaught TypeError: Cannot set property $axios of #<Vue> w ...
- Vue基础知识之vue-resource和axios
Vue基础知识之vue-resource和axios 原文链接:http://www.cnblogs.com/Juphy/p/7073027.html vue-resource Vue.js是数据驱 ...
- Vue数组更新及过滤排序
前面的话 Vue为了增加列表渲染的功能,增加了一组观察数组的方法,而且可以显示一个数组的过滤或排序的副本.本文将详细介绍Vue数组更新及过滤排序 变异方法 Vue 包含一组观察数组的变异方法,它们将会 ...
- vue-cli 3.0 使用axios配置跨域访问豆瓣接口
vue-cli 3.0 配置axios跨域访问豆瓣接口 自己做的小demo 由于豆瓣api跨域问题,因此不能直接通过ajax请求访问,我们通过vue-cli提供给我们的代理 进行配置即可, 在根目录下 ...
- Vue异步更新机制以及$nextTick原理
相信很多人会好奇Vue内部的更新机制,或者平时工作中遇到的一些奇怪的问题需要使用$nextTick来解决,今天我们就来聊一聊Vue中的异步更新机制以及$nextTick原理 Vue的异步更新 可能你还 ...
- java-int类型:int默认为0导致更新操作未赋值的情况下将值更新为0
日常开发中,做更新操作的时候的处理方法为:当这个字段有值则更新,没有值就不更新,在mybatis的xml中表现为: <!-- 修改记录,只修改只不为空的字段 --> <update ...
- 解决IntelliJ IDEA 13更新FindBugs 0.9.993时JRE版本过低导致启动失败问题
今晚更新FindBugs 0.9.992(FindBugs 2)至FindBugs 0.9.993(FindBugs 3)后,按要求重启IntelliJ IDEA 13.本想看看更新后多了哪些功能,结 ...
- vue的爬坑之路-------axios中this的指向问题
在自己的vue小项目中使用了axios这个插件,但是发现在axios请求数据成功之后的回调函数中this并不是指向当前vue实例, 在如下代码中 谷歌浏览器中报 this.goodsArr 未被定义 ...
- vue mand-mobile按2.0文档默认安装的是1.6.8版本
vue mand-mobile按2.0文档默认安装的是1.6.8版本 npm list mand-mobilebigbullmobile@1.0.0 E:\webcode\bigbullmobile` ...
随机推荐
- 二、HDFS(架构、读写、NN)
一.HDFS定义 HDFS (Hadooop Distributed File System),它是一个文件系统,用于存储文件,通过目录树来定位文件:其次,它是分布式的,由很多服务器联合走来实现其功能 ...
- LeetCode——Rank Scores
Write a SQL query to rank scores. If there is a tie between two scores, both should have the same ra ...
- 8-剑指offer: 替换空格
题目描述 请实现一个函数,将一个字符串中的每个空格替换成"%20".例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are%20Happy. 代码: c ...
- pikachu 文件包含,上传,下载
一.文件包含 1.File Inclusion(local) 我们先测试一下,选择kobe然后提交 发现url出现变化 可以猜测此功能为文件包含,包含的文件为 file1.php,所以我在此盘符的根目 ...
- Mysql-多表数据记录查询
多表数据记录查询 一.关系数据操作 并(UNION) 并就是把具有相同字段数目和字段类型的表合并到一起 笛卡尔积(CARTESIAN PRODUCT) 笛卡尔积就是没有连接条件表关系返回的结果. 内连 ...
- svn版本库操作(四)
一.使用命令行模式访问 SVN 服务器 1. 检出(checkout) (1) 首先进入自己的工作目录,例如:D:\svnSpace cd D:\svnSpace (2) 运行 svn checkou ...
- zzL1和L2正则化regularization
最优化方法:L1和L2正则化regularization http://blog.csdn.net/pipisorry/article/details/52108040 机器学习和深度学习常用的规则化 ...
- Media Formatters(媒体格式化器)
6.1.1 Internet的媒体类型 媒体类型,也叫做MIME类型,标识了数据的格式.在HTTP中,媒体类型描述了消息体的格式.一个媒体类型由两个字符串组成:类型和子类型.例如: text/html ...
- MySQL实战45讲学习笔记:第二十八讲
一.读写分离架构 在上一篇文章中,我和你介绍了一主多从的结构以及切换流程.今天我们就继续聊聊一主多从架构的应用场景:读写分离,以及怎么处理主备延迟导致的读写分离问题. 我们在上一篇文章中提到的一主多从 ...
- Web协议详解与抓包实战:HTTP1协议-HTTP 响应行(3)
一.HTTP 响应行 二.响应码分类:1xx 三.响应码分类: 2xx 1. 201 Created: 有新资源在服务器端被成功创建 2.207 Multi-Status:RFC4918 ,在 WEB ...
