Vue.js项目中使用iconfont冲突问题解决
在开发前端项目中,字体图标变得越来越常用。一方面因为它比图片使用起来方便,可以像字体一样修改大小和颜色;另一方面是因为它可以减少请求数量,优化前端性能。
iconfont的使用方法很简单,主要由三种引入方式:Unicode, Font Class,Symbol。不会的可以去官网看看:https://www.iconfont.cn/
但是在实际项目中,我们可能会遇到iconfont冲突的问题,简单来说就是某个项目存在多个iconfont资源目录,而且命名没有修改(默认名都是"iconfont")。导致在页面加载时无法确定使用哪个资源目录下的图标,就会显示不出来。
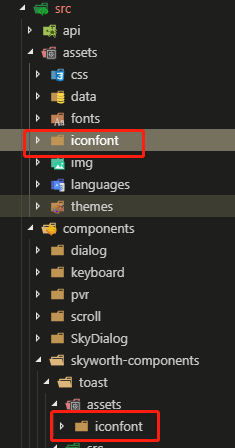
举个我实际项目中的例子(由于浏览器的限制,我使用的是font class方法):在开发项目A时,我在assets目录里,新建一个iconfont文件夹用来存储该项目中需要用到的iconfont资源;由于需求我需要开发一套通用UI组件,考虑到插件的独立性和移植性,我想把该组件与项目解耦,包括资源,方法等。于是我在components目录下新建一个目录componentA,里面由独立的assets,function目录。由于iconfont都是从官网直接下载,没有修改,导致这两个资源的命名都是"iconfont",导致组件中iconfont始终都加载不出来。

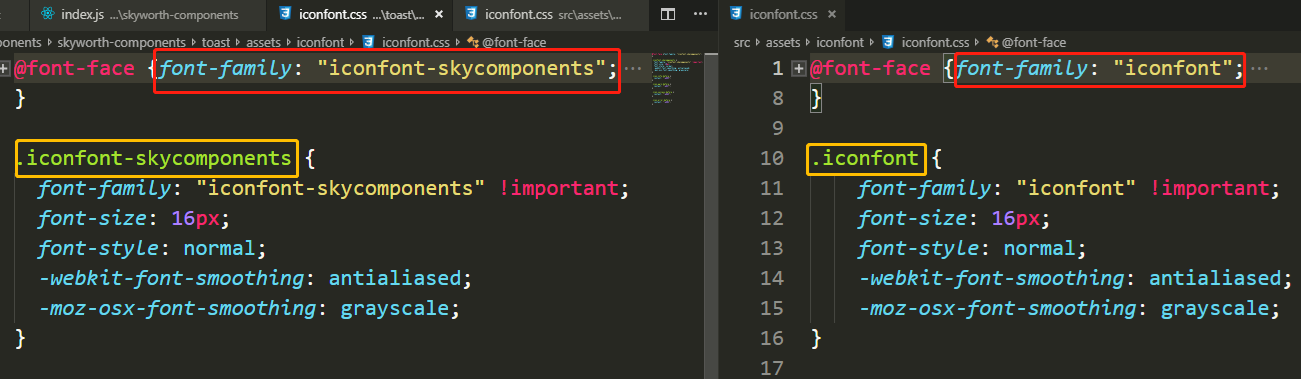
原因:字体命名冲突,样式命名冲突,导致字体图标显示不出来。由于两个地方的iconfont.css文件中的字体命名都是"iconfont",而且样式命名也是相同的,导致问题的出现。
解决办法:既然明确了问题的原因,只要修改其中一个文件的命名就好了,如下图。

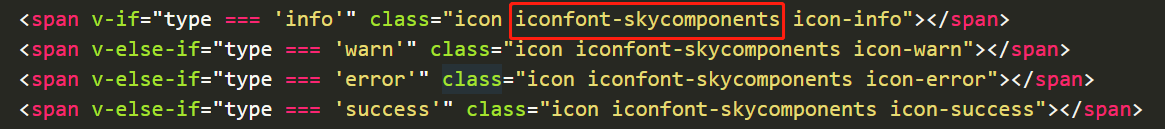
修改好iconfont.css文件后,引用的地方也需要修改。如下图:

重新运行项目,组件中和项目中的iconfont都可以正常显示。
Vue.js项目中使用iconfont冲突问题解决的更多相关文章
- 如何Vue-cli开始使用在Vue.js项目中启动TDD(测试驱动开发)
通常,使用测试驱动开发(TDD)最困难的部分是开始.你必须下载带有奇怪依赖项的软件包,让测试套件与你的构建系统协同工作,然后你必须弄清楚如何编写一个测试!难怪这么多的开发者在你提起它的时候就开始跑开了 ...
- Vue.js项目中,当图片无法显示时则显示默认图片
使用require将图片进入,写法如下: data: () => ({logo: 'this.src="' + require('../assets/img.png') + '&quo ...
- 如何降低Vue.js项目中Webpack打包文件的大小?
https://blog.csdn.net/maray/article/details/50988500?utm_source=blogxgwz0 import Blur from ‘vux/src/ ...
- Vue.js项目中使用 Ajax 和 FormDate 对象上传文件
let param = new FormData(); param.append("paths", this.ruleForm.uploadPath); param.append( ...
- vue.js项目安装
Vue.js 安装 NPM 方法安装vue.js项目 npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3.0 #升级 npm npm install np ...
- vue.js项目构建
这里构建的vue.js项目依赖node服务器运行. 项目搭建完整步骤: 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装. 安装完毕检查nodeJ ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- 建立多页面vue.js项目
介绍 根据需求,我们希望建立一个多页面的vue.js项目,如何改造单页面vue.js项目为多页面项目?跟着我的步伐看下去吧. 1.创建单页面vue.js项目 简单的记录一下创建步骤: --安装cnpm ...
- 如何把vue.js项目部署到服务器上
如何把vue.js项目部署到服务器上面,我用的是tomcat服务器 1-改一下config/index.js文件,如下图,把assetsPublicPath: './', productionSour ...
随机推荐
- Python urlib 模块
Python urlib 模块 urlib 模块 当前再爬虫领域使用的比较少,不过它对图片爬取处理会比较方便.这里我们只使用它的图片爬取. 使用 urlib.request.urlretrieve(u ...
- 1-HTTPS之SNI介绍
原文:https://blog.51cto.com/zengestudy/2170245 介绍 早期的SSLv2根据经典的公钥基础设施PKI(Public Key Infrastructure)设计, ...
- c++和java的一些debug方法
就上面那个绿色的小瓢虫,点了就进了debug模式. 好尴尬啊,就说一句话. 而且,要加断点,不然就一下debug完了.
- python如何通过windows命令行运行一个python程序文件?
python如何通过windows命令行运行一个python程序文件? cmd 进入到py文件对应目录下或者直接在上面的文件地址栏输入cmd,敲入回车 定位到对应的目录下 输入python xxx.p ...
- PMP备考-第二章-项目运行环境与项目经理
组织系统的三大因素:组织治理框架,管理要素和组织结构 组织治理和项目治理 组织治理 :组织中的重要决策制定框架,谁有权在什么时候用什么发放做出并推行什么重要决策. 项目治理 :组织为项目建立的高级别的 ...
- 北京地铁出行线路规划系统项目总结(Java+Flask+Vue实现)
北京地铁出行线路规划系统项目总结 GitHub仓库地址:https://github.com/KeadinZhou/SE-Subway Demo地址:http://10.66.2.161:8080/ ...
- sparkSQL中的example学习(1)
SparkSQLDemo.scala import org.apache.spark.sql.{Row, SparkSession} import org.apache.spark.sql.types ...
- 【PHP】关于系统性能追踪工具molten
一.简介 关于molten的介绍网上有很多,是一个全链路追踪的工具,Molten可以看做是phptrace的的升级版(流行的php问题定位工具譬如phptrace,xhprof,这些工具可以自行Goo ...
- Git的认识与使用
Git教程 https://www.liaoxuefeng.com/wiki/896043488029600/897271968352576 Git与SVN区别 Git 不仅仅是个版本控制系统,它也是 ...
- Linux下对input设备调用ioctl时指定EVIOCGBIT选项时的缓冲区该多大【转】
转自:https://blog.csdn.net/imred/article/details/82669990 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出 ...
