Node.js安装使用-VueCLI安装使用-工程化的Vue.js开发

作者 | Jeskson
来源 | 达达前端小酒馆
搭建Node.js环境
什么是Node.js简介呢?它是一个基于JavaScript的运行环境,Node.js发布于2009年5月,对Chrome V8引擎进行了封装,是由RyanDahl开发的。Chrome V8引擎执行JavaScript的速度很快且性能好。
Node.js是用module模块划分不同的功能,modele模块类似于c++语言中的类库,用户可以通过相对路径或绝对路径,找到模块的位置。
var mymodule = require('./mymodule.js');
Node.js的下载
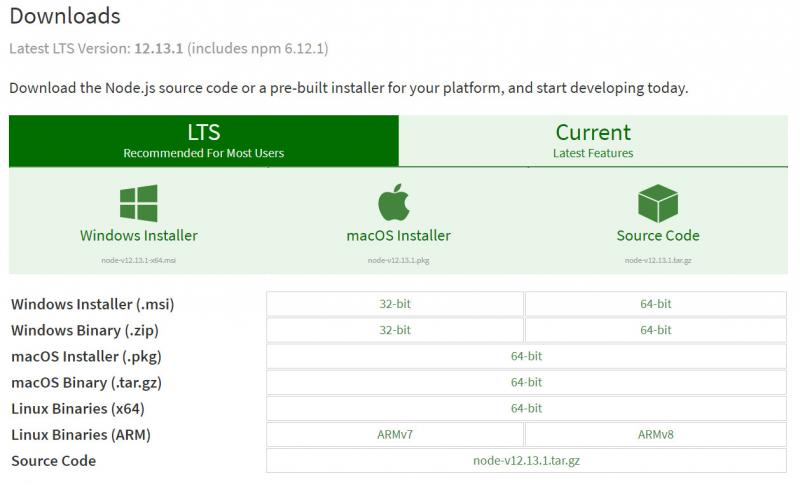
下载地址:
https://nodejs.org/en/download/

直接双击下载安装包文件即可:
Linux系统安装:
sudo apt-get update
sudo apt-get install node
或是
sudo apt update
sudo apt install node
查看Node.js的版本号:

npm的安装使用,npm就是一个包管理工具,允许用户从npm服务器下载他人编写的第三方包到本地使用,允许用户从npm服务器下载并安装他人编写的命令行程序到本地使用。允许用户将自己编写的包或命令行程序上传到npm服务器供他人使用。

安装成功后的效果显示。
如何给npm命令升级呢?使用命令:
sudo npm install npm -g
使用模块
可以使用npm命令安装node.js模块:
npm install <module name>
安装常用的web框架模块express
npm install express
安装完成后,express被放在node_modules目录中。
npm的安装分:
本地安装和全局安装,本地local,全局global两种:
// 本地安装
npm install express
// 全局安装
npm install express -g
注意:(错误提示)
npm err! Error: connect E... 127.0.0.1...
解决命令:
npm config set proxy null
本地安装,直接将安装包放入node_modules目录下,可以通过这个方法引入本地安装包require()。
全局安装,将安装包放在
users/local目录或是Node.js的安装目录下:
// 直接使用命令行
npm install express -g
那么我们来看看下载了哪些模块,查看全局安装的模块
npm list -g
我们也可以查看某个模块的版本号:
npm list grunt
package.json文件:
{
"name":"npm",
"version":"1.2.2",
"main":"index.js",
"dependencies":{
"vue":"^2.3.2"
},
"devDependencies":{},
"scripts":{
"test":"echo ..."
},
"author":"",
"license":"ISC",
"description":""
}
文件属性说明:
name为包名,version为包的版本号,description为包的描述,homepage为包的官网,author为包的作者姓名,contributors为包的其他贡献者的名字。
dependencies为依赖包列表,repository为包代马存放地方的类型,main字段指定了程序的主入口文件,keywords关键字。
卸载Node.js模块:
npm uninstall express
卸载后,需要看一下node_modules目录是否还存在:
我们可以用命令查看一下:
npm ls
更新模块的命令:
npm update express
搜索命令模块:
npm search express
使用命令在npm资源库中注册用户:
npm adduser
使用命令发布模块:
npm publish
npm是使用版本号来管理代码的,分别为x,y,z,依次是版本号,次版本号,和补丁版本号。
修改bug,就更新z的;增加功能就更新y的,有大的变动就更新x的。
yarn的安装
yarn是一款新的JavaScript包管理工具,目的是为了解决用户在使用npm时面临的诸多问题。
yarn,npm的比较:
npm的安装是串行的,yarn的安装是并行的,提升yarn的安装速度
已经下载过的包会进行缓存,不用重复下载,yarn支持离线安装
yarn常用命令:
yarn init 初始化项目,生成package.json文件,yarn add 添加依赖包,yarn 根据package.json文件安装全部依赖包,也可以使用yarn install。
yarn upgrade 升级依赖包,yarn remove 移除依赖包。
vue-devtools调式工具
下载地址:
https://www.crx4chrome.com/crx/106762
安装方式如下:打开Chrome浏览器开发者模式,拖到里面即可。
vue-devtools使用:
必须在http://协议中使用,在浏览器中选择vue面板,显示当前组件的详细信息。
vue cli说明
Vue CLI是什么呢?它是一个基于Vue进行快速开发的系统,保证了各种构件工具能够进行智能配置,为每个工具提供了调整配置的功能。CLI服务是一个npm包,局部安装在vue/cli创建的每个项目中。
通过vue create可以创建一个新项目的脚手架。
如下命令安装cli包:
npm install -g @vue/cli
或者:
yarn global add @vue/cli
在安装成功后,进行访问版本看是否成功:
vue --version
Vue CLI使用:
使用vue create命令创建vue项目:
项目目录结构:
build为项目构建相关代码,config为配置目录,包括端口号,src为我们要开发的目录,目录下有assets存储图片文件,App.vue为项目入口文件,main.js为项目核心文件。node_modules为npm加载的项目依赖模块,test为初始测试目录,static为静态资源目录,index.html为首页入口文件,package.json为项目配置文件,README.md为项目说明文件。
可视化创建项目:vue ui
// vue.config.js
module.exports = {
}
module.exports = {
pages: {
index: {
// pages 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// index.html输出
filename: 'index.html',
title: 'Index Page'
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
subpage: 'src/subpage/main.js'
}
}
JavaScript模块
在node.js中,文件和模块是一一对应的。
核心模块和本地模块。
Node.js引用模块的方式:
用文件路径引用和用模块名来引用。
ECMAScript6是JavaScript语言的新标准,发布于2015年6月,关于ES6与JavaScript之间的关系,前者是后者的规格,后者是前者的一种实现,后者是前者的一种语言。
ES6使得JavaScript变得更加强大,兼容了ES5的代码设计理念,ES5标准编写的代码在ES6中可以正常运行。
export对外暴露接口
export const sqrt = Math.sqrt;
export function square(x) {
return x*x;
}
export function diag(x,y) {
return sqrt(square(x)+square(y));
}
const sqrt = Math.sqrt;
function square(x){
return x*x;
}
function diag(x,y){
return sqrt(square(x)+square(y))
}
export(sqrt,square,diag);
// 别名
const sqrt = Math.sqrt;
// 通过两个别名对爱暴露
export (sqrt as sql, sqrt as sq2);
可以通过as语法设置别名,将一个接口通过N个名字对外暴露。
export default
使用export default 命令自定义导入的接口名字,有时候一个模块实际上只对外暴露一个接口。
export default function(){}
import myFunc from 'myFunc';
myFunc();
export default就是输出一个名为default的变量或方法,然后系统允许我们进行重命名。
function add(x,y){
return x*y;
}
export(add as default);
// export default add;
import(default as myAdd) from 'lib';
// import myAdd from 'lib'
import导入
import {square, diag} from './lib';
import 采用 as 语法对引入的变量重命名
export var myVarl = 'varl';
import { myVarl as myCustomVar1 } from './lib';
import 可以执行加载的模块
import 'lib';
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客

Node.js安装使用-VueCLI安装使用-工程化的Vue.js开发的更多相关文章
- Laravel 5.4+Vue.js 初体验:Laravel下配置运行Vue.js
生产材料PHP:PHP 5.6+Laravel 5.4:https://github.com/laravel/laravel/releases/Composer:http://getcomposer. ...
- vue.js的安装部署+cnpm install 安装过程卡住不动----亲测可用
1.到Node.js的官网下载node node.js的下载地址,下载完成后,我在d盘新建一个文件夹“node”, 安装到node目录下(安装之后环境变量自动配置了,自己无需再配),比如我的安装路径是 ...
- 使用vue-cli创建项目(包含npm和cnpm的安装nodejs的安装)
转:http://www.cnblogs.com/wisewrong/p/6255817.html vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue ...
- vue.js 三种方式安装
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- Vue.js 入门 --- vue.js 安装
本博文转载 https://blog.csdn.net/m0_37479246/article/details/78836686 Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据 ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
[TOC] 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admi ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要
像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引用一下,不需要就删除.故观念使然,尽管 Nuget 和 Maven ...
随机推荐
- MSM8909中LK阶段LCM屏适配与显示流程分析(一)
1.前言 在驱动开发中,我们往往需要适配一些新的屏幕或者调试一些屏幕的参数等,对于Qualcomm的MSM8909这款SoC,当启动Android系统时,会有一个LK阶段,该阶段用来启动Linux内核 ...
- 车位iou计算
车位检测中,判断多帧图像检测出的车位是否是同一个车位.计算其IOU. 判断一个点是否在一个四边形内 Approach : Let the coordinates of four corners be ...
- python语法01
在某.py文件中调用其他.py文件中的内容. 全局变量的使用. 线程的使用. if name == 'main': 的作用 新建两个python脚本文件 f1File.py ""& ...
- Retrofit的优点
Retrofit的优点 可以配置不同HTTP client来实现网络请求,如okhttp.httpclient等 将接口的定义与使用分离开来,实现结构. 支持多种返回数据解析的Converter可以快 ...
- STP生成树理解
1.STP的功能 a. 防止二层环路 b .实现网络冗余备份 2.STP的选择机制 目的: 确定阻塞的端口 STP 交换机的角色: 根交换机,非根交换机 STP的选票: BPDU Ro ...
- Windows+Qt使用gRPC
上篇文章<Windows+VS2017使用gRPC>编译出了Windows下可用的gRPC静态lib库文件,在此基础上要想在Qt上使用,需要使用MSVC2017 64bit构建组件进行构建 ...
- APS系统生产流转方式和批量算法研究
01.前言 在经济领域,生产型企业是经济的根基,有了生产型企业生产出的各种产品,才有物流.网上购物和金融融资等活动.对于生产型企业,其制造能力是其核心竞争力.如何提升制造能力一直是生产型企业面临的课题 ...
- Android 主题、样式
样式是针对View的,比如TextView.Button等控件,主题是针对Activity.整个APP的. 样式.主题是多种属性的集合,类似于网页中的CSS样式,可以让设计与内容分离,并且可以继承.复 ...
- weblogic删除域
彻底删除weblogic域的方法: 例如:删除域名为:fm_ump的域 第一步,删除域注册记录: [bofm@UAT02-BIZ-ZJCG-AP-008 Middleware]$ cd /home/s ...
- 2.监控软件zabbix-客户端安装
环境准备 Zabbix-Agent只要http://www.zabbix.com/download.php中可以下载的Zabbix-Agent均可以搭建Zabbix-Agent环境,本文选用CentO ...
