(四)react-native开发系列之debug调试
一个高效率的开发,不仅仅需要扎实的专业,掌握熟练的调试技巧也是必备技能,熟练的调试技能可以加快开发速度和提升代码质量,降低bug量,可以起到事半功倍的效果;今天来说下react-native在开发过程中的调试技巧。
ios平台中的调试
在安装了xcode的基础上,在项目根目录下运行react-native start即可启动本地服务,然后运行react-native run-ios就会自动启动ios虚拟机,自动安装app;
在第一次运行了react-native run-ios之后,后面再次启动app的话,直接重新react-native start就行了,修改的静态资源会重新编译,加载到app,只需要在app里reload一下就行,但是如果改了项目中的原生代码就需要重新run-ios了。
关于ios中的debug
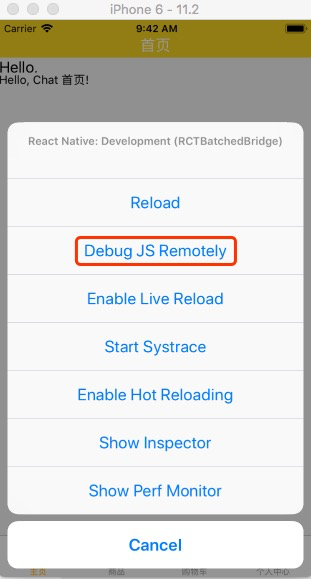
iOS模拟器中,可以使用快捷键command + D即可弹出调试菜单。

点击Debug JS Remotely即可打开chrome中的调试窗口

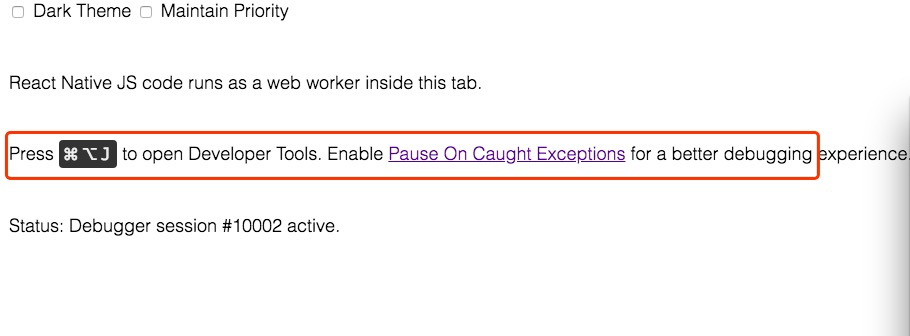
根据提示,再次按下commond + option + J(虚拟机按下win + alt + J)可打开调试页面,如下图

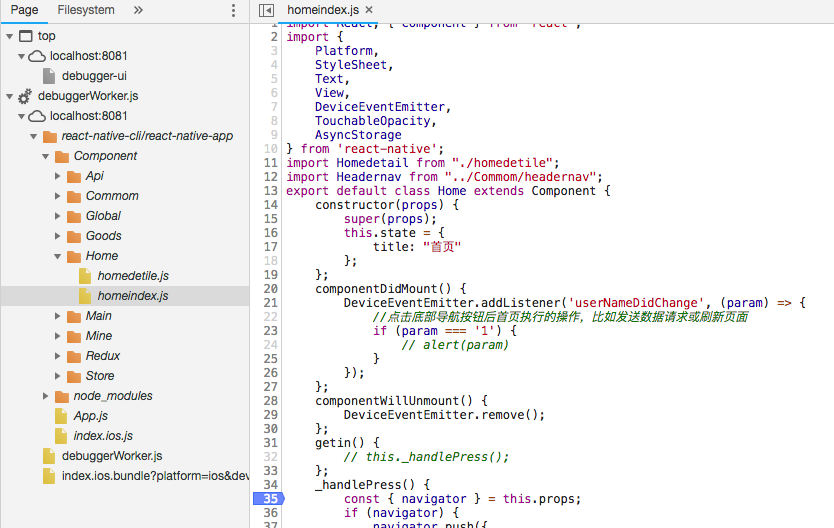
在此处打断点调试即可;如果调试过程中点击页面切换非常慢,可以吧调试页面单拖出来,重新command + R刷新页面就行了。
Android平台下debug
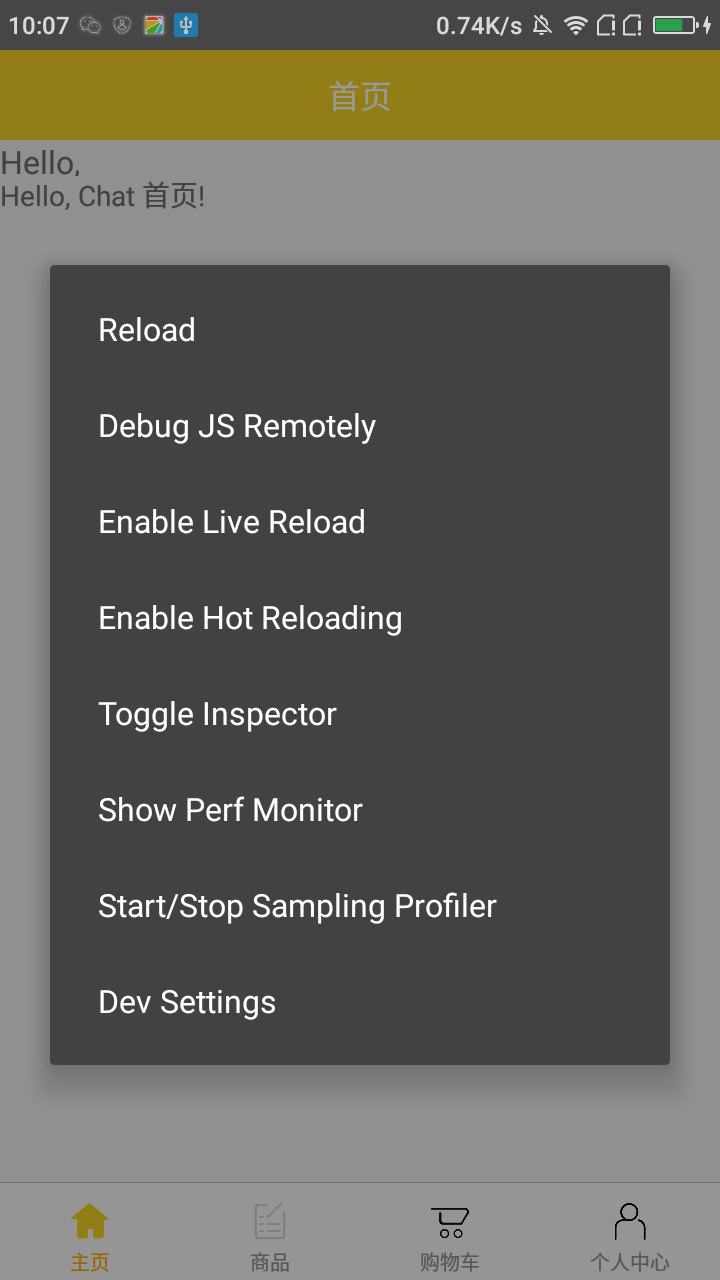
android平台下的调试和ios中很像,就是呼出菜单栏的方式不同,使用Android设备按下菜单键或者摇晃手机可以呼出菜单栏

同样点击Debug JS Remotely打开chrome中的调试窗口,剩下的步骤同ios设备。
(四)react-native开发系列之debug调试的更多相关文章
- React Native实战系列教程之自定义原生UI组件和VideoView视频播放器开发
React Native实战系列教程之自定义原生UI组件和VideoView视频播放器开发 2016/09/23 | React Native技术文章 | Sky丶清| 4 条评论 | 1 ...
- 【React Native开发】React Native应用设备执行(Running)以及调试(Debugging)(3)
),React Native技术交流4群(458982758),请不要反复加群.欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章 ...
- React Native调试实用技巧,React Native开发者必会的调试技巧
在做React Native开发时,少不了的需要对React Native程序进行调试.调试程序是每一位开发者的基本功,高效的调试不仅能提高开发效率,也能降低Bug率.本文将向大家分享React Na ...
- React Native 开发笔记
ReactNativeDemo 学习ReactNative开发,搭建ReactNative第一个项目 React Native 开发笔记 1.安装Homebrew $ /usr/bin/ruby -e ...
- 【转】【React Native开发】
[React Native开发]React Native控件之ListView组件讲解以及最齐全实例(19) [React Native开发]React Native控件之Touchable*系列组 ...
- React-Native(二):React Native开发工具vs code配置
从网上翻阅了一些开发react-native的开发工具时,发现其实可选的工具还是比较多的Sublime Text,WebStrom,Atom+Nuclide,vs code 等.因为我用.net生态环 ...
- React Native开发中自动打包脚本
React Native开发中自动打包脚本 在日常的RN开发中,我们避免不了需要将我们编写的代码编译成安装包,然后生成二维码,供需要测试的人员扫描下载.但是对于非原生的开发人员来说,可能不知如何使用X ...
- 搭建React Native开发环境
搭建React Native开发环境 本文档是Mac下搭建的环境,针对的目标平台不同,以及开发 iOS 和 Android 的不同,环境搭建也有差异. Github地址:https://github. ...
- React Native开发入门
目录: 一.前言 二.什么是React Native 三.开发环境搭建 四.预备知识 五.最简单的React Native小程序 六.总结 七.参考资料 一.前言 虽然只是简单的了解了一下Reac ...
随机推荐
- 网易云音乐MP3外链地址
网易云音乐MP3外链地址下载方法很简单的方法: 下载公式:http://music.163.com/song/media/outer/url?id=ID数字.mp3 把上面红色部分(ID数字)换成 ...
- https://www.cnblogs.com/LBSer/p/3310455.html
https://www.cnblogs.com/LBSer/p/3310455.html
- [转]IntelliJ IDEA 2019 上手
原文地址:https://www.jianshu.com/p/77f81d5fcf02 一.聊一聊Java IDE 作为程序员,经常会看到这么一类的话题:文本编辑器与IDE哪家强.常见的文本编辑器如E ...
- Linux_CentOS中的MySQL 数据库的安装调试、远程管理
官网查看最新 MySQL 安装包 https://dev.mysql.com/downloads/repo/yum/ 下载 MySQL 源的安装包 wget http://dev.mysql.com/ ...
- jdbc如何处理事务
Connection提供了事务处理的方法,通过调用setAutoCommit(false)可以设置手动提交事务:当事务完成后用commit()显式提交事务:如果在事务处理过程中发生异常则通过rollb ...
- Sword libcurl库CURLE_COULDNT_CONNECT错误
CURL: CURLE_COULDNT_CONNECT问题分析 测试环境描述在使用libcurl写http客户端进行压力测试的时候会遇到curl_easy_perform()返回CURLE_COULD ...
- 本机安装了oracle,本机还需要安装客户端吗?
转: 本机安装了oracle,本机还需要安装客户端吗? 2017-09-21 15:56:29 Ideality_hunter 阅读数 4681 版权声明:本文为博主原创文章,遵循CC 4.0 B ...
- 【电商日志项目之五】数据分析-MR方式
环境 hadoop-2.6.5 hbase-0.98.12.1-hadoop2 新增用户指标分析(1)用户分析模块 (2)浏览器分析模块 根据分析效果图,找出分析的维度:用户分析是指某个时间段内的数量 ...
- jinja 模板渲染路径坑
路径中不能用上一级目录../
- IDEA 2019 注册码
CATF44LT7C-eyJsaWNlbnNlSWQiOiJDQVRGNDRMVDdDIiwibGljZW5zZWVOYW1lIjoiVmxhZGlzbGF2IEtvdmFsZW5rbyIsImFz ...
