解决element-ui表格表头内容太长时的换行问题
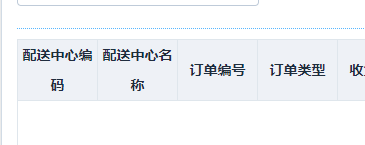
在用vue+element-ui做一个后台管理系统时,遇到这样的问题, 如图:

使用el-table做一个表格,当表头内容过长时会换行,在不设置的宽度的时候每一列的宽度是等比例分配的,虽然element-ui中提供了width和min-width这个属性可以自由设置。
但是因为要做的表格很多,而且要一一计算比例然后再赋值给width也是一件很繁琐的事。
认真看了几遍element-ui中table的文档后,发现了一个这样的属性 render-header,文档中描述为列标题 Label 区域渲染使用的 Function,即渲染这一列的列标题区域所用的函数。
不了解这个函数的使用方法的可以去查看vue文档中渲染函数这一节,有很详细的解释。
然后我就利用这个函数重新设置列标题的宽度,下面是代码:
HTML:
<el-table border :data="tableData" v-loading="loading" @row-dblclick="handleSelect"
:row-class-name="tableRowClassName">
<el-table-column v-for="(item,index) in tableColumn" :label="item.name"
:prop="item.prop" v-if="item.show" :key="index" align="center" :render-header="labelHead"></el-table-column>
</el-table>
VUE:
methods:{
labelHead(h,{column,index}){
let l = column.label.length
let f = 16 //每个字大小,其实是每个字的比例值,大概会比字体大小差不多大一点,
column.minWidth = f*l //字大小乘个数即长度 ,注意不要加px像素,这里minWidth只是一个比例值,不是真正的长度
//然后将列标题放在一个div块中,注意块的宽度一定要100%,否则表格显示不完全
return h('div',{class:'table-head',style:{width:'100%'}},[column.label])
},
//.......
}
css:
.table-head{
font-size:14px!important;//设置固定的字体大小
}
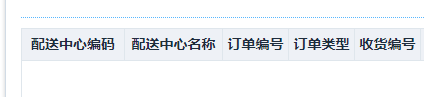
最后的效果图:

当表格过小时每个表头会有一个最小值以保持单头不换行继续单行排列,底部出现滚轮,表格很大时就会自动分配剩余空间。
------------------------------------------------------------------更新-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
继续往下写的过程中又遇到了问题:在使用element-ui table的排序功能时,因为上述已经将包含表头文字的div块的宽度设置成了100%,这样一来,排序图标就被迫向下移,表头行又换行了!!!
解决方法是:自己写样式覆盖原有的element-ui样式,将排序图标设置成绝对定位
.el-table .cell{
position:relative;
}
.el-table .caret-wrapper{
position:absolute;
top:2px;
right:;
}
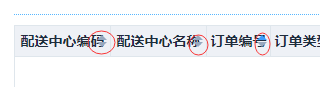
这个时候,会发先当表格足够小的时候,图片会遮挡文字,如图:

可以把该图标想象成每个表头标题又添加了一个文字,只需要在计算比例的时候,将这个图片也算成一个文字长度就可以了(ps:因为图片的大小与设置的文字大小差不多)
let l = column.label.length
let f =
column.minWidth = f*(l+)//加上一个文字长度
return h('div',{class:'table-head',style:{width:'100%'}},[column.label])
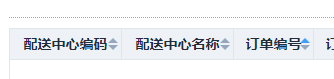
最后效果图:

最后的最后,当然偶尔也会有特殊需求,有时需要某一列特别宽,而不是代码里写的那样的比例,就可以直接在html里加上width属性,最后这个属性值会覆盖render-header计算出来的属性值,而其他的没有设置固定宽的列仍然会按比例分配。
————--------------------------------------------------------------------------------------------又更新---------------------------------------------------------------------------------------------------------------------------------------
感谢@ 哓番茄 的回复,我才发现自己少了点东西,因为element-ui本身的样式结构,表头内部有一定的padding值,通过上文计算出来的宽度比例,直接渲染到表头仍然会出现表头宽度不够,多出的部分文字变成省略号的情况,因此需要将表头内部的padding值去掉:
.el-table .cell, .el-table th div{
padding:0!important;
}
.el-table tr td .cell{
padding:5px 2px !important;
}
.el-table .cell, .el-table th div, .el-table--border td:first-child .cell, .el-table--border th:first-child .cell{
padding-left:0 !important;
}
需要注意的是,这些样式直接写到组件内部是不起作用的,想要覆盖element-ui原本的样式,我用的方法是新建了一个css文件,将样式写在该文件里,然后引入到main.js中,就可以覆盖element-ui原来的样式。如果需要局部覆盖,在要改变的table上新加一个类名,再按html找到相应节点去覆盖。
解决element-ui表格表头内容太长时的换行问题的更多相关文章
- element ui表格表头顺序错乱的问题
因为在项目中两个表格共用了同一个组件, 但由于表头不完全相同, 就通过v-if来控制表头的显示隐藏,没想到造成了表头顺序的错乱, 经过多方查找资料,最后找到了解决方法: 即为每一列el-table-c ...
- element ui表格相同内容自动合并
一开始觉得合并单元格很困难,什么鬼,后来仔细查看api,发现是可以实现的,特此记录下,直接看代码, 项目需求是第一列和第二列还有第16列需要相同内容进行合并,所以判断条件是不同的: 实现后效果如下: ...
- html中使用js实现内容过长时部分
有时数据内容太长时我们并不希望其全部显示出来,因为这样可能会导致用于显示这些内容的标签被撑开影响美观. 这时就希望能够实现默认只显示部分内容,在鼠标放上去的时候再将全部的内容显示出来. 这里提供一个简 ...
- JavaScript解决select下拉框中的内容太长显示不全的问题
JavaScript解决select下拉框中的内容太长显示不全的问题 1.说明 有些情况下,select下拉框的内容过长,导致部分看不见: 现在通过鼠标事件,让下拉框中的内容显示完全 2.实现源码 & ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- Echarts x轴文本内容太长的几种解决方案
Echarts 标签中文本内容太长的时候怎么办 ? - 1对文本进行倾斜 在xAxis.axisLabe中修改rotate的值 xAxis: { data: ["衬衫11111", ...
- WinForm中遇到Label要显示的内容太长,自动换行
很多朋友都会在开发WinForm中遇到Label要显示的内容太长,但却不能换行的问题.这里我总结了几种方法,供大家参考. 第一种是把Label的AutoSize属性设为False,手动修改Label的 ...
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
- ligerui有时候竖直的线没对齐,是因为某一列的内容太长,此刻可以调整一下此列的宽度为适当的值便可消除此现象
ligerui有时候竖直的线没对齐,是因为某一列的内容太长,此刻可以调整一下此列的宽度为适当的值便可消除此现象
随机推荐
- 【JZOJ】1341. water(水流)
题目大意 你必须买一些泵把水抽走.泵的抽水能力可以认为是无穷大,但你必须把泵放在合适的位置,小镇可以认为是N * M的矩阵.矩阵里的每个单元格都是一个‘a’- ‘z’小写字母,该小写字母表示该格子的高 ...
- CSS和层叠
##常见的CSS属性## color:red 设置元素内容的颜色 <br>text-align:center 设置文字的对齐方式(例:centeer 居中) <br>fon ...
- django 开发Broken pipe from ('127.0.0.1', 58078)问题解决
最近写的一个项目,前端使用了表单submit提交,后端接收POST数据存储.实际上的逻辑并不复杂, django接收到的时候会产生Broken pipe from ('127.0.0.1', 5807 ...
- 实验吧——NSCTF web200
题目地址:http://ctf5.shiyanbar.com/web/web200.jpg 打开就是个自定义加密函数,只要写出相应的解密算法就行 <?php function encode($s ...
- MySQL Execution Plan--合理利用隐式的业务逻辑
问题描述 优化过程中遇到一个SQL: SELECT SUM(user_value) FROM user_log ; 其执行计划为: . row *************************** ...
- javascript之DOM(二Document对象)
javascript通过Document类型来表示文档.在浏览器中document是HTMLDocument对象(继承自Document)的一个实例,表示整个html页面.而且在浏览器中documen ...
- 01、Linux基础命令
linux 一些主要目录的认识: /bin 二进制可执行命令 /boot 存放系统引导文件,如 内核.grub 等 /dev 设备文件 /etc 系统配置目录 /home 普通用户家目录 /lib 系 ...
- HFS ~ Http File Server
HFS ~ Http File Server官网:https://www.rejetto.com/hfs/ 官方下载地址:https://www.rejetto.com/hfs/hfs.exe
- blocking cache和non-blocking cache
- a Blocking Cache will not accept any more request until the miss is taken care of. - a Non-blockin ...
- Java的修饰、继承、接口、抽象类
1.private 修饰属性或者方法,只能在本类中被访问,定义后需要加get()set()方法,这样提高数据的安全性 私有属性虽然不能直接访问,但是其对象 或者 子类对象可以通过公有方法进行设值和获 ...
