Selenium自动化获取WebSocket信息
性能日志
|
ChromeDriver支持性能日志记录,您可以从中获取域“时间轴”,“网络”和“页面”的事件,以及指定跟踪类别的跟踪数据。
启用性能日志默认情况下不启用性能日志记录。因此,在创建新会话时,您必须启用它。 DesiredCapabilities cap = DesiredCapabilities.chrome();LoggingPreferences logPrefs = new LoggingPreferences();logPrefs.enable(LogType.PERFORMANCE, Level.ALL);cap.setCapability(CapabilityType.LOGGING_PREFS, logPrefs);RemoteWebDriver driver = new RemoteWebDriver(new URL("http://127.0.0.1:9515"), cap);启用后,性能日志将收集时间轴,网络和页面事件。要同时启用跟踪或自定义性能日志记录,请参阅以下部分。使用默认选项 Angular Benchpress还使用性能记录。
跟踪和自定义日志记录如果您希望自定义性能日志记录,例如启用跟踪,则可以使用perfLoggingPrefs功能(通过ChromeOptions)。可以通过指定一个或多个Chrome跟踪类别来启用跟踪。有关Chrome跟踪的详细信息,请参阅此处。 启用跟踪时,将隐式禁用时间轴域。请注意,您仍需要使用loggingPrefs功能启用性能日志。 DesiredCapabilities cap = DesiredCapabilities.chrome();LoggingPreferences logPrefs = new LoggingPreferences();logPrefs.enable(LogType.PERFORMANCE, Level.ALL);cap.setCapability(CapabilityType.LOGGING_PREFS, logPrefs);
您还可以使用perfLoggingPrefs单独启用或禁用网络和页面域。例如,您可以在跟踪时显式启用网络域: ...Map<String, Object> perfLogPrefs = new HashMap<String, Object>();perfLogPrefs.put("traceCategories", "browser,devtools.timeline,devtools");perfLogPrefs.put("enableNetwork", true);ChromeOptions options = new ChromeOptions();options.setExperimentalOption("perfLoggingPrefs", perfLogPrefs);caps.setCapability(ChromeOptions.CAPABILITY, options);...关于跟踪的说明如果启用了跟踪功能,ChromeDriver会在启动Chrome时启动浏览器范围的跟踪,并会继续跟踪,直到Chrome关闭。当跟踪正在运行时,Chrome会缓冲内存中的跟踪事件,直到跟踪停止为止。跟踪缓冲区已满后,将不再记录跟踪事件。为避免完整缓冲区(从而丢失跟踪数据),ChromeDriver将定期停止当前跟踪,收集缓冲事件,并在测试期间的某些点重新开始跟踪。 收集跟踪事件会增加测试开销,因此ChromeDriver仅在测试期间的适当点收集跟踪事件。目前,仅在页面导航事件以及请求任何ChromeDriver日志(例如性能日志)时收集跟踪事件。缓冲区仍有可能仍然填充,因此ChromeDriver会监控支持的Chrome版本(r263512及更高版本)的缓冲区使用情况。如果缓冲区填满,ChromeDriver将记录警告并将性能日志中的条目添加,如下所述。 收集日志条目在测试中,您可以获得如下的性能日志条目。有关更多信息,请参阅 WebDriver日志记录文档。 for (LogEntry entry : driver.manage().logs().get(LogType.PERFORMANCE)) { System.out.println(entry.toString());}每个条目都是以下结构的JSON字符串: { "webview": <originating WebView ID>, "message": { "method": "...", "params": { ... }} // DevTools message.}该方法的值是DevTools事件的方法(参见Chrome远程调试协议文档)。例如,Timeline事件将为协议的所有版本提供Timeline.eventRecorded 方法,包括1.1版本(编写本文时的最新版本)。 跟踪日志条目从版本1.1开始,跟踪不是已发布的DevTools协议的一部分,因此详细信息如下。由于事件是在浏览器范围内收集的,因此 所有跟踪事件的webview值都将为“浏览器”。 有两种可能的跟踪事件方法:
下面是一个示例跟踪事件: { "webview":"browser", "message":{ "method":"Tracing.dataCollected", "params":{ "args":{"layerTreeId":1}, "cat":"cc,devtools", "name":"DrawFrame", "ph":"i", "pid":11405, "s":"t", "tid":11405, "ts":3846117219.0, "tts":1134680 } }}在Chrome初始化里面加载如下:
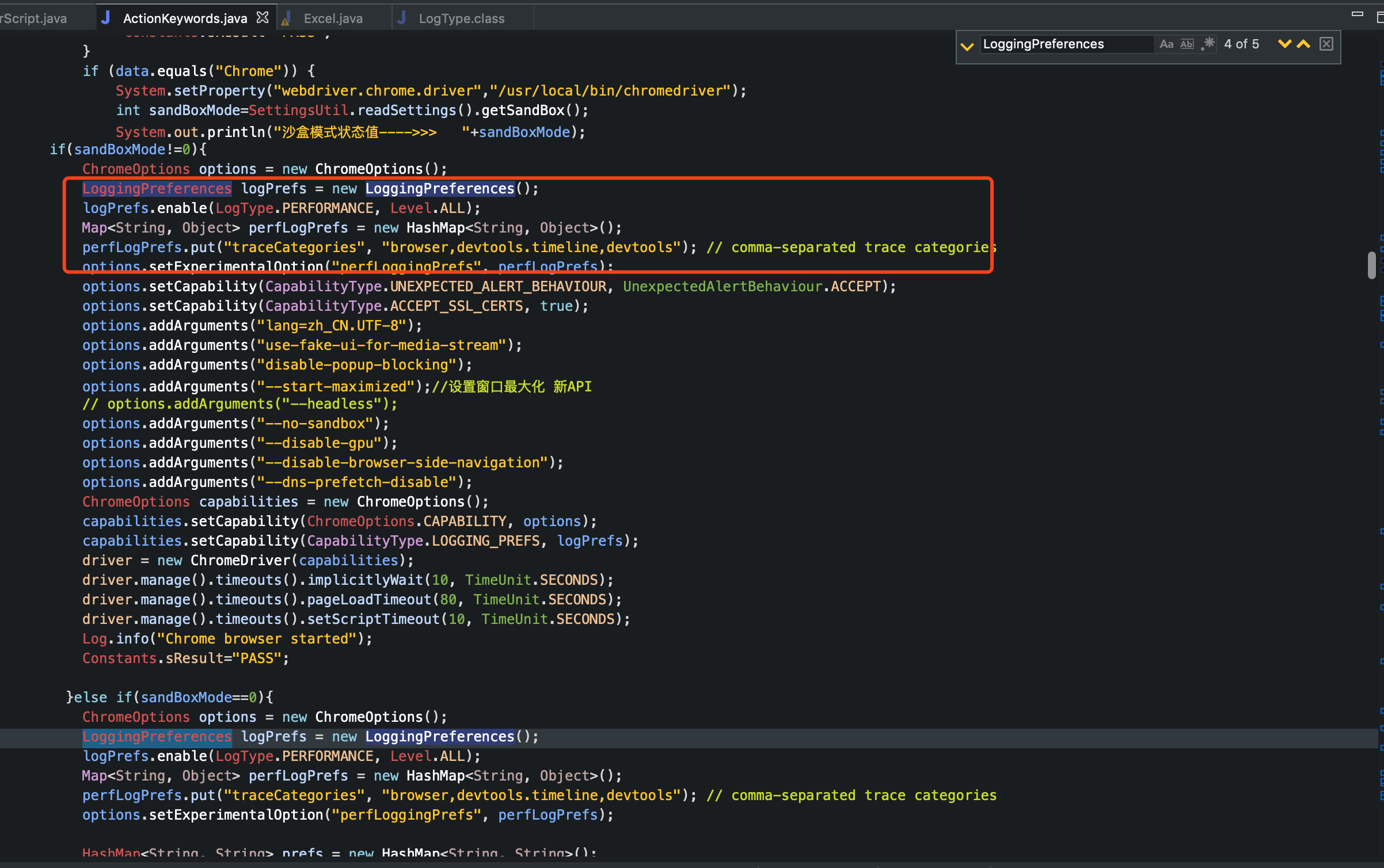
if(sandBoxMode!=0){ ChromeOptions options = new ChromeOptions(); LoggingPreferences logPrefs = new LoggingPreferences(); logPrefs.enable(LogType.PERFORMANCE, Level.ALL); Map<String, Object> perfLogPrefs = new HashMap<String, Object>(); perfLogPrefs.put("traceCategories", "browser,devtools.timeline,devtools"); // comma-separated trace categories options.setExperimentalOption("perfLoggingPrefs", perfLogPrefs); options.setCapability(CapabilityType.UNEXPECTED_ALERT_BEHAVIOUR, UnexpectedAlertBehaviour.ACCEPT); options.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true); options.addArguments("lang=zh_CN.UTF-8"); options.addArguments("use-fake-ui-for-media-stream"); options.addArguments("disable-popup-blocking"); options.addArguments("--start-maximized");//设置窗口最大化 新API // options.addArguments("--headless"); options.addArguments("--no-sandbox"); options.addArguments("--disable-gpu"); options.addArguments("--disable-browser-side-navigation"); options.addArguments("--dns-prefetch-disable"); ChromeOptions capabilities = new ChromeOptions(); capabilities.setCapability(ChromeOptions.CAPABILITY, options); capabilities.setCapability(CapabilityType.LOGGING_PREFS, logPrefs); driver = new ChromeDriver(capabilities); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); driver.manage().timeouts().pageLoadTimeout(80, TimeUnit.SECONDS); driver.manage().timeouts().setScriptTimeout(10, TimeUnit.SECONDS); Log.info("Chrome browser started"); Constants.sResult="PASS"; }else if(sandBoxMode==0){ 
if(sandBoxMode!=){
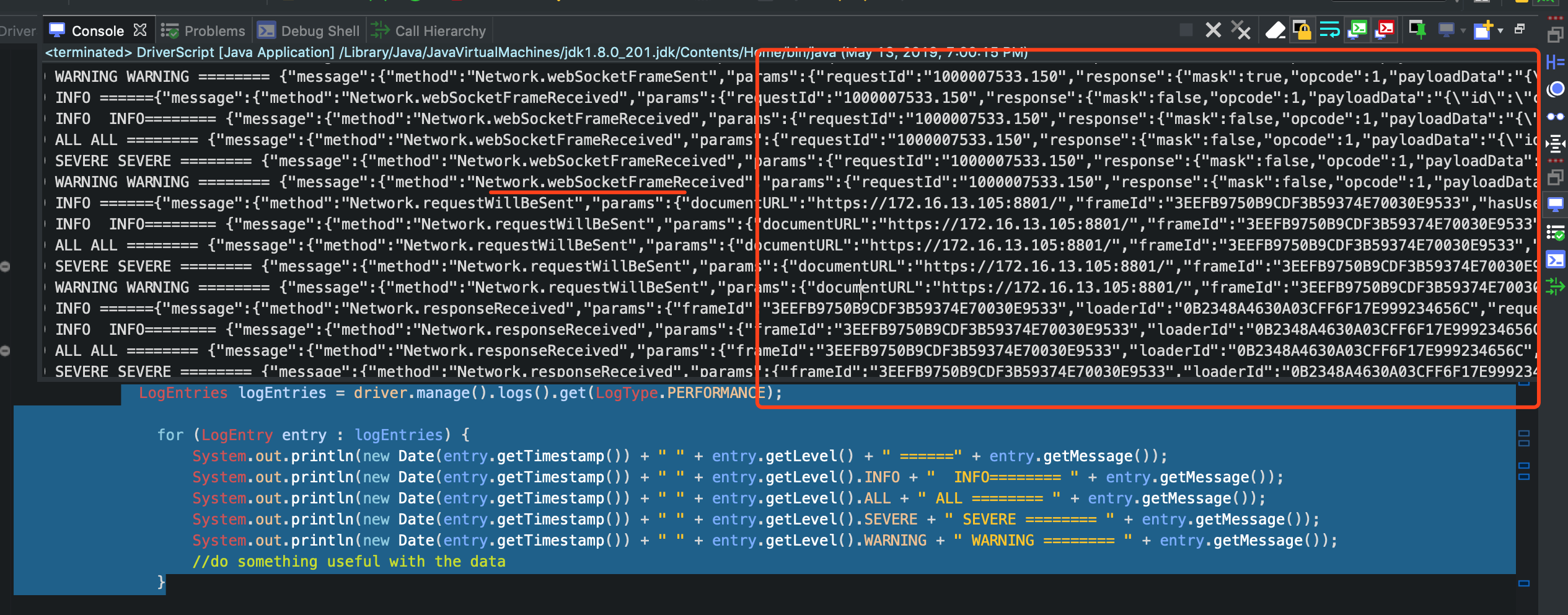
调用方法如下: LogEntries logEntries = driver.manage().logs().get(LogType.PERFORMANCE);
for (LogEntry entry : logEntries) {
可以参考 |
Selenium自动化获取WebSocket信息的更多相关文章
- Python+Selenium自动化-获取页面信息
Python+Selenium自动化-获取页面信息 1.获取页面title title:获取当前页面的标题显示的字段 from selenium import webdriver import t ...
- Python+selenium之获取验证信息
通常获取验证信息用得最多的几种验证信息分别是title,URL和text.text方法用于获取标签对之间的文本信息. 代码如下: from selenium import webdriverimpor ...
- Selenium自动化获取Http报文信息并判断当前API状态
public int loadingFinishedCount(WebDriver driver){ LogEntries logs = driver.manage().logs().get(&quo ...
- Python+selenium之获取请求信息
basicConfig()所捕获的log信息.不过其开启的debug模式只能捕获到客户端像服务器发送的post()请求,而无法获取服务器所返回的应答信息. from random import ran ...
- python+adb实现自动化获取手机信息
首先我们先看一下使用adb查看Android手机信息的指令 #获取手机名称NAME = 'adb shell getprop ro.product.model'#获取手机版本VERSION = 'ad ...
- Python2.6.6执行selenium自动化
系统类型: [root@bogon home]# uname -aLinux bogon 2.6.32-431.el6.x86_64 #1 SMP Sun Nov 10 22:19:54 EST 20 ...
- 如何记录selenium自动化测试过程中接口的调用信息
上一篇博客,我写了python自动化框架的一些知识和粗浅的看法,在上一篇中我也给自己提出一个需求:如果记录在测试过程中接口的调用情况?提出这个需求,我觉得是有意义的.你在测试过程中肯定会遇到一些莫名其 ...
- Selenium2学习-036-WebUI自动化实战实例-034-JavaScript 在 Selenium 自动化中的应用实例之六(获取 JS 执行结果返回值)
Selenium 获取 JavaScript 返回值非常简单,只需要在 js 脚本中将需要返回的数据 return 就可以,然后通过方法返回 js 的执行结果,方法源码如下所示: /** * Get ...
- Selenium2学习-031-WebUI自动化实战实例-029-JavaScript 在 Selenium 自动化中的应用实例之四(获取元素位置和大小)
通过 JS 或 JQuery 获取到元素后,通过 offsetLeft.offsetTop.offsetWidth.offsetHeight 即可获得元素的位置和大小,非常的简单,直接上源码了,敬请参 ...
随机推荐
- go 学习 (五):goroutine 协程
一.goroutine 基础 定义 使用者分配足够多的任务,系统能自动帮助使用者把任务分配到 CPU 上,让这些任务尽量并发运作,此机制在Go中称作 goroutine goroutine 是 Go语 ...
- learning scala list.collect
collect will apply a partial function to all elements of a Traversable and return a different collec ...
- Nodejs仿Apache的部分功能
一.初步实现Apache的部分功能 //1.加载模块 var http=require('http'); var fs=require('fs'); //2.创建server var server=h ...
- TCP网络程序设计
tcp_server.c #include<stdio.h>#include<sys/socket.h>#include<string.h>#include< ...
- SQL基础-创建新的输出字段
一.创建新的输出字段 1.建表.插数据 ### CREATE TABLE `t_stock_trans_dtl` ( `trans_id` varchar(100) NOT NULL COMMENT ...
- sublime text 3插件改造之AutoFileName去掉.vue文件中img标签后面的width和height,完全去掉!!
在.vue文件中img标签使用autofilename提示引入文件时,会在文件后面插入宽度高度,如下图: 文件后面会自动插入height和width,其实这两玩意儿在大多数时候并没卵用,然后就开始了百 ...
- Shell脚本实现对文件编辑
常见Linux文件的编辑命令 vi/vim,有时候我们想写一个脚本实现对文件编辑,这个时候,可能就不够用了,下面介绍一些办法 1.echo命令 Shell的echo命令常用于字符串的输出 例如: [r ...
- <英狼>--团队作业3 王者光耀--终极版
队员 陶俊宇_031702113 卞永亨_031702229 唐怡_031702109 Github 吉哈---King-Shines 队员输出百分比,数据为估值仅供参考 MVP:队长:陶俊宇 60% ...
- python-使用阿里云镜像加速
1. 在当前用户根目录下建立.pip文件夹 mkdir ~/.pip2.在.pip文件夹下创建文件pip.conf,并追加内容 [global]trusted-host=mirrors.aliyun. ...
- linux升级openssl和php_openssl模块
一.OpenSSL源码升级 2014年4月8日,XP宣布正式停止服务的日子,也是OpenSSL爆出大漏洞的日子. OpenSSL主要是负责在一些敏感的数据提交上面被广泛使用,不乏大家经常访问的一些网站 ...