vue-cli 3.0 安装
一、安装vue-cli 脚手架命令
npm install -g vue-cli 适用于vue-cli 2.0
npm install -g @vue/cli 适用于vue-cli 3.0
卸载命令:npm uninstall -g @vue/cli
二、初次安装 vue-cli 3.0 步骤:
1、全局安装vue-cli 3.0 脚手架
npm install -g @vue/cli
2、创建项目文件夹(文件夹名必须写)
vue create demo1
3、

按键盘方向键 向下键 选择: 自定义配置,回车
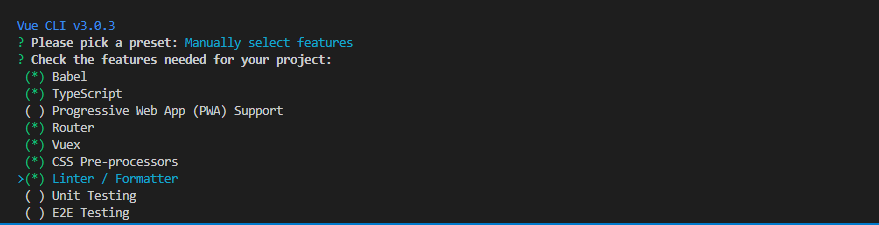
4、

选择用哪些配置,按上下键 选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里我选择的:Babel、TypeScript、Router、Vuex、CSS Pre-processors
*这里稍微说一下 Progressive Web App (PWA) Support,据了解,这是一种新型的前端技术,目前在印度最流行,具体可以看一下这篇文章:https://blog.csdn.net/qq_19238139/article/details/77531191
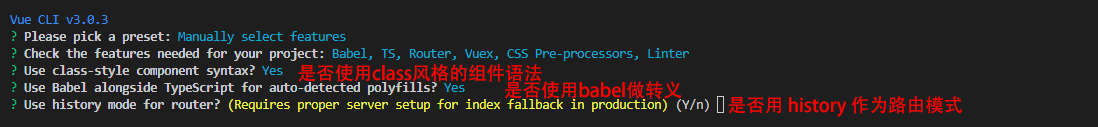
5、

都按 y 吧
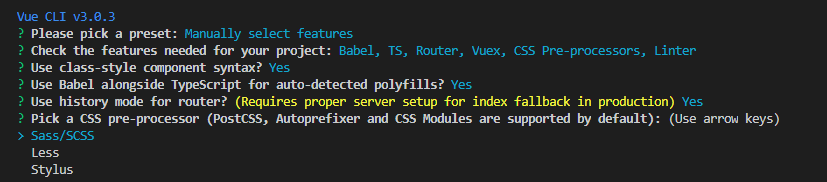
6、

选择一种css预处理语言
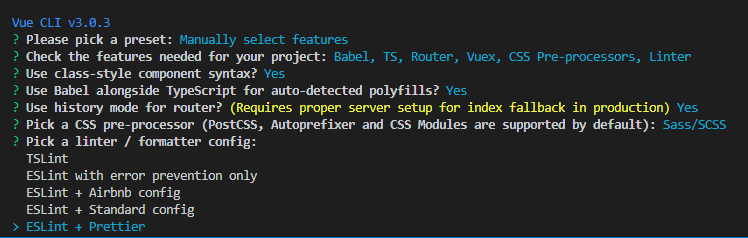
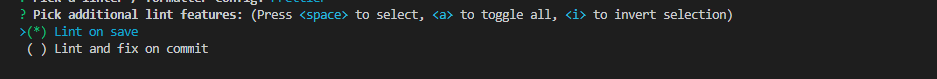
7、

上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的 Prettier - Code formatter插件,我选最后一个
8、

是否保存配置,我选择保存
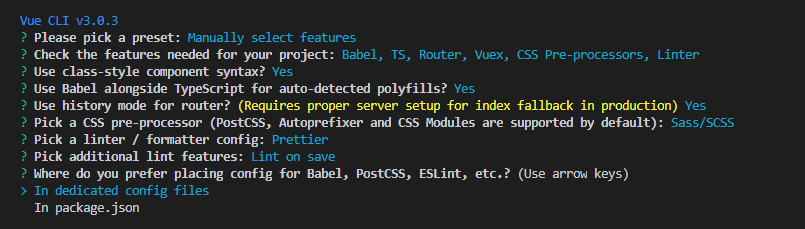
9、

上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里 这里推荐放单独配置文件,
选第一个
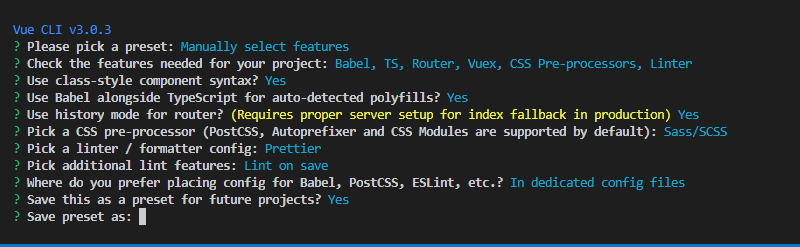
10、

上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗?
最后一个是项目描述,你随意写,回车确定就开始下载模板了
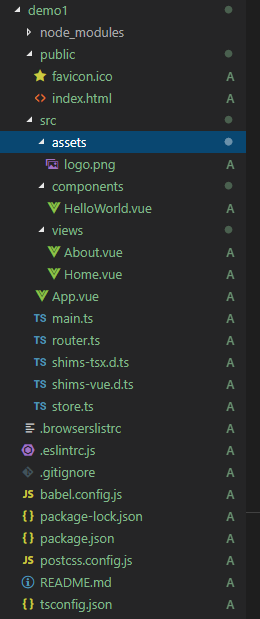
11、下载完成后,目录结构如下:

相比2.0 精简了很多,启动服务: npm run serve
vue-cli 3.0 安装的更多相关文章
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
随机推荐
- intellij ide调用一个对象所有的set方法
1.下载地址:https://github.com/yoke233/genSets/releases/download/1.1/genSets.jar 2.plugin 从本地磁盘安装找到jar,并重 ...
- 第07组 Beta冲刺(3/5)
队名:摇光 队长:杨明哲 组长博客:求戳 作业博客:求再戳 队长:杨明哲 过去两天完成了哪些任务 文字/口头描述:代码编辑器,目前没什么进展 展示GitHub当日代码/文档签入记录:(组内共用,已询问 ...
- 【软工实践】Beta冲刺(4/5)
链接部分 队名:女生都队 组长博客: 博客链接 作业博客:博客链接 小组内容 恩泽(组长) 过去两天完成了哪些任务 描述 新增数据分析展示等功能API 服务器后端部署,API接口的beta版实现 展示 ...
- 【转】理解Docker容器网络之Linux Network Namespace
原文:理解Docker容器网络之Linux Network Namespace 由于2016年年中调换工作的原因,对容器网络的研究中断过一段时间.随着当前项目对Kubernetes应用的深入,我感觉之 ...
- Deep-learning augmented RNA-seq analysis of transcript splicing | 用深度学习预测可变剪切
可变剪切的预测已经很流行了,目前主要有两个流派: 用DNA序列以及variant来预测可变剪切:GeneSplicer.MaxEntScan.dbscSNV.S-CAP.MMSplice.clinVa ...
- 025批量删除mac文件名中的空格
一. 在准备王陆语料库资料时发现给的录音文件好多带有空格,不喜欢这样的,而且不方面mac下搜索和查找,所以想把它全部删掉,命令如下: find . -name "* *"| whi ...
- meta name="location" 标签的使用
在进行一些操作的时候,我们可能会用到这个标签来什么,地理位置,不错的网站优化标签. <meta name="location" content="province= ...
- openresty开发系列40--nginx+lua实现获取客户端ip所在的国家信息
openresty开发系列40--nginx+lua实现获取客户端ip所在的国家信息 为了实现业务系统针对不同地区IP访问,展示包含不同地区信息的业务交互界面.很多情况下系统需要根据用户访问的IP信息 ...
- flink入门(一)——基本原理与应用场景
一.简介 1.简介 flink是一个开源的分布式流处理框架 优势:高性能处理.高度灵活window操作.有状态计算的Exactly-once等 详情简介,参考官网:https://flink.apac ...
- 通过ip远程控制电脑
现在,很多人都用了不止一台电脑,而同时操作两台电脑是一件比较麻烦的事情,所以,如果能够使用一台电脑的鼠标键盘显示器,去远程控制另一台电脑,那就方便多了. 远程计算机设置 1.先确保本地计算机和远程计算 ...
