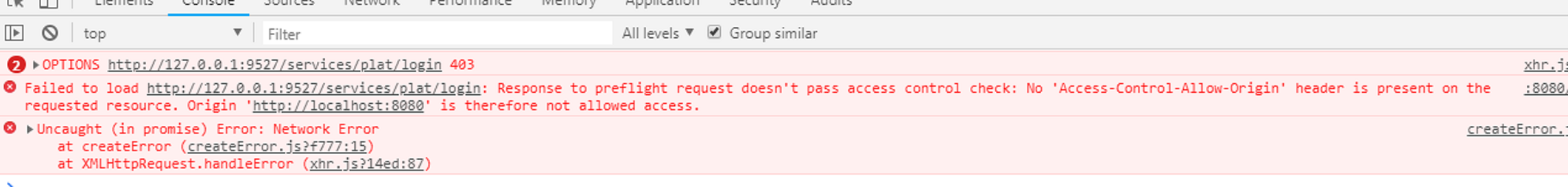
CORS解决跨域问题(403问题)
1、什么是跨域问题?
跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是用当前页同域名同端口的路径,这能有效的阻止跨站攻击。

2、跨域问题出现的条件:
1、跨域问题是ajax请求特有的问题。
2、前后端的域名、端口不一致。
3、CORS跨域解决原理简单分析:
CORS需要浏览器和服务器的同时支持。
浏览器端(浏览器自动完成):
发送两次请求,第一次发送option请求 --询问服务器端是否可以跨域;
第二次才发送正式请求。
服务器端:
通过拦截器/过滤器统一实现,过滤器过滤所有的请求,匹配对应的ip+端口,如果符合条件,则在响应头中添加允许跨域访问的信息。
4、CORS跨域解决方案:
1、 在网关中配置一个CORS的跨域过滤器:SpringMVC已经帮我们写好了CORS的跨域过滤器,直接使用即可。
2、 在网关中创建一个配置文件告诉过滤器允许通过的域名和端口即可。
在网关中添加如下配置文件即可(springMVC环境下)
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter; @Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许通过的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://127.0.0.1:7001");
config.addAllowedOrigin("http://localhost:7001");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new
UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
CORS解决跨域问题(403问题)的更多相关文章
- 一步一步学习SignalR进行实时通信_3_通过CORS解决跨域
原文:一步一步学习SignalR进行实时通信_3_通过CORS解决跨域 一步一步学习SignalR进行实时通信\_3_通过CORS解决跨域 SignalR 一步一步学习SignalR进行实时通信_3_ ...
- Spring Boot中通过CORS解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由Netscap ...
- Django使用jsonp和cors解决跨域请求问题
1.使用jsonp的方式解决跨域请求的问题 我启动两个django项目,然后使用的端口不一样,在项目1中通过ajax发请求给项目2,然后接受项目2发送过来的数据 先看项目1的ajax的代码 $(&qu ...
- 使用cors解决跨域遇到浏览器发出options嗅探
前言: 本地开发起的服务器,通过修改hosts文件设置域名映射到本地,接口在测试环境 1. 服务器端设置cors, 配置access-control-allow-origin 头部 使用蚂蚁金服的up ...
- 配置CORS解决跨域调用—反思思考问题的方式
导读:最近都在用一套完整的Java EE的体系做系统,之前都是用spring框架,现在弄这个Java EE,觉得新鲜又刺激.但,由于之前没有过多的研究和使用,在应用的过程中,也出现了不少的问题.累积了 ...
- Spring Boot2 系列教程(十四)CORS 解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由 Netsca ...
- 服务端 CORS 解决跨域
当协议.域名.端口中任一个不同时产生跨域 CORS 跨域资源共享(Cross-origin resource sharing) 参考资料https://developer.mozilla.org/zh ...
- 14 微服务电商【黑马乐优商城】:day06-使用nginx反向代理并掌握cors解决跨域
本项目的笔记和资料的Download,请点击这一句话自行获取. day01-springboot(理论篇) :day01-springboot(实践篇) day02-springcloud(理论篇一) ...
- Web API中使用CORS解决跨域
Web API中使用Cros解决跨域 如果两个页面的协议,端口和域名都相同,则两个页面具有相同的源,注:IE不考虑端口,同源策略不会阻止浏览器发送请求,但是它会阻止应用程序看到响应.如下图所示 COR ...
随机推荐
- expr算术运算
#!/bin/bash #expr MY_VAR1= MY_VAR2= #expr 是命令 MY_VAR3=`expr $MY_VAR1 + $MY_VAR2` MY_VAR4=`expr $MY_V ...
- golang 几个好用的cli package
cli 开发在golang 的软件开发中占用很大,同时开源的比较好用的cli也很多,以下是整理的几个cli github.com/spf13/cobra 这个比较有名了, 好多框架都使用了这个 以下是 ...
- A1016 | 磨人的大模拟
这题写得头晕……明天我再评价 #include <stdio.h> #include <memory.h> #include <math.h> #include & ...
- 小程序使用npm安装第三方包
安装vant 小程序UI库 进到小程序目录,在地址栏中cmd 进入DOS界面 npm init -f 安装vant 小程序UI库 npm i vant-weapp -S --production ...
- 【转】Rocketmq整体分析
原文:https://www.cnblogs.com/mantu/p/6108645.html 之前本人在实际的生产环境中,使用过activemq和rabbitmq消息队列,在使用过程中出现一些难以解 ...
- 如何在 Apache Hive 中解析 Json 数组
我们都知道,Hive 内部提供了大量的内置函数用于处理各种类型的需求,参见官方文档:Hive Operators and User-Defined Functions (UDFs).我们从这些内置的 ...
- 使用SpringEL功能来动态化模板数据
在类似excel导出功能里,如果excel的格式很复杂,通过程序去动态生成格式显然是很吃力的,我们可以采用模板文件+动态表达式占位来生成目标文件. 如果只是纯粹生成纯文本,使用freemarker等模 ...
- Redis禁用部分危险命令(keys/flushdb等)
在redis.conf文件[SECURITY]区域配置: 1.禁用命令: rename-command KEYS "" rename-command FLUSHALL " ...
- 【Python】解析Python中类的使用
目录结构: contents structure [-] 类的基本使用 专有方法 继承 单重继承 多重继承 砖石继承 1.类的基本使用 下面是类使用的一个简单案例, class person: &qu ...
- vue form表单上传文件
<script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js">< ...
