【JS新手教程】JS修改css样式的几种方法
本文试验了几种JS修改css样式的方法,
方法1:元素.style.样式=样式值。
方法2:元素.style.cssText=样式:样式值
方法3:元素.style[样式]=样式值
.cssText这种,可以用一行改变本元素多个样式,直接后面写很多css样式。
.style.样式,这种,逐个样式进行修改。
如果样式有-短线,如background-color,可以用方法3,style跟着样式加中括号。
测试代码:
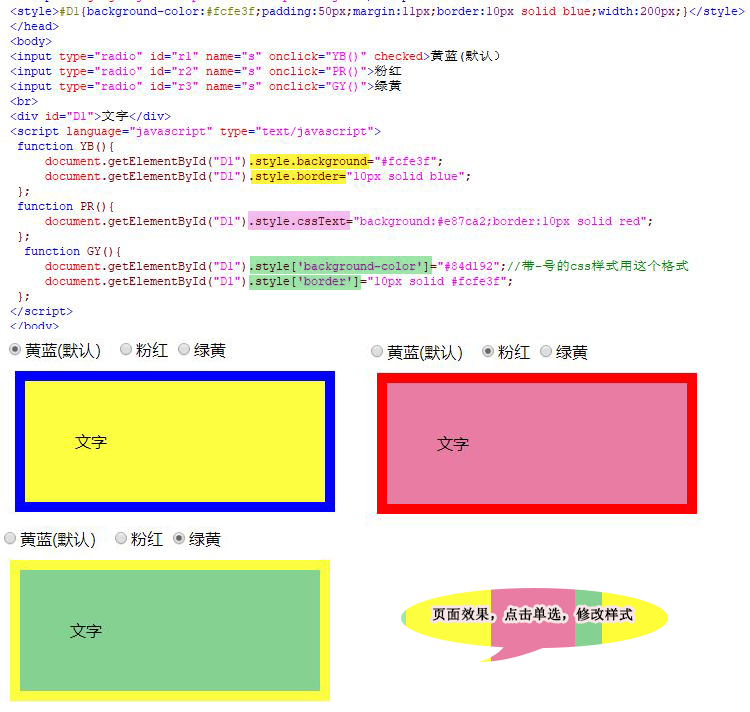
<style>#D1{background-color:#fcfe3f;padding:50px;margin:11px;border:10px solid blue;width:200px;}</style>
</head>
<body>
<input type="radio" id="r1" name="s" onclick="YB()" checked>黄蓝(默认)
<input type="radio" id="r2" name="s" onclick="PR()">粉红
<input type="radio" id="r3" name="s" onclick="GY()">绿黄
<br>
<div id="D1">文字</div>
<script language="javascript" type="text/javascript">
function YB(){
document.getElementById("D1").style.background="#fcfe3f";
document.getElementById("D1").style.border="10px solid blue";
};
function PR(){
document.getElementById("D1").style.cssText="background:#e87ca2;border:10px solid red";
};
function GY(){
document.getElementById("D1").style['background-color']="#84d192";//带-号的css样式用这个格式
document.getElementById("D1").style['border']="10px solid #fcfe3f";
};
</script>
图示:点击单选框,选择不同的背景色和边框色。

【JS新手教程】JS修改css样式的几种方法的更多相关文章
- js和jquery设置css样式的几种方法
一.js设置样式的方法 1. 直接设置style的属性 某些情况用这个设置 !important值无效 element.style.height = '50px'; 2. 直接设置属性(只能用于某些 ...
- jsp——js事件修改属性样式的两种方法(直接赋值、修改属性)、验证表单符合某要求、阻止表单提交、告诉浏览器不要缓存
代码 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncodi ...
- vux修改css样式的2种办法
最近手上有个移动端的项目.前端UI框架是选择的VUX.但是在使用的时候经常会发现框架自带的组件样式和我们要求的不一致.经常需要手动覆盖样式.这里记录下我们使用的2种方法. 我们以XHeader组件 ...
- 原生javascript 获得css样式有几种方法?
css 样式分为行内样式和 外部样式: 1.javascript 获得行内样式 : 可以使用 ele.style."属性名称"(如果遇到属性名称带有"-", ...
- HTML引入CSS样式的四种方法
在HTML中引入CSS的方法主要有四种,它们分别是行内式.内嵌式.链接式和导入式. 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐 ...
- 使用CSS样式的三种方法
一.内联样式 内联样式通过style属性来设置,属性值可以任意的CSS样式. 1 <!DOCTYPE html> 2 <html lang="en"> 3 ...
- js改变css样式的三种方法
共用代码: <div id="div">this is a div</div> var div=document.getElementById('div') ...
- HTML页面中插入CSS样式的三种方法
1. 外部样式 当样式需要应用于很多页面时,外部样式表将是理想的选择.在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观.每个页面使用<link>标签链接到样式表. &l ...
- 用JS查看修改CSS样式(cssText,attribute('style'),currentStyle,getComputedStyle)
CSS样式定义方法 大家都知道,在为HTML设置样式的时候,通常有三种方法:内联样式,内部样式表,外部样式表. 1.内联样式: 内联样式表就是在HTML元素中的行内直接添加style属性. <d ...
随机推荐
- RocketMQ部分消息消费不到的问题
在企业项目中,利用RocketMQ接收数据,存库. 由于是第一次在项目中具体的使用RocketMQ,一直采坑. 1.发现问题:在最终的联调过程中,并发压测,订单数据丢失,同一时刻,oms推送900+的 ...
- http和https 握手过程
这几天测试打印机一直出现打印延迟或者不打印的BUG.找了几天也没有发现为啥没有打印或者打印延迟.然后今天公司的研发大佬过来找问题,并开个会,瞬间所有的问题都找出了并且知道怎么解决了.大佬果然还是大佬. ...
- Linux入门——安装jdk、tomcat、MySQL以及项目部署
Linux简介 Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和Unix的多用户.多任务. 支持多线程和多CPU的操作系统.伴随着互联网的发展, Linu ...
- flutter ListView 页面滚动组件
ListView class A scrollable list of widgets arranged linearly. ListView is the most commonly used sc ...
- Oracle 11g 新特性 -- 自适应游标共享(Adaptive Cursor Sharing: ACS) 说明(转载)
一.自适应游标共享(Adaptive Cursor Sharing) 说明 1.1 ACS概述绑定变量使Oracle DB 可以为多条SQL 语句共享单个游标,以减少分析SQL 语句所使用的共享内存量 ...
- Problem 6 二分
$des$有 $n$ 个物品,第 $i$ 个物品有两个属性 $k_i, b_i$ ,表示它在时刻 $x$ 的价值为 $k_i \times x + b_i$ .当前处于时刻 $0$ ,你可以选择不超过 ...
- 用SAM实现后缀排序
因为本人几乎不会后缀数组,所以遇到这种SA的模板题也要拿SAM解决. 还是有一点思维难度的. 首先按照国际惯例,建反串的SAM. 然后对于这个反串,我们考虑两个前缀哪一个字典序小:因为是串是反的,所以 ...
- 【一起来烧脑】一步学会JavaScript体系
[外链图片转存失败(img-b0GOhxRY-1563571645197)(https://upload-images.jianshu.io/upload_images/11158618-ba249b ...
- hive(3)HiveQL数据定义
HiveQL与传统SQL区别 HiveQL是Hive的查询语言.与mysql的语言最接近,但还是存在于差异性,表现在:Hive不支持行级插入操作.更新操作和删除操作,不支持事物. 基本语法 数据库操作 ...
- tiny web服务器源码分析
tiny web服务器源码分析 正如csapp书中所记,在短短250行代码中,它结合了许多我们已经学习到的思想,如进程控制,unix I/O,套接字接口和HTTP.虽然它缺乏一个实际服务器所具备的功能 ...
