ASP.NET Core MVC上传文件
使用模型绑定上传小文件
HTML代码:
<form method="post" enctype="multipart/form-data" asp-controller="Main" asp-action="UploadFiles">
<div class="form-group">
<div class="col-md-10">
<p>使用此表单上传一个或多个文件:</p>
<input type="file" name="files" multiple>
</div>
</div>
8 <div class="form-group">
<div class="col-md-10">
<input type="submit" value="上传">
</div>
</div>
13 </form>
@ViewBag.Message
为支持文件上传,HTML 窗体必须指定 multipart/form-data 的 enctype
form表单的 enctype 属性规定了form表单数据在发送到服务器时候的编码方式
multipart/form-data:指定传输数据为二进制数据,例如图片、mp3、文件
multiple属性规定输入字段可选择多个值(支持批量上传)
上传到服务器的单个文件可使用 IFormFile 接口通过模型绑定进行访问,该接口定义如下:
public interface IFormFile
{
string ContentType { get; }
string ContentDisposition { get; }
IHeaderDictionary Headers { get; }
long Length { get; }
string Name { get; }
string FileName { get; }
Stream OpenReadStream();
void CopyTo(Stream target);
Task CopyToAsync(Stream target, CancellationToken cancellationToken = null);
}
注意:切勿依赖或信任未经验证的 FileName 属性。 FileName 属性应仅用于显示目的。
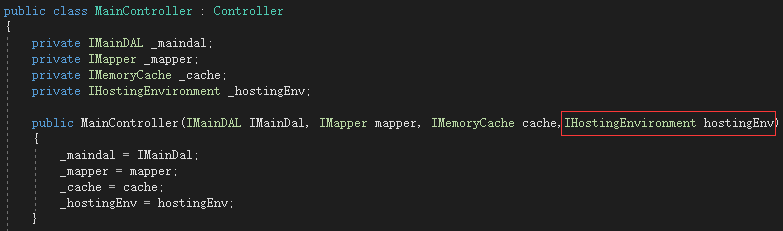
在控制器的构造函数中注入 IHostingEnvironment 来获取网站根目录路径:

上传方法:
public IActionResult UploadFiles(List<IFormFile> files)
{
long size = ;//文件大小
foreach (var file in files)
{
var fileName = file.FileName.Trim('"');//获取文件名
fileName = _hostingEnv.WebRootPath + $@"\{fileName}";//指定文件上传的路径
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))//创建文件流
{
file.CopyTo(fs);//将上载文件的内容复制到目标流
fs.Flush();//清除此流的缓冲区并导致将任何缓冲数据写入
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View("Index");
17 }
使用 IFormFile 技术上传的文件在处理之前会缓存在内存中或 Web 服务器的磁盘中。 在操作方法中,IFormFile 内容可作为流访问。
运行结果:

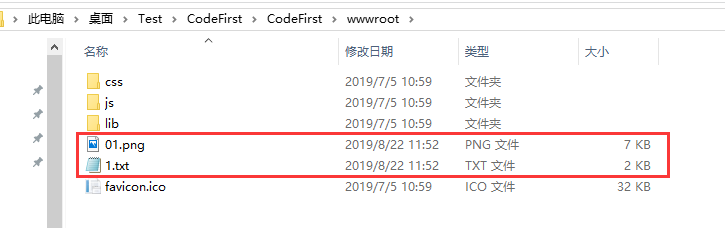
在文件的根目录下可以看到上传的2文件:

上传成功!
以上上传功能使用表单提交,以下代码扩展使用Ajax请求提交
HTML代码:
<div class="row">
<div class="form-group">
<div class="col-md-10">
<p>上传一个或多个文件:</p>
<input type="file" id="files" name="files" multiple />
</div>
</div>
</div>
<div class="row">
<div class="form-group">
<div class="col-md-10">
<input type="button" id="upload" class="btn btn-success" style="cursor:pointer;" value="上传" />
</div>
</div>
</div>
JavaScript代码:
$(function () {
$("#upload").click(function () {
var fileUpload = $("#files").get(0);//获得第一个files的名称和值
var files = fileUpload.files;//获取文件信息
var data = new FormData();//通过FormData构造函数创建一个空对象
for (var i = 0; i < files.length; i++) {
data.append(files[i].name, files[i]);//通过append方法追加数据
}
$.ajax({
type: "post",
url: "/Main/UploadFiles",
contentType: false,//不要去设置Content-Type请求头
processData: false,//不要去处理发送的数据
data: data,
success: function (data) {
alert(data.message);
},
error: function () {
alert("上传文件出现错误!");
}
});
});
})
上传方法:
public IActionResult UploadFiles()
{
long size = ;//文件大小
var files = Request.Form.Files;//获取前端传过来的文件
foreach (var file in files)
{
var fileName = file.FileName.Trim('"');//获取文件名
fileName = _hostingEnv.WebRootPath + $@"\{fileName}";//指定文件上传的路径
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))//创建文件流
{
file.CopyTo(fs);//将上载文件的内容复制到目标流
fs.Flush();//清除此流的缓冲区并导致将任何缓冲数据写入
}
}
return Json(new { message = $"{files.Count}个文件 /{size}字节上传成功!" });
17 }
备注:如果文件上传的大小或频率会导致应用出现资源问题,请考虑使用流式处理上传文件。
End!
ASP.NET Core MVC上传文件的更多相关文章
- 改造kindeditor支持asp.net core mvc上传文件
kindtor默认使用的上传方法是使用目录下面的一般处理程序upload_json.ashx,暂时还不支持asp.net core下的文件上传,下面放出的自定义处理上传文件的接口方法. 自定义接收上传 ...
- ASP.NET Core MVC上传、导入、导出知多少
前言 本君已成夜猫子,本节我们来讲讲ASP.NET Core MVC中的上传,这两天才研究批量导入功能,本节顺便简单搞搞导入.导出,等博主弄妥当了再来和大家一并分享. .NET Core MVC上传 ...
- asp.net core mvc上传大文件解决方案
默认上传文件大小不超过30M 第一个问题: IIS 10.0 详细错误 - 404.13 - Not Found 请求筛选模块被配置为拒绝超过请求内容长度的请求. 服务器上的请求筛选被配置为拒绝该请求 ...
- asp.net core分块上传文件
写完asp.net多文件上传(http://www.cnblogs.com/bestckk/p/5987383.html)后,感觉这种上传还是有很多缺陷,于是...(省略一万字,不废话).这里我没用传 ...
- asp.net MVC 上传文件 System.Web.HttpException: 超过了最大请求长度
APS.NET MVC 上传文件出现 System.Web.HttpException: 超过了最大请求长度 这个问题 原因是 默认最大上传文件大小为4096,而我提交的文件太大了. 解决方案:修改 ...
- net core分块上传文件
net core分块上传文件 写完asp.net多文件上传(http://www.cnblogs.com/bestckk/p/5987383.html)后,感觉这种上传还是有很多缺陷,于是...( ...
- Spring MVC上传文件
Spring MVC上传文件 1.Web.xml中加入 <servlet> <servlet-name>springmvc</servlet-name> <s ...
- MVC上传文件
ASP.NET MVC上传文件是必段撑握的知识.加强训练才是.以前Insus.NET曾使用第三方MyAjaxForm.js :http://www.cnblogs.com/insus/p/378548 ...
- 一、.Net Core 分块上传文件
一..Net Core 分块上传文件 一.前端实现 @* For more information on enabling MVC for empty projects, visit http://g ...
随机推荐
- CMS收集器和G1收集器 他们的优缺点对比 G1只有并发标记才不会stop-the-world 其他都会停下来(阿里多次问到)
CMS收集算法 参考:图解 CMS 垃圾回收机制原理,-阿里面试题 G1收集算法 参考:G1 垃圾收集器入门 首先要知道 Stop the world的含义(网易面试):不管选择哪种GC算法,stop ...
- jmeter压测学习5-XPath提取器
前言 有些web项目是前后端不分离的,返回的内容不是那种纯进口返回json格式,返回的是一个HTML页面. 并且有些参数是隐藏在html里面的,需要先从html页面中取出隐藏参数,如:csrfmidd ...
- ansible 软件相关模块,剧本
软件相关模块 yum rpm和yum的区别 rpm:redhat package manager yum 可以解决依赖关系 yum 源配置 使用yum下载时需要先下载epel [epel] name= ...
- vue-router路由传参之query和params
首先简单来说明一下$router和$route的区别 //$router : 是路由操作对象,只写对象 //$route : 路由信息对象,只读对象 //操作 路由跳转 this.$router.pu ...
- 交互器中python中的帮助使用
C:\Users\ceshi>pythonPython 2.7.12 (v2.7.12:d33e0cf91556, Jun 27 2016, 15:24:40) [MSC v.1500 64 b ...
- Mybatis ResultMap多表映射DTO
解决问题:n+1问题,之前我的习惯是拿到单表里面的数据,然后遍历,再拿到一个与其他表对应的逻辑上的外键,然后for循环去查找其他表的数据(原因是数据量小,没有在意,还有主要是不想建外键,你知道的,外键 ...
- LG5338/BZOJ5509/LOJ3105 「TJOI2019」甲苯先生的滚榜 Treap
问题描述 LG5338 LOJ3105 BZOJ5509 题解 建立一棵\(\mathrm{Treap}\),把原来的\(val\)换成两个值\(ac,tim\) 原来的比较\(val_a<va ...
- 前端Vue项目——课程详情页面实现
一.详情页面路由跳转 应用 Vue Router 编程式导航通过 this.$router.push() 来实现路由跳转. 1.绑定查看详情事件 修改 src/components/Course/Co ...
- Gogs配置(本地安装篇-Debian)
知识储备: 用过MySQL等 了解Linux最基本的操作 git常用操作 关于ssh 本文参考:linux上安装gogs搭建个人仓库 下载 https://github.com/gogs/gogs/r ...
- $ is not defined与SpringMVC访问静态资源
编写前台Jquery代码时,遇到谷歌浏览器报错:Uncaught ReferenceError: $ is not defined 意味着Jquery库并没有导入到页面.这是有几种情况需要考虑: 1. ...
