HTML基础一-html、CSS
一、HTML标签
前端语言
HTML-将页面展现出来
CSS-修饰前端标签 让HTML更好看 css 对html 进行修饰
JS-能够让页面动起来
HTML
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的

什么是标签:
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
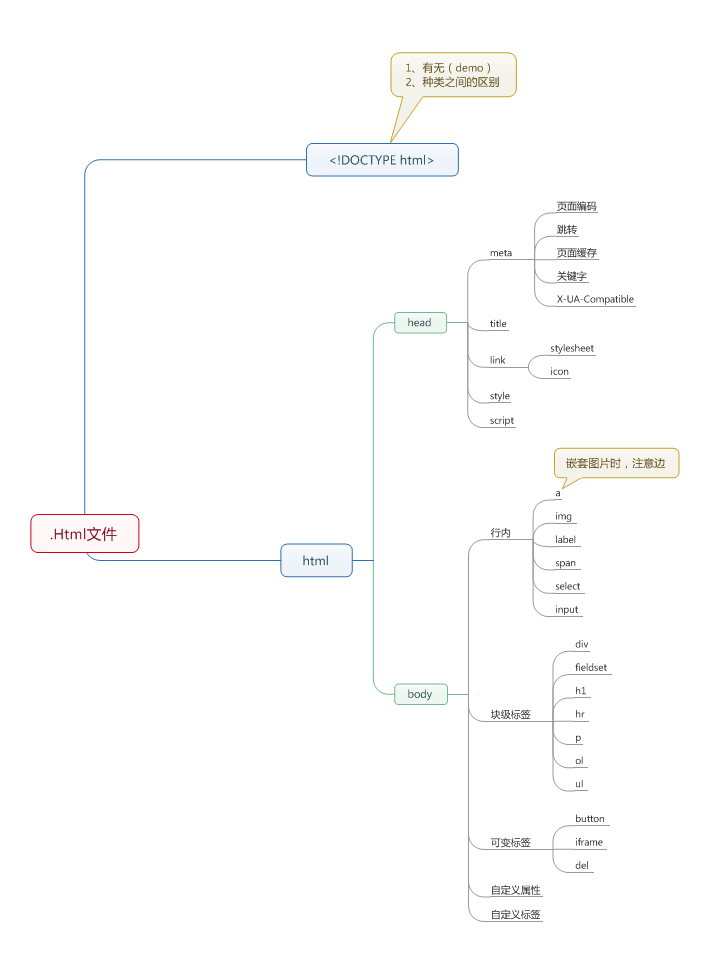
<!DOCTYPE html> #声明文档类型,
<html lang="en"> #是所有标签的容器,lang表示语言,表示整个文档的内容以什么语言为主
<head> #页面结构的头部,包含辅助显示的标签
<meta charset="UTF-8">
<title>Title</title> #页面的标题,在标题栏显示的内容
</head>
<body> 页面结构的主体,包含在页面中显示的标签
</body>
</html>
<!DOCTYPE>:设置当前文档使用的标准,建议使用HTML5的类型,
HTML标签:用于包裹页面上所有的其他标签
head标签:用于存放title,meta,base,style,script,link标签,这些标签都是用来辅助显示的标签,每个head标签必须有一个title标签
body标签:用于存放所有的页面上的结构标签
title标签:用于设置页面的标题、同时提高SEO的权重
meta标签:设置页面上的字符集(编码格式),utf-8,gb2312
<!--注释内容-->:HTML注释,给代码添加的代码说明性的文字,或者使一些没有必要去掉它的作用
语义化:是指用合理HTML标签以及特有的属性去格式化文档内容
1.1 基本标签
不加标签的纯文字也是可以在body中写的 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> #独占一个段落 <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <br> #换行 <!--水平线--><hr> #就是单独个一个水平线 每次加上一些内容,别忘了刷新一下页面,才能看到新添加的效果或者内容,其实上面这些标签很少用
1.2 特殊字符
#空格 ° #°; > #> ± #± < #< ÷ #÷ & #& 乘号 #× ¥ #¥ ²平方 #² © #版权标识© ³立方 #³ ® #注册
1.3 div标签和span标签(最常用的),没有语义的标签
div布局标签在页面上单独独占一行,如果不设置宽度,默认占一行,通常作为容器布局的时候使用
div是块级标签,也叫【伪标签】,无论自己有多大,都占满屏幕
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
<div>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
span标签一行可以放多个,显示大小由内容决定
span标签又叫内联标签,也叫【白板标签】,自己有多大就占多大
<span> 用于对文档中的行内元素进行组合。
<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。
<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。
<div>div是块级标签,也叫【伪标签】,无论自己有多大,都占满屏幕</div>
<span>span标签又叫内联标签,也叫【白板标签】,自己有多大就占多大</span>
1.4 input标签
<input> 标签规定了用户可以在其中输入数据的输入字段。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。
1.4.1 <input type = text>属性写在标签内部 <>之间 属性与属性之间用“空格”分隔
<input type=text placeholder="请输入用户名">
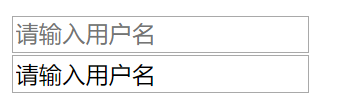
1.4.2 value属性是input的默认值属性
<div>
<input type=text placeholder="请输入用户名">
</div>
<div>
<input type=text value="请输入用户名">
</div>

1.4.3 <input type=password value="请输入用户名">
隐藏密码属性
<div>
<input type=password value="请输入用户名">
</div>

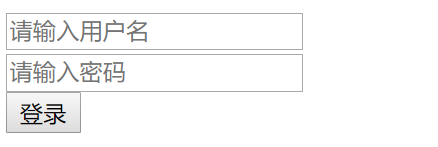
1.4.4 <input type=button value="登录">
登录按钮,可点击
<div>
<input type=text placeholder="请输入用户名">
</div>
<div>
<input type=text placeholder="请输入密码">
</div>
<div>
<input type=button value="登录">
</div>

1.5 form 表单标签
跟后台交互的方式之一 form表单的提交会对页面进行刷新,这样对用户的体验不好,所以渐渐被异步提交替代
另一种【异步方式提交】ajax提交 和form提交相反,页面不会刷新
<form> 标签用于创建供用户输入的 HTML 表单。
<form> 元素包含一个或多个如下的表单元素:
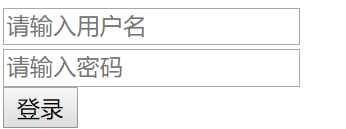
1.5.1 结合<input type=submit value="登录">
<form>
<div>
<input type=text placeholder="请输入用户名">
</div>
<div>
<input type=text placeholder="请输入密码">
</div>
<div>
<input type=submit value="登录">
</div>
</form>

button与submit的区别:submit会对后端进行提交,前端好像页面刷新了一样
1.5.2 结合<input type=button value="登录" onclick="alert(111)">
使用 onclick="alert(111)" 即 弹出弹窗,显示:111
<form>
<div>
<input type=text placeholder="请输入用户名">
</div>
<div>
<input type=text placeholder="请输入密码">
</div>
<div>
<input type=button value="登录" onclick="alert(111)">
</div>
</form>

1.5.3 单选 type = radio
<span>男</span><input type="radio" name="sex">
<span>女</span><input type="radio" name="sex">
<form>
<div>
<span>男</span><input type="radio" name="sex">
<span>女</span><input type="radio" name="sex">
</div>
</form>

1.5.4 多选 type = checkbox
<span>足球</span><input type="checkbox">
<span>篮球</span><input type="checkbox">
<form>
<div>
<span>足球</span><input type="checkbox">
<span>篮球</span><input type="checkbox">
</div>
</form>

1.5.5 其他
</span><input type="file" name="合同"> 上传文件
</span><input type="reset" name="重置"> 重置按钮 重置必须和form表单连用才起作用
<form>
<div>
</span><input type="file" name="合同">
</span><input type="reset" name="重置">
</div>
</form>

1.6 form表单结合submit与后台交互
<form method="get" action="/login">
<div>
<input type="text" name="username" value="dashixiong">
</div>
<div>
<input type="password" name="passwd" value="dashixiong">
</div>
<div>
<input type="submit" name="submit-登录">
</div>
</form>

1.7 label标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<div>
<!--<span>用户名</span><input type="text">-->
<label for="user">用户名</label><input type="text" id="user"> 用label for 映射到id
</div>
1.8 select标签 下拉标签
<select> 元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
select下拉标签
<div>
<form>
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
</form>
</div>
【枚举值】
value="volvo"、
value="saab"
value="mercedes"
value="audi"

<div>
<form>
<select>
<option selected="selected" value="1">乒乓球</option>
<option value="2">足球</option>
<option value="3">篮球</option>
<option value="4">排球</option>
</select>
</form>
</div>
selected="selected" 默认选中项

1.9 a标签
<a> 标签定义超链接,用于从一个页面链接到另一个页面。
<a> 元素最重要的属性是 href 属性,它指定链接的目标。
在所有浏览器中,链接的默认外观如下:
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
<a href="http://www.baidu.com">访问百度页面!</a>
1.10 textarea标签
<textarea> 标签定义一个多行的文本输入控件。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
要与后台交互,都有name属性
<form>
<textarea name="remark">
多行标签
</textarea>
</form>

二、CSS样式
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: red;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div id="i1">背景色</div>
</body>
</html>

2.1 html引入CSS样式 id
1、创建demo.css文件
#i1{
background-color: red;
height: 50px;
width: 100px;
}
#i2{
background-color: blue;
height: 50px;
width: 150px;
}
2、在html里引入css文件,通过link引入到html中
在<style></style>标签下加上
<link rel="stylesheet" href="demo.css">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>摩羯座</title>
<style>
#i2{
background-color: blueviolet;
height: 100px;
width: 100px;
}
</style>
<link rel="stylesheet" href="demo.css">
</head>
<body>
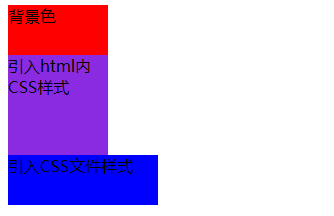
<div id="i1" style="background-color: red;height: 50px;width: 100px">背景色</div>
<div id="i2">引入html内CSS样式</div>
<div id="i3">引入CSS文件样式</div>
</body>
</html>
优先顺序:1、标签内css样式 > 2、style后面css样式 > 3、css文件

注意:
1、在html中,不能出现重复引用css样式的情况,这样不符合规范
2、ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
2.2 class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>摩羯座</title>
<style>
.c1{
background-color: green;
width: 100px;
height: 50px
}
.wh{
width: 150px;
height: 30px;
}
.bc-1{
background-color: red;
}
.bc-2{
background-color: blue;
}
</style>
<link rel="stylesheet" href="demo.css">
</head>
<body>
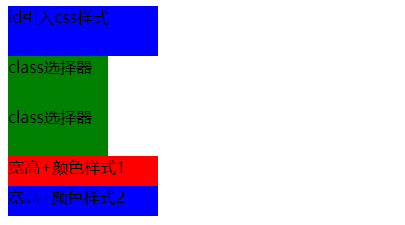
<div id="i3">id引入css样式</div>
<div class="c1">class选择器</div>
<div class="c1">class选择器</div>
<div class="wh bc-1">宽高+颜色样式1</div>
<div class="wh bc-2">宽高+颜色样式2</div>
</body>
</html>
不同颜色、相同宽高的正方形 class属性允许有多个,通过空格分隔即可

2.3 所有标签选择器div
所有的div标签都显示该样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
background-color: green;
}
.wh{
width: 150px;
height: 30px;
}
</style>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div class="wh">div选择器</div>
</body>
</html>

2.4 层级选择器
div里span是红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>摩羯座</title>
<style>
div{
background-color: green;
}
div span{
background-color: red;
}
</style>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div class="wh">
<span>div里span标签是红色</span>
</div>
</body>
</html>

2.5 display属性
1、display: inline 由块级标签,变成行内标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>摩羯座</title>
<style>
div{
background-color: green;
}
.cl-1{
width: 100px;
height: 30px;
}
.dis{
display: inline;
}
</style>
</head>
<body>
<div class="dis">块div,变成行内标签</div>
</body>
</html>

2、display-block 由行内标签转块类标签行内标签必须有内容,无法应用宽、高、外边距、内边距3、display-block-inline 即是块标签,也是行内标签这样可以应用宽、高、内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>摩羯座</title>
<style>
.wh{
width: 150px;
height: 30px;
}
.cl-1{
background-color: green;
}
.dis-block-inline{
display: inline-block;
}
</style>
</head>
<body>
<span class="dis-block-inline cl-1">行内标签转块类标签</span>
</body>
</html>

2.6 外边距、内边距
1、margin-top: 0 外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>摩羯座</title>
<style>
.wh{
width: 150px;
height: 30px;
}
.cl-1{
background-color: green;
}
.c1{
border: 1px solid red;
width: 100%;
height: 200px;
}
.c2{
background-color: green;
width: 100%;
height: 30px;
margin-top: 0;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">border属性、margin-top属性</div>
</div>
</body>
</html>

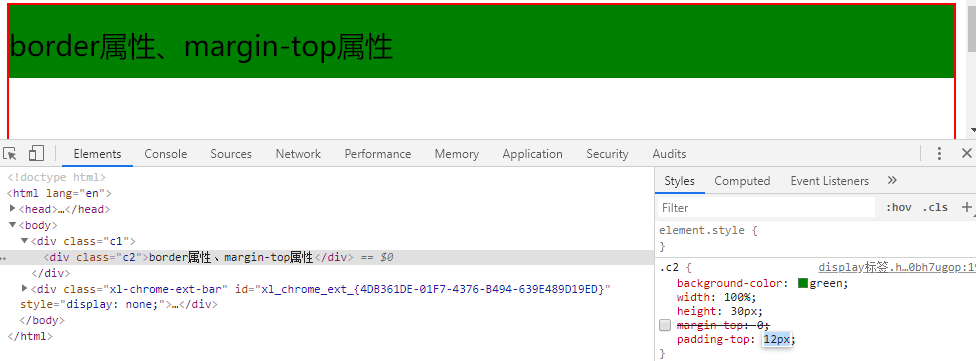
2、内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>摩羯座</title>
<style>
.wh{
width: 150px;
height: 30px;
}
.cl-1{
background-color: green;
}
.c1{
border: 1px solid red;
width: 100%;
height: 200px;
}
.c2{
background-color: green;
width: 100%;
height: 30px;
/*margin-top: 0;*/
padding-top: 0;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">border属性、margin-top属性</div>
</div>
</body>
</html>

HTML基础一-html、CSS的更多相关文章
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- 基础DOM和CSS操作(三)
CSS方法 jQuery不但提供了CSS的核心操作方法,比如.css()..addClass()等.还封装了一些特殊功能的CSS操作方法,我们分别来了解一下. width()方法 方法名 描述 wid ...
- 基础DOM和CSS操作(二)
元素样式操作 元素样式操作包括了直接设置CSS样式.增加CSS类别.类别切换.删除类别这几种操作方法.而在整个jQuery使用频率上来看,CSS样式的操作也是极高的,所以需要重点掌握. CSS操作方法 ...
- 基础DOM和CSS操作(一)
DOM简介 DOM是一种文档对象模型,方便开发者对HTML结构元素内容进行展示和修改.在JavaScript中,DOM不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性.扩展性.在jQuery ...
- #WEB安全基础:HTML/CSS | 0x0 我的第一个网页
#WEB安全基础:HTML/CSS系列,本系列采用第二人称以免你不知道我在对着你说话,以朋友的视角和你交流 HTML的中文名叫做超文本标记语言,CSS叫做层叠样式表 用HTML设计你的第一个网页,你需 ...
- 任务五:零基础HTML及CSS编码练习加强版
任务目的 针对设计稿样式进行合理的HTML架构,包括以下但不限于: 掌握常用HTML标签的含义.用法 能够基于设计稿来合理规划HTML文档结构 理解语义化,合理地使用HTML标签来构建页面 掌握基本的 ...
- 任务二:零基础HTML及CSS编码练习
任务目的 针对设计稿样式进行合理的HTML架构,包括以下但不限于: 掌握常用HTML标签的含义.用法 能够基于设计稿来合理规划HTML文档结构 理解语义化,合理地使用HTML标签来构建页面 掌握基本的 ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
- 任务五:零基础HTML及CSS编码(二)
面向人群: 零基础或初学者 难度: 简单 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合理性,但即使如此,真正决定课 ...
- 任务二:零基础HTML及CSS编码(一)
面向人群: 零基础或初学者 难度: 简单 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合理性,但即使如此,真正决定课 ...
随机推荐
- Python 腾讯云短信,发送手机验证码
1.安装包 pip install qcloudsms_py 2.准备好相关参数 腾讯云短信每个月赠送100条短信,申请一个应用,获取appid,然后创建短信签名,然后创建正文模版 3.发送短信 我们 ...
- 关于DataTable内部索引已损坏的问题 System.Data.RBTree
1.错误提示: 最近,Winform程序在极其偶然的情况下会遇到如下错误提示 Framework 版本: v4.0.30319 说明: 由于未经处理的异常,进程终止. 异常信息: System.Inv ...
- Qt Quick 基本元素初体验
Qt Quick 作为 QML 语言的标准库,提供了很多基本元素和控件来帮助我们构建 Qt Quick 应用,这节我们简要地介绍一些 Qt Quick 元素. 一. 基本可视化项 1.1 Item I ...
- APP 链接ROS时出现pymongo.errors.ServerSelectionTimeoutError: localhost:27017 错误
ROS版本上kinetic ,APP是官网开源的make a map,当app链接ROS进行建图时,会出现报错:pymongo.errors.ServerSelectionTimeoutError: ...
- PCA:主成分分析
PCA的概念: 主要思想是将n维特征映射到k维上,这k维是全新的正交特征,这k维特征被称为主成分,在原数据的基础上重新构造出来k维.就是从原始的空间顺序的找出一组相互正交的坐标轴,新坐标轴的选择和数据 ...
- 【ztree】回显选中节点
// treeId是元素id,array是数据数组 var ztree = $.fn.zTree.init($("#treeId"), setting, array); // 获取 ...
- linux 内核参数tcp_max_syn_backlog对应的队列最小长度
环境:centos7.4 内核版本3.10 内核参数net.ipv4.tcp_max_syn_backlog定义了处于SYN_RECV的TCP最大连接数,当处于SYN_RECV状态的TCP连接数超过t ...
- luogu P2258 子矩阵 |动态规划
题目描述 给出如下定义: 子矩阵:从一个矩阵当中选取某些行和某些列交叉位置所组成的新矩阵(保持行与列的相对顺序)被称为原矩阵的一个子矩阵. 例如,下面左图中选取第22.44行和第22.44.55列交叉 ...
- Ubuntu下SVN客户端RapidSVN
Window下我们使用TortoiseSVN,可以很方便地进行查看.比较.更新.提交.回滚等SVN版本控制操作.在Linux下,我们可以使用rapidsvn. RapidSVN是一款不错的SVN客户端 ...
- Centos7/Ubuntu 初始化硬盘分区、挂载
刚刚在腾讯云买了一台服务器,刚买的服务器的数据盘都是需要自己来分区的,下面就记录一下操作. 通过命令fdisk-l查看硬盘信息 可以看到有两块硬盘/dev/vda和/dev/vdb,启动vda是系统盘 ...
