react 常用组件整理
0.es6语法糖
deptList = deptnameList.filter(item => item.rel ===this.state.thUser.orgId);//返回一个新的数组对象
deptList = deptnameList.find(item => item.rel ===this.state.thUser.orgId); //这个返回的是个object 是个对象
Demo (ng2语法)
data:
var types = [
{name: "订单未付款", ids: "14"},
{name: "订单已付款", ids: "10"},
{name: "已收货", ids: "15"},
{name: "已失效", ids: "16"},]
let currentObj = this.newTypes.find(item => item.ids == obj.type);
this.now.typeName = currentObj ? currentObj.name : '';//编辑时回显用户选中的分类文字
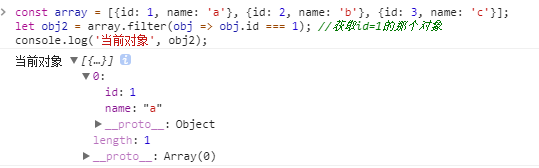
const array = [{id: 1, name: 'a'}, {id: 2, name: 'b'}, {id: 3, name: 'c'}];
let obj2 = array.filter(obj => obj.id === 1); //获取id=1的那个对象
console.log('当前对象', obj2);


7.select //默认需要传入一个字符串,需要一个不重复的key

const selectOptions = [{ value: '0', labelName: '全部' }, { value: '1', labelName: '正确' }, { value: '2', labelName: '错误' }, { value: '3', labelName: '未处理' }];
return [{
type: 'rangeDatePicker',
item: { label: '录入时间' },
name: '__date',
options: {
initialValue: startTime && endTime ? [moment(startTime), moment(endTime)] : [],
},
props: {
placeholder: ['开始时间', '结束时间'],
format: 'YYYY-MM-DD'
}
}, {
type: 'select',
item: { label: '处理状态' },
name: 'zt',
options: {
initialValue: '0'
},
selectOptions: selectOptions.map((item) => ({ value: item.id, label: item.labelName }))
}
1.下拉菜单和单选按钮

import {Form, Input, Row, Col, Button, Card, DatePicker, Radio, Select} from 'antd';
const FormItem = Form.Item;
const RadioGroup = Radio.Group;
const Option = Select.Option;
render() {
let optionValue = this.store.user.search_at + '';//后台接口返回的是int类型,组件需要string类型,需要先转换一次
let radioValue = this.store.user.search_from + '';
let sexValue = this.store.user.sex + '';
let statusValue = this.store.user.status + '';
return (
<FormItem label="时间">
{getFieldDecorator('search_at', {
initialValue: optionValue//加载默认值
})(
<Select>
<Option value="0">全部时间</Option>
<Option value="1">最近一周</Option>
<Option value="2">最近一月</Option>
<Option value="3">最近一年</Option>
</Select>
)}
</FormItem> <FormItem label="关键词位置">
{getFieldDecorator('search_from', {
initialValue: radioValue//加载默认值
})(
<RadioGroup>
<Radio value="1">标题</Radio>
<Radio value="0">标题+正文</Radio>
</RadioGroup>
)}
</FormItem>
)}
2.格式化日期可以在两个位置处理,
第二种,在
render() {}函数里面处理,
const enterpriseCols = [{
title: '时间',
dataIndex: 'gprq',
key: 'gprq',
render: (text) => {
//console.log('text', text);
if (!text) {
return '';
}
return (text.slice(0, 10));
}
},

3.日期组件:(默认显示当前日期,默认显示当前月的一号)
<DatePicker />

const startTime = moment().format('YYYY-MM');//当月的一号
const endTime = moment().format('YYYY-MM-DD');//当前日期
//alert(moment.isMoment(endTime));
console.log('endTime',endTime);
//先初始化需要的参数值
//组件中引用
<Form layout="inline" onSubmit={this.handleSubmit}>
<FormItem label="采集开始时间">
{getFieldDecorator('startTime', {
rules: [{
required: true, message: '请选择采集开始时间!',
}],
initialValue: moment(startTime)
})(
<DatePicker/>
)}
</FormItem>
<FormItem label="采集截止时间">
{getFieldDecorator('endTime', {
rules: [{
required: true, message: '请选择采集截止时间!',
}],
initialValue: moment(endTime)
})(
<DatePicker />
)}
</FormItem>
<FormItem>
<Button type="primary" htmlType="submit">查询</Button>
</FormItem>
</Form>
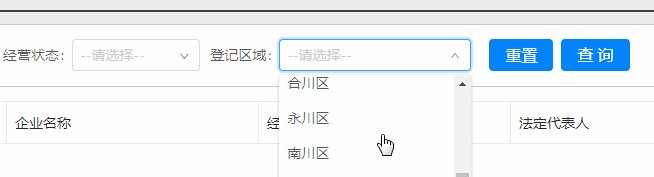
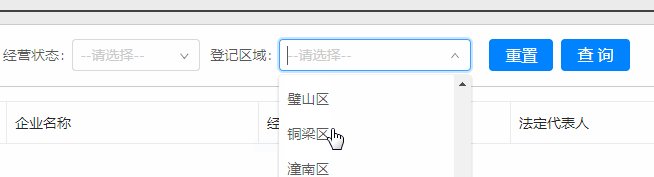
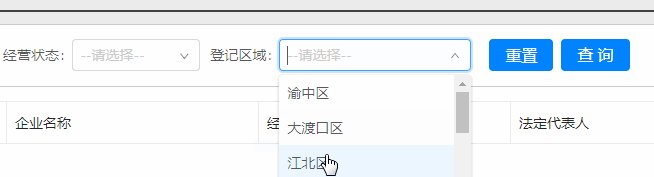
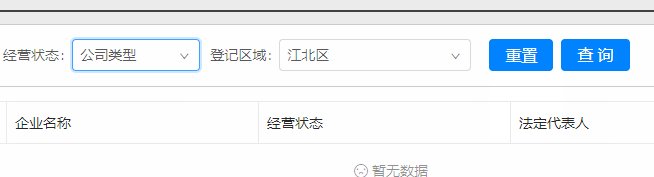
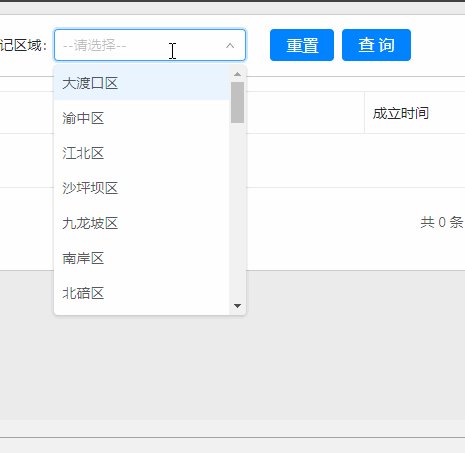
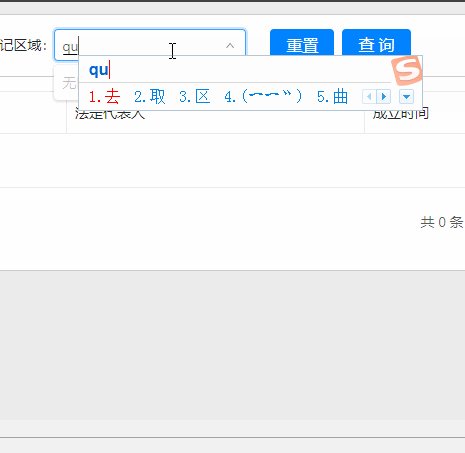
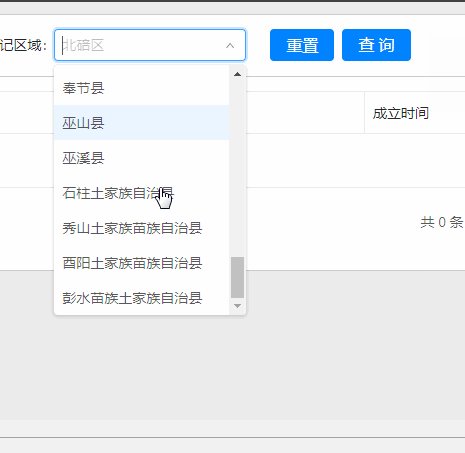
5.react 下拉选择框动态渲染模式


//render() 前面加入下面操作
renderOptions = () => {
const hotWords = this.store.cityList.length === 0 ? [] : this.store.cityList;
if (!hotWords || hotWords.length === 0) {
return <Option value="暂无数据" key='-1'>暂无数据</Option>
}
return hotWords.map((doc,idx) =>
(
<Option key={idx} value={doc.value}>{doc.name}</Option>
)) }; //return前面加入下面操作
const optionElement = this.renderOptions();
<FormItem label="登记区域">
{getFieldDecorator('area', {
// initialValue: "%"渝中区 渝北区 九龙坡区 大渡口区 江北区 沙坪坝区 南岸区 北碚区 巴南区
})(
<Select showSearch style={{width: '12rem'}}
optionFilterProp="children"
onChange={this.handleChange}
filterOption={(input, option) => option.props.children.toLowerCase().indexOf(input.toLowerCase()) >= 0}
placeholder="--请选择--">
{optionElement}
</Select>
)}
</FormItem>
7.一个重要的标签dangerouslySetInnerHTML:react界面中使用dom结构
{article.description ? <div className="art-abstract">
<h3>内容摘要:</h3>
<p>{article.description}</p>
</div> : ''}
<div className="content" style={{border: '0'}}>
<div className="articleTable" dangerouslySetInnerHTML={{__html: article.content}}>
</div>
</div>
react 常用组件整理的更多相关文章
- 8. react 常用组件
griddle-react react-bootstrap react-cropper core-js Material UI superagent restful-error-es6 browser ...
- Vue-ui常用组件库整理
Vue-ui常用组件库整理 查看全部整理内容==> element-ui Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库. 这款是我用了很久的, ...
- React Native常用组件在Android和IOS上的不同
React Native常用组件在Android和IOS上的不同 一.Text组件在两个平台上的不同表现 1.1 height与fontSize 1.1.1只指定font,不指定height 在这种情 ...
- vue 和 react 常用包(插件、组件 或 工具)
vue 和 react 都可以使用的包(只是 纯 js 功能的包) 1.qs : https://blog.csdn.net/sansan_7957/article/details/82227040 ...
- React Native之常用组件(View)
一. JSX和组件的概念 React的核心机制之一就是虚拟DOM:可以在内存中创建的虚拟DOM元素.React利用虚拟DOM来减少对实际DOM的操作从而提升性能.传统的创建方式是: 但这样的代码可读性 ...
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- React常用的API说明
楼主刚开始学习react,感受到了他的博大精深,看到很多莫名的用法,不知云云,找了很多没有找到参考手册,只有在中文社区和react官方看了一些,收集了一些比较常用的API,有补充的可以楼下评论补充.后 ...
- React Native 组件之TextInput
React Native 组件之TextInput类似于iOS中的UITextView或者UITextField,是作为一个文字输入的组件,下面的TextInput的用法和相关属性. /** * Sa ...
随机推荐
- BZOJ5509: [Tjoi2019]甲苯先生的滚榜
题解 开n个平衡树对每个AC数维护罚时,然后不同AC数用树状数组维护即可. 其实挺好写的...就是评测的时候评的巨久... #include <bits/stdc++.h> using n ...
- 题解:UVa1025 A Spy in the Metro
原题链接 pdf 题目大意 给出一张无向图图,求该图的最小瓶颈生成树. 无向图的瓶颈生成树:无向图\(G\)的一颗瓶颈生成树是这样的一颗生成树:它最大的边权值在\(G\)的所有生成树中是最小的.瓶颈生 ...
- 29、Python程序中的进程操作(multiprocess.process)
一.multiprocess模块 multiprocess不是一个模块而是python中一个操作.管理进程的包. 子模块分为四个部分: 创建进程部分 进程同步部分 进程池部分 进程之间数据共享 二.m ...
- new.target元属性 | 分别用es5、es6 判断一个函数是否使用new操作符
函数内部有两个方法 [[call]] 和 [[construct]] (箭头函数没有这个方法),当使用new 操作符时, 函数内部调用 [[construct]], 创建一个新实例,this指向这个实 ...
- Boring counting HDU - 3518 (后缀自动机)
Boring counting \[ Time Limit: 1000 ms \quad Memory Limit: 32768 kB \] 题意 给出一个字符串,求出其中出现两次及以上的子串个数,要 ...
- Saint John Festival Gym - 101128J (凸包二分)
Problem J: Saint John Festival \[ Time Limit: 1 s \quad Memory Limit: 256 MiB \] 题意 给出\(n\)个大点,和\(m\ ...
- JavaScript基础入门01
JavaScript能用来做什么? 页面分为:结构.样式.行为. JavaScript的组成: ECMAScript.BOM.DOM ECMAScript是一个标准,它 ...
- MongoDB Index
索引通常能够极大的提高查询的效率,如果没有索引,MongoDB在读取数据时必须扫描集合中的每个文件并选取那些符合查询条件的记录. 这种扫描全集合的查询效率是非常低的,特别在处理大量的数据时,查询可以要 ...
- 关于System.TypeInitializationException异常
什么是System.TypeInitializationException 作为类初始值设定项引发的异常的包装器而引发的异常. 继承 Object Exception SystemException ...
- 使用flow来规范javascript的变量类型
众所周知, js是弱类型的语言,由此有了很多的优点,也出现了大量由此导致的错误,难以定位.当然有类似于ts之类的语法糖来解决此问题,ts因为是从c#演变而来的,所以入门有一定的门槛,所以我们来一下fl ...
