html5统计数据上报API:SendBeacon
公司为了精准的了解自己产品的用户使用情况,通常会对用户数据进行统计分析,获取pv、uv、页面留存率、访问设备等信息。与之相关的就是客户端的数据采集,然后上报的服务端。为了保证数据的准确性,就需要保证数据上报不会有差错。
常见方案缺陷
数据发回服务器的常见做法是,将收集好的用户数据,放在unload事件里面,用 AJAX 请求发回服务器。但是这种方法有个弊端,因为AJAX通常应用的场景是异步发送请求,在 unload 事件中,使用 XHR 异步发送数据。这种做法有可能导致服务端未收到数据,浏览器就已经断开连接,数据就会丢失。虽然AJAX支持同步请求,但这种做法会阻塞页面的跳转,影响用户体验。
解决方案
Beacon API 的出现就是为了解决这个问题的。使用 sendBeacon() 方法会使用户代理在有机会时异步地向服务器发送数据,同时不会延迟页面的卸载或影响下一导航的载入性能。这就解决了提交分析数据时的所有的问题:数据可靠,传输异步并且不会影响下一页面的加载。
使用方法
使用方式也很简单:navigator.sendBeacon(url, data)
- url参数表明 data 将要被发送到的网络地址。
- data 参数是将要发送的 ArrayBufferView 或 Blob, DOMString 或者 FormData 类型的数据
- return: 当用户代理成功把数据加入传输队列时,sendBeacon() 方法将会返回 true,否则返回 false。
例如:
window.addEventListener('unload', logData, false);
function logData() {
navigator.sendBeacon("/log", analyticsData);
}
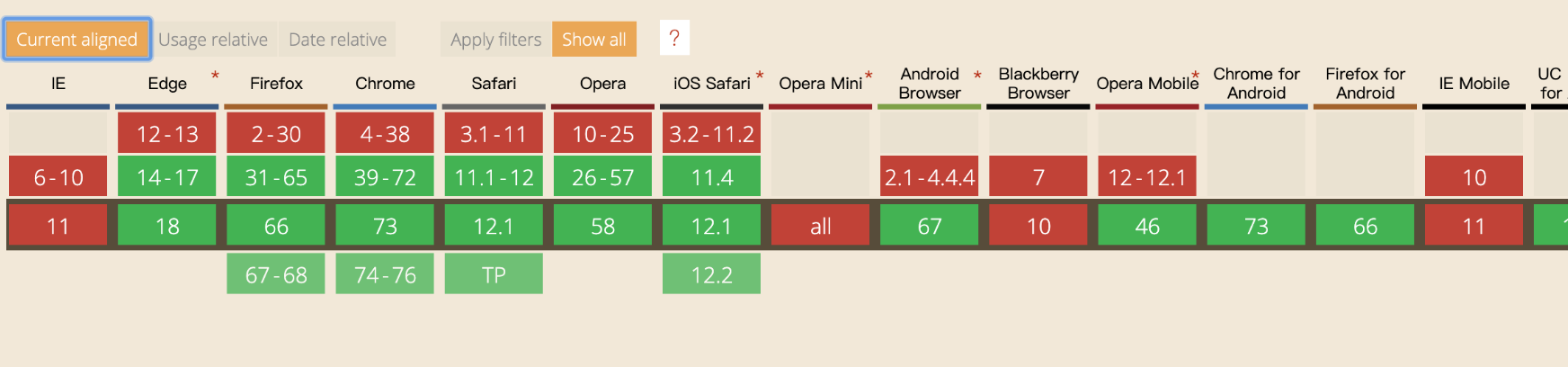
兼容性
beacon api 的兼容性如下:

在不支持的浏览器中,可以使用以下 fallback 代码解决浏览器不支持 Beancon API 的问题(仅实现了 GET 方法)。
function sendBeacon (url) {
if (typeof navigator !== 'undefined' && navigator.sendBeacon) {
return navigator.sendBeacon(url);
}
try {
var req = new window.XMLHttpRequest();
req.open('GET', url, false);
req.send();
} catch (e) {
// Fix IE9 cross-site error
var img = new window.Image();
img.src = url;
}
}html5统计数据上报API:SendBeacon的更多相关文章
- 使用MTA HTML5统计API来分析数据
使用MTA HTML5统计API来分析数据 在开发个人博客的时候,用到了腾讯移动分析(MTA),相比其他数据统计平台来说我喜欢她的简洁高效,易上手,同时文档也比较全面,提供了数据接口供用户调用. 在看 ...
- 埋点 & 数据上报 & 数据异常处理
埋点 & 数据上报 & 数据异常处理 如何在用户关闭浏览器前面,发送请求 beforeunload unload https://developer.mozilla.org/en-US ...
- HTML5大数据可视化效果(二)可交互地铁线路图
前言 最近特别忙,承蒙大伙关照,3D机房的项目一个接着一个,领了一帮小弟,搞搞传帮带,乌飞兔走,转眼已经菊黄蟹肥……有个小弟很不错,勤奋好学,很快就把API都摸透了,自己折腾着做了个HTML5的魔都的 ...
- RandomUser – 生成随机用户 JSON 数据的 API
RandomUser 是一个 API,它为您提供了一个或者一批随机生成的用户.这些用户可以在 Web 应用程序原型中用作占位符,将节省您创建自己的占位符信息的时间.您可以使用 AJAX 或其他方法来调 ...
- HTML5之本地文件系统API - File System API
HTML5之本地文件系统API - File System API 新的HTML5标准给我们带来了大量的新特性和惊喜,例如,画图的画布Canvas,多媒体的audio和video等等.除了上面我们提到 ...
- HTML5 postMessage 和 onmessage API 具体应用
HTML5 postMessage 和 onmessage API 具体应用 随着 HTML5 的发展.了解并熟悉 HTML5 的 API 接口是很重要的.postMessage(send) 和 on ...
- HTML5微数据
本篇文章是一个纯搬运贴,原博主是在是做的太详细了 原贴地址:http://www.zhangxinxu.com/wordpress/2011/12/html5扩展-微数据-丰富网页摘要/ 一.微数据是 ...
- 生成统计数据并导出Excel
需求:看如下表格的统计需求 生产调度中心部门需要从IT技术部门得到这些统计数据 步骤: (1)获取所有的子公司列表 (2)遍历所有的子公司,获取每个子公司的库存信息 (3)遍历所有的库存信息,并对库存 ...
- html5获取地理位置信息API
html5获取地理位置信息API 在HTML5中,可以看下如何使用Geolocation API来获得用户的地理位置信息,如果该浏览器支持的话,且设备具有定位功能,就能够直接使用这组API来获取当前位 ...
随机推荐
- mac php Swoole入门
一. swoole 扩展安装 安装前必须保证系统已经安装了下列软件 php-7.0 或更高版本 gcc-4.8 或更高版本 make autoconf pcre (CentOS系统可以执行命令:yum ...
- mysql float和decimal
结论: 1. float 默认只保存6位(除去小数点),如果超过6位,则四舍五入,所以float存储的数据是不精确的,只是近似值: 2. decimal,如果输入的数据超过了定义的最大值,那么则溢出, ...
- Odoo Controller详解
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826241.html 一:Controller 一般通过继承的形式来创建controller类,继承自od ...
- ansible-playbook安装zabbix_server,agent监控
主要完成通过playbook自动生成zabbix_server,agent,这里没有完全实现自动化,这里机器的获取还是需要人为手工填写,如果感兴趣想通过自动获取需要部署的机器可以通过namp扫描工具a ...
- Docker版zabbix
1. docker-compose docker-compose :容器自带的编排工作,可以通过yaml编排文件,将容器要启动的命令写入文件,然后再利用docker-compose run file. ...
- The 2016 ACM-ICPC Asia China-Final D. Ice Cream Tower 二分 + 贪心
题目大意: 对于给出的n个冰激凌球的大小,满足下面的球的大小是上一个的至少2倍,对于给出的k(由k的冰激凌球才能算作一个冰激凌塔),问n个冰激凌球可以最多堆出多少个高度为k的冰激凌塔 题目分析: 对于 ...
- Codeforces Round #603 (Div. 2) D. Secret Passwords(并查集)
链接: https://codeforces.com/contest/1263/problem/D 题意: One unknown hacker wants to get the admin's pa ...
- LeetCode 301. Remove Invalid Parentheses
原题链接在这里:https://leetcode.com/problems/remove-invalid-parentheses/ 题目: Remove the minimum number of i ...
- SpringCloud断路器(Hystrix)和服务降级案列
断路器(Hystrix) 为什么需要 Hystrix? 在微服务架构中,我们将业务拆分成一个个的服务,服务与服务之间可以相互调用(RPC).为了保证其高可用,单个服务又必须集群部署.由于网络原因或者自 ...
- MongoDB 实现 create table tab2 as select
1. var result = db.foo.aggregate(...);db.bar.insert(result.result); 2. var temp1 = db.mtb1.find(name ...
