微信小程序下拉框组件
》》下拉组件
1.组件结构:

2.index.js:
//index.js
Component({
/**
* 组件的属性列表
*/
properties: {
propArray: {
type: Array,
}
},
/**
* 组件的初始数据
*/
data: {
selectShow: false,//初始option不显示
selectText: "请选择",//初始内容
},
/**
* 组件的方法列表
*/
methods: {
//option的显示与否
selectToggle: function () {
var nowShow = this.data.selectShow;//获取当前option显示的状态 this.setData({
selectShow: !nowShow
})
},
//设置内容
setText: function (e) {
var nowData = this.properties.propArray;//当前option的数据是引入组件的页面传过来的,所以这里获取数据只有通过this.properties
var nowIdx = e.target.dataset.index;//当前点击的索引
var nowText = nowData[nowIdx].text || nowData[nowIdx].value || nowData[nowIdx];//当前点击的内容
//再次执行动画,注意这里一定,一定,一定是this.animation来使用动画
this.setData({
selectShow: false,
selectText: nowText,
})
this.triggerEvent('select', nowData[nowIdx])
}
}
})
3.index.json:
{
"component": true,
"usingComponents": {}
}
4.index.wxml:
<view class='ms-content-box'>
<view class='ms-content' bindtap='selectToggle'>
<view class='ms-text'>{{selectText}}</view>
<view class="{{selectShow ? 'icon-up' : 'icon-down'}}"></view>
</view>
<view class='ms-options' wx:if="{{selectShow}}">
<view wx:for="{{propArray}}" data-index="{{index}}" wx:key='index' class='ms-option' bindtap='setText'>{{item.text || item.value || item}}</view>
</view>
</view>
5.index.wxss:
/* components/single-dropdown-select/index.wxss */
.ms-content-box {
width: 120px;
}
.ms-content {
border: 1px solid #e2e2e2;
background: white;
font-size: 16px;
position: relative;
height: 30px;
line-height: 30px;
}
.ms-text {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding: 0 40px 0 6px;
font-size: 14px;
}
.ms-options {
background: white;
width: inherit;
position: absolute;
border: 1px solid #e2e2e2;
border-top: none;
box-sizing: border-box;
z-index:;
max-height: 120px;
overflow: auto;
}
.ms-option {
height: 30px;
line-height: 30px;
border-top: 1px solid #e2e2e2;
padding: 0 6px;
text-align: left;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 14px;
}
.ms-item:first-child {
border-top: none;
}
.icon-right, .icon-down, .icon-up {
display: inline-block;
padding-right: 13rpx;
position: absolute;
right: 20rpx;
top: 10rpx;
}
.icon-right::after, .icon-down::after, .icon-up::after {
content: "";
display: inline-block;
position: relative;
bottom: 2rpx;
margin-left: 10rpx;
height: 10px;
width: 10px;
border: solid #bbb;
border-width: 2px 2px 0 0;
}
.icon-right::after {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.icon-down::after {
bottom: 14rpx;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
.icon-up::after {
bottom: 0rpx;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
》》使用方式(引用组件的页面):
1.pindex.js:
Page({
/**
* 页面的初始数据
*/
data: {
selectArray: [{
"id": "10",
"value": "会计类"
}, {
"id": "21",
"text": "工程类"
}, '技术类', {'value': '其他'}]
},
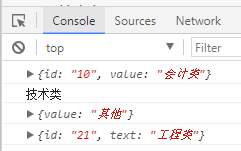
select: function(e) {
console.log(e.detail)
}
})
2.pindex.json:
{
"navigationBarTitleText":"下拉测试",
"usingComponents": {
"single-dropdown-select": "/components/single-dropdown-select/index"
}
}
3.pindex.wxml:
<view class="weui-cell">
<view class="weui-cell__hd">类型:</view>
<view class="weui-cell__bd">
<single-dropdown-select prop-array='{{selectArray}}' bind:select='select' />
</view>
</view>
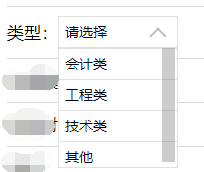
4.效果图:


微信小程序下拉框组件的更多相关文章
- 微信小程序 - 下拉菜单组件
使用: 1.导入组件 2.使用组件 3.数据传入 4. 获取数据(通过同步缓存,获取“choose”)- 发送到后端 点击下载:小程序-下拉组件.
- 微信小程序下拉框
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果 下面来看一下代码: 首先WXML <view class='select_box'> <vie ...
- 微信小程序下拉框实现
小程序中是没有直接的下拉框标签可以使用的,所以下拉框需要手动写,或者使用框架 因为考虑到下拉框展开的时候,可能需要遮挡住其余的样式,这里就用的cover-view标签.(不考虑遮挡的可以换成普通的vi ...
- 微信小程序下拉框之二维数组或对象
在项目中,我们大多数时候传的值并不是需要这个下标,而是其他的值.像我项目中,需要获取到的是它对应的Id,那么我们如何通过它的这个下标值返回你想要的值呢? 通过picker返回的索引值,去获取匹配你想获 ...
- 微信小程序下拉加载和上拉刷新两种实现方法
方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 设置js里onPullDownRefresh和onR ...
- 微信小程序下拉加载下一页
小程序做得多了,有些常用功能就有必要记录一下 请看详解: 微信小程序之下拉触底时加载下一页 wxml参考: <scroll-view class='dataContainer' scroll-y ...
- 关于微信小程序 modal弹框组件的介绍
微信小程序 modal: 这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点. modal modal类似于javascript中 ...
- 关于微信小程序下拉出现三个小点
包子这天看美团外卖的小程序,再瞅瞅自己的背景色,发现,美团下拉的时候有三个小点,但是我自己的校车徐下拉的时候没有三个小点,很是郁闷,于是各种的找各种的找,发现,这三个小点是微信小程序自带的,你只需要设 ...
- 微信小程序~下拉刷新PullDownRefresh
一.onPullDownRefresh回调 代码: // http://itlao5.com onPullDownRefresh: function () { console.log('onPul ...
随机推荐
- 一条SQL语句执行得很慢的原因有哪些?| MySQL高性能优化规范建议
一条SQL语句执行得很慢的原因有哪些 https://mp.weixin.qq.com/s?__biz=Mzg2OTA0Njk0OA==&mid=2247485185&idx=1&am ...
- 美化自己的loading框
美化自己的loading框 ._showloading { position: absolute; left:; width: 100%; height: 100%; top:; background ...
- 014 Mui
一:概述 1.说明 是开发出来的一套好用的代码片段 任何项目都可以使用MUI 官网:https://dev.dcloud.net.cn/mui/ 不能使用npm进行下载,需要手动从git上下载 2.下 ...
- SyntaxError: expected expression, got ")" void() : 1: 5
这个错误的意思是: 本来希望得到 一个 表达式, 缺得到了 ), 凡是 这样的错误, 就是 函数 在当前位置, 需要一个参数! 参数没有给, 就 输入 ) 右括号了! 错误位置 1: 5, 就是 指 ...
- 华为交换机在Telnet登录下自动显示接口信息
因为用console连接交换机,默认是自动显示接口信息的,比如down掉一个接口后,会自动弹出接口被down掉的信息,但是在telnet连接下,默认是不显示这些信息的,需要开启后才可显示. 1.首先开 ...
- fashion MNIST识别(Tensorflow + Keras + NN)
Fashion MNIST https://www.kaggle.com/zalando-research/fashionmnist Fashion-MNIST is a dataset of Zal ...
- Vue打包发布到Tomcat后,刷新报错404解决方法
在应用下面加 WEB-INF 建 web.xml 内容如下 <?xml version="1.0" encoding="ISO-8859-1"?> ...
- Tensorflow不能使用GPU的解决办法
转载:https://blog.csdn.net/kudou1994/article/details/86735451 服务器在训练模型,另一边我在瞎胡乱搞不晓得咋个搞的,就不能使用GPU了.pyth ...
- odoo self.ensure_one()
源码: def ensure_one(self): """ Verifies that the current recorset holds a single recor ...
- activiti学习2:示例工程activiti-explorer.war的使用
目录 activiti学习2:示例工程activiti-explorer.war的使用 一.搭建开发环境 二.运行示例工程 三.示例工程功能演示 1. 创建流程图 2. 部署流程图 3. 启动流程 4 ...
