van-dialog弹窗异步关闭-校验表单
van-dialog弹窗异步关闭
有时候我们需要通过弹窗去处理表单数据,在原生微信小程序配合vant组件中有多种方式实现,其中UI美观度最高的就是通过van-dialog嵌套表单实现。

通常表单涉及到是否必填,在van-dialog的确认事件中直接return是无法阻止对话框关闭的,你需要通过异步关闭对话框的方式实现表单校验后的对话框关闭。只有当表单中的必填项全部校验通过才允许确认关闭对话框,否则阻止关闭并给予提醒。
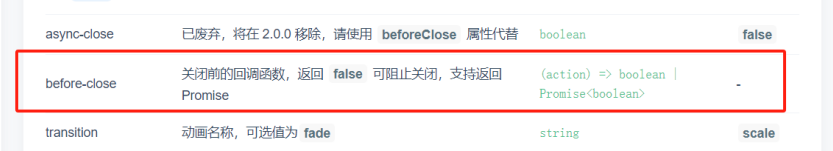
在vant的官网提供了一个异步关闭对话框的事件:before-close

该事件是一个异步函数,你需要在异步函数中返回对话框的关闭状态。
使用方法如下:
<van-dialog before-close="{{beforeClose}}" use-slot title="编辑指标" show="{{ editShow }}" show-cancel-button bind:close="onClose" bind:confirm="sureDialog" confirm-button-color="#3d7fff">
<view class="edit_chunk">
<!-- 这里写自定义的表单...... -->
</view>
</van-dialog>
这里用到了before-close="{{beforeClose}}"方法,它指向的是data中的beforeClose函数
data: {
beforeClose: null, // 绑定异步关闭函数
},
你可以在用户点击确定的时候校验表单,如果校验不通过则调用封装好的异步关闭函数,在promise中返回false阻止对话框关闭。
// 封装异步关闭函数
dialogClost() {
this.setData({
beforeClose: (action) =>
new Promise((resolve) => {
if (action === 'confirm') {
// 确定按钮
resolve(false)
} else if (action === 'cancel') {
// 取消按钮
resolve(true)
}
}),
})
},
用户点击确定,校验表单,校验不同过时调用dialogClost函数阻止对话框关闭
// 确定
sureDialog() {
let { dataForm } = this.data;
if (!dataForm.lineType) {
wx.showToast({
title: '请选择曲线类型',
icon: 'none'
})
return this.dialogClost();
}
},
这里需要注意:如果使用异步关闭对话框,它会默认替换用户的对话框关闭事件,所以我们需要区分两种场景:
1、校验不通过
2、校验通过
点击取消时,无论校验是否通过都应该关闭弹窗。
点击确定需要校验表单是否通过。
所以你可以通过当前的状态来决定是否关闭弹窗
dialogClost(type) {
this.setData({
beforeClose: (action) =>
new Promise((resolve) => {
if (action === 'confirm') {
// 点击确定,根据传入的状态判断是否取消
resolve(type)
} else if (action === 'cancel') {
// 取消则直接关闭
resolve(true)
}
}),
})
},
调用时:
// 确定
sureDialog() {
let { dataForm } = this.data;
if (!dataForm.lineType) {
wx.showToast({
title: '请选择曲线类型',
icon: 'none'
})
return this.dialogClost(false); // 表单校验不通过
}
this.dialogClost(true); // 表单校验通过
},

到这里我们就实现了异步关闭van-dialog弹窗的功能。
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
van-dialog弹窗异步关闭-校验表单的更多相关文章
- elementui异步后台校验表单,修改重复校验
elementui简单的form校验这里就不介绍了,这里主要记录下如何通过后台进行指定字段的异步后台校验. 1.导入axios <script src="https://unpkg.c ...
- javascript将异步校验表单改写为同步表单
同步表单校验的缺点 响应错误信息时,需要重新加载整个页面(虽然有缓存,客户端仍然需要通过http协议对比每个文件是否有更新,以保持文件最新) 服务器响应错误以后,用户之前所输入的信息全部丢失了,用户需 ...
- yii2 modal弹窗之ActiveForm ajax表单异步验证
作者:白狼 出处:http://www.manks.top/yii2_modal_activeform_ajax.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位 ...
- jQuery form插件的使用--使用 fieldValue 方法校验表单
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- jQuery form插件的使用--用 formData 参数校验表单,验证后提交(简单验证).
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.引入依赖js <script src=& ...
- Spring Boot构建的Web项目如何在服务端校验表单输入
本文首发于个人网站:Spring Boot构建的Web项目如何在服务端校验表单输入 这个例子用于演示在Spring Boot应用中如何验证Web 应用的输入,我们将会建立一个简单的Spring MVC ...
- Spring Boot (一) 校验表单重复提交
一.前言 在某些情况下,由于网速慢,用户操作有误(连续点击两下提交按钮),页面卡顿等原因,可能会出现表单数据重复提交造成数据库保存多条重复数据. 存在如上问题可以交给前端解决,判断多长时间内不能再次点 ...
- 校验表单demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用JavaScript策略模式校验表单
表单校验 Web项目中,登录,注册等等功能都需要表单提交,当把用户的数据提交给后台之前,前端一般要做一些力所能及的校验,比如是否填写,填写的长度,密码是否符合规范等等,前端校验可以避免提交不合规范的表 ...
- jQuery校验 表单验证
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
随机推荐
- Kernel panic 堆栈信息怎么看
Kernel panic 是指 Linux 内核遇到了无法继续执行的致命错误,此时会在屏幕上输出一些错误信息,其中就包括堆栈信息.堆栈信息是指发生错误时 CPU 执行的代码路径,可以通过堆栈信息来定位 ...
- python连接数据库及查询包含中文错误解决方法
使用MySQLdb库来连接数据库 import MySQLdb conn = MySQLdb.connect(host='127.0.0.1', user='root', passwd='', por ...
- 日志监控平台搭建(Loki+promtail+grafana)
搭建Loki+promtail+grafana日志监控平台,可以直接在grafana的UI界面查看系统应用日志,使日志查看起来更方便.快捷. Loki:主服务器,负责存储日志和处理查询. Prom ...
- frp内网穿透环境搭建--服务端ubuntu 客户端win10
前提条件:1个公网ip服务器,例如我的是腾讯云服务器ubuntu20 下载frp软件,下的是0.33.0版本,该版本直接把软件封装成服务,能用ubuntu直接定义开机自启等 github:https: ...
- QA|Pycharm中的git分支提交冲突问题和解决|GIT
前天,Pycharm中的git分支提交冲突了,原因是我PC上改了文件没有提交,笔记本又本地改代码,笔记本提交时就出现报错:提交拒绝,但pull也被拒绝,网上试了rebase等方法,均没得到解决,最终自 ...
- 2.12 PE结构:实现PE字节注入
本章笔者将介绍一种通过Metasploit生成ShellCode并将其注入到特定PE文件内的Shell注入技术.该技术能够劫持原始PE文件的入口地址,在PE程序运行之前执行ShellCode反弹,执行 ...
- Z-Blog火车头免登录发布教程+插件3.2+支持最新Z-Blog1.7
Z-Blog免登录采集评论,之前没有加入评论接口,今天把评论接口写好了,写一下简单的教程,(采集评论规则是一件很麻烦的事)有时候采集文章的时候也采集评论,今天教大家怎样用我的Z-Blog免登录采集插件 ...
- 五分钟k8s入门到实战-应用配置
背景 在前面三节中已经讲到如何将我们的应用部署到 k8s 集群并提供对外访问的能力,x现在可以满足基本的应用开发需求了. 现在我们需要更进一步,使用 k8s 提供的一些其他对象来标准化我的应用开发. ...
- Redis系列之——主从复制原理与优化、缓存的使用和优化
@ 目录 一 什么是主从复制 1.1 原理 1.2 主库是否要开启持久化 1.3 辅助配置(主从数据一致性配置) 二 复制的 配置 2.1 slave 命令 2.2 配置文件 四 故障处理 五 复制常 ...
- Django框架项目——BBS项目介绍、表设计、表创建同步、注册、登录功能、登录功能、首页搭建、admin、头像、图片防盗、个人站点、侧边栏筛选、文章的详情页、点赞点踩、评论、后台管理、添加文章、头像
文章目录 1 BBS项目介绍.表设计 项目开发流程 表设计 2 表创建同步.注册.登录功能 数据库表创建及同步 注册功能 登陆功能 3 登录功能.首页搭建.admin.头像.图片防盗.个人站点.侧边栏 ...
