Grafana系列-统一展示-10-Explore Jaeger
系列文章
Explore Jaeger
你可以通过Explore查询和显示 Jaeger 的 trace。有 3 种方法:
- Query by search
- Query by trace ID
- Upload a JSON trace file
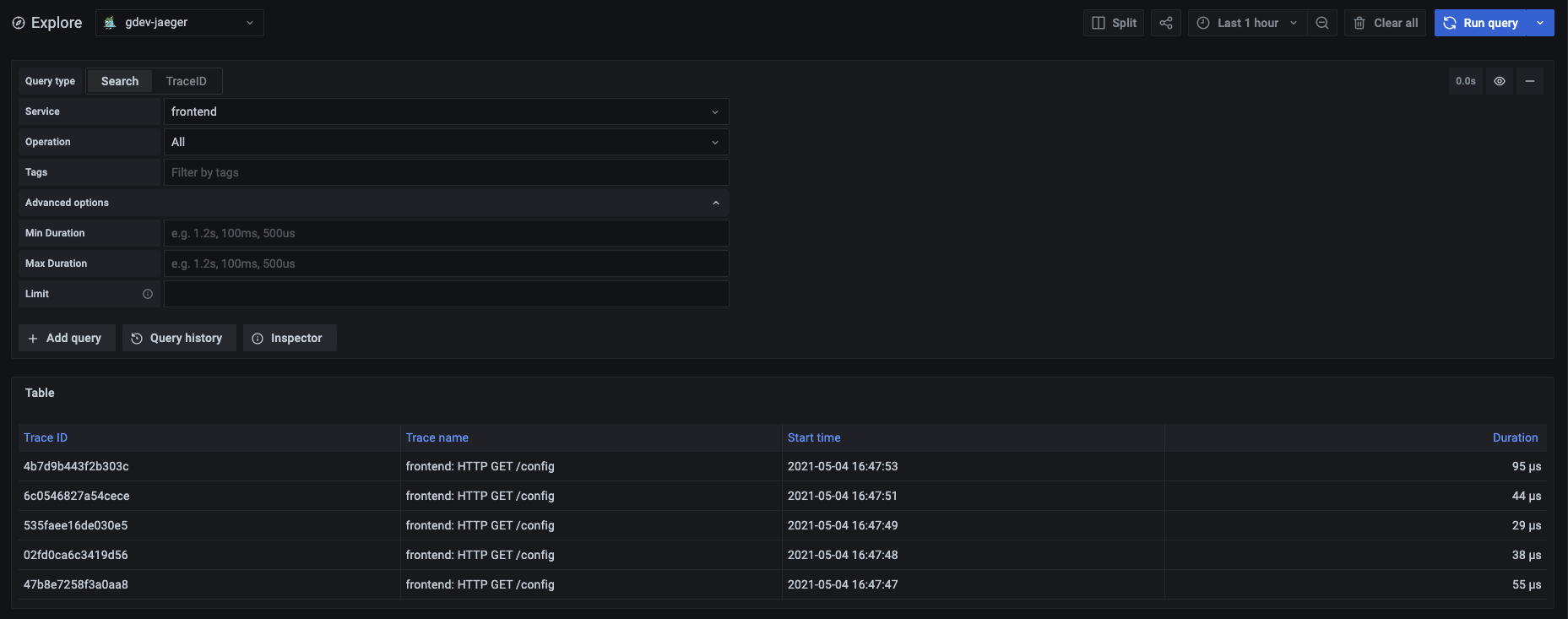
Query by search
要使用该方法:
- 从 Query 类型选择器中选择 Search。
- 填写搜索表格:(和 Jaeger UI 基本一样)
| Name | Description |
|---|---|
| Service | 返回 services 列表 |
| Operation | 当你选择一个有相关操作的 service 时,会弹出。选择 all 以查询所有操作。 |
| Tags | 设置具有logfmt格式值的标签,例如error=true db.statement="select * from User"。 |
| Min Duration | 过滤所有持续时间高于设定值的 traces。可能的值是1.2s, 100ms, 500us。 |
| Max Duration | 过滤所有持续时间低于设定值的 traces。可能的值是1.2s, 100ms, 500us。 |
| Limit | 限制返回的 traces 的数量。 |

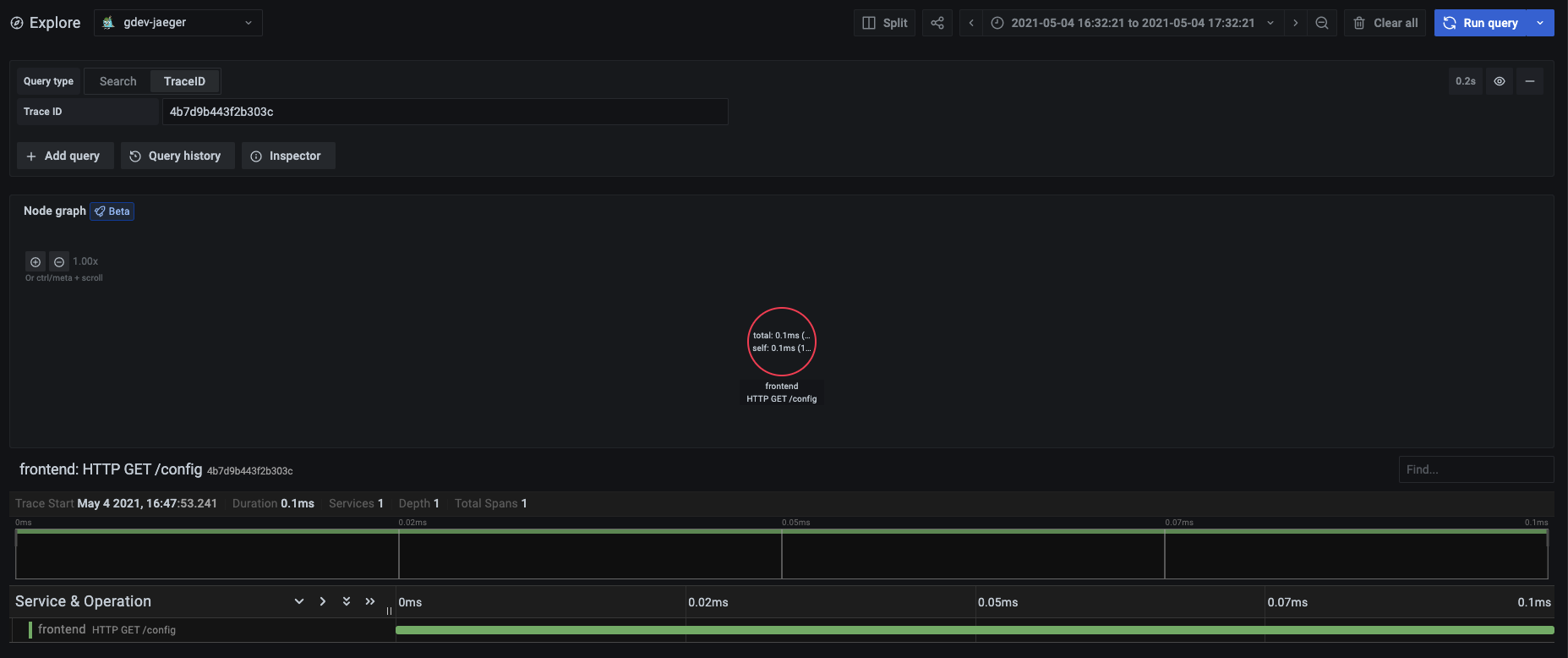
Query by trace ID
要查询一个特定的 trace:
- 选择 TraceID 查询类型。
- 在 Trace ID 字段中输入该 trace 的ID。

Upload a JSON trace file
JSON trace file 示例:
{
"data": [
{
"traceID": "2ee9739529395e31",
"spans": [
{
"traceID": "2ee9739529395e31",
"spanID": "2ee9739529395e31",
"flags": 1,
"operationName": "CAS",
"references": [],
"startTime": 1616095319593196,
"duration": 1004,
"tags": [
{
"key": "sampler.type",
"type": "string",
"value": "const"
}
],
"logs": [],
"processID": "p1",
"warnings": null
}
],
"processes": {
"p1": {
"serviceName": "loki-all",
"tags": [
{
"key": "jaeger.version",
"type": "string",
"value": "Go-2.25.0"
}
]
}
},
"warnings": null
}
],
"total": 0,
"limit": 0,
"offset": 0,
"errors": null
}
是否有 Jaeger 的 Dashboard?
目前(2023/5/8)在 Grafana Dashboards registry, 还没有 Trace 相关的 Dashboard, Grafana Tempo 没有, Jaeger 也没有.
但是我关注到有一部分 panel 是适合用作 Trace Dashboard 展示的, 如:
- Traces

- Node Graph

应该在不远的将来就会有 Trace 相关的 Dashboards. 期待~
Grafana系列-统一展示-10-Explore Jaeger的更多相关文章
- [译]C# 7系列,Part 10: Span<T> and universal memory management Span<T>和统一内存管理
原文:https://blogs.msdn.microsoft.com/mazhou/2018/03/25/c-7-series-part-10-spant-and-universal-memory- ...
- Grafana 系列文章(七):Grafana Explore 中的 Tracing
️URL: https://grafana.com/docs/grafana/latest/explore/trace-integration/ Description: Tracing in Exp ...
- Grafana 系列文章(八):Grafana Explore 中的 Inspector
️URL: https://grafana.com/docs/grafana/latest/explore/explore-inspector/ Description: Explore 中的检查器 ...
- Grafana 系列文章(四):Grafana Explore
️URL: https://grafana.com/docs/grafana/latest/explore/ Description: Explore Grafana 的仪表盘 UI 是关于构建可视化 ...
- Grafana 系列文章(五):Grafana Explore 查询管理
️URL: https://grafana.com/docs/grafana/latest/explore/query-management/ Description: Explore 中的查询管理 ...
- Grafana 系列文章(六):Grafana Explore 中的日志
️URL: https://grafana.com/docs/grafana/latest/explore/logs-integration/#labels-and-detected-fields D ...
- Grafana 系列文章(二):使用 Grafana Agent 和 Grafana Tempo 进行 Tracing
️URL: https://grafana.com/blog/2020/11/17/tracing-with-the-grafana-cloud-agent-and-grafana-tempo/ ✍A ...
- Grafana 系列文章(三):Tempo-使用 HTTP 推送 Spans
️URL: https://grafana.com/docs/tempo/latest/api_docs/pushing-spans-with-http/ Description: 有时,使用追踪系统 ...
- Grafana 系列文章(十二):如何使用Loki创建一个用于搜索日志的Grafana仪表板
概述 创建一个简单的 Grafana 仪表板, 以实现对日志的快速搜索. 有经验的直接用 Grafana 的 Explore 功能就可以了. 但是对于没有经验的人, 他们如何能有一个已经预设了简单的标 ...
- Grafana 系列文章(十四):Helm 安装Loki
前言 写或者翻译这么多篇 Loki 相关的文章了, 发现还没写怎么安装 现在开始介绍如何使用 Helm 安装 Loki. 前提 有 Helm, 并且添加 Grafana 的官方源: helm repo ...
随机推荐
- linux下查看文件时显示行号
1.用 vi 或 vim 打开文件后显示行号: 显示当前行号: :nu 显示所有行号: :set nu 2.设置服务器显示行号 2.1:编辑~/.vimrc文件,在该文件中加入 ...
- 苹果AppleMacOs系统Sonoma本地部署无内容审查(NSFW)大语言量化模型Causallm
最近Mac系统在运行大语言模型(LLMs)方面的性能已经得到了显著提升,尤其是随着苹果M系列芯片的不断迭代,本次我们在最新的MacOs系统Sonoma中本地部署无内容审查大语言量化模型Causallm ...
- springMvc精简整理
精简共分步 新建一个web工程 导入核心就二包,因为springmvc 包自己有依赖 <?xml version="1.0" encoding="UTF-8&qu ...
- base64 转文件上传
// 将base64转换为blob dataURLtoBlob (dataurl) { let arr = dataurl.split(',') let mime = arr[0].match(/:( ...
- python3中print()函数打印多个变量值
第一种方法: print("变量1", file_name, "变量2", new_name) print("变量1", file_name ...
- JavaXMail发送邮件功能实现
原文:JavaXMail发送邮件功能实现 | Stars-One的杂货小窝 好久之前实现的邮件发送功能,一直没整理出来,考虑到之后有个项目需要,先整理一波 提示: 本文代码例子是使用Kotlin语言编 ...
- RabbitMQ集群运维实践
一.RabbitMQ的集群模式 主要有两种:普通集群模式和镜像队列模式.下面分别介绍这两种模式的原理: 1.普通集群模式: 在普通集群模式下,RabbitMQ的集群节点之间主要同步元数据,而不同步存储 ...
- 恶意软件开发(一)Reverse Shell
什么是Reverse Shell? 反向 Shell(Reverse Shell)是指远程攻击者在攻击成功后,通过建立一个反向连接,让受害者的机器连接到攻击者的机器上,从而达到控制受害者机器的目的.通 ...
- Vue3.0里为什么要用 Proxy API 替代 defineProperty API ?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一.Object.defineProperty 定义:Object.defineProperty() 方法会直接在一个对象上定义一个新属性 ...
- 记录--a标签跳转新地址无法访问,但手动输入新地址可以访问
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 问题描述 最近遇到一个有意思的问题,项目中有一个地方,点击需要跳转到一个新的域名地址 笔者使用a标签做跳转,跳是跳过去了,可是跳过去以后, ...
