yb课堂实战之轮播图接口引入本地缓存 《二十一》
轮播图接口引入缓存
CacheKeyManager.java
package net.ybclass.online_ybclass.config; /**
* 缓存key管理类
*/
public class CacheKeyManager {
/**
* 首页轮播图,缓存key
*/
public static String INDEX_BANNER_LIST_KEY="index:banner:list";
}
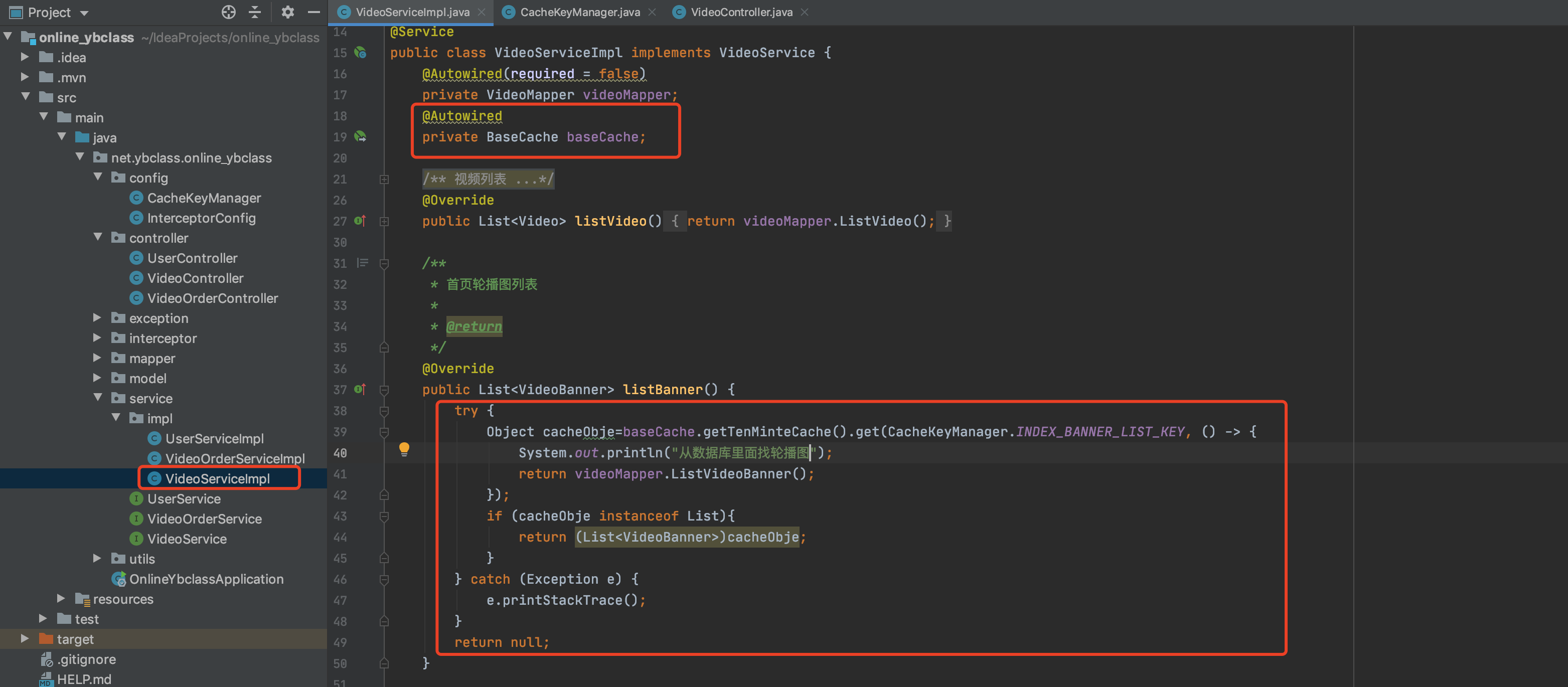
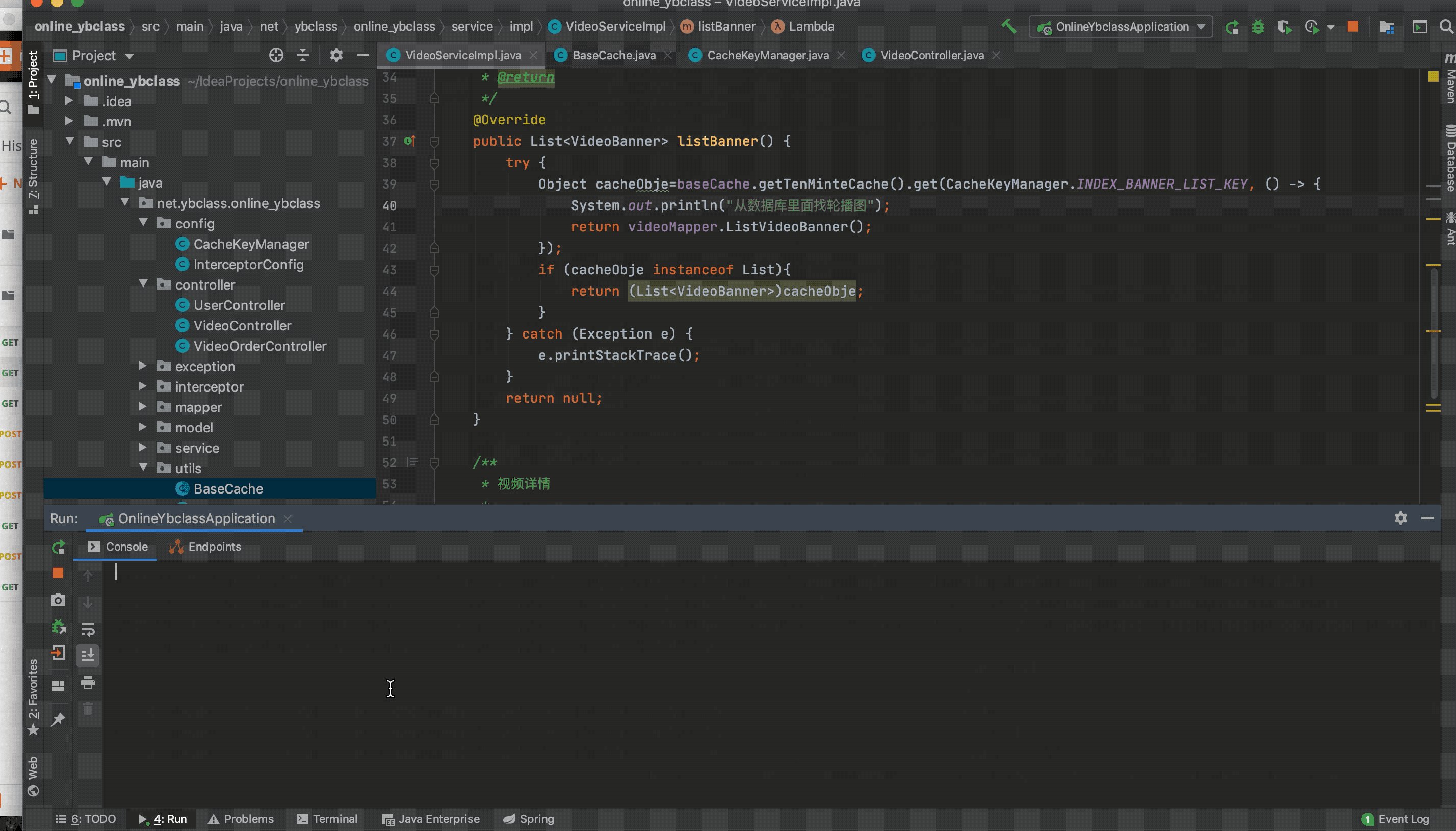
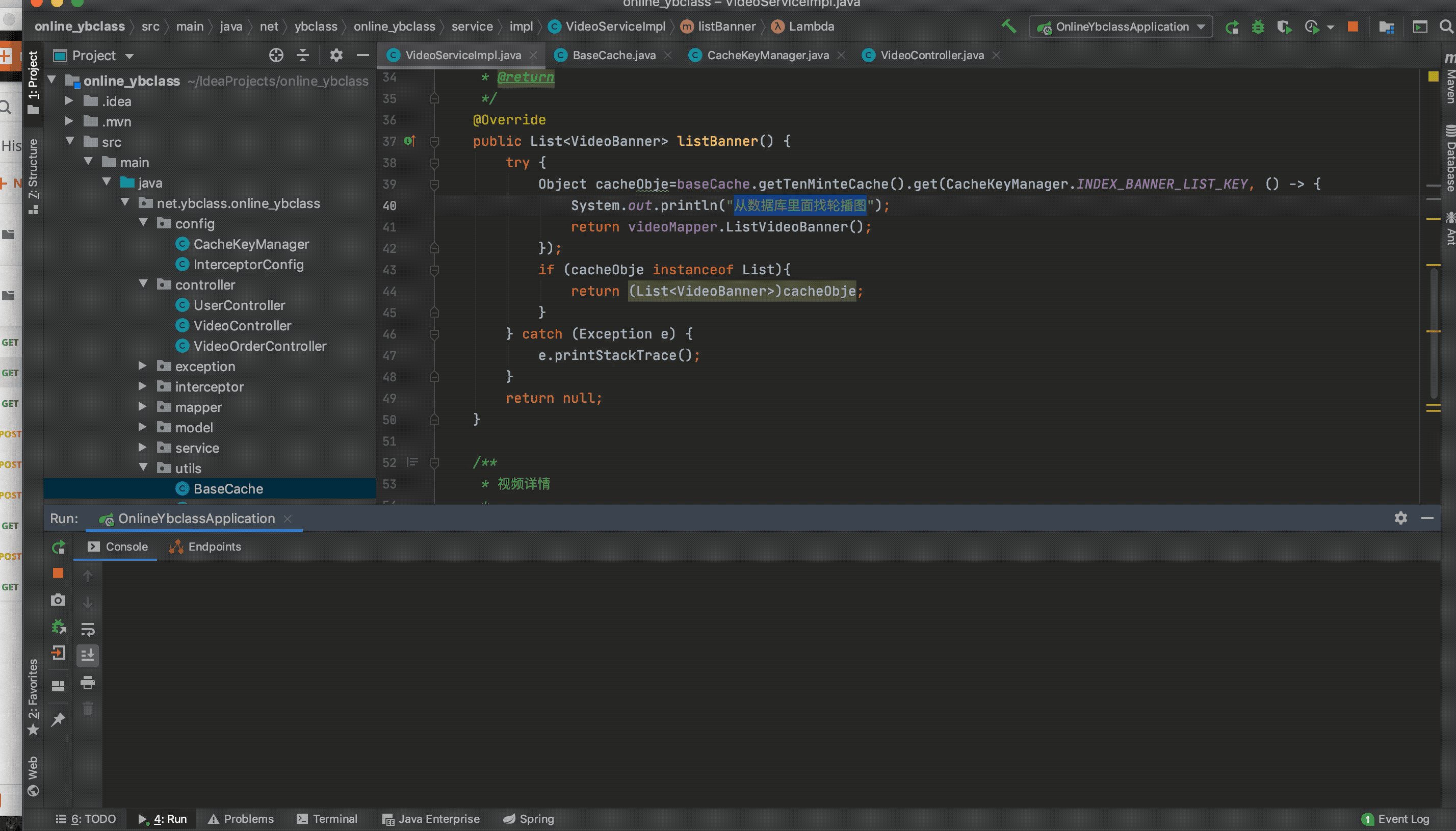
VideoServiceImpl.java

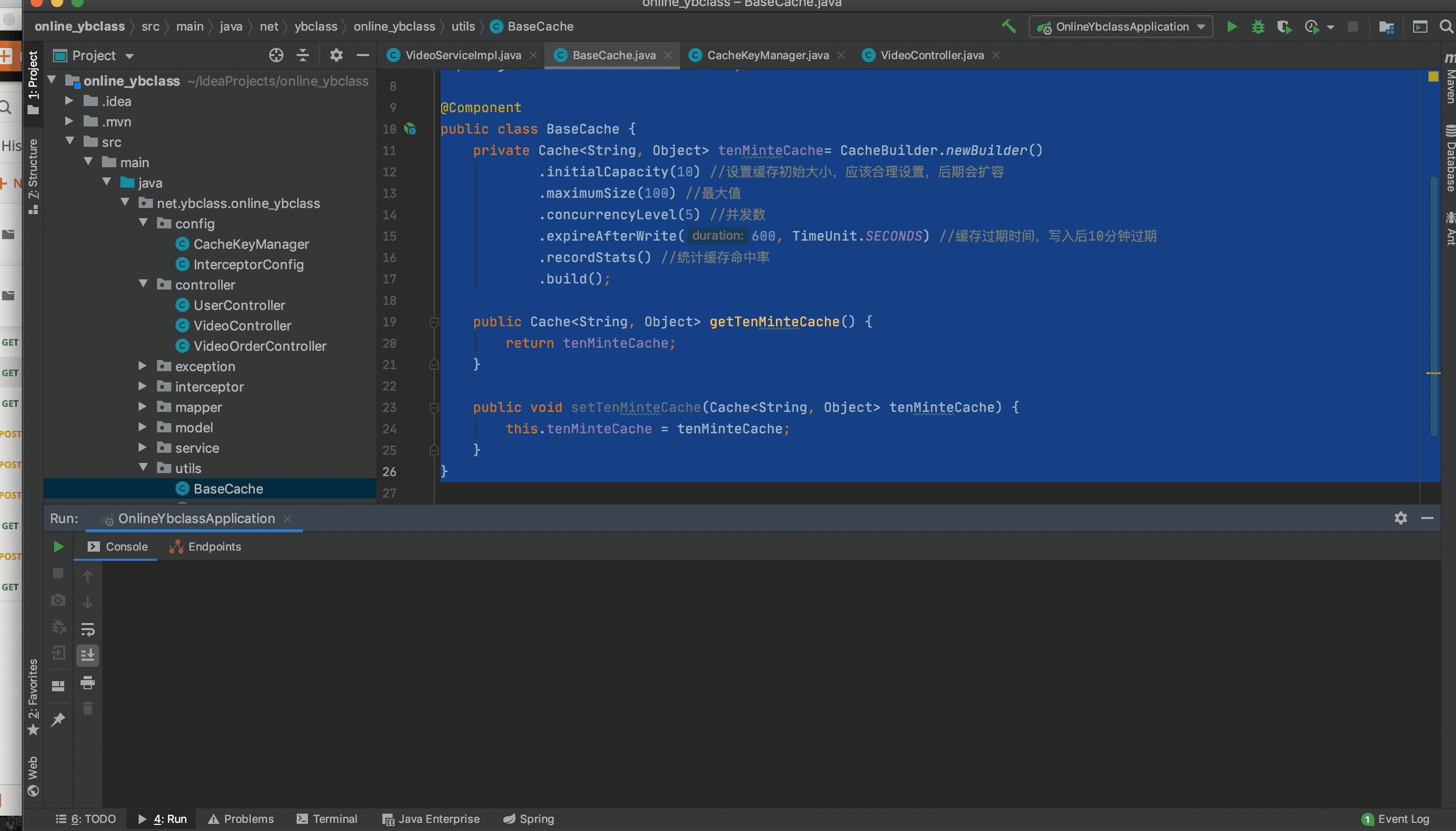
BaseCache.java
package net.ybclass.online_ybclass.utils; import com.google.common.cache.Cache;
import com.google.common.cache.CacheBuilder;
import org.springframework.stereotype.Component; import java.util.concurrent.TimeUnit; @Component
public class BaseCache {
private Cache<String, Object> tenMinteCache= CacheBuilder.newBuilder()
.initialCapacity(10) //设置缓存初始大小,应该合理设置,后期会扩容
.maximumSize(100) //最大值
.concurrencyLevel(5) //并发数
.expireAfterWrite(600, TimeUnit.SECONDS) //缓存过期时间,写入后10分钟过期
.recordStats() //统计缓存命中率
.build(); public Cache<String, Object> getTenMinteCache() {
return tenMinteCache;
} public void setTenMinteCache(Cache<String, Object> tenMinteCache) {
this.tenMinteCache = tenMinteCache;
}
}
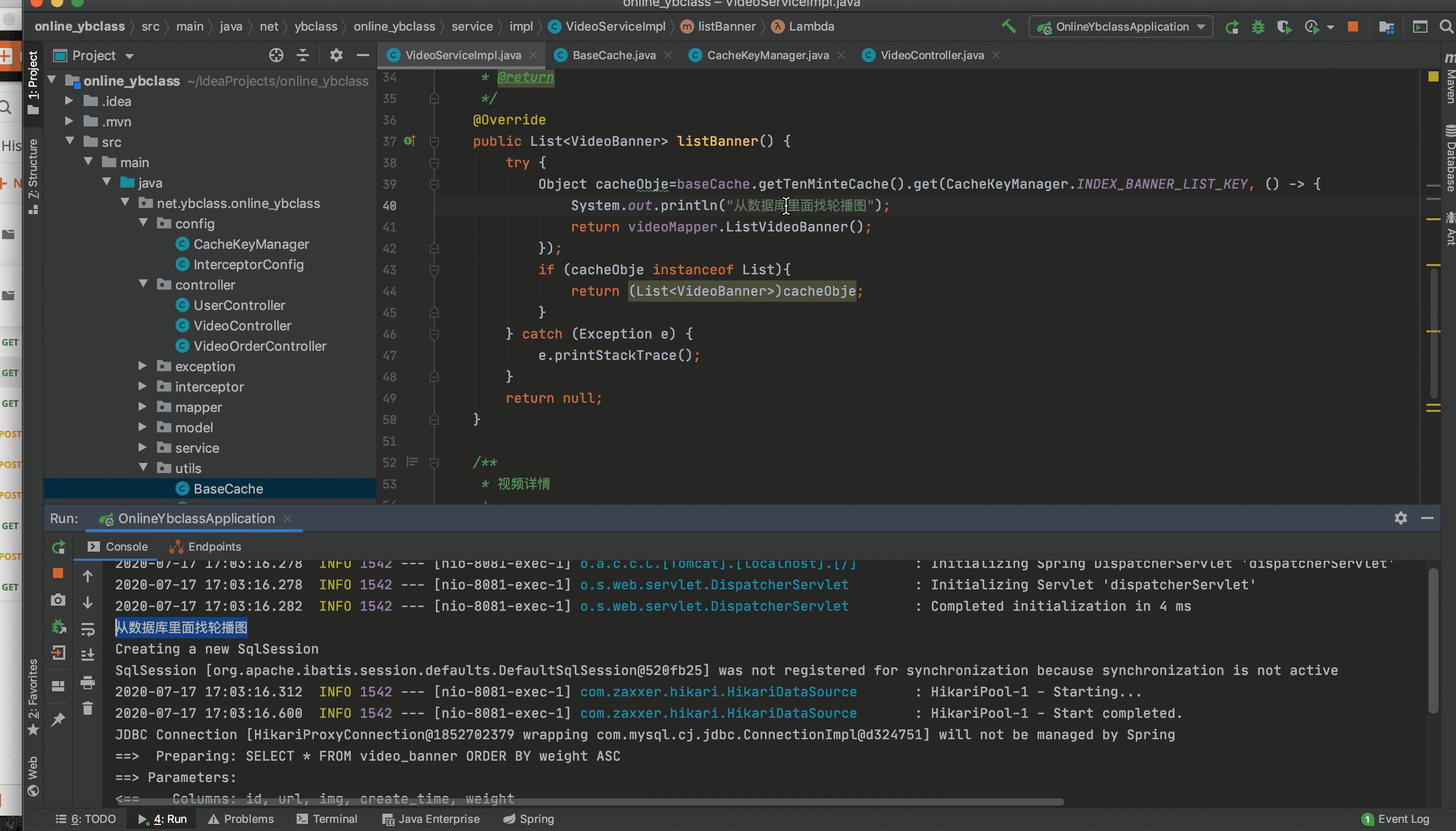
演示

yb课堂实战之轮播图接口引入本地缓存 《二十一》的更多相关文章
- 前台主页搭建、后台主页轮播图接口设计、跨域问题详解、前后端互通、后端自定义配置、git软件的初步介绍
今日内容概要 前台主页 后台主页轮播图接口 跨域问题详解 前后端打通 后端自定义配置 git介绍和安装 内容详细 1.前台主页 Homeviwe.vue <template> <di ...
- Luffy /3/ 前台主页搭建&轮播图接口
目录 前台主页搭建 components/Homeviwe.vue components/Banner.vue components/Header.vue components/Footer.vue ...
- 路飞前台全局css 全局配置文件,安装axios,安装vue-cookies,安装elementui,安装bootstrap和jq,后台主页模块表设计,后台主页模块轮播图接口,录入数据,跨域问题详解
目录 路飞前台全局css 全局配置文件,安装axios,安装vue-cookies,安装elementui,安装bootstrap和jq,后台主页模块表设计,后台主页模块轮播图接口,录入数据,跨域问题 ...
- mobile_轮播图_transform 版本_transform 读写二合一
轮播图_transform 版本 关键点: 2D 变换 transform 不会改变 元素 在 文档流 中的位置 定位 position 会改变 元素 在 文档流 中的位置 语句解析太快,使用 set ...
- 前台主页功能-前台轮播图功能完成-git介绍和安装-git使用流程-git常用命令-git忽略文件
目录 前台主页功能-前台轮播图功能完成-git介绍和安装-git使用流程-git常用命令-git忽略文件 昨日内容回顾 今日内容概要 今日内容详细 0 导出项目依赖 0 学长问题解析 1 前台主页功能 ...
- Flutter学习五之网络请求和轮播图的实现
上期讲到了,怎样实现一个下拉刷新和加载更多的列表,数据更新,需要使用到网络请求,在flutter中,怎样实现一个网络请求呢?官方使用的是dart io中的HttpClient发起的请求,但HttpCl ...
- 教你用JavaScript完成轮播图
案例介绍 欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用JavaScript编程实战案例,做一个轮播图.图片每3秒自动轮换,也可以点击左右按键轮播图片,当图片到达最左端或最右端时, ...
- swiper轮播图插件
一.简介 ①Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端.Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. ②Swiper 是一款免费以及 ...
- 前端笔记之JavaScript面向对象(四)组件化开发&轮播图|俄罗斯方块实战
一.组件化开发 1.1组件化概述 页面特效的制作,特别需要HTML.CSS有固定的布局,所以说现在越来越流行组件开发的模式,就是用JS写一个类,当你实例化这个类的时候,页面上的效果布局也能自动完成. ...
- 第二百五十一节,Bootstrap项目实战--响应式轮播图
Bootstrap项目实战--响应式轮播图 学习要点: 1.响应式轮播图 本节课我们要在导航条的下方做一张轮播图,自动播放最新的重要动态. 一.响应式轮播图 响应式轮播图 第一步,设置轮播器区域car ...
随机推荐
- 前端scale负数表示翻转
https://blog.csdn.net/wang_yu_shun/article/details/121299208 极力推荐这个博主写的,前端有关负数的小技巧
- 【问题解决】java.lang.NoSuchMethodError错误
问题现象 近期本人负责的一个SpringBoot模块出现了java.lang.NoSuchMethodError报错,问题情况如下: A类提供了setJumpType(String type),B类调 ...
- 通过 OpenAPI 部署 Nbsf_Management API Service
目录 文章目录 目录 准备 部署 启动 API 服务 调用 准备 GentOS7 Golang1.12.5 Swagger YAML TS29521_Nbsf_Management.yaml TS29 ...
- NumPy 分割与搜索数组详解
NumPy 分割数组 NumPy 提供了 np.array_split() 函数来分割数组,将一个数组拆分成多个较小的子数组. 基本用法 语法: np.array_split(array, indic ...
- CSS动画-数字轮盘滚动效果实现(组件封装,快速使用)
效果图: 原理分析:这玩意就和垂直方向的轮播图差不多,只是把轮播的图换成数字 主要实现:父组件:父组件接收一个curNum属性,这个属性代表当前需要显示的数字.它将这个数字传递给子组件AnimateN ...
- 《最新出炉》系列入门篇-Python+Playwright自动化测试-47-自动滚动到元素出现的位置
1.简介 在我们日常工作中或者生活中,经常会遇到我们的页面内容较多,一个屏幕范围无法完整展示内容,我们就需要滚动滚动条去到我们想要的地方,如下图页面,我们虽然在豆瓣首页,但是内容并不完整,如果我们想要 ...
- C#关键字 sealed
定义在自定义类上,该类就不能被继承. 定义在基类的方法上,子类就不能用override 重写该方法.
- Android 13 - Media框架(16)- OpenMax(四)
关注公众号免费阅读全文,进入音视频开发技术分享群! 这一节继续了解 openmax 目录下的内容. 1.OMX_Core.h 1.1.OMX_BUFFERHEADERTYPE 这是一个比较关键的结构体 ...
- Leetcode-916. Word Subsets-(Medium)
一.问题描述 We are given two arrays A and B of words. Each word is a string of lowercase letters. Now, s ...
- vue3组件通信与props
title: vue3组件通信与props date: 2024/5/31 下午9:00:57 updated: 2024/5/31 下午9:00:57 categories: 前端开发 tags: ...
