在winform中如何实现双向数据绑定?
什么是双向数据绑定?
双向数据绑定是一种允许我们创建持久连接的技术,使模型数据和用户界面(UI)之间的交互能够自动同步。这意味着当模型数据发生变化时,UI会自动更新,反之亦然。这种双向数据绑定极大地简化了UI和模型数据之间的同步,使开发者可以更专注于业务逻辑,而不是手动处理UI和数据的同步。
今天我想通过winform中DataGridView控件为例,介绍在winform中如何实现双向数据绑定。
一般在winform中使用DataGridView控件时,我们可能是这样使用的:
创建数据源
以Person类为例:
public class Person
{
public string? Name { get; set; }
public string? Home { get; set; }
}
创建Person对象列表:
// 创建一个Person对象的列表
List<Person> people = new List<Person>()
{
new Person {Name = "张三",Home = "武汉" },
new Person {Name = "李四",Home = "南昌" },
new Person {Name = "王五",Home = "福州" },
};
绑定数据源:
dataGridView1.DataSource = people;
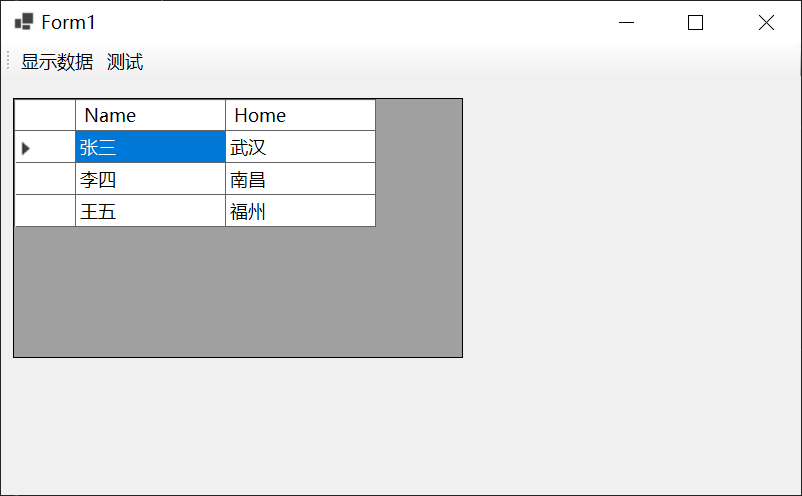
这个时候的效果如下所示:

当我们进行修改之后,如下所示:

现在打印people列表第一个和第二个person对象的Home属性值看看:
Debug.WriteLine(people[0].Home);
Debug.WriteLine(people[1].Home);
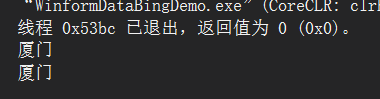
结果如下图所示:

说明在dataGridView1上修改数据,people列表也被修改了。
现在反过来测试一下,修改people列表第一个和第二个person对象的Home属性值:
people[0].Home = "厦门";
people[1].Home = "厦门";
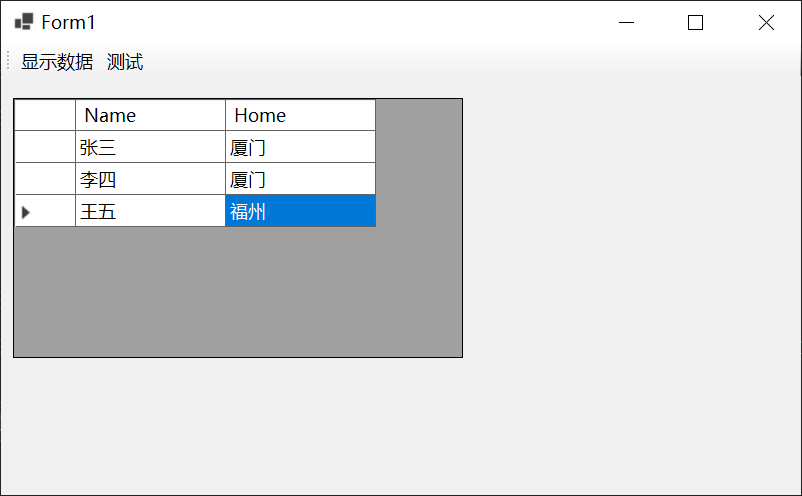
会发现dataGridView1上的数据不会发生变化,需要我们点击对应的空格之后才会发生改变,如下所示:

如果我们这样写的话:
people[0].Home = "厦门";
people[1].Home = "厦门";
dataGridView1.UpdateCellValue(1,1);
dataGridView1.UpdateCellValue(1,2);
效果如下所示:

只改变了一个空格的值,另一个还是需要点击一下,才更新。
在winform中实现双向数据绑定示例
首先创建一个Student类,如下所示:
public class Student : INotifyPropertyChanged
{
private string? _name;
public string Name
{
get { return _name; }
set
{
_name = value;
// Call OnPropertyChanged whenever the property is updated
OnPropertyChanged("Name");
}
}
private string? _home;
public string Home
{
get { return _home; }
set
{
_home = value;
// Call OnPropertyChanged whenever the property is updated
OnPropertyChanged("Home");
}
}
// Declare the event
public event PropertyChangedEventHandler? PropertyChanged;
// Create the OnPropertyChanged method to raise the event
protected void OnPropertyChanged(string name)
{
var handler = PropertyChanged;
handler?.Invoke(this, new PropertyChangedEventArgs(name));
}
}
实现了INotifyPropertyChanged接口。
创建数据源:
// 创建一个Student对象的列表
BindingList<Student> students = new BindingList<Student>()
{
new Student { Name = "张三", Home = "武汉" },
new Student { Name = "李四", Home = "南昌" },
new Student { Name = "王五", Home = "福州" },
};
注意这里使用的是BindingList<T>而不是List<T>。

BindingList<T>与List<T>的区别
BindingList 和 List 都是用于存储对象的集合,但它们之间有一些关键的区别。
- 数据绑定支持:BindingList 是为数据绑定设计的,它实现了 IBindingList 接口。这意味着当 BindingList 中的数据发生更改时(例如,添加、删除或修改项),它会自动通知绑定到它的任何 UI 控件。这对于 Windows Forms 或 WPF 这样的 UI 框架非常有用,因为它们可以自动更新以反映数据的更改。相比之下,List 不支持数据绑定。
- 事件通知:BindingList 提供了一些额外的事件,如 ListChanged,这可以让你知道列表何时被修改。List 没有这样的事件。
- 性能:由于 BindingList 提供了额外的功能,所以在某些情况下,它可能比 List 慢一些。如果你不需要数据绑定或更改通知,那么 List 可能会提供更好的性能。
绑定数据源:
dataGridView1.DataSource = students;
更改数据源的值,查看UI是否会自动改变:
students[0].Home = "厦门";
students[1].Home = "厦门";
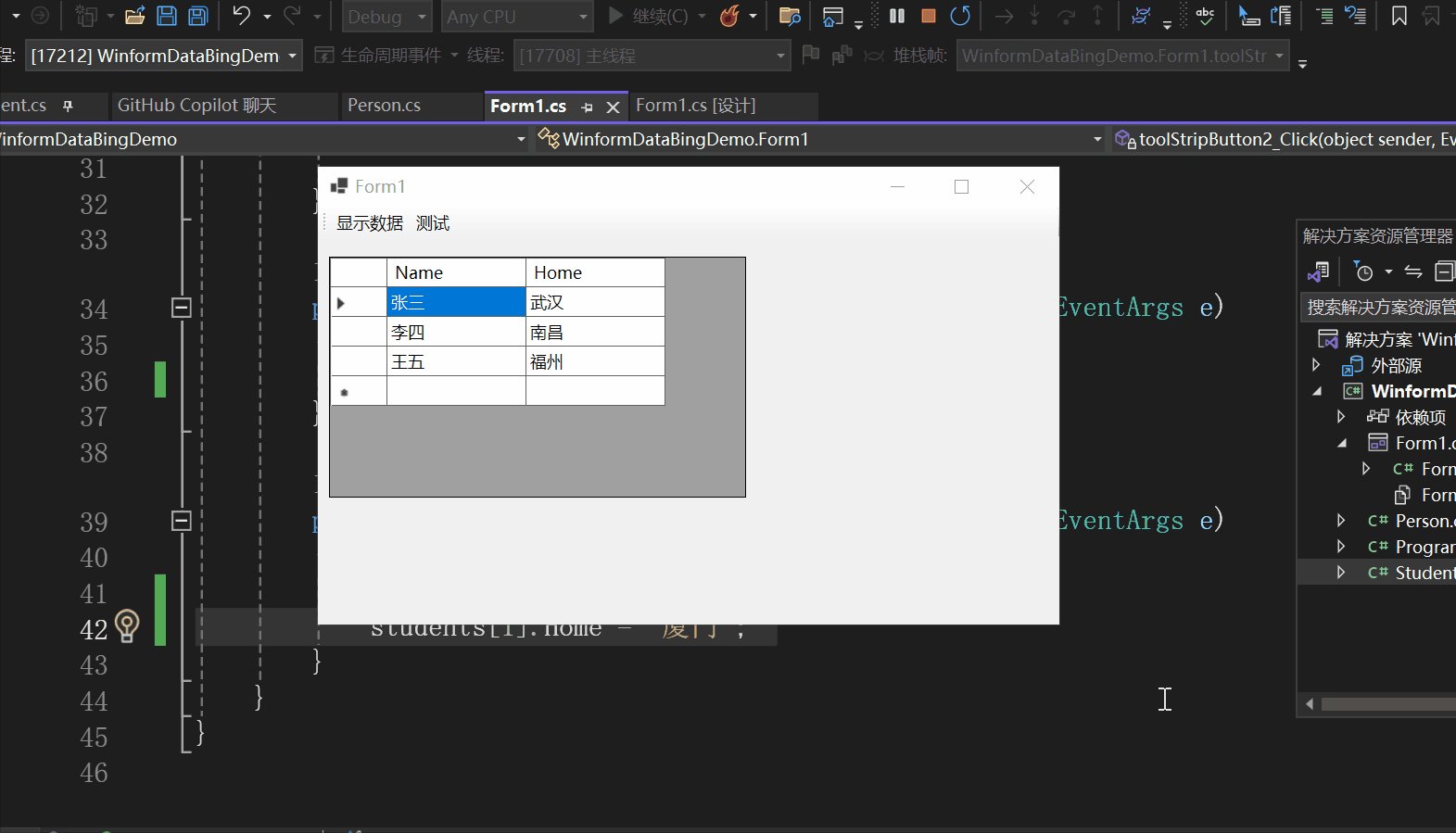
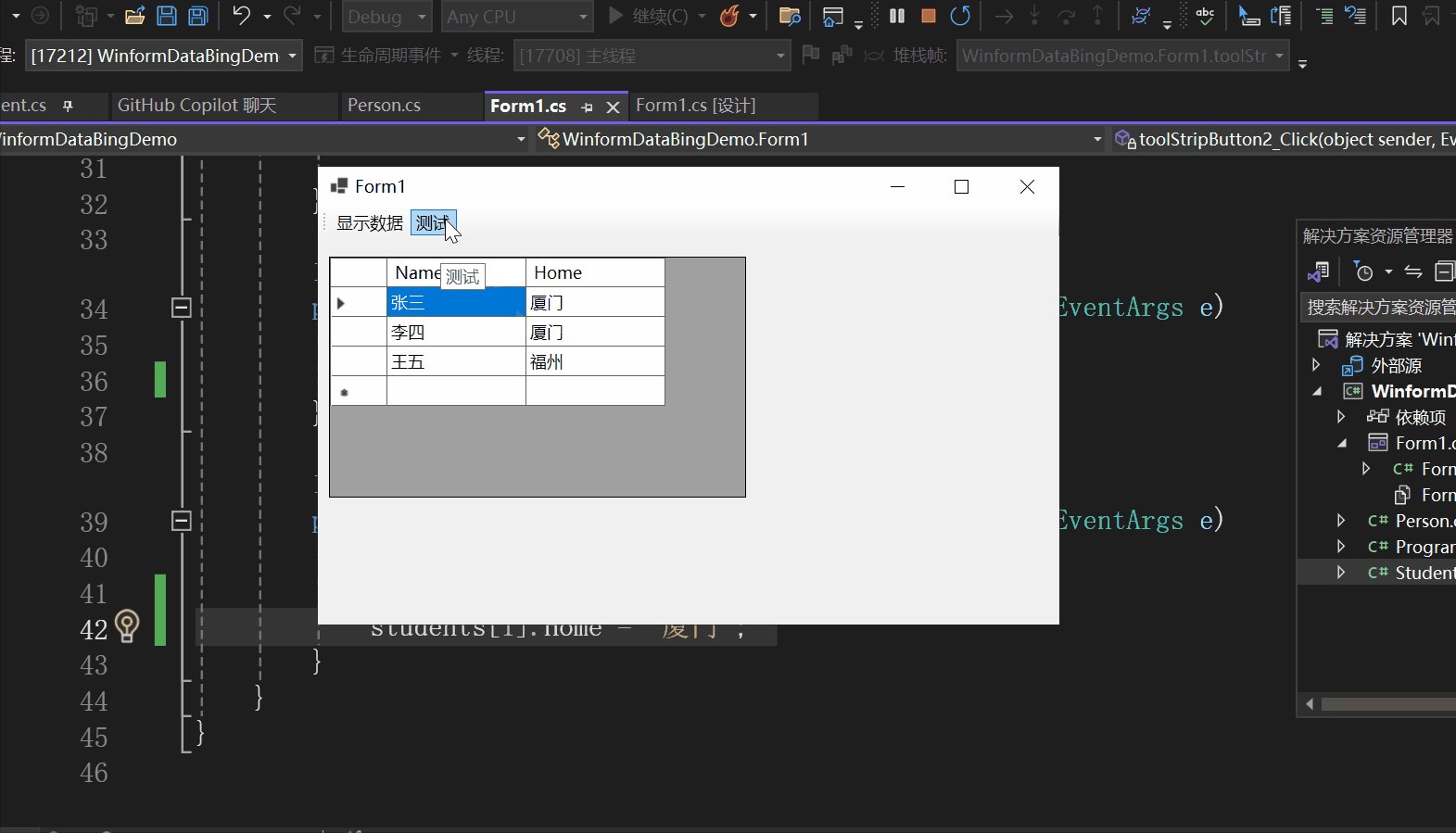
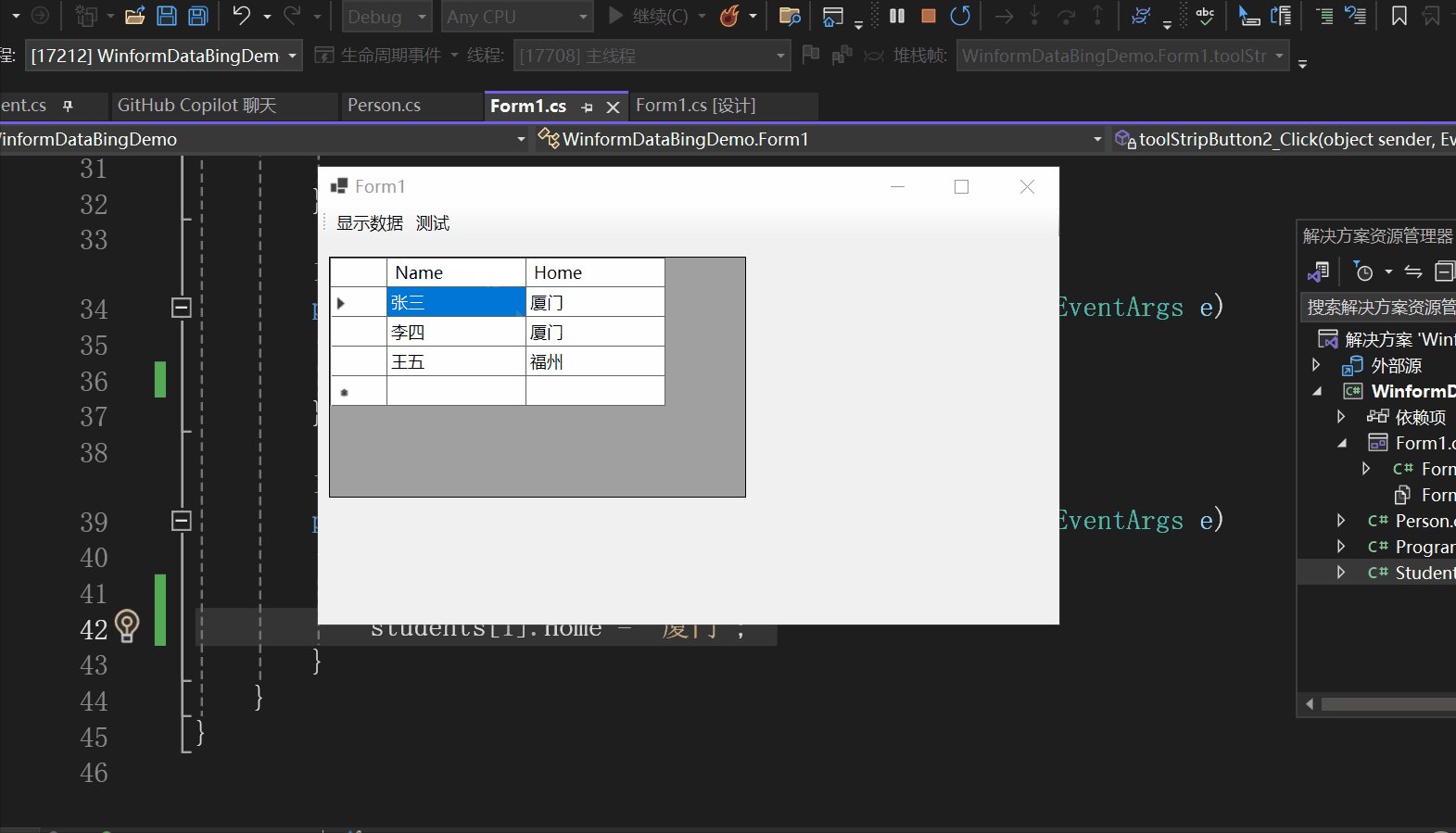
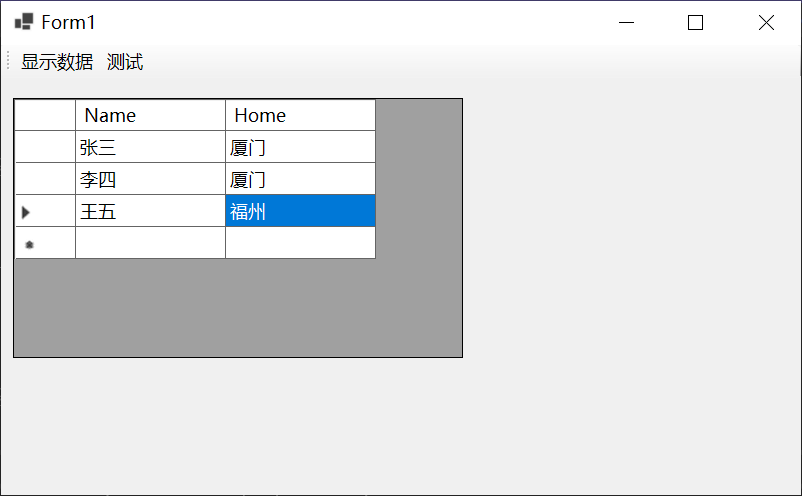
实现的效果如下所示:

发现当数据的值发生改变时,dataGridView1会自动进行更新。
编辑dataGridView1查看数据源是否会发生改变,编辑之后如下图所示:

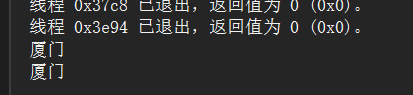
查看结果:
Debug.WriteLine(students[0].Home);
Debug.WriteLine(students[1].Home);
结果如下图所示:

说明编辑dataGridView1产生的更改也会导致数据源的更改。
总结
以上就是在winform中实现双向数据绑定的一次实践,要点有两个,第一个是类实现INotifyPropertyChanged,第二个是用BindingList<T>代替List<T>,希望对你有所帮助。
在winform中如何实现双向数据绑定?的更多相关文章
- 《AngularJS权威教程》中关于指令双向数据绑定的理解
在<AngularJS权威教程>中,自定义指令和DOM双向数据绑定有一个在线demo,网址:http://jsbin.com/IteNita/1/edit?html,js,output,具 ...
- winform中的TreeView的数据绑定
#region 绑定TreeView /// <summary> /// 绑定TreeView(利用TreeNode) /// </summary> /// <param ...
- WinForm 中 comboBox控件数据绑定
一.IList 现在我们直接创建一个List集合,然后绑定 IList<string> list = new List<string>(); list.Add("11 ...
- Angularjs1.X进阶笔记(1)—两种不同的双向数据绑定
一. html与Controller中的双向数据绑定 html-Controller的双向数据绑定,在开发中非常常见,也是Angularjs1.x的宣传点之一,使用中并没有太多问题. 1.1数据从ht ...
- Vue 双向数据绑定、事件介绍以及ref获取dom节点
vue是一个MVVM的框架 M model V view MVVM model改变会影响视图view,view改变会影响model 双向数据绑定必须在表单里面使用 //我发现在谷歌浏览器翻译后的网页 ...
- Vue双向数据绑定原理分析(转)
add by zhj: 目前组里使用的是前端技术是jQuery + Bootstrap,后端使用的Django,Flask等,模板是在后端渲染的.前后端没有分离,这种做法有几个缺点 1. 模板一般是由 ...
- Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定
Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定 创建 angular 组件 https://github.com/angular/angular- ...
- Vue指令之`v-model`和`双向数据绑定
v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 <input type="text" v-bind:value="msg& ...
- Vue学习笔记【7】——Vue指令之v-model和双向数据绑定
v-model是唯一可以实现双向数据绑定的vue指令 单向数据绑定:修改内存中的数据,页面上同步更改.v-bind <!-- v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法 ...
- Vue 双向数据绑定v-model
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- CF1295
A 用计算器式显示数字,可以显示 \(n\) 段.可以显示的最大数字是多少? 如果用了一个需要至少四段的数字,一定不如把这个替换成两个 \(1\) 好. 如果一共可以用偶数个,一定是全部 \(1\). ...
- 收集 VSCode 常用快捷键
快速复制行 Shift + Alt + ↑/↓ 都是往下复制行,区别是:按↓复制时光标会跟着向下移动,按↑复制时光标不移动. 向上/向下移动一行 Alt + ↑/↓ 删除整行 Ctrl + Shift ...
- 解锁Mysql中的JSON数据类型,怎一个爽字了得
引言 在实际业务开发中,随着业务的变化,数据的复杂性和多样性不断增加.传统的关系型数据库模型在这种情况下会显得受限,因为它们需要预先定义严格的数据模式,并且通常只能存储具有相同结构的数据.而面对非结构 ...
- 【Unity3D】粒子系统ParticleSystem
1 简介 拖尾(TrailRenderer).线段渲染器(LineRenderer).粒子系统(ParticleSystem)是 Unity3D 提供的三大特效,其中粒子系统的功能最为强大,特效也 ...
- Java Socket设置timeout几种常用方式总结
原文链接:https://my.oschina.net/shipley/blog/715196 最近碰到读取第三方提供socket接口需要设置超时时间问题,特此记录一下.原文中有几处拼写错误顺便改掉了 ...
- D. Required Length
D. Required Length 题意:给你一个长度n,一个数x,x每个后续状态可以由前一个状态乘以前一个状态的某一位上的数字得到,问最少多少步,能把x变成一个n位数.如果不能变成n位数,输出-1 ...
- RestTemplate的一些坑和改造点
一.RestTemplate怎么引入和使用 在pom.xml文件中加入如下dependency: <dependency> <groupId>org.springframewo ...
- Redis集群单机环境搭建
概述 目标:在单台物理机上搭建3主3从共6个节点的Redis集群. 版本:Redis 6.2.4 系统:Ubuntu 18.04 Desktop(IP地址:192.168.100.247) 准备工作 ...
- django学习第八天--多表操作删除和修改,子查询连表查询,双下划线跨表查询,聚合查询,分组查询,F查询,Q查询
orm多条操作 删除和修改 修改 在一对一和一对多关系时,和单表操作是一样的 一对一 一个作者对应一个信息 ad_obj = models.AuthorDetail.objects.get(id=1) ...
- window上使用Putty通过ssh远程连接并通过Xming实现X11图形界面功能
# 0.先确认远程服务器的ssh配置 >>> grep X11 /etc/ssh/sshd_config X11Forwarding yes #X11DisplayOffset 10 ...
