记录--Vue中如何导出excel表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
一、导出静态数据
1、安装 vue-json-excel
npm i vue-json-excel
注意,此插件对node有版本要求,安装失败检查一下报错是否由于node版本造成!
2、引入并注册组件(以全局为例)
import Vue from "vue";
import JsonExcel from "vue-json-excel"; //引入excel插件
Vue.component("downloadExcel", JsonExcel);//注册
3、使用
在template节点下使用download-excel标签即可
<download-excel class="downloadExcel" :data="dataAttr" types="xls" :fields="fields" :name="exportName"
:worksheet="exportSheet" :header="exportName" :footer="exportFooter" :defaultValue="exportDefaultValue">
<el-button type="success">导出</el-button> //可以无需button
</download-excel>
在data节点下定义数据
dataAttr: [
{
id: 1,
name: '九转大肠',
price: 999,
sellCount: 6,
rating: 100
}],
fields: { // 数据名称及对应的值
编号: 'id',
名称: 'name',
价格: 'price',
销量: 'sellCount',
好评率: {
field: 'rating',
callback: value => `${value}%` // 以对象方式可以对数据做处理
}
},
exportName: '这是表格名称',
exportSheet: '这是表格sheet的名称',
exportHeader: '这是表格的标题',
exportFooter: '这是表格的页脚',
exportDefaultValue: '这是一个默认的数据'
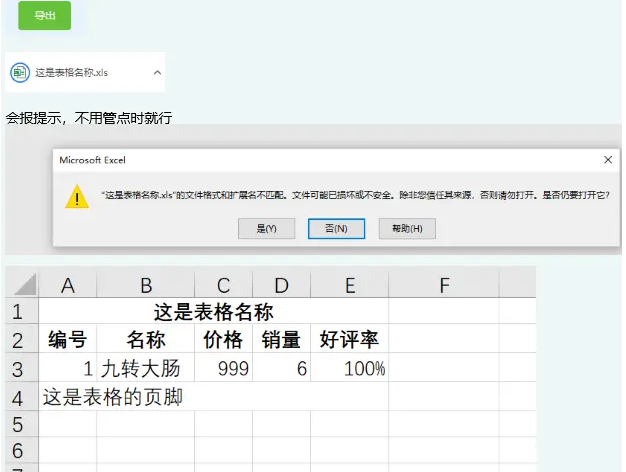
点击导出

二、导出动态数据
如果需要在点击按钮前动态的获取数据,则需要使用fetch属性来指定一个参数。
注意,使用此参数时不能再绑定data参数
以导出一个外卖商品列表为例:

1、为fetch属性绑定了一个回调。
<download-excel class="downloadExcel" :fetch="getDataAttr" types="xls" :fields="fields" :name="exportName"
:worksheet="exportSheet" :header="exportName" :footer="exportFooter" :defaultValue="exportDefaultValue">
<el-button type="success">导出{{ exportName }}</el-button>
</download-excel>
2、在methods节点下定义方法
getDataAttr() {
const dataAttr = [] //定义导出数据
this.goodsList.forEach((value) => { //进行数据处理
let dataAttrItem = new createExcleData(value.id, value.name, value.price, value.sellCount, value.rating)
//使用引入的createExcleData
dataAttr.push(dataAttrItem) //为导出的数据数组添加数据
})
return dataAttr //数据整理完毕
},
3、新建一个js文件封装一个类创建每条数据
export default class DataAttr {
constructor(id, name, price, sellCount, rating) {
this.id = id;
this.name = name,
this.price = price,
this.sellCount = sellCount,
this.rating = rating;
}
}
4、在组件下引入,然后就可以使用了
import createExcleData from '@/utils/createExcleData'
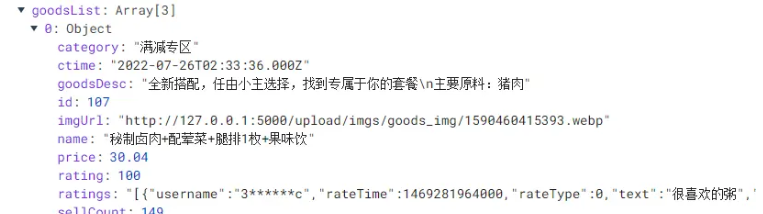
goodsList数据如下

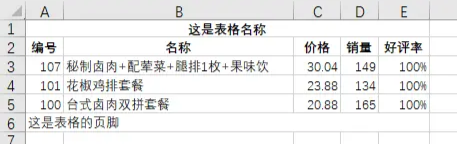
点击导出,打开导出文件

本文转载于:
https://juejin.cn/post/7204742703506522171
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--Vue中如何导出excel表格的更多相关文章
- vue 纯前端导出 excel 表格
在开发后台管理系统的时候,很多地方都要用到导出excel 表格,比如将table中的数据导出到本地,那么实现这种需求往往有两种方案: 一.后端开发一个下载链接,前端将这个链接放到 a 标签的 href ...
- vue页面原样导出excel表格
github地址:https://github.com/wuzhiaite/vue-samples 1.excel导出 做过业务系统的知道,进行涉及到excel的导出,列表数据动则几十万,但是也有一部 ...
- PowerDesigner 中模型设计导出Excel表格
今天项目做设计,客户要看数据设计,需要到处Excel表格.去网上搜索下,把使用总结如下: 已经完成设计的pd设计 打开pd,快捷键Ctrl + Shift + X或者Tools>Exectue ...
- 【vue】vue中实现导出excel
1.安装依赖 cnpm install -S file-saver xlsx cnpm install -D script-loader 2.例如在src文件夹中新建一个名为vendor(vendor ...
- vue实现前端导出excel表格
1.在src目录下创建一个文件(vendor)进入Blob.js和Export2Excel.js 2.npm install -S file-saver 用来生成文件的web应用程序 3.npm in ...
- vue用ElementUI导出Excel表格
import axios from 'axios'; import qs from 'qs'; import { message } from 'element-ui'; export const ...
- Vue中导出Excel表格方法
本文记录一下在Vue中实现导出Excel表格的做法.参考度娘上各篇博客,最后实现功能 Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取. ...
- vue中导出Excel表格
项目中我们可能会碰到导出Excel文件的需求,一般后台管理系统中居多,将table中展示的数据导出保存到本地.当然我们也可以通过一些处理来修改要导出的数据格式,具体需求具体对待. 1.首先我们需要安装 ...
- 在vue中导出excel表格
初学者学习vue开发,想把前端项目中导出Excel表格,查了众多帖子,踩了很多坑,拿出来与大家分享一下经验. 安装依赖 //npm npm install file-saver -S npm inst ...
- vue 导出excel表格
对于涉及到数据比较多的管理后台导出excel 表格这个需求就非常的常见了 所以? vue 怎么到处excel表格的? 有两种办法 1:请求接口后台直接给你的是excel文件,你需要做的就是怎么接收ex ...
随机推荐
- NC14526 购物
题目链接 题目 题目描述 在遥远的东方,有一家糖果专卖店. 这家糖果店将会在每天出售一些糖果,它每天都会生产出 \(m\) 个糖果,第i天的第j个糖果价格为 \(C[i][j]\) 元. 现在的你想要 ...
- image could not be accessed on a registry to record its digest
问题说明: 在管理节点执行docker stack xxx 方式运行服务,报如题错误. 问题原因: docker swarm运行需要一个镜像仓库才行,所有节点都去这个仓库统一镜像. 来看下官方的解释: ...
- mdbook安装使用实录
简介 mdbook是一个基于Rust的电子书系统,效果类似于gitbook.本人写图文文章一直都采用的印象笔记,但是写系列教程的情况不方便管理.因此引入mdBook,分享一下基本安装使用过程及遇到的问 ...
- 实操开源版全栈测试工具RunnerGo安装(一)
Docker版安装文档 一.环境要求 1.1 部署服务器要求 操作系统:任何支持 Docker 的 Linux x86 CPU内存:最低要求 4C8G,推荐 8C16G 网络要求:可访问互联网 ...
- Golang微服务框架go-kratos分析:框架架构分析
一.kratos设计理念 这里主要讲解 kratos v2 的设计理念. kratos 框架制定接口规范,然后通过插件来实现具体需求,实现自由定制.可插拔的微服务框架. 我们既可以选择 kratos ...
- Excel联动(wps)
Excel联动(wps) https://www.wps.cn/learning/course/detail/id/330423.html demo: https://files.cnblogs.co ...
- 麒麟系统开发笔记(四):从Qt源码编译安装之编译安装QtCreator4.8.1,并配置编译测试Demo
前言 本篇紧接上一篇,上一篇已经从Qt源码编译了Qt,那么Qt开发的IDE为QtCreator,本篇从源码编译安装QtCreator,并配置好构建套件,运行Demo并测试. QtCreator ...
- Android Compose开发
目录 好处 入门 Composable 布局 其他组件 列表 verticalScroll 延迟列表 内容内边距 性能 修饰符 偏移量 requiredSize 滚动 添加间距Spacer Butto ...
- 【Azure 应用服务】部署WAR包到App Service访问出现404错误的解决方式
问题描述 在Linux的App Service上,通过FTP把war文件和HTML静态文件上传到wwwroot目录下,静态文件访问成功,但是java应用中的请求都返回404错误 问题解决 因为FTP上 ...
- 【Azure 环境】使用Azure中的App Service部署Web应用,以Windows为主机系统是否可以启动防病毒,防恶意软件服务呢(Microsoft Antimalware)?
问题描述 使用Azure中的App Service部署Web应用,以Windows为主机系统是否可以启动防病毒,防恶意软件服务呢? Microsoft Antimalware for Azure is ...

