前端css阴影画图
在线演示地址:css阴影画图
一,在css中有一个box-shadow属性,可以设置元素的阴影。
.item{
width: 50px;
height: 50px;
background: #009688;
box-shadow: 50px 0 red, 100px 0px #000;
}
效果:

二,box-shadow可以添加多个。
.item{
width: 50px;
height: 50px;
background: #009688;
box-shadow: 50px 0 red, 100px 0px #000;/*增加了一个*/
}
变成了:

当box-shadow添加的越来越多的时候,就形成了一个个像素点,用不同的颜色根据位置进行拼接,那么就可以拼接成一张图片。
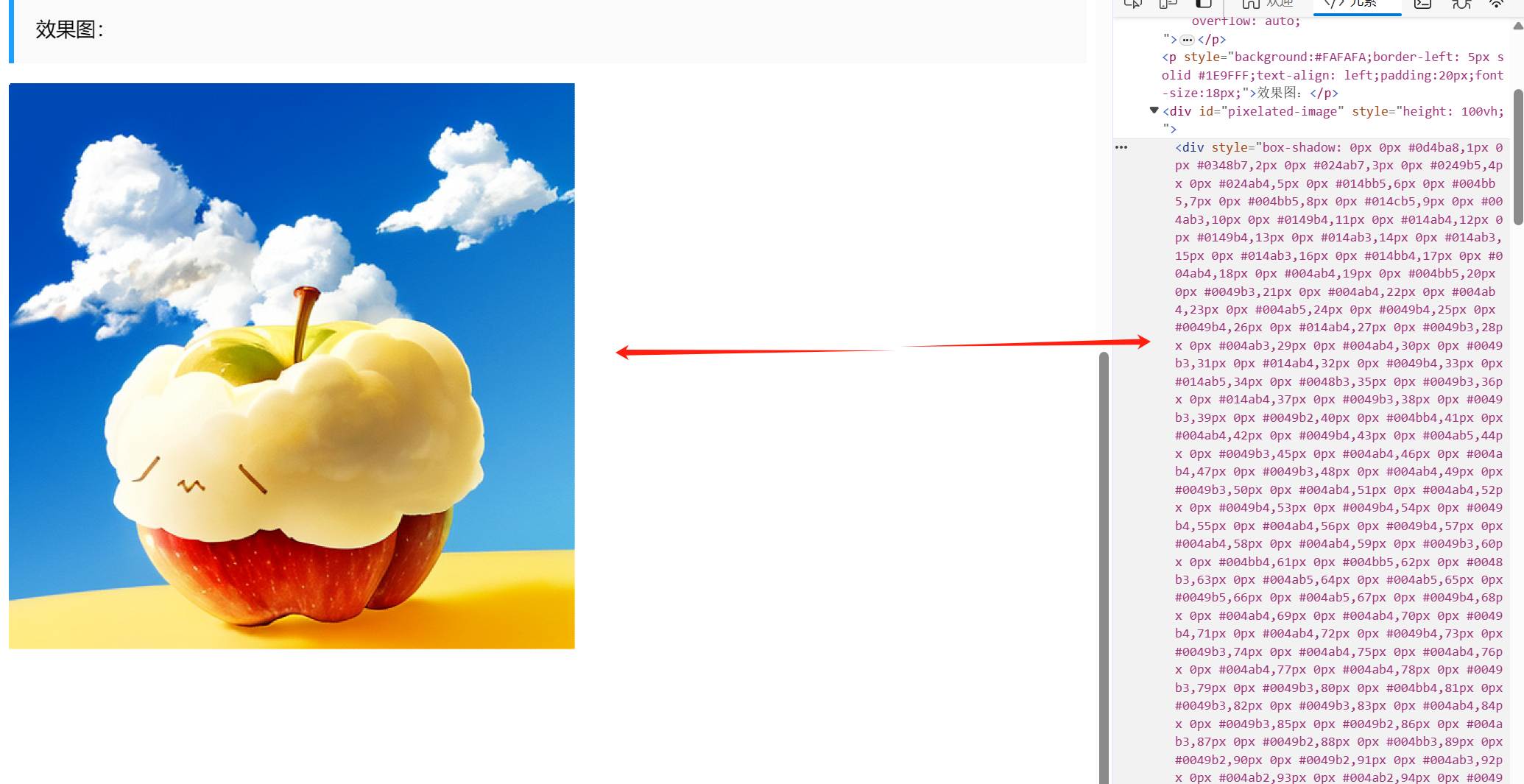
三,效果图。

三,代码封装。
利用这一特性,再将它封装一下,就可以实现上传图片生成css阴影图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label style='margin-top:20px;background:#009688;color:#fff;text-align:center;padding:10px;display: block;cursor: pointer;'>
上传图片 <span id="loading" style="color:rgb(214, 202, 202)"></span> <input style="display:none;left:-9999px;position:absolute;" type="file" id="file-input">
</label>
<br>
<p style="background:#FAFAFA;border-left: 5px solid #e05637;text-align: left;padding:20px;font-size:18px;"> <a href="https://www.zhangpingguo.com/" style='text-decoration: none;color:#000' target="_blank">张苹果博客:www.zhangpingguo.com</a></p>
<p style="background:#FAFAFA;border-left: 5px solid #1E9FFF;text-align: left;padding:20px;font-size:18px;">标签样式:</p>
<p id="myInput" style="
width: 100%;
height: 300px;
overflow: auto;
"></p>
<p style="background:#FAFAFA;border-left: 5px solid #1E9FFF;text-align: left;padding:20px;font-size:18px;">效果图:</p>
<div id="pixelated-image" style="height: 100vh;"></div>
</body>
<script>
// 获取文件输入框和像素化图片元素
const fileInput = document.getElementById('file-input');
const pixelatedImage = document.getElementById('pixelated-image');
// 定义一个将 RGB 颜色值转换成十六进制颜色值的函数
function rgbToHex(r, g, b) {
var hex = "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
return hex;
}
// 给文件输入框添加 change 事件监听器
fileInput.addEventListener('change', function () {
// 获取用户选择的文件
const file = fileInput.files[0];
// 创建一个 FileReader 对象
const reader = new FileReader();
// 定义一个变量用于显示加载状态
let loading = "";
// 给 FileReader 对象添加 load 事件监听器
reader.addEventListener('load', function () {
// 创建一个 Image 对象
const image = new Image();
// 将 FileReader 对象读取的文件内容赋值给 Image 对象的 src 属性
image.src = reader.result;
// 显示加载状态
loading = "正在生成中(图片越大就越慢,也可能会出问题.)...";
document.getElementById("loading").innerText = loading;
// 给 Image 对象添加 load 事件监听器
image.addEventListener('load', function () {
try {
// 创建一个 Canvas 对象
const canvas = document.createElement('canvas');
// 设置 Canvas 对象的宽度和高度
canvas.width = image.width;
canvas.height = image.height;
// 获取 Canvas 对象的 2D 上下文
const context = canvas.getContext('2d');
// 在 Canvas 对象上绘制图像
context.drawImage(image, 0, 0);
// 获取 Canvas 对象上的像素数据
const imageData = context.getImageData(0, 0, canvas.width, canvas.height);
const pixels = imageData.data;
let html = '';
let i = 0;
let boxShadow = '';
// 遍历像素数据
while (i < pixels.length) {
const r = pixels[i];
const g = pixels[i + 1];
const b = pixels[i + 2];
const a = pixels[i + 3];
// 如果像素的 alpha 值大于 0,则将该像素的颜色转换成十六进制颜色值,并将其添加到 boxShadow 变量中
if (a > 0) {
const x = (i / 4) % canvas.width;
const y = Math.floor(i / 4 / canvas.width);
boxShadow += `${x}px ${y}px ${rgbToHex(r,g,b)},`;
}
i += 4;
}
// 隐藏加载状态
loading = "已完成";
document.getElementById("loading").innerText = loading;
// 将像素化后的图片添加到页面中
html =
`<div style="box-shadow: ${boxShadow.slice(0, boxShadow.length - 1)};width:1px;height:1px;"></div>`;
document.getElementById("myInput").innerText = html;
pixelatedImage.innerHTML = html;
} catch (error) {
loading = "出错了";
document.getElementById("loading").innerText = loading;
}
});
});
// 读取用户选择的文件
reader.readAsDataURL(file);
});
</script>
</html>
可能有人要问了,这有什么用?我只能说:你说的对。
更多信息请访问:张苹果博客
前端css阴影画图的更多相关文章
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- day 45 前端CSS
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式 ...
- 前端CSS编程之道-LESS
由于前端css编写繁琐,最近开始学习LESS,用LESS编写文件.less文件可以直接编译成我们要的.css文件 学习Less 我下面是我练习时的截图,希望小伙伴也能动手自己写一下,而不是复制粘贴模式 ...
- 扯一扯前端css的整体架构设计:(2)base基础类的那些事儿
周一下午在实验室写了第一篇博文,有几个人捧场,那咱就得接着下去啊.然后我觉得现在写的内容更多的偏向于谈一下我对于前端css架构的理解和前端经验的一个小总结,所以就把标题里原来的[项目总结]给删掉了.但 ...
- 你所不知道的 CSS 阴影技巧与细节
关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow 的用法. 最近一个新的项目,CSS-Ins ...
- Web前端-CSS必备知识点
Web前端-CSS必备知识点 css基本内容,类选择符,id选择符,伪类,伪元素,结构,继承,特殊性,层叠,元素分类,颜色,长度,url,文本,字体,边框,块级元素,浮动元素,内联元素,定位. 链接: ...
- WEB前端 CSS(非布局)
目录 WEB前端 CSS CSS引入方式 CSS结构 CSS选择器 直接选择器 组合选择器 分组选择器 也叫并集选择器 属性选择器 伪类选择器 伪元素选择器 CSS选择器是一个查找的过程,高效的查找影 ...
- 前端 CSS 目录
前端 CSS 介绍 前端 CSS语法 前端 CSS 注释
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
随机推荐
- 【JS 逆向百例】网洛者反爬练习平台第六题:JS 加密,环境模拟检测
关注微信公众号:K哥爬虫,持续分享爬虫进阶.JS/安卓逆向等技术干货! 声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后 ...
- 释放搜索潜力:基于ES(ElasticSearch)打造高效的语义搜索系统,让信息尽在掌握
释放搜索潜力:基于ES(ElasticSearch)打造高效的语义搜索系统,让信息尽在掌握[1.安装部署篇--简洁版],支持Linux/Windows部署安装 效果展示 PaddleNLP Pipel ...
- VRAR概念的定义和要素以及技术定义和应用
1.概念 一.三个概念的定义和要素. 1.VR,Virtual Reality,虚拟现实 是一种通过计算机模拟真实感的图像,声音和其他感觉,从而复制出一个真实或者假想的场景,并且让人觉得身处这个场景之 ...
- 深度学习基础入门篇[二]:机器学习常用评估指标:AUC、mAP、IS、FID、Perplexity、BLEU、ROUGE等详解
A.深度学习基础入门篇[二]:机器学习常用评估指标:AUC.mAP.IS.FID.Perplexity.BLEU.ROUGE等详解 1.基础指标简介 机器学习的评价指标有精度.精确率.召回率.P-R曲 ...
- 7.2 C/C++ 实现动态链表
动态链表是一种常用的动态数据结构,可以在运行时动态地申请内存空间来存储数据,相比于静态数组和静态链表,更加灵活和高效.在动态链表中,数据元素被组织成一条链表,每个元素包含了指向下一个元素的指针,这样就 ...
- C# 语言程序设计笔记
C#是一种最新的.面向对象的编程语言.它使得程序员可以快速地编写各种基于Microsoft .NET平台的应用程序,Microsoft .NET提供了一系列的工具和服务来最大程度地开发利用计算与通讯领 ...
- ubuntu离线安装tcpdump
环境 Distributor ID: Ubuntu Description: Ubuntu 16.04.5 LTS Release: 16.04 Codename: xenial 准备安装包 tcpd ...
- 零基础入门学习Java课堂笔记 ——day02
流程控制 1.Scanner对象 来源:java.util.Scanner 我们可以通过Scanner类来获取用户的输入输出 用户交互Scanner 通过new关键词创建Scanner对象 Scann ...
- 小知识:如何修改TFA下的OSW数据保留时间
在Oracle社区可以搜索到这样的问题: How to change oswatcher retention when running under TFA 但很遗憾该问题目前也没有给出确切答复. 其实 ...
- Argocd学习
argocd官网文档链接 ArgoCD官网文档 在K8S集群使用argocd命令将集群添加到argcd的cluster列表中 argocd cluster add kubernetes-admin@i ...
