出海业务如何搭建国内也能快速访问的https网站与接口(无需备案)
背景信息
由于最近在搭建我的出海网站 https://www.idatariver.com/zh-cn , 感兴趣的可以看看。
其中一个环节便是给后端API接口加上ssl,毕竟http看着不如https,但因为没有备案,所以不能使用国内的服务器(国内未备案域名是不开放服务器443和80端口的),本文便是解决怎么在网站没有备案的情况下部署https并且保证不牺牲国内用户的访问速度。
为什么不使用Cloudflare?
众所周知,Cloudflare有免费的https可以白嫖,如果是前端代码,直接部署到Vercel上也是能白嫖https的,那么为什么不白嫖呢?
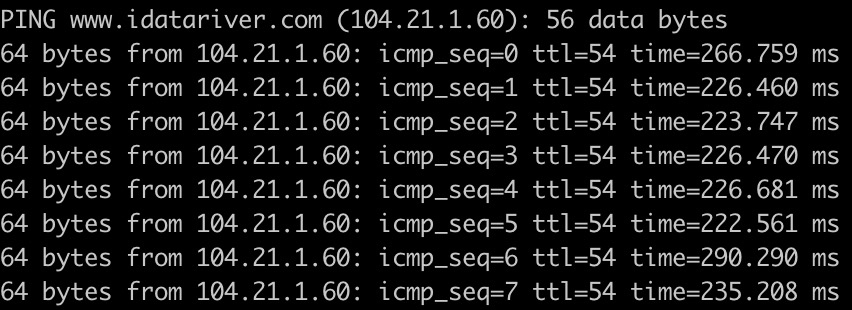
原因就是网络优化问题,这些平台都是海外公司的产品。由于没有特别优化国内网络路线,因此国内访问这些平台的速度是比较慢的(对于未备案的网站来说,即便是Cloudflare的边缘网络也不好使),如下图:

可以看到我的网站在国内ping的延时稳定在200+ms,而优化过之后的延时可以达到30-40ms的范围。
操作流程
整个搭建并不复杂,使用的ssl证书也是免费的,所以非常适合初学者或者想省钱的同学使用。
解决方案就是将https部署到大陆网络优化过的香港服务器上(因为香港服务器无需备案)。
准备一台香港服务器(需要CN2大陆网络优化)
前文说了没有备案所以不能使用国内的服务器,这时最好的选择就是准备一台香港服务器(有CN2路线优化的),这时国内ping的延时基本上在30-40ms。
接下来只要将域名dns解析到这台服务器上即可,不过默认不支持ssl,也就是说只能http访问,接下来就是加上SSL证书使得能够https访问,这也是本篇文章重要讲解的部分。
使用Let's Encrypt提供的免费SSL证书
CA 的证书提供商有许多个,有收费的有免费的,Let’s Encrypt 就是其中之一的免费提供商,它提供 90 天的免费授权,90 天后可以免费续签。
这里有个坑需要大家注意,并不是所有的免费ssl供应商都好用,有的供应商虽然浏览器访问https没问题,但是在代码里发起https请求或者直接curl请求时会报错,比如:
'[SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed: unable to get local issuer certificate (_ssl.c:1000)
为了排查这个问题花了很多时间(当时使用的是freessl的免费证书),最后把证书换成Let's Encrypt的就好了。原因应该是虽然浏览器认可证书,但是代码里使用的库可能更新不及时,不认可该证书,虽然可以通过强制verify=false或者手动指定证书路径的方式解决,但也给用户的使用带来了不便。
下面以我的centos服务器为例讲解如何在nginx上部署ssl证书:
安装certbot
Certbot 就是Let`s Encrypt官方出的一个客户端程序,能帮助你简化部署流程。
sudo yum install certbot
生成证书
生成证书需要验证域名的归属权,因此在生成证书前,确保dns已经指向本机,这样才能方便进行域名归属验证。
下面是nginx配置文件your.domain.com.conf的写法(将your.domain.com替换为你自己的域名):
server {
listen 80;
server_name your.domain.com; #这里填你要验证的域名
location ^~ /.well-known/acme-challenge/ { # 证书生成时的验证
default_type "text/plain";
root /usr/share/nginx/html/; #这里需要与后文 --webroot -w 后面配置的路径一致
}
}
将此文件复制到/etc/nginx/conf.d/目录下,然后重载nginx配置:
sudo systemctl reload nginx
创建证书
sudo certbot certonly --webroot -w /usr/share/nginx/html/ -d your.domain.com
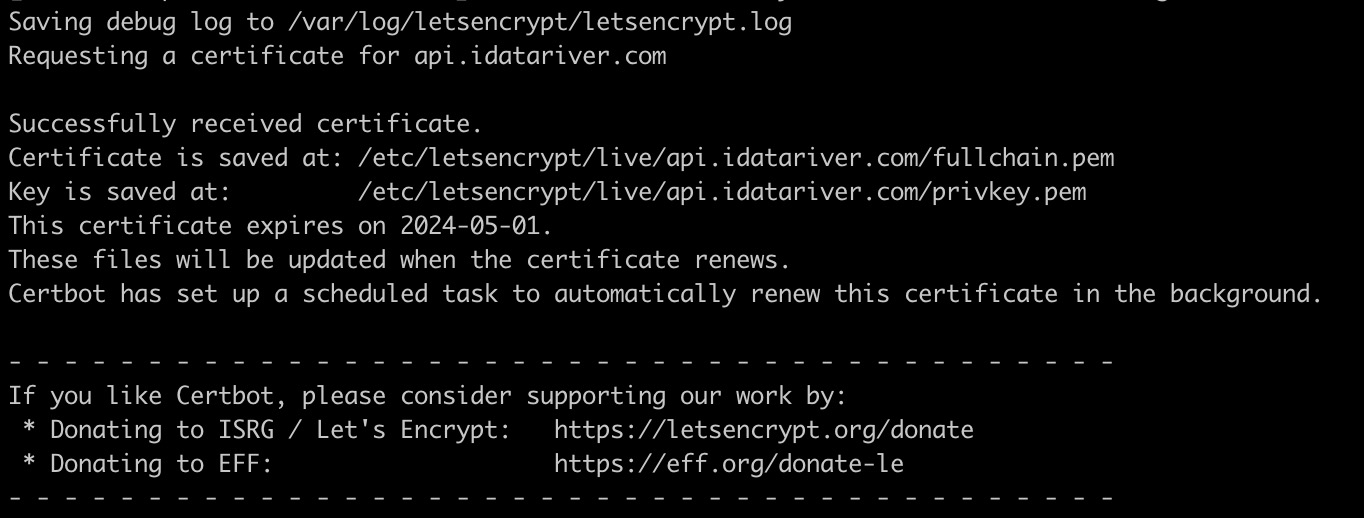
出现类似下图这种表示创建成功:

配置nginx的ssl证书
这个是我的域名api.idatariver.com的配置文件,只需要将域名替换成自己的,再将后端服务修改成自己的即可。
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name api.idatariver.com;
ssl_certificate /etc/letsencrypt/live/api.idatariver.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/api.idatariver.com/privkey.pem;
ssl_session_timeout 5m;
location / {
proxy_pass http://localhost:****; # 映射到本机后端服务端口
}
location ^~ /.well-known/acme-challenge/ { # 证书续期时的验证
default_type "text/plain";
root /usr/share/nginx/html/; #这里需要与后文 --webroot -w 后面配置的路径一致
}
}
server {
listen 80;
server_name api.idatariver.com;
rewrite ^(.*)$ https://$host$1 permanent;#将请求转成https
location ^~ /.well-known/acme-challenge/ { # 证书生成时的验证
default_type "text/plain";
root /usr/share/nginx/html/; #这里需要与后文 --webroot -w 后面配置的路径一致
}
}
将文件复制到/etc/nginx/conf.d/目录下,然后重载nginx配置文件即可。
sudo systemctl reload nginx
到这里,就已经能使用https访问你的服务了,而且大陆访问延时很ok,基本上就是服务器ping的延时,在30-40ms左右,跟访问国内服务器一样快。
证书续期
免费证书90天过期,所以需要在过期前及时续期,可先执行模拟续期操作(会对/etc/letsencrypt/live/ 对目录下的所有域名进行模拟续期):
sudo certbot renew --dry-run
sudo certbot renew
模拟续期没问题后,就可以执行以下命令进行续期了:
sudo certbot renew
一般只要在证书到期前执行续期命令即可,好像certbot现在本身就会在后台自动续期,不过我没验证过,不放心的话也可以设置cronjob定期执行。
sudo crontab -e
然后会打开打开定时任务配置文件,我们可以按i进入编辑模式,然后输入:
30 2 * * * /usr/bin/certbot renew >> /var/log/le-renew.log
上面的执行时间为:每天凌晨2点30分执行renew任务。
删除证书
如果因为种种原因不小心生成了多余的证书,他会存在于我们的服务器中,导致无用的冗余。可是官方其实并没有提供取消授权的方式,我们可以在本地删除授权证书,并且不再续签,便可以释放该证书了,我们需要进入对应的文件夹内,查看自己已经生成的证书域名文件夹,然后依次删除就好,记得替换 your.domain.com 为你要删除的域名:
cd /etc/letsencrypt
ls
sudo rm -rf /etc/letsencrypt/live/your.domain.com/
sudo rm -rf /etc/letsencrypt/archive/your.domain.com/
sudo rm /etc/letsencrypt/renewal/your.domain.com.conf
好了,到这里就讲完了。
结束语
本文介绍了使用Let's Encrypt免费ssl证书 + nginx 搭建免费https服务的完整流程,通过在香港CN2网络优化的服务器上部署,可以使国内用户也能快速访问,比如我的平台接口,对于国外用户正常使用Cloudflare的服务走api.idatariver.com域名进行访问,对于国内用户,则是走cnapi.idatariver.com进行国内优化路线访问。
写作不易,觉得帮到忙了就点个赞吧,谢谢~
出海业务如何搭建国内也能快速访问的https网站与接口(无需备案)的更多相关文章
- Android 环境通过国内映像快速搭建
Android 环境通过国内映像快速搭建 转眼大半年没有写android程序了,回顾从环境搭建开始. 因为google受国内限制,因此下载android的SDK相当慢,因此寻找国内的镜像进行搭建. 首 ...
- ssm+maven+pageHelper搭建maven项目实现快速分页
ssm+maven+pageHelper搭建maven项目实现快速分页 PageHelper分页使用: 插件的环境引入: 1.pom文件中引入分页插件的资源位置: <dependency> ...
- •搭建LAMP环境及快速部署双网站并实现基于域名的虚拟主机
本节所讲内容: 实战:搭建LAMP环境及快速部署双网站并实现基于域名的虚拟主机 LAMP架构:??? Linux+Apache+Mysql+PHP Linux+Apache+Mysql/MariaDB ...
- 基于.net EF6 MVC5+WEB Api 的Web系统框架总结(2)-业务项目搭建
本节将介绍如何进行业务项目搭建. 本业务项目示例是简单的企业信息管理功能,业务项目采用Code First方式,搭建包括: 创建实体项目 创建实体数据表映射 创建业务处理项目 创建业务Web项目 搭建 ...
- 永久免费云服务器搭建国内Moon服务加速ZeroTier
ZeroTier One本身的服务器都在国外访问速度很慢.可以通过搭建国内Moon服务加速解决连接慢的问题. 但是需要有固定外网IP的服务器,可以注册sanfengyun账号申请免费云服务器. 下面是 ...
- 如何申请https证书、搭建https网站
如何申请https证书.搭建https网站 随着国内搜索引擎巨头百度启用全站https加密服务,全国掀起了网站https加密浪潮.越来越多的站点希望通过部署https证书来解决“第三方”对用户隐私的嗅 ...
- 7 个 Bootstrap 在线编辑器用于快速开发响应式网站
Bootstrap 已经使响应式网站开发变得简单很多. 但是如果你不必手动写全部代码,事情会如何呢? 如果你可以自由地选择你想要使用的Bootstrap 组件.并可以把它们拖拽到画布中,事情会如何呢? ...
- 一文教您如何通过 Docker 搭建反向代理 Ngnix,并配置 Https SSL 证书
欢迎关注个人微信公众号: 小哈学Java, 每日推送 Java 领域干货文章,关注附送 100G 海量学习资源哟!! 个人网站: https://www.exception.site/docker/h ...
- Github快速访问
Github快速访问 1. 国内访问github慢 github是国外网站,用国内的网络很难访问到,也就无法使用github,作为程序猿的我们,无法使用github可太难受了,那么我们有什么办 ...
- 使用 Responsive Elements 快速构建响应式网站
Responsive Elements 可以使任何元素来适应和应对他们所占据的区域.这是一个轻量的 JavaScript 库,你可以轻松嵌入到你的项目.元素会更具自己的宽度,自动响应和适应空间的增加或 ...
随机推荐
- Why gRPC ?
gRPC(gRPC Remote Procedure Call)是由 Google 开发的开源 RPC 框架,它基于 HTTP/2 标准,使用 Protocol Buffers 作为接口定义语言(ID ...
- slices in Go 1.21
Go 1.21中新增的 slices包中提供了很多与切片相关的函数,适用于任意类型的切片. 本文内容来自官方文档 BinarySearch 函数签名如下: func BinarySearch[S ~[ ...
- ansible使用,搭建mongo的replica-set小结
ansible 前言 常用到的指令 查看ip是否可用 执行 执行,查看日志输出 查看这个 playbook 的执行会影响到哪些 hosts 设置服务器免密登录 ansible了解 变量名的使用 pla ...
- 分布式ID介绍&实现方案总结
分布式 ID 介绍 什么是 ID? 日常开发中,我们需要对系统中的各种数据使用 ID 唯一表示,比如用户 ID 对应且仅对应一个人,商品 ID 对应且仅对应一件商品,订单 ID 对应且仅对应一个订单. ...
- 1.10 内存ShellCode注入与格式化
ShellCode 的格式化与注入功能在实战应用中也尤为重要,格式化Shellcode是指将其转换为可执行的二进制格式,使其能够在内存中运行.注入Shellcode是指将格式化的Shellcode注入 ...
- LeetCode刷题日记2020/8/24
题目描述 给定一个非空的字符串,判断它是否可以由它的一个子串重复多次构成.给定的字符串只含有小写英文字母,并且长度不超过10000. 示例 1: 输入: "abab" 输出: Tr ...
- iOS安装包瘦身总结
前段时间APP要做资源压缩,需要把项目中使用的所有图片资源进行压缩,以减小APP安装包体积.想着既然压缩APP资源是为了缩小APP体积,那么来一遍APP整体瘦身流程并做一下总结吧. 整个过程分三步: ...
- 零基础入门Vue之To be or not to be——条件渲染
温故 上一节:零基础入门Vue之皇帝的新衣--样式绑定 在前面的内容能了解到,Vue不仅仅能进行数据渲染还可以对样式进行绑定 并且他能随意的切换样式,但Vue的初衷就是尽量少让使用者操作dom节点 加 ...
- [JVM]逃逸分析
逃逸分析 JVM的内存分配策略 首先回顾一下JVM的内存分配策略. JVM的内存包括方法区.堆.虚拟机栈.本地方法栈.程序计数器.一般情况下JVM运行时的数据都是存在栈和堆上的.栈用来存放一些基本变量 ...
- NC19975 [HAOI2008]移动玩具
题目链接 题目 题目描述 在一个4*4的方框内摆放了若干个相同的玩具,某人想将这些玩具重新摆放成为他心中理想的状态,规定移动时只能将玩具向上下左右四个方向移动,并且移动的位置不能有玩具,请你用最少的移 ...
