vue-cli4.0 (vue3.0 的脚手架)
前言:
这个搭建脚手架的话实际是我们创建一个新项目的第一步,当然,现在脚手架4.0都出来了,经过使用后发现跟我们之前的3.0使用方法是答题一样的,其中用vue-cli3.0来搭建我们的项目的话又分为两种,一种是直接用3.0的typescript的方法来创建使用项目,但是实际生活中我们会发现,这种语法应用还是比2.0那种语法来说难度更高一些,所以我们这里来说一说我们使用了vue3.0以后即想使用3.0的便捷和优点,又不想在对typescript掌握还不算特别充分的情况下就贸然的踏入这个领域。
实现步骤:
第一:安装全局脚手架,在这里安装的是4.0的脚手架,不用担心,他们的安装都是一样的
- 先卸载vue2.0的脚手架:npm uninstall vue-cli -g ,全局卸载
- 安装vue3.0的脚手架: npm install -g @vue/cli ,全局安装
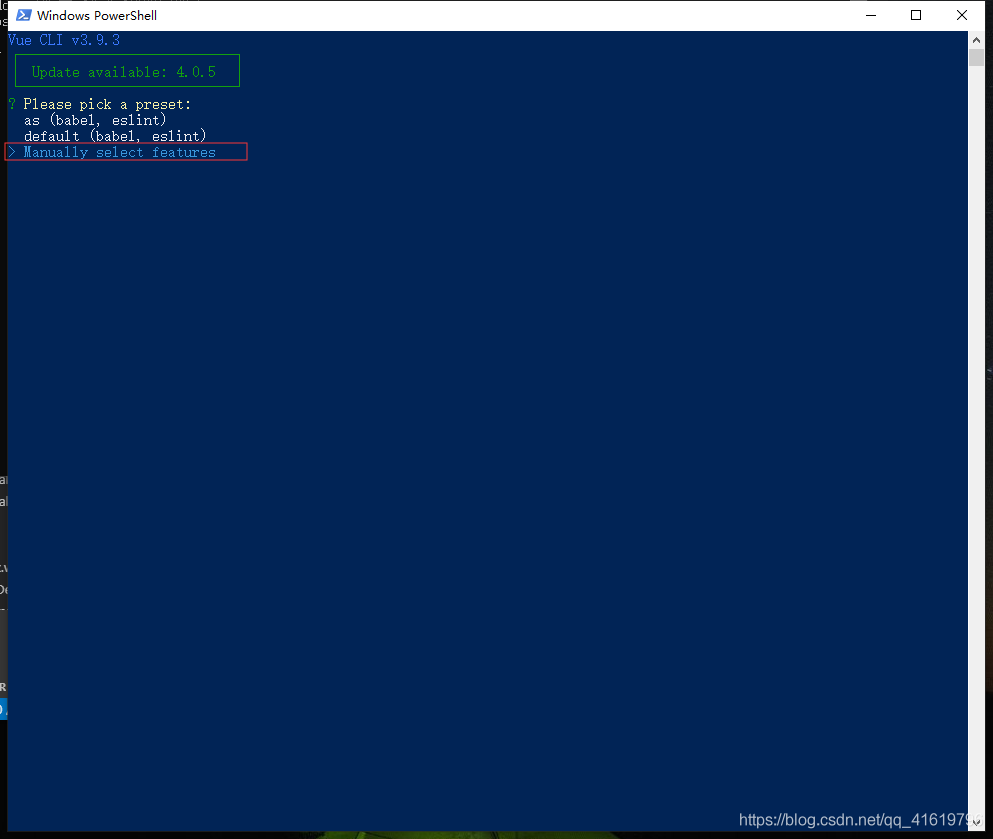
第二:打开cmd窗口,输入命令 vue create + 你的项目名

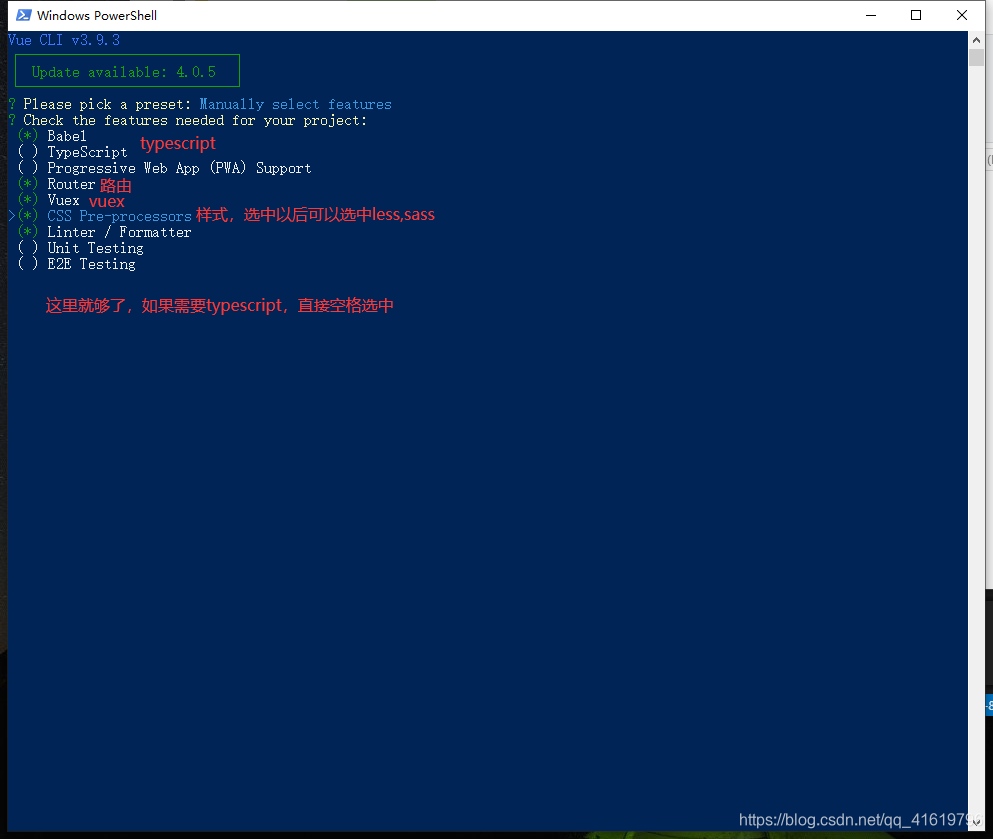
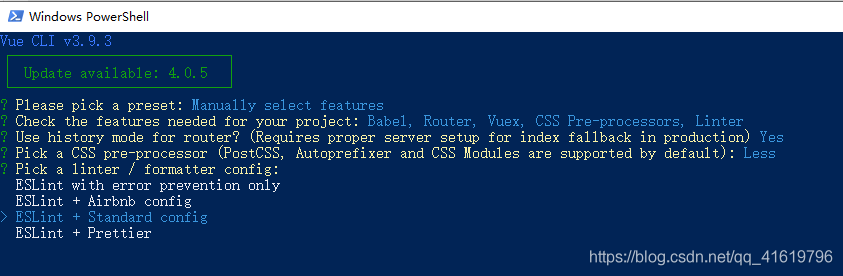
第三:选中我们需要的功能模块

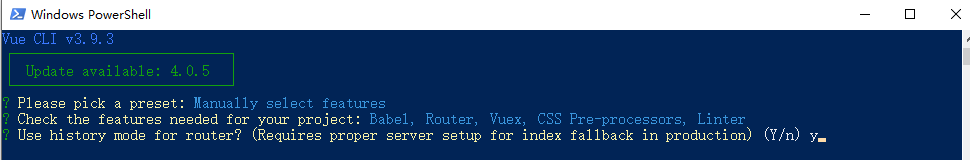
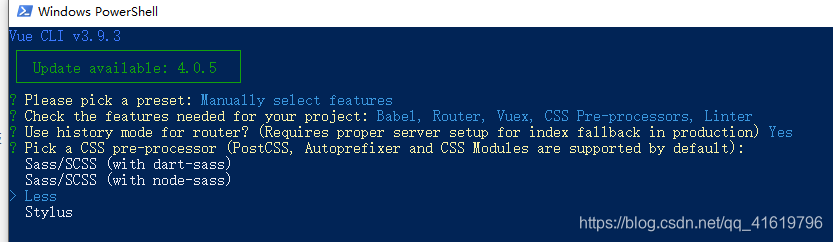
第四:选中配置路由的yes,然后回车根据自己需要选择语言


第五:代码风格和eslint

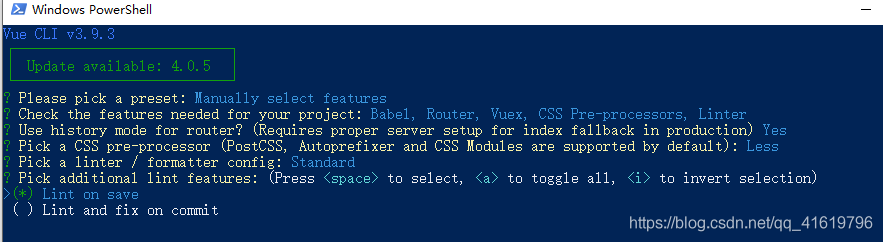
第六:代码一保存就进行检查,不要选择提交,会被坑的

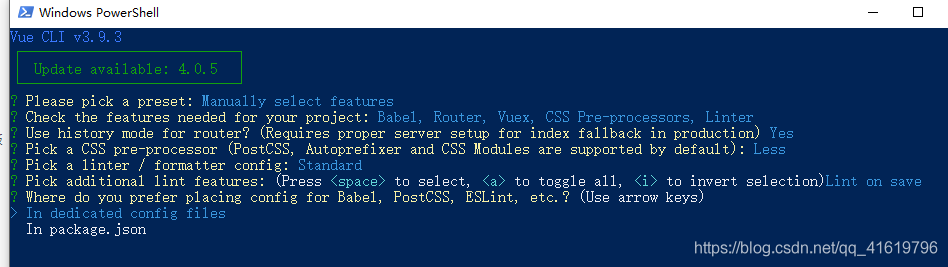
第七:选择lint的配置文件如何存放,这里我选了分别存到具体的config文件,而不是package,便于管理

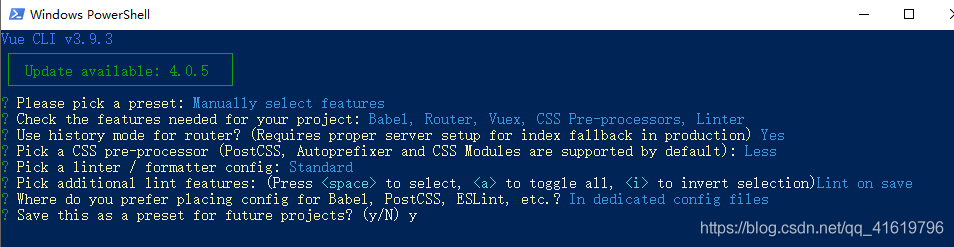
第八:是否保存本次创建项目的配置项,用于下次快速创建项目,保存下次一开就是三个选择

到这里就配置结束了,一路回车就行了,搭建项目到此结束
vue-cli4.0 (vue3.0 的脚手架)的更多相关文章
- Vue组件篇——Vue3.0中使用高德地图
VUE-CLI 3.0 中配置高德地图 在项目开发中,地图组件 1.首先,需要注册高德开放平台的账号,并在[应用管理]页面[创建新应用],为应用添加Key值 高德开放平台:https://lbs.am ...
- vue2.0与vue3.0项目创建
脚手架安装与卸载 安装 npm install -g vue-cli //or npm install -g @vue/cli 卸载 npm uninstall -g vue-cli //or npm ...
- Vue3.0脚手架搭建
https://www.jianshu.com/p/fbcad30031c2 vue3.0官网:https://cli.vuejs.org/zh/guide/ 介绍: notice: 这份文档是对应 ...
- vue3.0脚手架 创建项目
1.下载node最新稳定版本,并且安装 2.安装好之后,在cmd或者terminal下, 使用npm -v 查看当前npm版本,验证是否安装成功 3.安装成功后,运行 npm i -g @vue/cl ...
- Vue CLI4.0版本正式发布了!一起来看看有哪些新的变化吧
Vue CLI4.0版本正式发布 这个主要的版本更新主要关注底层工具的必要版本更新.更好的默认设置和其他长期维护所需的微调. 我们希望为大多数用户提供平稳的迁移体验. Vue CLI v4提供了对Ni ...
- Vue-cli+Vue.js2.0+Vuex2.0+vue-router+es6+webpack+node.js脚手架搭建和Vue开发实战
Vue.js是一个构建数据驱动的web界面的渐进式框架.在写这边文章时Vue版本分为1.0++和2.0++,这个是基于Vue2.0的项目. Vue-cli是构建单页应用的脚手架,这个可是官方的. Vu ...
- 纯小白入手 vue3.0 CLI - 2.4 - 新组件 Forms.vue 中学习表单
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.3 - 组件 home.vue 中学习指令和绑定
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.2 - 组件 home.vue 的初步改造
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- [vue折线图] 记录SpringBoot+Vue3.0折线图订单信息展示
因公司业务需求,需要做一份订单相关的折线图, 如果其中有一天没有订单的话,这一天就是空缺的,在绘制折线图的时候是不允许的,所有要求把没有订单数据的日期也要在图表显示. 使用技术vue3.0+sprin ...
随机推荐
- C++中OpenCV、Armadillo矩阵数据格式的转换方式
本文介绍在C++语言中,矩阵库Armadillo的mat.vec格式数据与计算机视觉库OpenCV的Mat格式数据相互转换的方法. 在C++语言的矩阵库Armadillo与计算机视觉库Open ...
- Java中枚举配合switch语句用法-2022新项目
一.业务场景 项目开发中经常会遇到多条件判断的情况,如果判断条件少的话使用if/elseif/else还比较好处理,如果判断条件多的话,则在使用这种语句就不太合适. 如果是自定义的一些内容,比如不同的 ...
- react build 后,打包后自动将index.html copy 404.html - create-react-app 创建的项目
起因:build上传gitee,启用路由需要404.html自动跳转 当前环境 create-react-app 搭建的架子 解决方案 由于默认的时候把build.js打包,无法查看,只好eject ...
- cpprestsdk有bug.
好不容易将cpprestsdk移植到MinGW,并编译通过,出于安全还是先将samples还有tests测试一下是否正常. 用samples/blackjack一测试就出现奇葩现象,server一端会 ...
- Linux 运维工程师面试真题-3-Linux 磁盘及软件管理操作
Linux 运维工程师面试真题-3-Linux 磁盘及软件管理操作 1.如何添加一块新的 50G 硬盘到 linux 服务器系统作为单独的分区,并正在使用?需要哪些 操作步骤? 2.有个金士顿 U 盘 ...
- drf(JWT认证)
一. jwt实现过程 1. 构建jwt过程 第一: 用户提交用户名和密码给服务端,如果登录成功,使用jwt创建一个token,并给用户返回 eyJ0eXAiOiJqd3QiLCJhbGciOiJIUz ...
- python基础六(函数基础及参数使用)
一. 函数定义 1.什么是函数 函数就相当于具备某一功能的工具 函数的使用必须遵循一个原则: 先定义 后调用2.为何要用函数 代码冗余,程序的组织结构不清晰,可读性差 可维护性.扩展性差3.如何用函数 ...
- FreeRTOS教程8 任务通知
1.准备材料 正点原子stm32f407探索者开发板V2.4 STM32CubeMX软件(Version 6.10.0) Keil µVision5 IDE(MDK-Arm) 野火DAP仿真器 XCO ...
- Java 8 内存管理原理解析及内存故障排查实践
作者:vivo 互联网服务器团队- Zeng Zhibin 介绍Java8虚拟机的内存区域划分.内存垃圾回收工作原理解析.虚拟机内存分配配置,介绍各垃圾收集器优缺点及场景应用.实践内存故障场景排查诊 ...
- CDC报错:invalid value null used for required field "null"
原因:数据库ceate_time时间字段设置为not null ,但是没有设置default值解决办法:1.修改ceate_time字段可以为null,即去掉 `create_time` dateti ...
