ES6之清楚明白的使用类(class)
定义
类是构造函数、原型链的语法糖。
定义类有两种方式
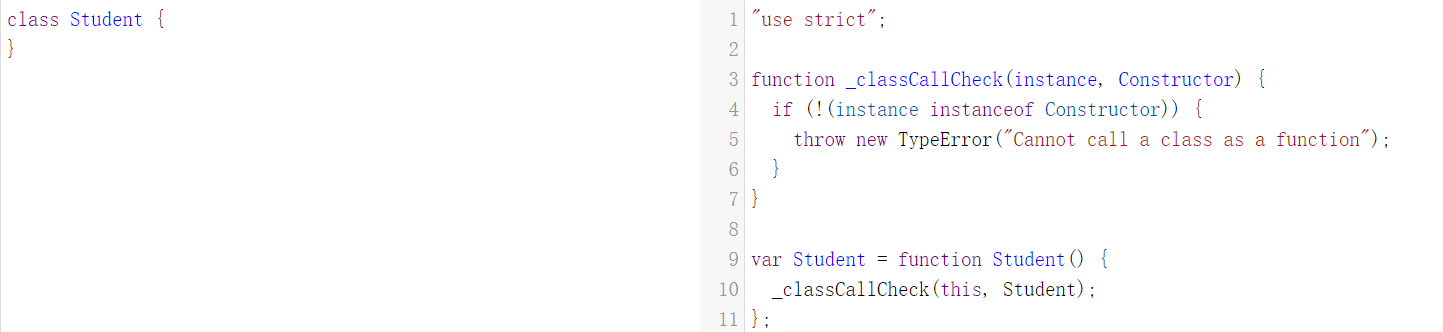
class Student {
}
var Student = class {
}
某些浏览器可能无法解析es6及以上的语法,这时候需要通过babel将代码解析成浏览器可识别的语法,定义类的语法通过babel编译之后就是通过function定义的构造函数。

类和构造函数是一样的,通过new关键字创建,具有prototype属性
class Student{}
var student = new Student()
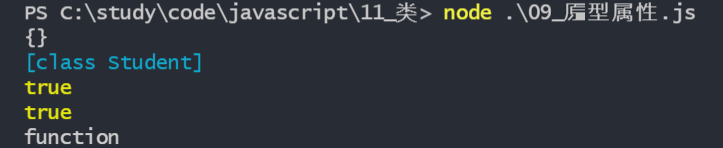
console.log(Student.prototype)
console.log(Student.prototype.constructor)
console.log(student.__proto__ === Student.prototype)
console.log(student instanceof Student)
console.log(typeof Student)
执行结果如下

类的方法
构造方法
通过constructor来定义类的构造方法,通过new关键字来创建类的实例时会执行构造方法中的代码
class Student {
constructor(name, age) {
this.name = name
this.age = age
}
}
var student = new Student('alice', 18)
console.log(student)
执行结果如下,创建了一个Student的实例对象

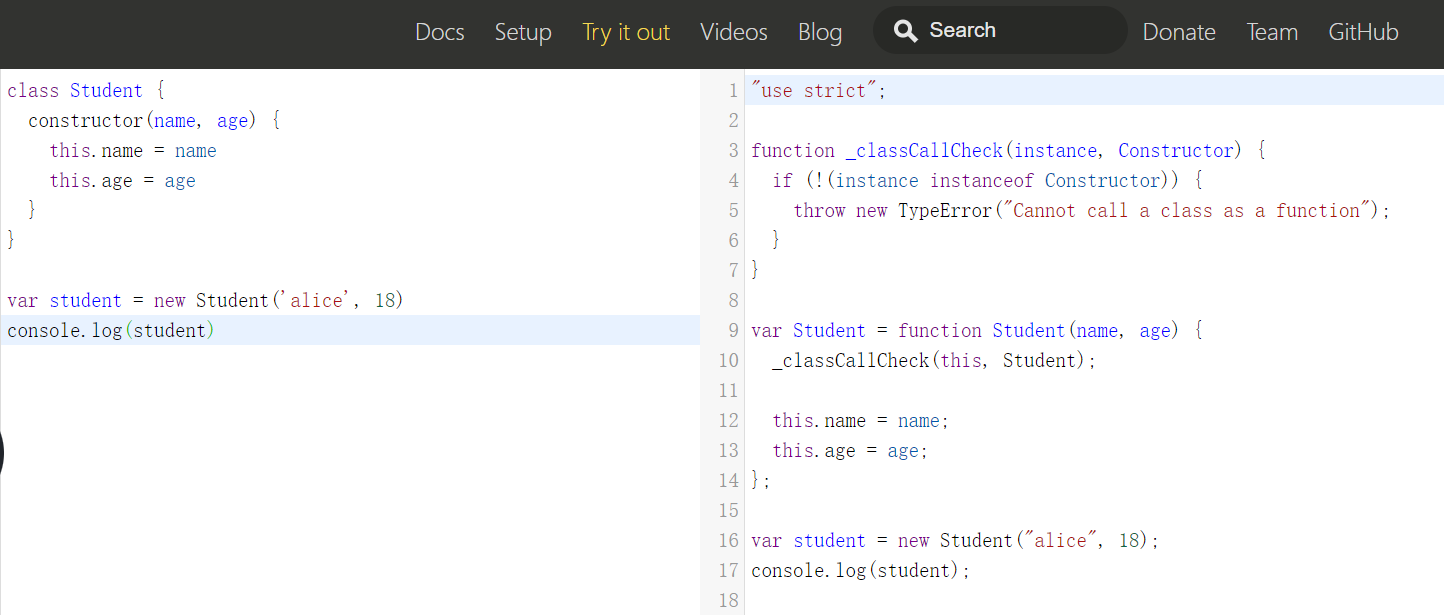
babel解析结果如下

实例方法
实例方法就是挂载在类(构造函数)原型上的方法,可以供所有的实例对象使用,不会在每个实例对象上保存一份
class Student {
constructor(name, age) {
this.name = name
this.age = age
}
studying() {
console.log(`${this.name} likes studing~`)
}
}
var student = new Student('kiki', 16)
console.log(student)
student.studying()
执行结果如下

访问器方法
访问器方法可以用于获取/修改类中的属性
class Student {
constructor(){
this.mainSubject = 'Chinese'
}
get subject(){
console.log('获取主修课')
return this.mainSubject
}
set subject(value){
console.log('修改主修课')
this.mainSubject = value
}
}
var student = new Student()
console.log(student)
student.mainSubject = 'Math'
console.log(student)
执行结果如下

静态方法
定义在类(构造函数)上,且仅供类(构造函数)自身可使用
class Student {
static showInfo(){
console.log('我是一个Student类')
}
}
Student.showInfo()
执行结果如下

继承
类中实现继承要比构造函数中更为简单,通过extends关键字就可以实现两个类的继承关系。
class Person{
eating(){
console.log('person eating')
}
}
class Student extends Person{
}
var student = new Student()
console.log(student)
student.eating()
执行结果如下

如果要共享构造方法中的数据,则需要通过super来实现
class Person{
constructor(name, age){
this.name = name
this.age = age
}
eating(){
console.log('person eating')
}
}
class Student extends Person{
constructor(name, age, stuNo){
super(name, age)
this.stuNo = stuNo
}
eating(){
super.eating()
console.log('student eating')
}
}
var student = new Student('kiki', 16, 1)
console.log(student)
student.eating()
执行结果如下

继承内置类
当我们需要对javascript内置的函数做一些扩充的时候,可以继承自内置的函数。比如对数组进行补充,新增一个返回数组中第一个元素的方法。
class iArray extends Array {
firstItem(){
return this[0]
}
}
let arr = new iArray(1, 2, 3)
console.log(arr)
console.log(arr.firstItem())
执行结果如下

混入
javascript中只能单继承,不支持多个父类,当子类希望获取多个父类的属性和方法时,可以自定义mixin的方式来实现继承关系
function mixinRunner(BaseClass) {
return class extends BaseClass {
running() {
console.log('running')
}
}
}
function mixinEater(BaseClass){
return class extends BaseClass {
eating() {
console.log('eating')
}
}
}
class Person {
}
const Student = mixinEater(mixinRunner(Person))
const student = new Student()
student.running()
student.eating()
执行结果如下

多态
不同的数据类型操作执行同一个操作时,表现出来的行为不一致,就称为多态。
function calcArea(foo) {
console.log(foo.getArea())
}
var circle = {
radius: 6,
getArea() {
return this.radius * 3.14
}
}
function Person() {
this.getArea = function(){
return 20
}
}
calcArea(circle)
calcArea(new Person())
执行结果如下

以上执行两次calcArea函数,传入的参数分别为普通对象和实例对象,执行他们各自的getArea方法,最后获取的结果也不一样
以上就是ES6之类(class)使用的具体介绍,关于js高级,还有很多需要开发者掌握的地方,可以看看我写的其他博文,持续更新中~
ES6之清楚明白的使用类(class)的更多相关文章
- 【ES6】更易于继承的类语法
和其它面向对象编程语言一样,ES6 正式定义了 class 类以及 extend 继承语法糖,并且支持静态.派生.抽象.迭代.单例等,而且根据 ES6 的新特性衍生出很多有趣的用法. 一.类的基本定义 ...
- 《深入理解ES6》笔记—— JavaScript中的类class(9)
ES5中的近类结构 ES5以及之前的版本,没有类的概念,但是聪明的JavaScript开发者,为了实现面向对象,创建了特殊的近类结构. ES5中创建类的方法:新建一个构造函数,定义一个方法并且赋值给构 ...
- 用es6的class关键字定义一个类
es6新增class关键字使用方法详解. 通过class关键字,可以定义类.基本上,ES6的class可以看作只是一个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法 ...
- Es6对象的扩展和Class类的基础知识笔记
/*---------------------对象的扩展---------------------*/ //属性简写 ,属性名为变量名, 属性值为变量的值 export default functio ...
- ES6快速入门(三)类与模块
类与模块 一.类 一)类的声明 class Person { constructor(name) { this.name = name; } sayName() { console.log(this. ...
- ES系列五、ES6.3常用api之搜索类api
1.搜索api 1.1.routing:路由 执行搜索时,它将广播到所有索引/索引分片(副本之间的循环).可以通过提供routing参数来控制将搜索哪些分片.例如,在索引book时,路由值可以是nam ...
- 使用ES6 Class封装的IndexDB 操作类,并实现模糊搜索
封装如下: indexDBOperate.js export class IndexDBOperate { db = null // 数据库实例 databaseName = null // 数据库 ...
- 深入解析ES6 更易于继承的类语法的使用
和其它面向对象编程语言一样,ES6 正式定义了 class 类以及 extend 继承语法糖,并且支持静态.派生.抽象.迭代.单例等,而且根据 ES6 的新特性衍生出很多有趣的用法. 一.类的基本定义 ...
- ES6中的类继承和ES5中的继承模式详解
1.ES5中的继承模式 我们先看ES5中的继承. 既然要实现继承,首先我们得要有一个父类. Animal.prototype.eat = function(food) { console.log(th ...
- es6入门5--class类的基本用法
在ES6之前,准确来说JavaScript语言并无类的概念,却有模拟类的做法.相比在类似java这类传统面向对象语言中通过类来生成实例,js则通过构造函数模拟类来生成实例. 这是因为在JS设计初期,作 ...
随机推荐
- 虚拟机的安装与linux系统的使用
虚拟机的安装与应用 下载安装VMware Workstation Pro 安装成功之后点击创建虚拟机 勾选典型机型 勾选自动检测安装映像文件 设置虚拟机的命名和安装路径 设置磁盘的大小和虚拟磁盘的储存 ...
- 文心一言 VS chatgpt (2)-- 算法导论1.2
一.给出在应用层需要算法内容的应用的一个例子,并讨论涉及的算法的功能. 文心一言: 在应用层需要算法内容的应用的一个例子是无人机自主飞行控制.无人机自主飞行控制需要算法来确定无人机的位置.速度和方向, ...
- 2020-09-01:mysql里什么是检查点、保存点和中间点?
福哥答案2020-09-01: 检查点checkpoint:批量刷盘.在一定程度上代表了刷到磁盘时日志所处的日志序列号(LSN)位置.标记重做日志中已经完成刷到磁盘的位置点,如果缓冲池中有很多重做日志 ...
- 2022-02-25:k8s安装zookeeper,yaml如何写?找份北京的golang后端工作,35岁,有人收我吗?
2022-02-25:k8s安装zookeeper,yaml如何写?找份北京的golang后端工作,35岁,有人收我吗? 答案2022-02-25: yaml如下: apiVersion: apps/ ...
- Selenium - 浏览器配置(2) - 浏览器默认下载路径设置
Selenium - 浏览器配置 浏览器下载路径设置 我们默认使用谷歌浏览器下载文件的时候,总会弹出窗口指定文件下载路径: 但是selenium不能对浏览器窗口以外的窗口做操作: 可以在谷歌配置信息中 ...
- JS逆向实战14——猿人学第二题动态cookie
声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 目标网站 https:// ...
- vue模拟el-table演示插槽用法
vue模拟el-table演示插槽用法 很多人知道插槽分为三种,但是实际到elementui当中为什么这么用,就一脸懵逼,接下来就跟大家聊一聊插槽在elementui中的应用,并且自己写一个类似el- ...
- IIC通信协议
1.IIC 通信协议简介 I2C 通讯协议(Inter-Integrated Circuit)是由 Phiilps 公司开发的, 由于它引脚少,硬件实现简单,可扩展性强,不需要 USART.CAN 等 ...
- NLM 公布了一个新的重新设计的 PubMed 数据库
经常使用 PubMed 的童鞋可能已经发现,美国国家医学图书馆(NLM)在今年 10 月份左右发布了一个新的重新设计的版本以取代 PubMed 数据库的现有版本,新版本现在已经上线,可以通过下面的链接 ...
- Java 新的生态,Solon v2.3.2 发布
Solon 是什么框架? 一个,Java 新的生态型应用开发框架.它从零开始构建,有自己的标准规范与开放生态(全球第二级别的生态).与其他框架相比,它解决了两个重要的痛点:启动慢,费资源. 解决痛点? ...
