图形视图体系结构——Graphics View
Graphics View框架结构的特点、主要包含元素及坐标系统。
1、特点
Graphics View框架结构的主要特点如下。
(1) Graphics View框架结构中,系统可以利用Qt绘图系统的反锯齿、OpenGL工具来改善绘图性能。
(2) Graphics View支持时间传播体系结构,可以使图元在场景(scene)中的交互能力提高一倍,图元能够处理键盘事件和鼠标事件。其中,鼠标事件包括鼠标按下、移动、释放和双击,还可以跟踪鼠标的移动。
(3) 在Graphics View框架中,通过二元空间划分树(BSP)提供快速的图元查找,这样就能够实时地显示包含上百万个图元的大场景。
2、三元素
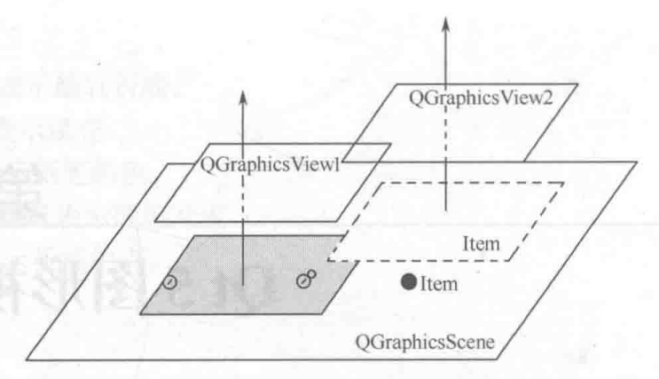
Graphics View框架结构主要包含三个类:场景类(QGraphicsScene)、视图类(QGraphicsView)和图元类(QGraphicsItem),统称为“三元素”。其中,场景类提供了一个用于管理位于其中的众多图元容器,视图类用于显示场景中的图元,一个场景可以通过多个视图表现,一个场景包括多个几何图形。它们三者之间的关系如下图所示:

Graphics View三元素之间的关系
- 场景类:QGraphicsScene类
它是一个用于放置图元的容器,本身是不可见的,必须通过与之相连的视图类来显示及与外界进行互操作。通过QGraphicsScene::addItem()可以添加一个图元到场景中。图元可以通过多个函数进行检索。QGraphicsScene::items()和一些重载函数可以返回和点、矩形、多边形或向量路径香蕉的所有图元。QGraphicsScene::itemAt()可以返回指定点的顶层图元。
场景类主要完成的工作包括提供对它包含的图元的操作接口和传递事件、管理各个图元的状态(如选择和焦点处理)、提供无变换的绘制功能(如打印等)。
事件传播体系结构将场景事件发送给图元,同时也管理图元之间的事件传播。如果场景接收到了在某一点的鼠标单击事件,场景会将事件传递给这一点的图元。
管理各个图元的状态(如选择和焦点处理)。可以通过QGraphicsScene::setSelectionArea()函数选择图元,选择区域可以是任意的形状,使用QPainterPath表示。若要得到当前选择的图元列表,则可以使用函数QGraphicsScene::selectedItems()。可以通过QGraphicsScene::setFocusItem()函数来设置图元焦点,获得当前具有焦点的图元使用函数或QGraphicsScene::foucsItem()。
如果需要将场景内容绘制到特定的绘图设备,则可以使用QGraphicsScene::render()函数在绘图设备上绘制场景。
- 视图类:QGraphicsView类
它提供一个可视化的窗口,用于显示场景中的图元。在同一个场景中可以有多个视图,也可以为相同的数据集提供几种不同的视图。
QGraphicsView是可以滚动的窗口不见,可以提供滚动条来浏览大的场景。如果需要使用OpenGL,则可以使用QGraphicsView::setViewport()将视图设置为QGLWidget。
视图接收键盘和鼠标的输入事件,并将它们翻译为场景事件(将坐标转换为场景坐标)。使用变换矩阵函数QGraphicsView::matrix()可以变换场景坐标,实现场景的缩放和旋转。QGraphicsView提供QGraphicsView::mapToScene()和QGraphicsView::mapFromScene()用于场景的坐标进行转换。
- 图元类:QGraphicsItem类
它是场景中各个图元的基类,在它的基础上可以继承各种图元类,Qt已经预置的包括直线(QGraphicsLineItem)、椭圆(QGraphicsEllipseItem)、文本图元(QGraphicsTextItem)、矩形(QGraphicsRectItem)等。也可以在QGraphicsItem类的基础上实现自定义的图元类,即用户可以继承QGraphicsItem实现符合自己需求的图元。
QGraphicsItem主要有以下功能:
- 处理鼠标按下、移动、释放、双击、悬停、滚轮和右键菜单事件。
- 处理键盘输入事件。
- 处理拖拽事件。
- 分组。
- 碰撞检测。
此外,图元有自己的坐标系统,也提供场景和图元。图元还可以通过QGraphicsItem::martix()来进行自身的交换,可以包含子图元。
3、坐标系统
QGraphics View坐标基于笛卡儿坐标系,一个图元的场景具有x坐标和y坐标。当使用没有变换的视图视察场景时,场景中的一个单元对应屏幕上的一个像素。
三个QGraphics View基本类有各自不同的坐标系,场景坐标、视图坐标和图元坐标。QGraphics View提供了三个坐标系统之间的转换函数。在绘制图形时,QGraphics View的场景坐标对应QPainter的逻辑坐标、视图坐标和设备坐标。
- 场景坐标
场景坐标是所有图元的基础坐标系统。场景坐标系统描述了顶层的图元,每个图元都有场景坐标和相应的包容框。场景坐标的远点在场景中心,坐标远点是x轴正方向向右,y轴正方向向下。
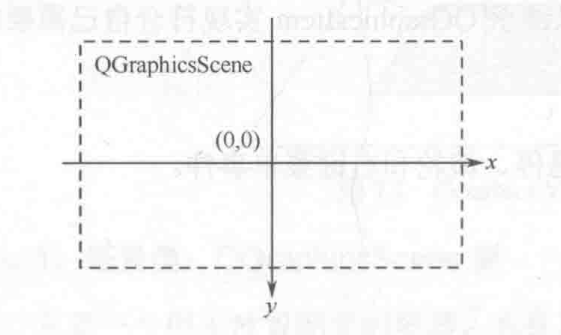
QGraphicsScene类的坐标系以中心为原点(0,0),如下图所示:

QGraphicsScene类的坐标系
- 视图坐标
视图坐标是串口部件的坐标。视图坐标的单位是像素。QGraphicsView视图的左上角是(0,0),x轴正方向向右,y轴正方向向下。所有的鼠标事件最开始都是使用视图坐标。
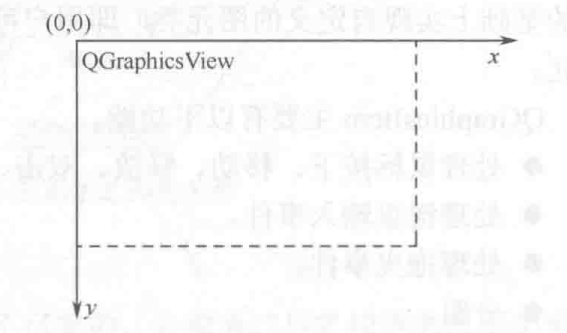
QGraphicsView类继承自QWidget类,因此它与其它的QWidget类一样,以窗口的左上角作为自己坐标系的远点,如下图所示:

QGraphicsView类的坐标系
- 图元坐标
图元使用自己的本地坐标,这个坐标系统通常以图元中心为原点,这也是所有变换的原点。图元坐标方向是x轴正方向向右,y轴正方向向下。创建图元后,只需注意图元坐标就可以,QGraphicsScene和QGraphicsView会完成所有的变换。
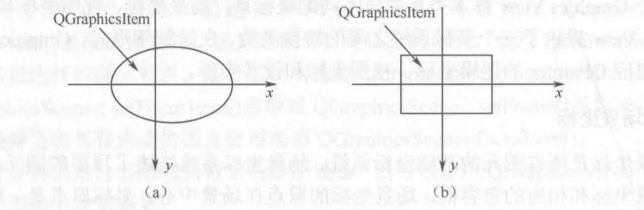
QGraphicsItem类的坐标系,若在调用QGraphicsItem类的paint()函数重绘图元时,则以此坐标系为基准,如下图所示:

QGraphicsItem坐标系
根据需要,Qt提供了这三个坐标系之间的相互转换函数,以及图元与图元之间的转换函数,若需从QGraphicsItem坐标系中的某一点坐标转换到场景中的坐标,则可调用QGraphicsItem的mapToScene()函数进行映射。而QGraphicsItem的mapToParent()函数则可将QGraphicsItem坐标系中的某点坐标映射至它的上一级坐标系中,有可能时场景坐标,也有可能是另一个QGraphicsItem坐标。
图形视图体系结构——Graphics View的更多相关文章
- Qt图形视图体系结构
导读:本文主要翻译自QT 5.9.3GraphicsView官方文档 一.GraphicsView框架简介 QT4.2开始引入了Graphics View框架用来取代QT3中的Canvas模块,并作出 ...
- Qt图形视图体系结构示例解析(视图、拖拽、动画)
本博的示例来自与QT Example:C:\Qt\Qt5.9.3\Examples\Qt-5.9.3\widgets\graphicsview\dragdroprobot 将通过分析示例完成主要功能: ...
- Qt之图形视图框架
简述 图形视图(Graphics View)提供了一个平台,用于大量自定义2D图元的管理与交互,并提供了一个视图部件(view widget)来显示可以缩放和旋转的图元. 框架包括一个事件传播架构,支 ...
- Qt 2D绘图之五:图形视图框架的结构和坐标系统
一.图形视图框架的结构 在前面讲的基本绘图中,我们可以自己绘制各种图形,并且控制它们.但是,如果需要同时绘制很多个相同或不同的图形,并且要控制它们的移动.检测它们的碰撞和叠加:或者我们想让自己绘制的图 ...
- Graphics View框架
Qt4.2开始引入了Graphics View框架用来取代Qt3中的Canvas模块,并在很多地方作了改进,Graphics View框架实现了模型-视图结构的图形管理,能对大量图元进行管理,支持碰撞 ...
- Qt 之 Graphics View Framework 简介
Graphics View Framework 交互式 2D 图形的 Graphics View 框架概述.自 Qt4.2 中引入了 Graphics View,以取代其前身 QCanvas.Grap ...
- Qt图形视图框架公开课资料
接受CSDN学院的邀请,讲一次公开课,主题是Qt图形视图框架,报名链接在这里:http://edu.csdn.net/huiyiCourse/detail/228. 内容有两部分:自定义Item和拖放 ...
- 用Qt图形视图框架开发拼图游戏
用Qt的图形视图框架(Graphics View Framework)做了一个拼图游戏DEMO,演示了: QGraphicsView.QGraphicsScene.QGraphicsItem的基本用法 ...
- Qt 学习之路:Graphics View Framework
Graphics View 提供了一种接口,用于管理大量自定义的 2D 图形元素,并与之进行交互:还提供了用于将这些元素进行可视化显示的观察组件,并支持缩放和旋转.我们通常所说的 Linux 的 KD ...
- qt Graphics View Framework(非重点)
Graphics View 提供了一种接口,用于管理大量自定义的 2D 图形元素,并与之进行交互:还提供了用于将这些元素进行可视化显示的观察组件,并支持缩放和旋转. 说明;Graphics View ...
随机推荐
- PTA 4-6次总结
(1)前言: 04:这次题目集主要学习了:使用LinkedHashSet删除arraylist中的重复数据,封装,了解Scanner类中nextLine()等方法.String类中split()等方法 ...
- P1980 [NOIP2013 普及组] 计数问题
题目链接:https://www.luogu.com.cn/problem/P1980 术语 以下的英文术语均可以翻译为数字. digit: 一个数字字符,十进制就是 0-9 之间的一个字符: num ...
- 2022-07-08:以下go语言代码输出什么?A:3;B:+Inf;C:true;D:编译错误。 package main import “fmt“ func main() { var
2022-07-08:以下go语言代码输出什么?A:3:B:+Inf:C:true:D:编译错误. package main import "fmt" func main() { ...
- 一个线上全文索引BUG的排查:关于类阿拉件数字的分词与检索
说到全文检索的分词,多半讲到的是中(日韩)文分词,少有英文等拉丁文系语言,因为英语单词天然就是分词的. 但更少讲到阿拉伯数字.比如金额,手机号码,座机号码等等. 以下不是传统的从0开始针对mysql全 ...
- Java配置线程池
一.Java配置线程池 1.线程池分类.其他 1.1.分类 IO密集型 和 CPU密集型 任务的特点不同,因此针对不同类型的任务,选择不同类型的线程池可以获得更好的性能表现. 1.1. IO密集型任务 ...
- Linux常用磁盘管理命令详解
du du命令用于查看文件和目录磁盘的使用空间. 命令语法:du [参数] [文件或目录名称] 参数说明: 参数 说明 -a 列出所有的文件与目录容量. -h 以G.M.K为单位,返回容量. -s 列 ...
- ORM核心功能之导航属性- EFCore和 SqlSugar
导航属性 导航属性是作为ORM核心功能中的核心,在SqlSugar没有支持导航属性前,都说只是一个高级DbHelper, 经过3年的SqlSugar重构已经拥有了一套 非常成熟的导航属性体系,本文不是 ...
- Vue——计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
计算属性 // 1 计算属性是基于他们的依赖变量进行缓存的 // 2 计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) // 3 计算属性就像pyth ...
- 没用,随便写的(Dec_8_2022)
import numpy as np from PIL import Image import pandas as pd import matplotlib.pyplot as plt # 第一个 # ...
- 我在 vscode 插件里接入了 ChatGPT,解决了代码变量命名的难题
lowcode 插件 已经迭代了差不多3年.作为我的生产力工具,平常一些不需要动脑的搬砖活基本上都是用 lowcode 去完成,比如管理脚手架,生成 CURD 页面,根据接口文档生成 TS 类型,生成 ...
