《最新出炉》系列初窥篇-Python+Playwright自动化测试-65 - Canvas元素推拽-番外篇
1.简介
上一篇宏哥想了好多办法都没有演示成功的拖拽Canvas元素,宏哥也说的太绝对了,给大家造成困惑或者误导。一连好几天吃饭睡觉都不怎么香了,脑子中始终对这件事耿耿于怀,自己问自己难道就真的没有办法了吗?突然想到了一种办法抱着试一下的心态,结果出乎意料但是又在情理之中:成功推拽了!!!此刻地心情无以言表,直接来睡一篇Canvas元素拖拽的番外篇来分享一下宏哥的喜悦心情。好了言归正传下边进入今天的主题。
2.canvas元素拖拽
2.1canvas拖拽demo
1.canvas下的元素是可以拖动的,宏哥网上找了半天没有找到,然后自己动手写一个新的demo用于演示,如下图所示:

2.demo的参考代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>北京-宏哥</title>
<style>
canvas {
border: 1px solid black
} </style>
</head>
<body> </body>
<script>
const canvas = document.createElement('canvas')
canvas.width = 400
canvas.height = 400
canvas.id = 'canvas'
document.body.appendChild(canvas)
let ctx = canvas.getContext('2d') //画笔 // 状态标志
const statusConfig = {
IDLE: 0, //
DRAGSTART: 1, //鼠标按下
DRAGGING: 2 //托拽中
} // 画布信息
const canvasInfo = {
status: statusConfig.IDLE, //状态
dragTarget: null, //拖拽对象
lastEvtPos: { //前一位置
x: null,
y: null
},
offsetEvtPos: { //前一偏移
x: null,
y: null
}
} let circles = [] //存储画的圆 // 画圆
const drawCircle = (ctx, cx, cy, r) => {
ctx.save()
ctx.beginPath() //开始画 ctx.arc(cx, cy, r, 0, Math.PI * 2)
ctx.strokeStyle = 'pink'
ctx.fillStyle = 'pink'
ctx.stroke() //描边模式
ctx.fill() ctx.closePath() //结束
ctx.restore()
} drawCircle(ctx, 100, 100, 10)
// 存储圆的位置
circles.push({
x: 100,
y: 100,
r: 10
})
drawCircle(ctx, 200, 150, 20)
circles.push({
x: 200,
y: 150,
r: 20
}) // 元素拖拽 鼠标的画布坐标
const getCanvasPostion = e => {
return {
x: e.offsetX, //鼠标在页面中的位置的同时减去canvas元素本身的偏移量
y: e.offsetY,
}
} // 两点之间的距离
const getInstance = (p1, p2) => {
// 指数运算符 **,它们分别对 (p1.x - p2.x) 和 (p1.y - p2.y) 进行自乘。
return Math.sqrt((p1.x - p2.x) ** 2 + (p1.y - p2.y) ** 2)
// 或者
// Math.pow 函数,它用于计算指定数字的指定次方。
// return Math.sqrt(Math.pow((p1.x - p2.x), 2) + Math.pow((p1.y - p2.y), 2))
} // 判断鼠标是否在圆内
const ifInCirlce = (pos) => {
for (let i = 0; i < circles.length; i++) {
if (getInstance(circles[i], pos) < circles[i].r) {
return circles[i]
}
}
return false
} // 鼠标按下监听
canvas.addEventListener('mousedown', e => {
const canvasPostion = getCanvasPostion(e)
const circleRef = ifInCirlce(canvasPostion)
if (circleRef) {
console.log(circleRef);
canvasInfo.dragTarget = circleRef //拖拽对象
canvasInfo.status = statusConfig.DRAGSTART
canvasInfo.lastEvtPos = canvasPostion
canvasInfo.offsetEvtPos = canvasPostion
}
}) // 鼠标移动
canvas.addEventListener('mousemove', e => {
const canvasPostion = getCanvasPostion(e)
const {dragTarget} = canvasInfo
if (ifInCirlce(canvasPostion)) {
canvas.style.cursor = 'all-scroll'
}else {
canvas.style.cursor = ''
}
if (!dragTarget) return
if (canvasInfo.status === statusConfig.DRAGSTART && getInstance(canvasPostion, canvasInfo.lastEvtPos) > 5) {
console.log('try to drag');
canvasInfo.status = statusConfig.DRAGGING
canvasInfo.offsetEvtPos = canvasPostion
}else if(canvasInfo.status === statusConfig.DRAGGING){
console.log('draging');
dragTarget.x += (canvasPostion.x - canvasInfo.offsetEvtPos.x)
dragTarget.y += (canvasPostion.y - canvasInfo.offsetEvtPos.y) //基于偏移
ctx.clearRect(0,0, canvas.width, canvas.height) //清空画布
circles.forEach(c => drawCircle(ctx, c.x, c.y, c.r))
canvasInfo.offsetEvtPos = canvasPostion
}
}) canvas.addEventListener('mouseup', e => {
canvasInfo.status = statusConfig.IDLE
}) canvas.addEventListener('mouseleave', e => {
canvasInfo.status = statusConfig.IDLE
canvas.style.cursor = ''
})
</script>
</html>
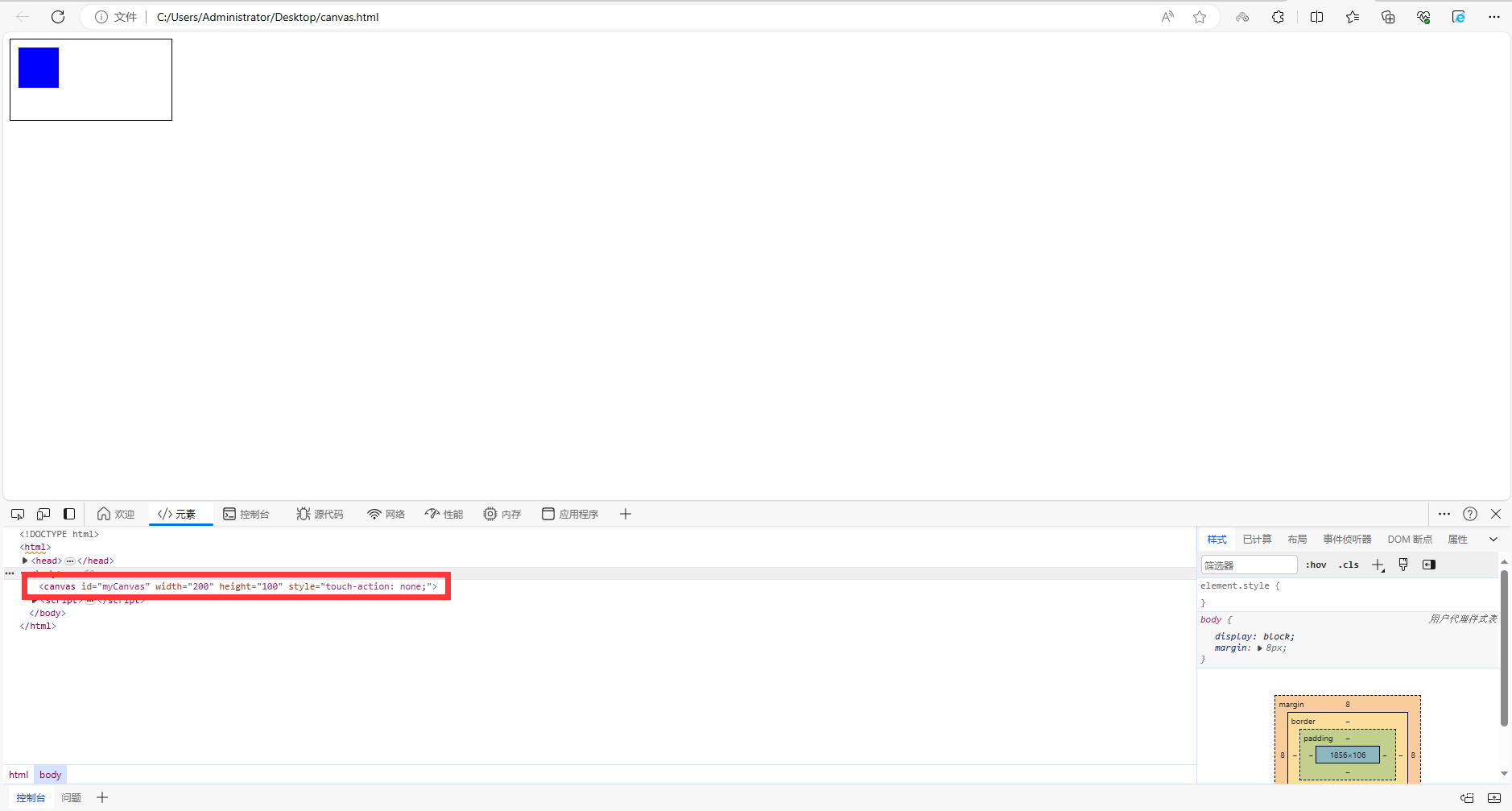
3.接下来我们用上边的canvas的demo来演示拖拽,同理:其实在我们上一篇中掌握如何定位canvas元素后,拖拽就非常简单了,无非就是一些鼠标的操作事件罢了。然而却在实践过程中发现并不简单,虽然可以定位到但是操作不了。宏哥觉得原因可能是canvas定位到是整个一块画布,而其上边的圆圈是通过绘画出来的,无法定位所以就无法操作了。而且按F2查看元素确实没有圆圈的元素。如下图所示:

4.通过上边我们知道定位到Canvas元素,然后再操作是无法实现拖拽的。那么宏哥就想能不能不定位Canvas元素,而是通过鼠标事件直接操作从而实现拖拽操作呢?按这个思路没有想到果然实现了。
2.2代码设计

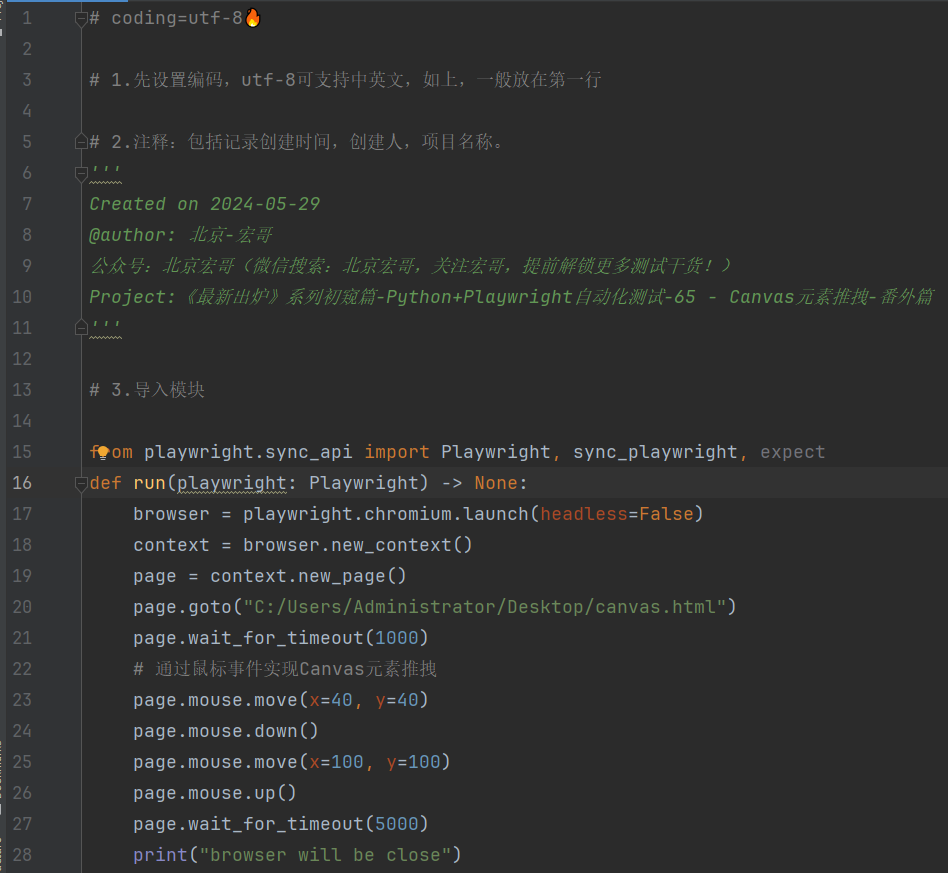
2.3参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-05-29
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project:《最新出炉》系列初窥篇-Python+Playwright自动化测试-65 - Canvas元素推拽-番外篇
''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/Administrator/Desktop/canvas.html")
page.wait_for_timeout(1000)
# 通过鼠标事件实现Canvas元素推拽
page.mouse.move(x=40, y=40)
page.mouse.down()
page.mouse.move(x=100, y=100)
page.mouse.up()
page.wait_for_timeout(5000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
2.4运行代码
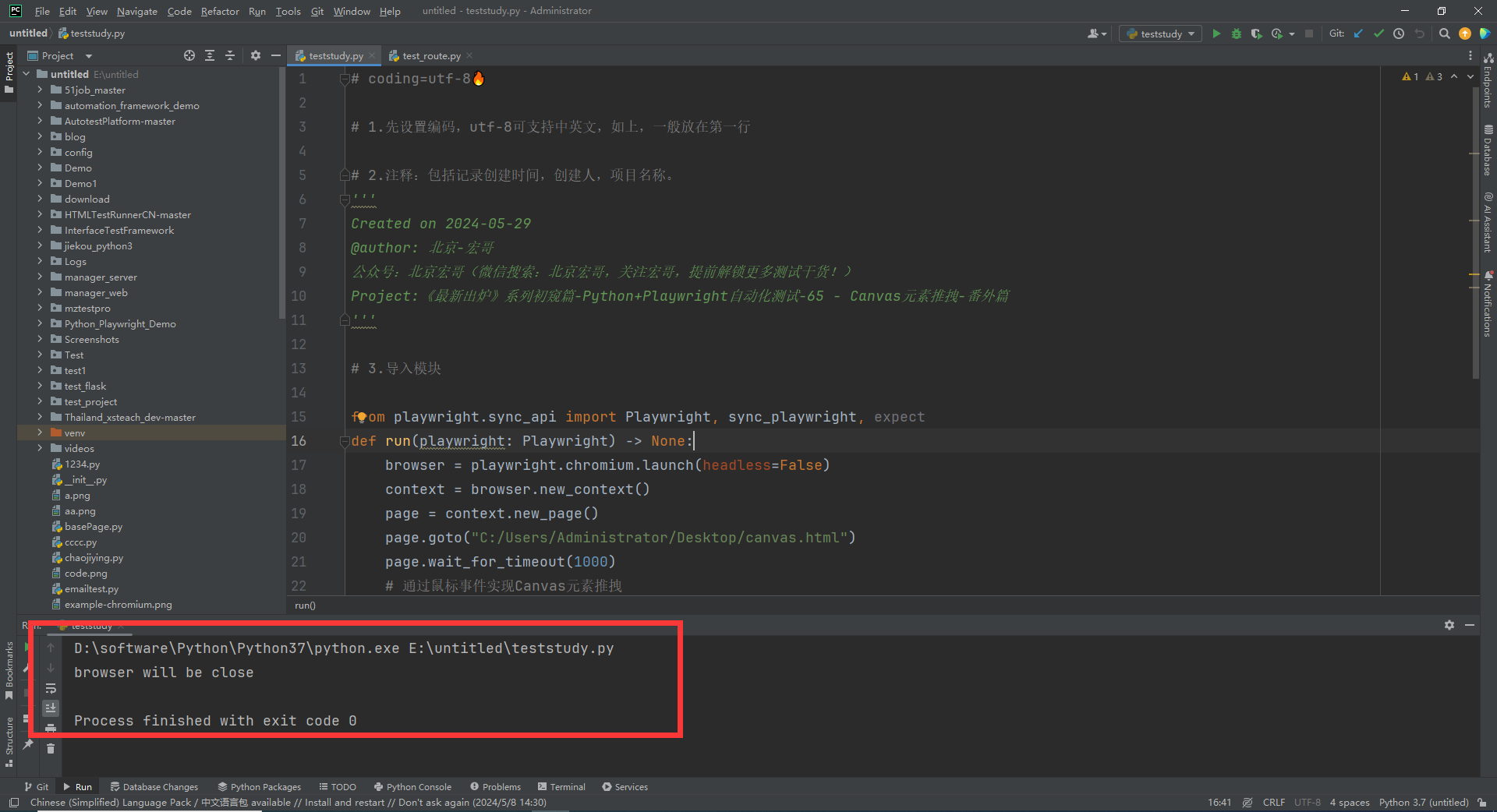
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

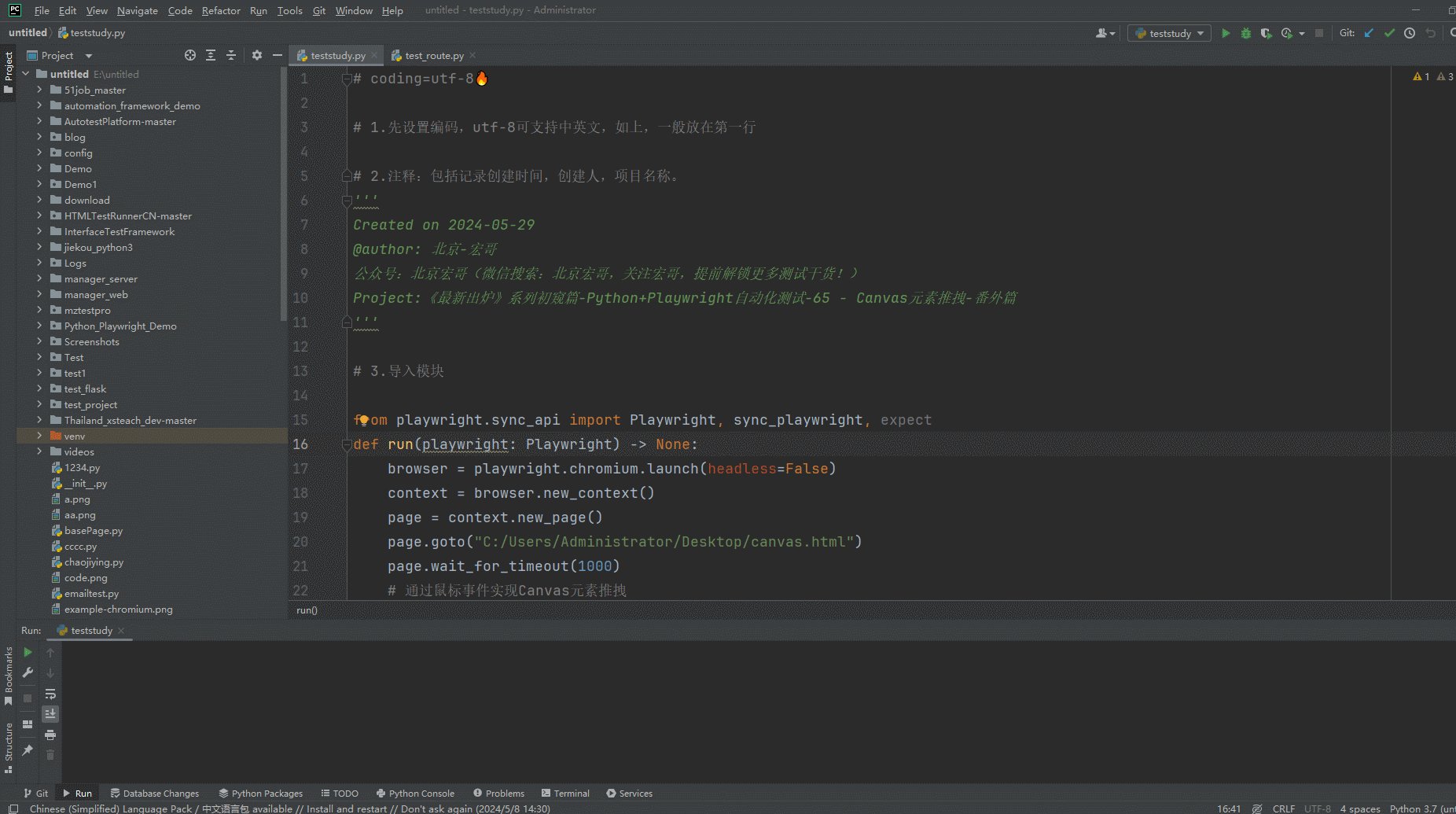
2.运行代码后电脑端的浏览器的动作(可以看到正方形从左上角直接被拖拽到最底部了)。如下图所示:

3.小结
通过这次的实践,宏哥意识到,需要适当的持怀疑态度,不要一锤定音,一言堂,直接否定。尤其是对自己的否定。自己动手实验验证,不要下特别绝对的结论,除非是真理,否则就会柳暗花明又一村,事情就会出现转机。再次为给大家造成的困扰道歉。宏哥记录并发布文章的目的就是记录自己的学习过程,仅供小伙伴或者童鞋们学习和参考,不要把宏哥捧上神坛,我只不过是你们中的一个普通人而已。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
《最新出炉》系列初窥篇-Python+Playwright自动化测试-65 - Canvas元素推拽-番外篇的更多相关文章
- 《手把手教你》系列基础篇(八十)-java+ selenium自动化测试-框架设计基础-TestNG依赖测试-番外篇(详解教程)
1.简介 经过前边几篇知识点的介绍,今天宏哥就在实际测试中应用一下前边所学的依赖测试.这一篇主要介绍在TestNG中一个类中有多个测试方法的时候,多个测试方法的执行顺序或者依赖关系的问题.如果不用de ...
- python接口自动化(三十三)-python自动发邮件总结及实例说明番外篇——下(详解)
简介 发邮件前我们需要了解的是邮件是怎么一个形式去发送到对方手上的,通俗点来说就是你写好一封信,然后装进信封,写上地址,贴上邮票,然后就近找个邮局,把信仍进去,其他的就不关心了,只是关心时间,而电子邮 ...
- 羽夏看Win系统内核—— VT 入门番外篇
写在前面 此系列是本人一个字一个字码出来的,包括示例和实验截图.由于系统内核的复杂性,故可能有错误或者不全面的地方,如有错误,欢迎批评指正,本教程将会长期更新. 如有好的建议,欢迎反馈.码字不易, ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I 第一部) 0. 本系列教程 1. 准备 a.python b. flask c. flask 环境安装 d. f ...
- 给深度学习入门者的Python快速教程 - 番外篇之Python-OpenCV
这次博客园的排版彻底残了..高清版请移步: https://zhuanlan.zhihu.com/p/24425116 本篇是前面两篇教程: 给深度学习入门者的Python快速教程 - 基础篇 给深度 ...
- python自动化测试应用-番外篇--接口测试1
篇1 book-python-auto-test-番外篇--接口测试1 --lamecho辣么丑 1.1概要 大家好! 我是lamecho(辣么丑),至今<安卓a ...
- python自动化测试应用-番外篇--接口测试2
篇2 book-python-auto-test-番外篇--接口测试2 --lamecho辣么丑 大家好! 我是lamecho(辣么丑),今天将继续上一篇python接 ...
- python之爬虫--番外篇(一)进程,线程的初步了解
整理这番外篇的原因是希望能够让爬虫的朋友更加理解这块内容,因为爬虫爬取数据可能很简单,但是如何高效持久的爬,利用进程,线程,以及异步IO,其实很多人和我一样,故整理此系列番外篇 一.进程 程序并不能单 ...
- openresty 学习笔记番外篇:python的一些扩展库
openresty 学习笔记番外篇:python的一些扩展库 要写一个可以使用的python程序还需要比如日志输出,读取配置文件,作为守护进程运行等 读取配置文件 使用自带的ConfigParser模 ...
随机推荐
- c# 基础小知识备忘录
记性不大好,记下来 First 和 FirstOrDefault First方法:返回List集合序列中的第一个符合条件的元素,如果没有查找到,则抛出运行时异常. FirstOrDefault方法: ...
- 解读MySQL 8.0数据字典的初始化与启动
本文分享自华为云社区<MySQL全文索引源码剖析之Insert语句执行过程>,作者:GaussDB 数据库. 本文主要介绍MySQL 8.0数据字典的基本概念和数据字典的初始化与启动加载的 ...
- 详解Web应用安全系列(4)失效的访问控制
在Web安全中,失效的访问控制(也称为权限控制失效或越权访问)是指用户在不具备相应权限的情况下访问了受限制的资源或执行了不允许的操作.这通常是由于Web应用系统未能建立合理的权限控制机制,或者权限控制 ...
- todo高通Android UEFI中的LCD分析(1):启动流程分析
# 高通Android UEFI中的LCD分析(1):启动流程 背景 之前学习的lk阶段点亮LCD的流程算是比较经典,但是高通已经推出了很多种基于UEFI方案的启动架构. 所以需要对这块比较新的技术进 ...
- ARM GIC 系列文章学习(转)
原文来自:骏的世界 ARM GIC(一) cortex-A 处理器中断简介 对于ARM的处理器,中断给处理器提供了触觉,使处理器能够感知到外界的变化,从而实时的处理.本系列博文,是以ARM corte ...
- 基于 Linux 2.6的 硬中断 / 软中断的原理以及实现
Author:zhangskd @ csdn blog 概述 从本质上来讲,中断是一种电信号,当设备有某种事件发生时,它就会产生中断,通过总线把电信号发送给中断控制器. 如果中断的线是激活的,中断控制 ...
- Redis的几种应用实战
1.分布式锁: 实现:用set key value ex time nx指令实现,这个指令以及其参数是原子性的操作.释放锁用del key,释放之前先比较一下value是否与当前的value一样,原因 ...
- P2045 方格取数加强版题解
题目链接:P2045 方格取数加强版 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目: 出一个 n*n 的矩阵,每一格有一个非负整数 A{i,j}且A{i,j} <=10 ...
- Linux系统的硬件信息
查看Linux系统的硬件信息 [1]查看内核信息 uname 用于显示系统的内核信息 option -s:显示内核名称 -r:显示内核版本 [root@bogon /]# uname -a Linux ...
- P5327 题解
考虑把贡献摊到每个点上计算,每个点带来的贡献实际上是经过它的路径并大小,算完求和之后在除以 \(2\) 就得到了答案. 考虑怎么计算路径并大小. 考虑这样一个办法,将所有路径的起始点和终点按照 DFS ...
