在webpack中运行vue
网址:https://vue-loader.vuejs.org/zh/
Vue Loader 是一个 webpack 的 loader,它允许你以一种名为单文件组件的格式撰写 Vue 组件

安装loader
npm i -S vue
npm i -D vue-loader vue-template-compiler

配置
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exports = {
module: {
rules: [
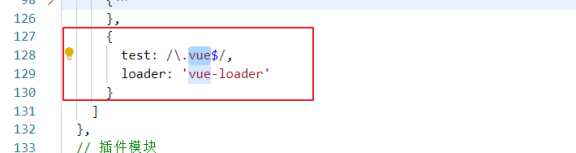
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
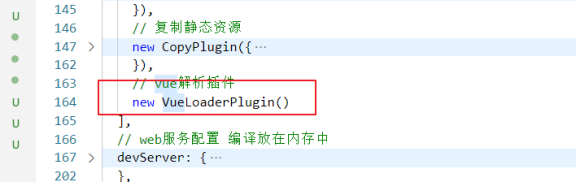
plugins: [
new VueLoaderPlugin()
]
}
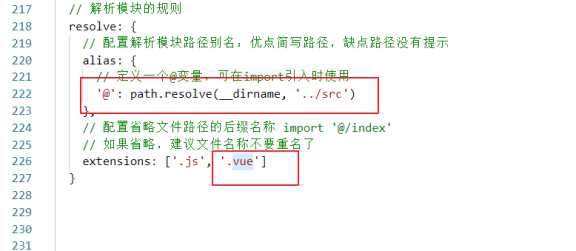
在webpack.config.js文件中完成vue配置

添加vue解析的loader

plugins中添加vue解析插件


在webpack中运行vue的更多相关文章
- webpack 中导入 vue 和普通网页使用 vue 的区别(四)
一:在普通网页中使用 vue 使用 script 标签,引入 vue 包 在 ndex 页面中,创建一个 id 为 App 的 div 容器 通过 new Vue 得到一个 vue 实例 二:在 we ...
- 011 webpack中使用vue
一:在webpack中使用vue 1.安装vue的包 2.index.html <!DOCTYPE html> <html lang="en"> <h ...
- 在webpack中配置vue.js
在webpack中配置vue.js 这里有两种在webpack中配置vue.js的方法,如下: 1.在main.js中引入vue的包: index.html: <!DOCTYPE html> ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
- render方法渲染组件和在webpack中导入vue
使用component注册的组件div容器里可以放多个,但是使用render的只能放一个 <div id="app"> <p>我可以放两个</p> ...
- 在webpack中配置.vue组件页面的解析
1. 运行`cnpm i vue -S`将vue安装为运行依赖: 2. 运行`cnpm i vue-loader vue-template-compiler -D`将解析转换vue的包安装为开发依赖: ...
- webpack中使用vue
1.安装vue cnpm i install -S 2.由于在 webpack 中,推荐使用 .vue 的文件模板文件定义组件 , 所以 ,需要安装 能解析这种文件的 loader cnpm i vu ...
- 20 区分webpack中导入vue和普通网页使用script导入Vue的区别
回顾包的查找规则: 1.找项目根目录中有没有node_modules的文件夹 2.在node_modules中根据包名,找对应的vue文件夹 3.在vue文件夹中,找一个叫做package.json的 ...
- Javascript - Vue - webpack中的组件、路由和动画
引入vue.js 1.cnpm i vue -S 2.在mian.js中引入vue文件 import Vue from "vue"//在main.js中使用这种方式引用vue文件时 ...
- 在webpack构建的项目中使用vue
一.复习在普通网页中使用vue1.使用script引入vue2.在index中创建 id为app的容器3.通过new vue得到vm实例二.在webpack中尝试使用vue://注意 : 在webpa ...
随机推荐
- 一个简单docker服务镜像的制作,手把手教你制作一个flask的docker容器服务镜像。
OK,docker的安装就不多说了.(自己去搜吧) 下面开始讲如何制作镜像: 1.pull拉取一个centos镜像,随意拉取,可以是ubuntu sudo docker pull centos:7 2 ...
- 【笔记】go语言--切片的操作
go语言--切片的操作 接上篇切片的概念开始 //Slice添加元素 arr := [...]int{0,1,2,3,4,5,6,7} s1 := arr[2:6] s2 := s1[3:5]//[5 ...
- 力扣448(java)-找到数组中所有消失的数(简单)
题目: 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内.请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果. 示例 ...
- 中仑网络全站 Dubbo 2 迁移 Dubbo 3 总结
简介: 中仑网络在 2022 年完成了服务框架从 Dubbo 2 到 Dubbo 3 的全站升级,深度使用了应用级服务发现.Kubernetes 原生服务部署.服务治理等核心能力.来自中仑网络的技术负 ...
- bilibili 实时平台的架构与实践
摘要:本文由 bilibili 大数据实时平台负责人郑志升分享,基于对 bilibili 实时计算的痛点分析,详细介绍了 bilibili Saber 实时计算平台架构与实践.本次分享主要围绕以下四个 ...
- Apache Flink 误用之痛
摘要:本文根据 Flink Forward 全球在线会议 · 中文精华版整理而成,围绕着项目的开始.需求分析.开发,以及测试.上线.运维整个生命周期展开,介绍了 Apache Flink 实践中的一些 ...
- 深度 | 从DevOps到BizDevOps, 研发效能提升的系统方法
简介:研发效能提升不知从何下手.一头雾水?阿里资深技术专家一文为你揭秘研发效能提升的系统方法. 注:本文是对云栖大会何勉分享内容的整理 这几年"研发效能"一直是热词,很多组织 ...
- 为什么DevOps的必然趋势是BizDevOps
简介: 从精益思想出发,我们可以看到DevOps的必然发展方向,那就是向业务侧延伸.业务是产品开发和运维的源头,完整的价值流必须从源头开始.这不是预测,而是正在发生的事. 编者按:本文源自阿里云云效团 ...
- [Gse] 高效的Golang中文分析库推荐
优点:用法简单,支持各种语言,基本满足需求. 缺点:默认分词字典文件有 8M 需测试使用速度. 我们可以直接封装一个简单的辅助方法来实现分词功能: // @author cnblogs.com/far ...
- [FE] uni-app 安装 uview-ui 的两种方式
一. 下载的方式安装 就是把源码放到项目根目录中,然后引入 scss.js,并配置 easycom 模式. https://www.uviewui.com/components/install.htm ...
