创建 Vue3 项目
前提条件
安装 Nodejs
下载:https://nodejs.org/en/download/prebuilt-installer
切换 npm 源
npm config set registry https://registry.npmmirror.com/
创建Vue
npm create vue@latest
Microsoft Windows [版本 10.0.19043.1348]
(c) Microsoft Corporation。保留所有权利。
D:\OpenSource\VipVue>node -v
v20.14.0
D:\OpenSource\VipVue>npm -v
10.7.0
D:\OpenSource\VipVue>npm config get registry
https://registry.npmmirror.com
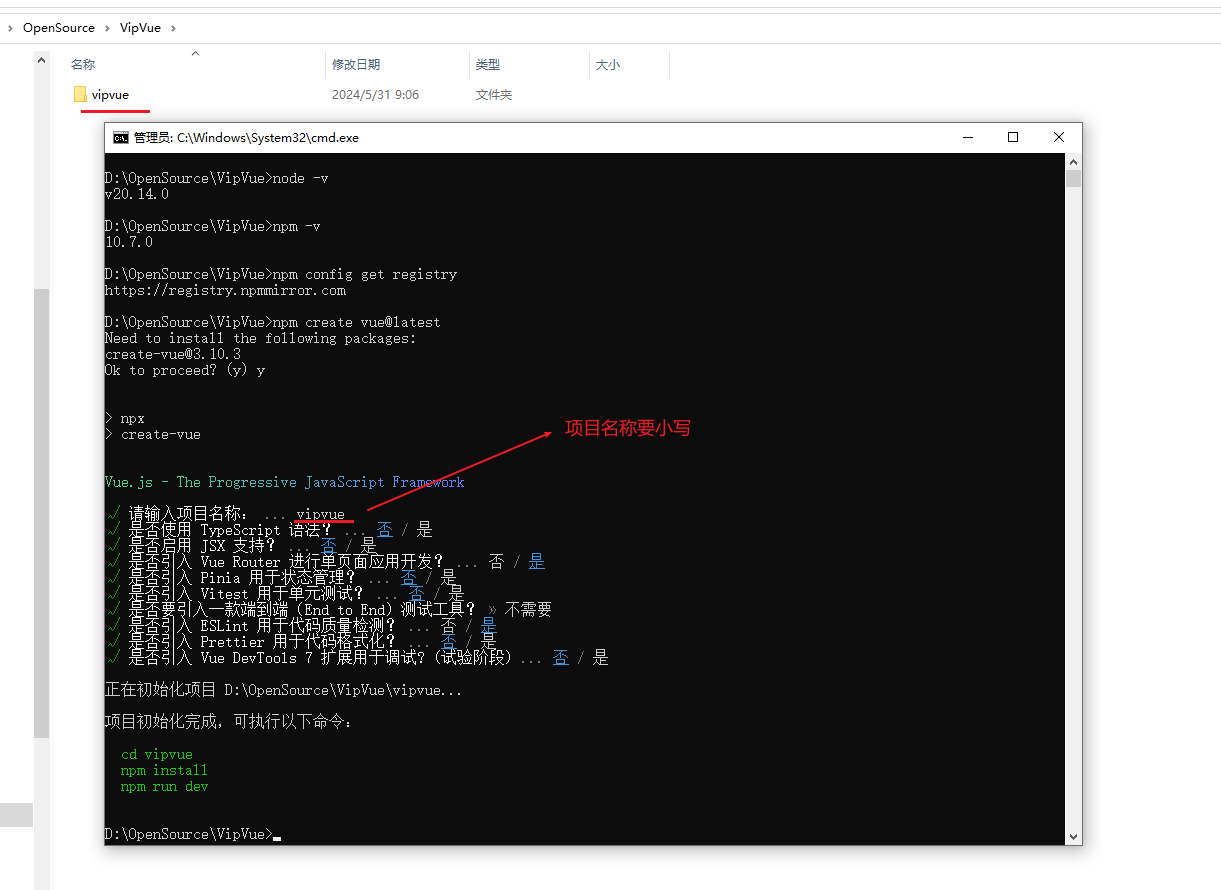
D:\OpenSource\VipVue>npm create vue@latest
Need to install the following packages:
create-vue@3.10.3
Ok to proceed? (y) y
> npx
> create-vue
Vue.js - The Progressive JavaScript Framework
√ 请输入项目名称: ... vipvue
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? » 不需要
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
√ 是否引入 Prettier 用于代码格式化? ... 否 / 是
√ 是否引入 Vue DevTools 7 扩展用于调试? (试验阶段) ... 否 / 是
正在初始化项目 D:\OpenSource\VipVue\vipvue...
项目初始化完成,可执行以下命令:
cd vipvue
npm install
npm run dev
D:\OpenSource\VipVue>

运行项目
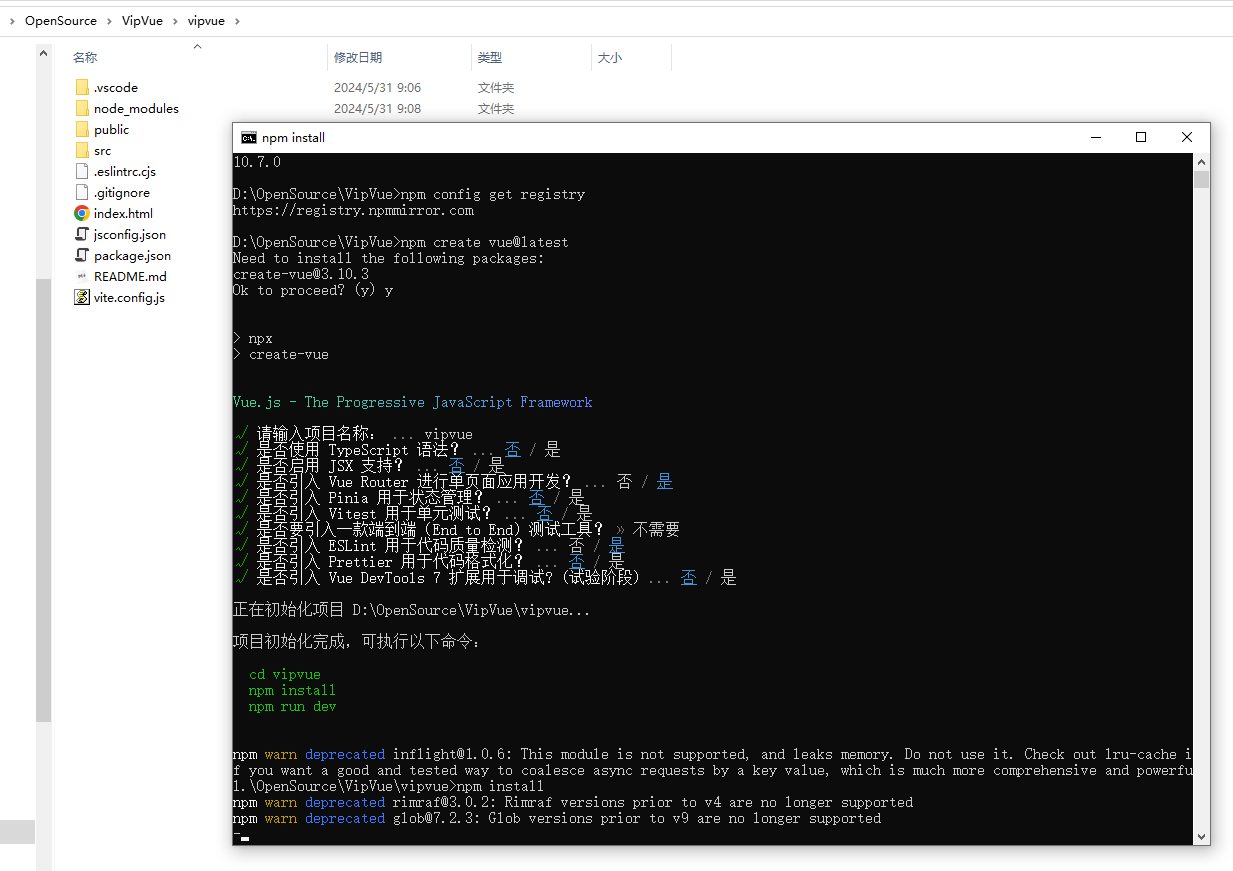
cd <your-project-name>
npm install
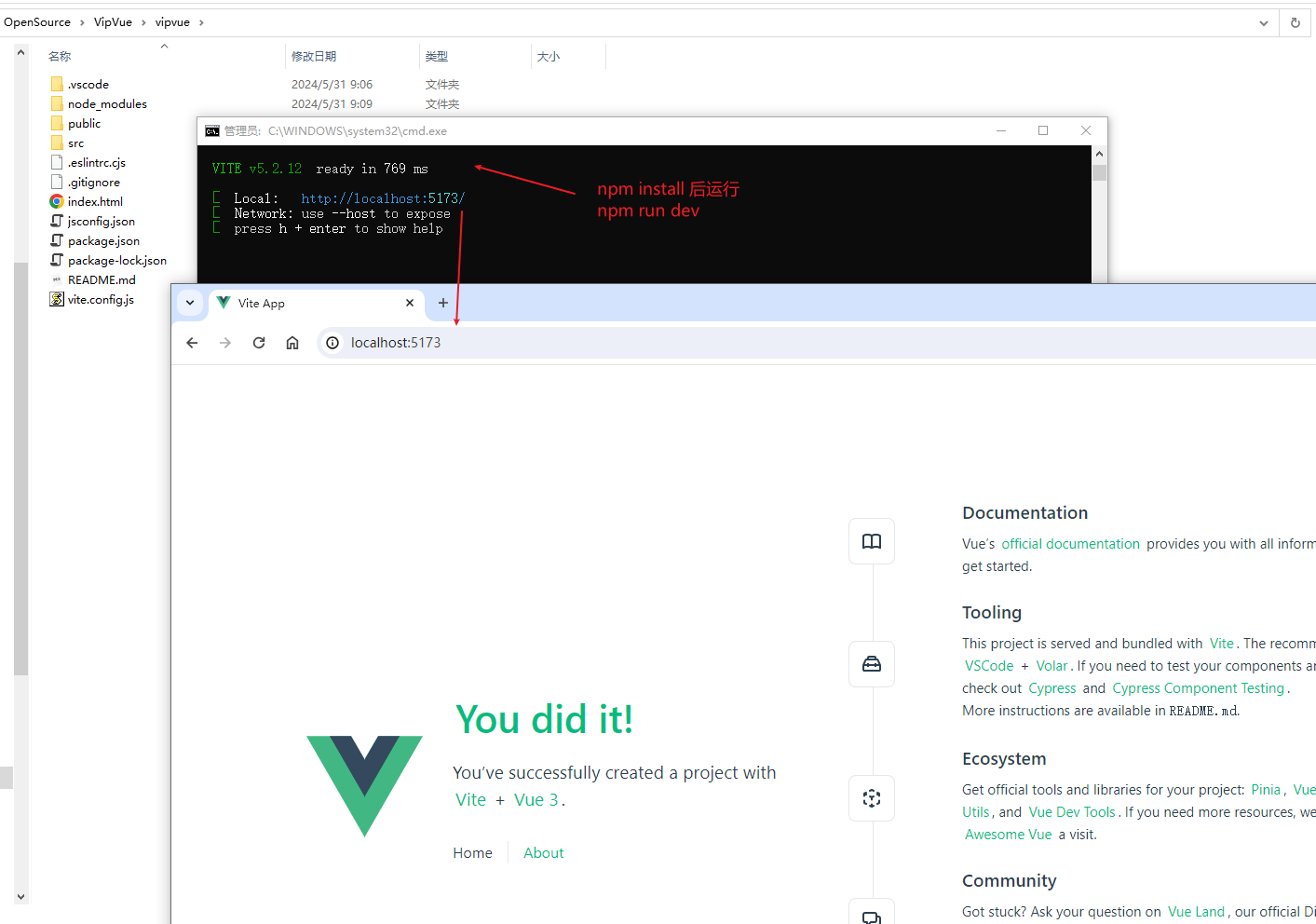
npm run dev


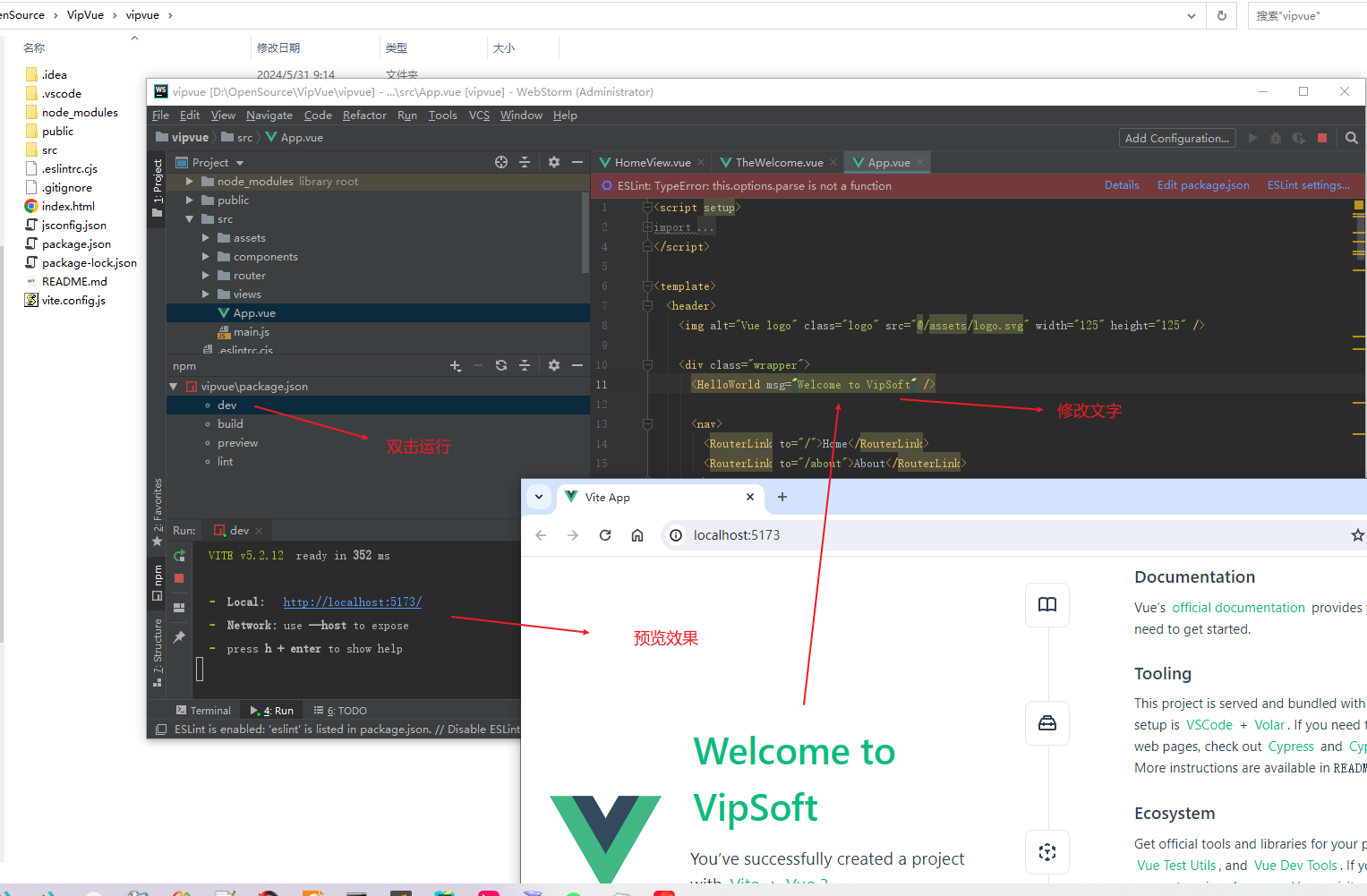
WebStorm 运行

创建 Vue3 项目的更多相关文章
- 学习 vue3 第一天 vue3简介,创建vue3项目 Composition Api 初识
前言: 从今天开始来和大家一起学习 vue3 相信大家都不陌生,已经火了一段时间了,但是还是有不少人没有学习,那就跟着六扇老师来简单的入个门 废话不多说,来开始今天的学习 Vue3 简介: 2020年 ...
- 创建vue3项目
最近准备做一个vue的小项目关于vue3的使用. 首先在vscode全局安装vue脚手架,npm i -g @vue/cli. 然后创建vue项目,vue create mydemo(项目名). 接下 ...
- vite创建vue3项目 vueconfig配置及其备注
import vue from '@vitejs/plugin-vue' const path = require('path') // vite.config.js # or vite.config ...
- vue3环境搭建以及创建简单项目。
1.环境准备,以下都是我的版本.自己在官网上面下载需要的版本. 尝试了Python3.7.3在创建vue3项目时出现问题. node.js10.16.0, python2.7.16, yarn1.16 ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- 基于 vite 创建 vue3 全家桶项目(vite + vue3 + tsx + pinia)
vite 最近非常火,它是 vue 作者尤大神发布前端构建工具,底层基于 Rollup,无论是启动速度还是热加载速度都非常快.vite 随 vue3 正式版一起发布,刚开始的时候与 vue 绑定在一起 ...
- 开箱即用 yyg-cli(脚手架工具):快速创建 vue3 组件库和vue3 全家桶项目
1 yyg-cli 是什么 yyg-cli 是优雅哥开发的快速创建 vue3 项目的脚手架.在 npm 上发布了两个月,11月1日进行了大升级,发布 1.1.0 版本:支持创建 vue3 全家桶项目和 ...
- Vue(1):用Vue-cli构建Vue3项目
使用Vue-cli构建Vue3项目 1.检查node版本 node -v 以上node版本位14.15.0满足Vue3项目的创建条件(Vu3需要node 版本8以上) 为什么需要安装node? vue ...
- 《Asp.Net Core3 + Vue3入坑教程》 - Vue 1.使用vue-cli创建vue项目
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 目录 & ...
- vue3 vite2 封装 SVG 图标组件 - 基于 vite 创建 vue3 全家桶项目续篇
在<基于 vite 创建 vue3 全家桶>一文整合了 Element Plus,并将 Element Plus 中提供的图标进行全局注册,这样可以很方便的延续 Element UI 的风 ...
随机推荐
- node require的循环引用是怎么一回事
require 运行过程 require 引用是同步的,没有异步这么一说,它会先运行一遍. setouttime(function(){ export=a; }) 如果我们require的时候,那么这 ...
- 重走py 之路 ——字典和集合(二)
前言 python 中有6大标准类型: 数字(Number) 字符串(String) 列表(List) 元组(Tumple) 集合(Set) 字典(Dictionary) 前面已经介绍了上面4种,还有 ...
- 学习C#编程经典书籍
1.<C# 语言程序设计>(第4版):由微软公司的C#语言团队编写,是学习C#语言的必备经典著作. 2.<C#高级编程>(第9版):由Andrew Troelsen编写,涵盖了 ...
- NL2SQL技术方案系列(1):NL2API、NL2SQL技术路径选择;LLM选型与Prompt工程技巧,揭秘项目落地优化之道
NL2SQL技术方案系列(1):NL2API.NL2SQL技术路径选择:LLM选型与Prompt工程技巧,揭秘项目落地优化之道 NL2SQL基础系列(1):业界顶尖排行榜.权威测评数据集及LLM大模型 ...
- 力扣77(Java)-组合(中等)
题目: 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合. 你可以按 任何顺序 返回答案. 示例 1: 输入:n = 4, k = 2输出:[ [2,4], [3,4], ...
- 力扣1346(java&python)-检查整数及其两倍数是否存在(简单)
题目: 给你一个整数数组 arr,请你检查是否存在两个整数 N 和 M,满足 N 是 M 的两倍(即,N = 2 * M). 更正式地,检查是否存在两个下标 i 和 j 满足: i != j 0 &l ...
- 力扣657(java & python)-机器人能否返回原点(简单)
题目: 在二维平面上,有一个机器人从原点 (0, 0) 开始.给出它的移动顺序,判断这个机器人在完成移动后是否在 (0, 0) 处结束. 移动顺序由字符串 moves 表示.字符 move[i] 表示 ...
- HarmonyOS NEXT应用开发案例—自定义日历选择器
介绍 本示例介绍通过CustomDialogController类显示自定义日历选择器. 效果图预览 使用说明 加载完成后显示主界面,点当前日期后会弹出日历选择器,选择日期后会关闭弹窗,主页面日期会变 ...
- IOT设备连接上云
如何让我的设备连接上云?参考如下路径. 云 [