SpringCloudGateway解决跨域问题
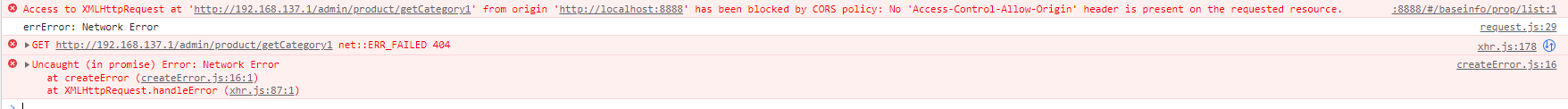
1.跨域问题详情

2.为什么会跨域?
官方定义:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
怎么出现的?
1、浏览器访问了一个业务 http://192.168.200.130/#/baseinfo/prop/list
2、这个页面上 有个ajax,要发给一个位置 :http://192.168.200.1/admin/product/getCategory1
3、ajax想要请求的服务器位置和浏览器所在的当前页面位置,有一处不一样就会被CORS限制
协议名://主机地址:端口号/访问路径?查询字符串
协议名://主机地址:端口号 有一个不一样就算跨域
因此:跨域问题 是针对ajax的一种限制。
3.因为我使用了Gateway,所以说一下使用Gateway解决跨域问题
(1)浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、复杂请求。
简单请求
- 只要同时满足以下两大条件,就属于简单请求。:
- (1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
- (2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
`application/x-www-form-urlencoded`:普通
`multipart/form-data`:文件上传
`text/plain`:纯文本
当浏览器发现发现的ajax请求是简单请求时,会在请求头中携带一个字段:Origin
Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
一句话:
- 浏览器基于“同源策略”安全限制,ajax请求的源的地址,必须和浏览器当前所在的地址一样(协议名://主机地址:端口号)。
- 违反同源策略的所有ajax请求,请求发出去,但是服务器没有同意,浏览器不会把这次ajax的处理结果交给代码。
- 请求发一次:直接发真实请求
复杂请求
- 只要不是简单请求,就算复杂跨域
请求发两次
- 预检请求:options。只要预检通过,
- 真实请求:
(2)如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://qbb.it.com
Access-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*,代表任意
Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
注意:
- 如果跨域请求要想操作cookie,需要满足3个条件:
- 服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
- 浏览器发起ajax需要指定withCredentials 为true
- 响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名
4.解决方案
服务器允许跨域即可 所以gateway网关配置如下:
- yml配置文件方式
spring:
cloud:
gateway:
globalcors:
cors-configurations:
'[/**]':
allowedOrigins: "*" #允许所有ip跨域访问
allowedMethods: "*" #允许所有请求方式
allowedHeaders: "*" #允许任何头进行跨域
allowCredentials: true #允许携带cookie
## 以上配完成,简单跨域复杂跨域都允许。
- Java配置类方式
package com.qbb.qmall.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
/**
* @author QiuQiu&LL (个人博客:https://www.cnblogs.com/qbbit)
* @version 1.0
* @date 2022-05-18 16:01
* @Description:
*/
@Configuration
public class CorsConfig {
@Bean
public CorsWebFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true); // 是否允许携带cookie
config.addAllowedOrigin("*"); // 可接受的域,是一个具体域名或者*(代表任意域名)
config.addAllowedHeader("*"); // 允许携带的头
config.addAllowedMethod("*"); // 允许访问的方式
// 基于Url的跨域配置
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
// 针对所有的请求Url,采用上面的Config配置
source.registerCorsConfiguration("/**", config);
return new CorsWebFilter(source);
}
}
SpringCloudGateway解决跨域问题的更多相关文章
- AngularJs最简单解决跨域问题案例
AngularJs最简单解决跨域问题案例 2016-05-20 09:18 82人阅读 评论(0) 收藏 举报 分类: javascript(1) 作者:白狼 出处:http://www.mank ...
- 后台访问 JS解决跨域问题
今天看了看以前做的一个小项目(其实就是一个页面),分享一下当时解决跨域问题的: 背景:公司把项目部署在多台服务器上,防止一台服务器崩溃后,其他的可以继续访问,对应本公司来说,某台服务器出问题后,技术人 ...
- PhoneGap开发跨平台移动APP - 解决跨域资源共享
解决跨域资源共享 一.WebApi解决跨域资源共享. 开发中选择WebApi来作为服务端的数据接口,由于使用PhoneGap,就需要通过js来获取远程远程数据服务器的数据,由于同源策略的限制,这就涉及 ...
- 使用nginx解决跨域问题(flask为例)
背景 我们单位的架构是在api和js之间架构一个中间层(python编写),以实现后端渲染,登录状态判定,跨域转发api等功能.但是这样一个中间会使前端工程师的工作量乘上两倍,原本js可以直接ajax ...
- 使用Access-Control-Allow-Origin解决跨域
什么是跨域 当两个域具有相同的协议(如http), 相同的端口(如80),相同的host(如www.google.com),那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同). 跨域就指着 ...
- Ajax 是什么?Ajax 的交互模型?同步和异步的区别?如何解决跨域问题?以及 HTTP状态码
一.Ajax 是什么: 1. 通过异步模式,提升了用户体验 2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用 3. Ajax 在客户端运行,承担了一部分本来由服务器承担的工作 ...
- web api 解决跨域的问题
web api 总是会遇到跨域的问题,今天我找到了如下方法解决跨域: 1: a:在配置文件中的 加上如下代码 <system.webServer> <httpProtocol> ...
- ajax 、ajax的交互模型、如何解决跨域问题
1.ajax是什么? — AJAX全称为“AsynchronousJavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术. — 不是一种新技 ...
- 详解Jquery和AngularJs,Servlet中jsonp解决跨域问题(转)
众所周知,jsonp可以解决跨域问题,下面是我在查阅资料和实际项目使用后的一些总结. Jquery中jsonp的使用 //myUrl = "http://localhost:8090/api ...
- [ionic开源项目教程] - 第14讲 ionic解决跨域问题
[ionic开源项目教程] 第14讲 使用jsonp解决跨域问题 相信很多朋友在开发中都会遇到以下这个问题. No 'Access-Control-Allow-Origin' header is pr ...
随机推荐
- Python 遍历字典的若干方法
哈喽大家好,我是咸鱼 我们知道字典是 Python 中最重要且最有用的内置数据结构之一,它们无处不在,是语言本身的基本组成部分 我们可以使用字典来解决许多编程问题,那么今天我们就来看看如何在 Pyth ...
- Tongweb远程调试
最近,在对项目进行国产化时,要求springboot项目容器换成tongweb.在部署中,有个问题一直无法在本地重现,搜了下网上资料,基本没法实现,所以我整理了下.注意,项目包代码必须与本地代码保持一 ...
- 用shell命令绘制三角形
本文旨在通过几个经典的图案来练习shell编程,涉及知识点:for循环,大小比较,基本的数学公式计算,echo小技巧.update:2019-10-17 10:13:54 初次绘制 $ for ((l ...
- Stream流的应用
Stream流的应用 Collectors.groupingBy(ShopCartItemDto::getShopId) stream()方法将该列表转化为一个流,可以对其中的元素进行操作. coll ...
- Avalonia开发(二)项目结构解析
一.前言 在Avalonia开发(一)环境搭建 文章中介绍了Avalonia的介绍.开发环境的搭建.项目创建,以及项目FirstAvaloniaApp项目结构的介绍.本篇文章将介绍各平台的项目介绍. ...
- Record - Nov. 20th, 2020 - Exam. SOL
LOC 2020.11.20 - Prob. 1 Desc. & Link. \(C=2^{k}\bmod(a+b+c)\) #include <cstdio> typedef l ...
- 洛谷题解 | AT_abc321_c Primes on Interval
目录 题目翻译 题目描述 输入格式 输出格式 样例 #1 样例输入 #1 样例输出 #1 样例 #2 样例输入 #2 样例输出 #2 样例 #3 样例输入 #3 样例输出 #3 题目简化 题目思路 A ...
- Solr Shiro Log4j2 命令执行--文件读取--反序列化--身份权限绕过--命令执行
Solr Shiro Log4j2 命令执行--文件读取--反序列化--身份权限绕过--命令执行 solr 远程命令执行 (CVE-2019-17558) 漏洞简介 Apache Velocity是一 ...
- 轻松掌握组件启动之Redis集群扩展秘籍:轻松扩容与缩容,释放高性能潜能
扩展集群操作 扩容 在我们原始的集群基础上,我们决定增加一台主节点(8007)和一台从节点(8008),这样新增的节点将会在下图中以虚线框的形式显示在集群中. 1: 首先,在 /usr/local/r ...
- 从一次Kafka宕机说起(JVM hang)
一.背景 时间大概是在夏天7月份,突然收到小伙伴的情报,我们线上的一个kafka实例的某个broker突然不提供服务了,也没看到什么异常日志,反正就是生产.消费都停了.因为是线上服务,而且进程还在,就 ...
