物联网浏览器(IoTBrowser)-简单介绍

一、示例功能展示
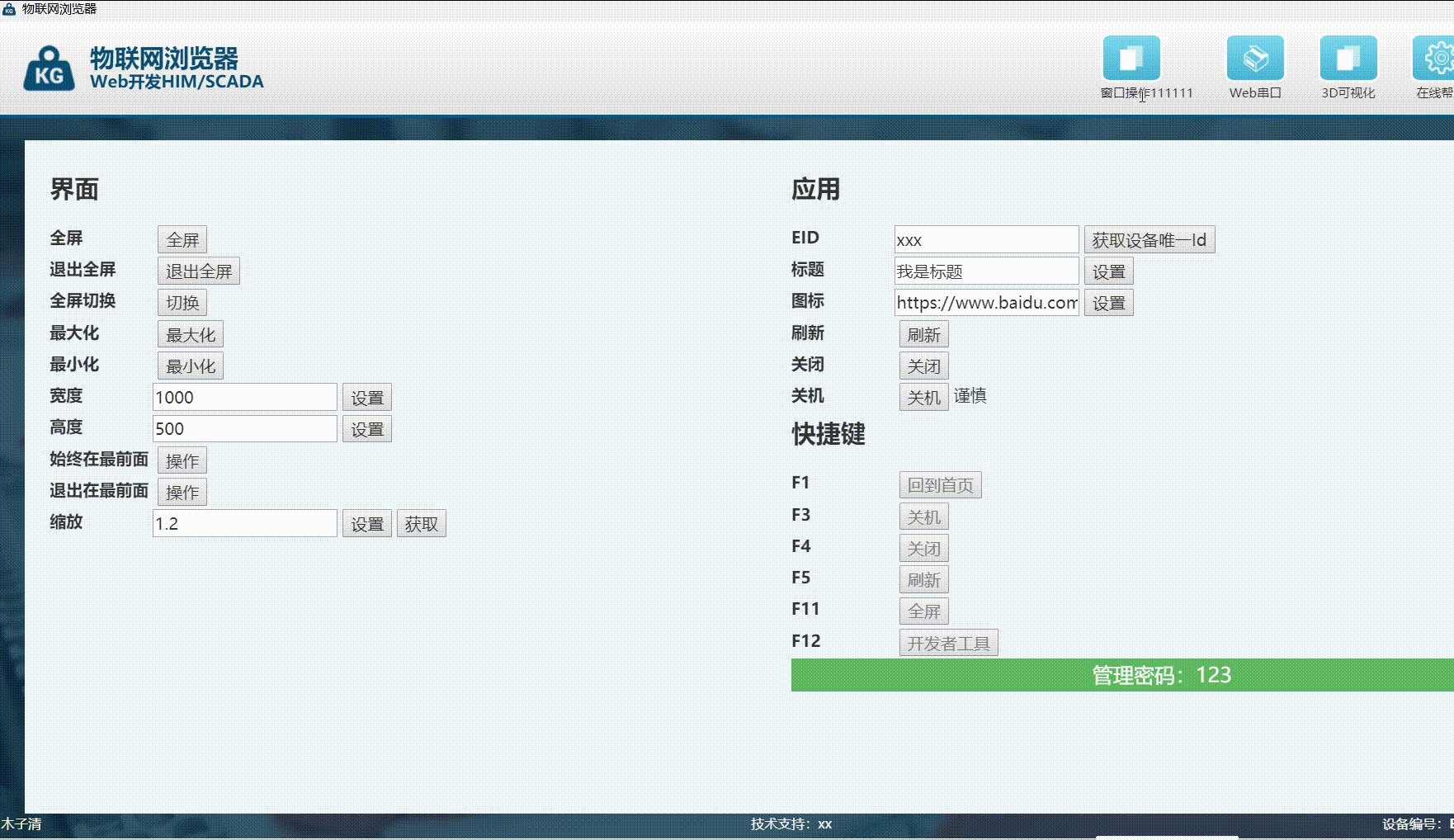
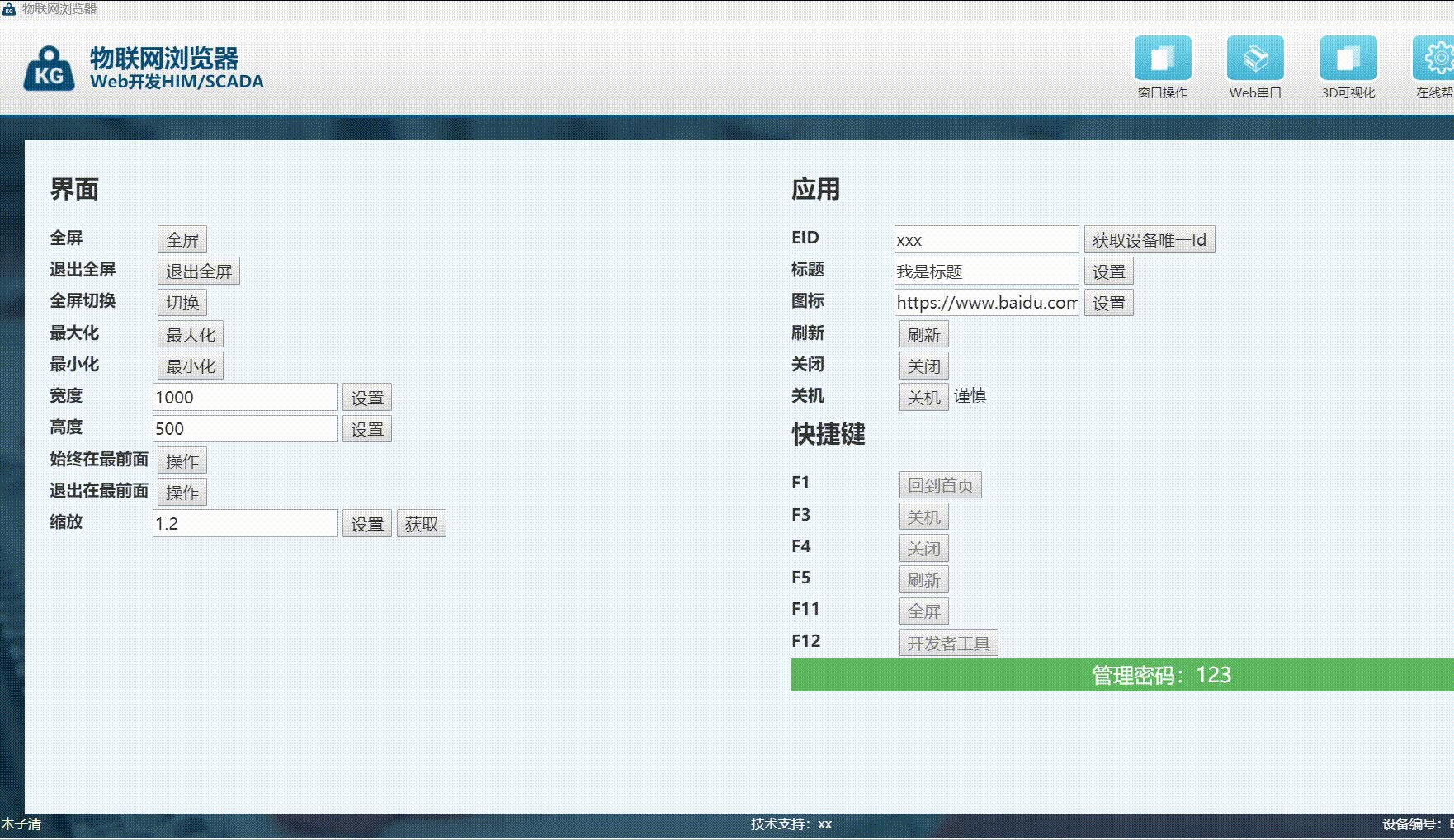
1.窗口界面能力

常用的功能界面全屏、设置屏幕大小等。
2.系统应用能力

常用的功能界面系统关机、设置标题、设置图标等。

使用F12快捷键可以快速调起开发者工具,方便调试前端功能。管理密码为:123
3.Web串口调试

Web串口调试,使用WebSocket双向通讯,实时采集并展示到界面。可以借助echarts、three.js等前端界面框架实现漂亮界面。
二、示例源码介绍
1.配置文件

2.代码目录

三、二次开发和打包
1.HBuilderX开发
a.导入目录


b.双击运行

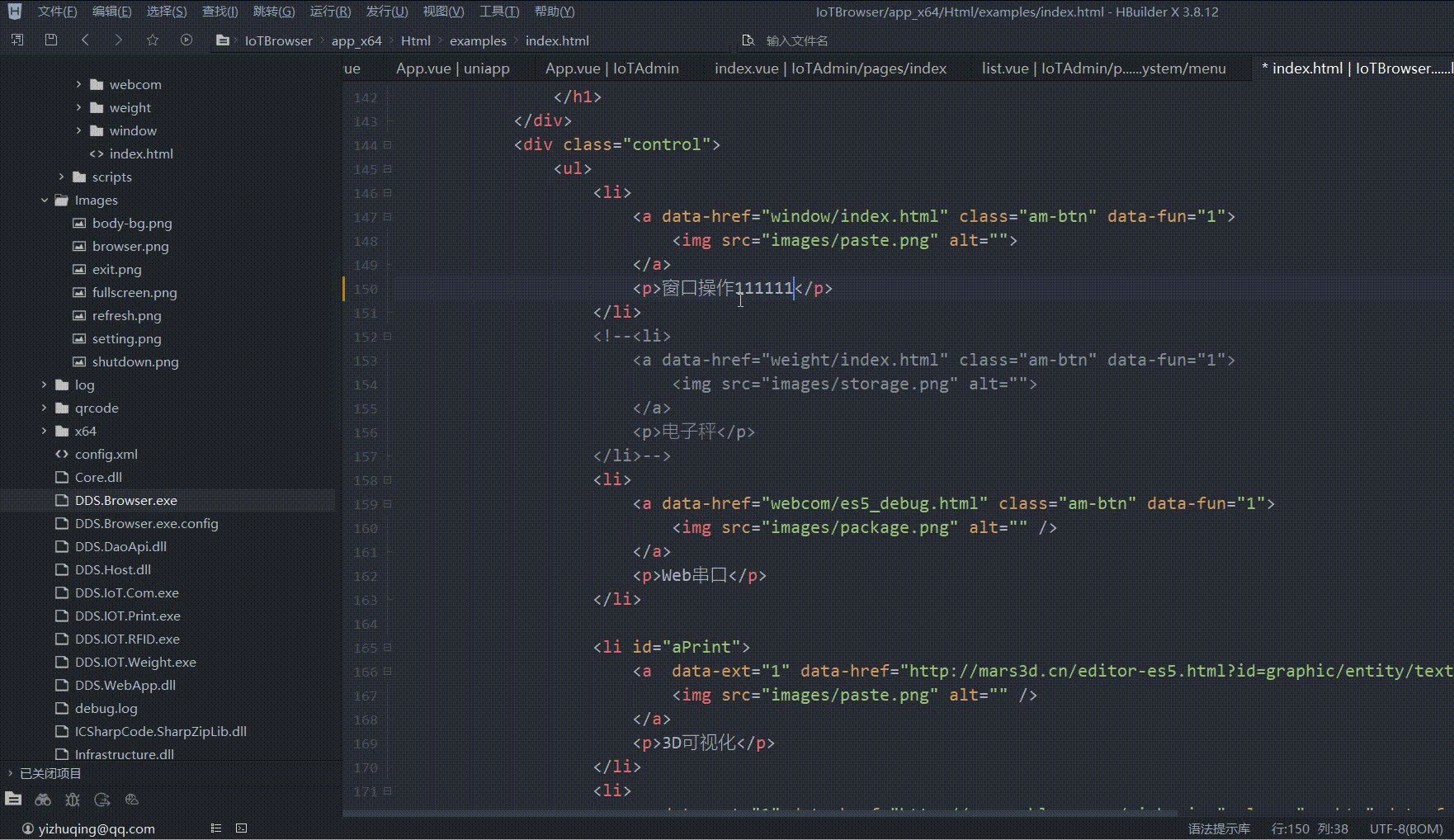
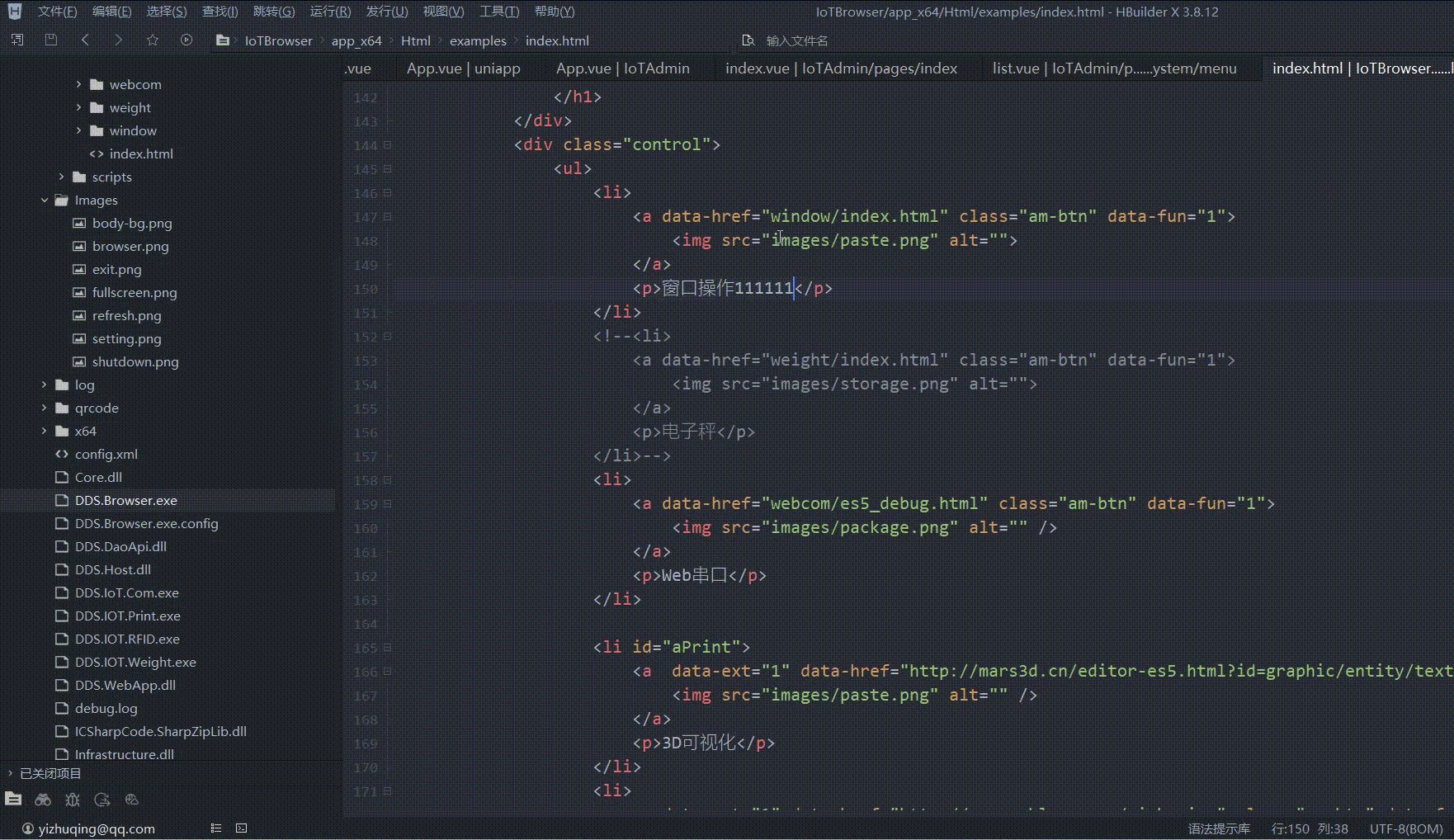
c.修改代码

修改文件并保存

右击调出右击菜单点击刷新,或者使用快捷键F5即可快速刷新查看修改后效果
2.VS下开发和打包
a.修改图标

替换logo.ico
2.F5运行即可

3.生成打包exe

注意:发行只要需要exe文件,此exe为免安装版,运行目录就是安装目录。
物联网浏览器(IoTBrowser)-简单介绍的更多相关文章
- 浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- 【F12】chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- 【涂鸦物联网足迹】涂鸦云平台消息服务—顺带Pulsar简单介绍
前序系列文章>>> [涂鸦物联网足迹]涂鸦云平台标准指令集 开放消息平台主要通过 Pulsar 主动推送各种事件数据给外部合作伙伴,以满足合作伙伴对消息实时性和消息持久化的要求. 一 ...
- yii2的权限管理系统RBAC简单介绍
这里有几个概念 权限: 指用户是否可以执行哪些操作,如:编辑.发布.查看回帖 角色 比如:VIP用户组, 高级会员组,中级会员组,初级会员组 VIP用户组:发帖.回帖.删帖.浏览权限 高级会员组:发帖 ...
- WeX5的简单介绍及UI的简单讲解
WeX5的简单介绍及UI的简单讲解 (2016-01-13 14:49:05) 标签: it 分类: WeX5的初步自学 一.WeX5的简单讲解 1.WeX5是前端快速开发框架,可开发跨端运行应用.是 ...
- 关于JQuery简单介绍
jQuery是一个兼容多浏览器的javascript库,核心理念是写得更少,做得更多.如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用 ...
- iOS开发拓展篇-XMPP简单介绍
iOS开发拓展篇-XMPP简单介绍 一.即时通讯简单介绍 1.简单说明 即时通讯技术(IM)支持用户在线实时交谈.如果要发送一条信息,用户需要打开一个小窗口,以便让用户及其朋友在其中输入信息并让交谈双 ...
- Linux curl使用简单介绍
在两台新搬迁的微信服务器上执行命令: curl -H "Content-Type: application/json" -d '{"partner_no":&q ...
随机推荐
- 安装了华企盾DSC防泄密,所有进程的加密文件都无法打开
用pchunter等工具查看系统回调中是否有文件厂商不存在的(system目录的除外),在恢复模式删除掉,或者用360系统急救箱查杀一下
- 韩国国民搜索 NAVER:为 AI 平台引入存储方案 JuiceFS
NAVER 是一家多元化的互联网公司,拥有韩国最大的搜索引擎并在人工智能.自动驾驶等高科技领域积极投入. 在搭建 AI 平台时,NAVER 评估了公有云平台的存储产品.Alluxio 以及高性能专用存 ...
- TypeScript Vs JavaScript 区别
一.观察 1. JS 平常的复制类型 let val; val = 123; val = "123"; val = true; val = [1, 3, 5]; 注意点: 由于JS ...
- wasm+pygbag让你在网页上也能运行Python代码:【贪吃蛇游戏】
引言 最近小伙伴告诉我一种新的方法,可以使用wasm来使浏览器网页能够运行Python代码.这一下子激起了我的兴趣,因为这意味着用户无需安装Python环境就能直接运行我的demo,这真是太方便了.所 ...
- [python]常用配置读取方法
前言 常见的应用配置方式有环境变量和配置文件,对于微服务应用,还会从配置中心加载配置,比如nacos.etcd等,有的应用还会把部分配置写在数据库中.此处主要记录从环境变量..env文件..ini文件 ...
- Mybatis源码5 StatementHandler ,ParameterHandler
Mybatis5 StatementHandler ,ParameterHandler 一丶概述 前面我们总结了SqlSession--->CachingExecutor--->BaseE ...
- 最基本的SpringCloud的搭建
对于springcloud而言,模块是按业务进行区分的: 父工程 依赖 <parent> <groupId>org.springframework.boot</group ...
- MySQL思维导图:MySQL的架构介绍
MySQL的架构介绍(思维导图形式) MySQL简介 概述 MySQL是一种关系型数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性. ...
- Karmada:让跨集群弹性伸缩FederatedHPA突破新边界
本文分享自华为云社区<Kubernetes多集群管理Karmada,跨集群弹性伸缩FederatedHPA突破新边界!>,作者:华为云云原生团队. 根据 Flexera 最新发布的< ...
- Copy攻城狮辛酸史:含泪“一分钟”跑通MindSpore的LeNet模型
摘要:一个Cope 攻城狮用切身实例告诉你: Cope代码体验一时爽,BUG修改花半天. 前言:此文为r0.7-beta的操作实践,为什么我的眼里常含泪水,因为我对踩坑这件事爱得深沉.谨以此文献给和我 ...
